I. Gorbāns. E-mācību vides MOODLE lietošanas īsais konspekts (HTML e-grāmata)
6. Resursu pievienošana
6.3. Tekstu un HTML lappušu veidošana
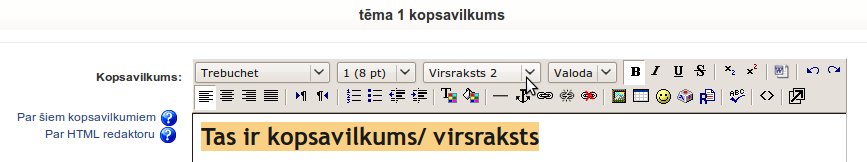
Kursa rediģēšanas režīmā tajā tēmā, kurai vēlas izveidot virsrakstu, klikšķina uz tēmas numuram blakus izvietotās ikonas “Rediģēt objektu” (“Rediģēt kopsavilkumu”). Ja interneta pārlūkprogramma atļauj, izmantojam teksta redaktora iespējas un līdzīgi kā MS Word vai OO.o Writer virsrakstam uzliekam stilu, piemēram, “Virsraksts 2”. Redaktora režīms MOODLE 1.9 korekti strādā pārlūkprogrammās Mozilla Firefox (skat. 12. att.) un Microsoft IE, bet MOODLE 2 – arī Google Chrome, Opera u.c. Ja lietojat, piemēram, MOODLE 1.9 un Google Chrome un zināt HTML valodas pamatkomandas (tagus), tad virsraksta tekstu varat manuāli ielikt HTML tagos, piemēram, <h2>Teksts</h2> vai <b>Teksts</b>. Kad uzraksts izveidots, jāspiež poga “Saglabāt izmaiņas”.
Lietojot iebūvētos stilus, virsraksti ir ar atkāpi no augšas un līdz ar to nesanāk vienā līmenī ar tēmas numuru, kas ir kā parasts teksts; ja vēlas, lai virsrakst atrastos vienā līmenī ar tēmas numuru, nelietojam stilus, bet izliekam tam fontu īpašības “Treknraksts” (“Bold”) un fonta izmēru, piemēram, 10 vai 12 punkti (HTML 2. vai 3. izmērs). Parasti labā prakse ir izmantot iebūvētos stilus, bet šoreiz ir attaisnojums atkāpei no tās.

12. att. Tēmas virsraksta rediģēšana pārlūkprogrammā Mozilla Firefox.
Analogi kursam var pievienot formatētu uzrakstu – “Ievietot uzrakstu” (Insert label).
Neformatētu tīra teksta materiālu pievieno ar “Izveidot teksta lapu” (“Compose text page”). Tās veidošanas lapā ir šādi lauki: nosaukums (obligāts un neformatēts), kopsavilkums (neobligāts un formatējams), pats teksta dokuments (obligāts un atbilstoši objekta izvēlei – neformatējams). Labā prakse ir kopsavilkumus rakstīt, tad kursa sākumlapā pie Resursi redzamajā saraksta tabulā būs arī redzami šie komentāri, kas ļaus kopējā resursu sarakstā veikt efektīvāku meklēšanu. Tekstu nav obligāti šeit rakstīt, to var arī iekopēt no jau iepriekš izveidotiem teksta failiem ar Ctrl+C (Edit/Copy) un Ctrl+V (Edit/Paste). Tā kā šis resurss ir pēc definīcijas tīra teksta formātā, tad nav jābaidās no lieku formatējuma tagu pārkopēšanos no, piemēram, MS Word, bet, diemžēl, nav iespējama līdz ar to arī attēlu ievietošana šajā tekstā. Kad teksta materiāls izveidots, spiežam “Saglabāt un atgriezties kursā” vai “Saglabāt un parādīt”.
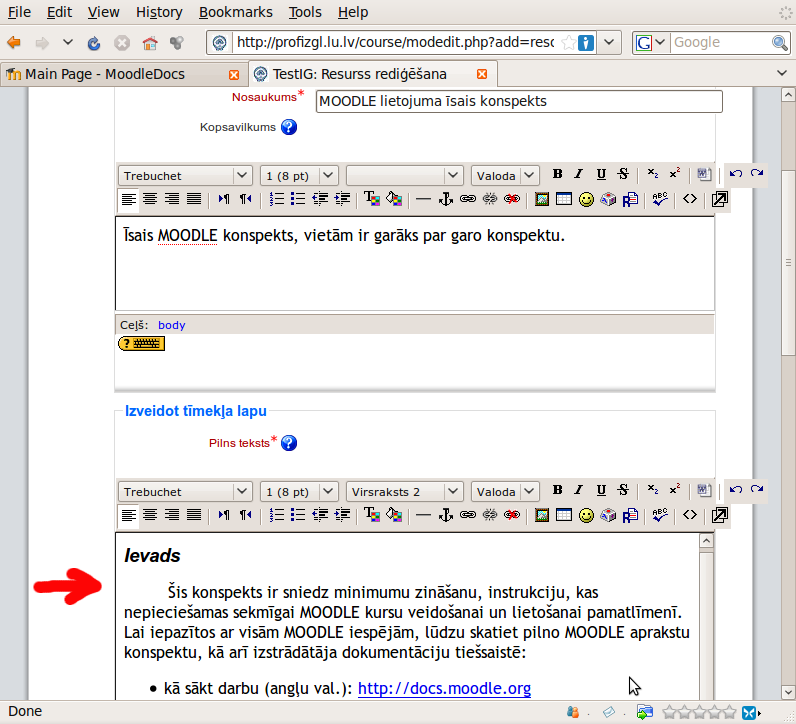
Vispopulārākais objekts klasiskā e-mācību materiālu izstrādē ir HTML lapu veidošana – “Izveidot tīmekļa lapu” (“Compose Web page”). Tās veidošanas lapā ir šādi lauki: nosaukums (obligāts un neformatēts), kopsavilkums (neobligāts un formatējams), pats HTML dokuments (obligāts un atbilstoši objekta izvēlei – formatējams, ja to atbalsta lietotā pārlūkprogramma). Lai ar šo rīku izveidotu mācību materiālu HTML lappusi, nav nepieciešamas speciālas priekšzināšanas, jo MOODLE lietotāja interfeiss ir intuitīvi saprotams (MOODLE HTML redaktors ir tā saucamā WYSIWYG tipa). Ja lietotājam ir priekšzināšanas darbā ar kādu teksta redaktoru, piemēram, Microsoft Word vai OpenOffice.org Writer. Jāpievērš uzmanība, ka 2. lauks, kas ir nākamais aiz virsraksta, ir komentārs, nevis materiāla veidošanas lauks; materiāls jāveido lielākajā – 3. un pēdējā laukā (skat. 13. att.).
Ja nav skaidrības par kādas MOODLE HTML redaktora podziņas nozīmi, paturam uz tās pāris sekundes peles kursoru un parādīsies paskaidrojošs pogas attēla alternatīvais teksts. HTML redaktorā var veidot un pilnvērtīgi formatēt sarežģītus tekstus, tomēr arī HTML redaktorā nav obligāti rakstīt un tekstus uz vietas, tos var pārkopēt no jau gatava dokumenta. Tā, piemēram, 13. attēlā ir redzama šī konspekta Ievada nodaļa, vienkārši pārkopēta no šī OO.o .odt faila ar parasto paņēmienu: iezīmēt ar peles kursoru, pieturot peles kreiso taustiņu (labās rokas pelē) un tad pielietojot Ctrl+C (Edit/Copy) un Ctrl+V (Edit/Paste).
Ja izejas dokumentā materiāls veidots atbilstoši vispārpieņemtajiem dokumentu veidošanas labās prakses principiem – lietojot stilus un izvairoties no liekiem formatējumiem, tad var pārkopēt pa tiešo. Savukārt, ja izejas dokuments nav pareizi veidots vai tas ir cita interneta lappuse, tad labi nostrādā parastā formatējumu nomešanas metode: tekstu vispirms ar Ctrl+C un Ctrl+V iekopē Microsoft Windows tīra teksta redaktorā Notepad (Ubuntu Linux lietotāji – analogā tīra teksta redaktorā gedit) un pēc tam no tīra (neformatēta) teksta redaktora pārkopē uz MOODLE HTML redaktora zemāko teksta rediģēšanas lauku; šajā gadījumā visi formatējumi, kas tekstam bija iepriekšējā dokumentā, tiks atmesti – šī ir ieteicama labās prakses metode, jo dokumenti parasti satur neredzamus liekus formatējumus, kas tīmeklī var nostrādāt kļūdaini. Dažreiz skaidrības labad ir noderīgi nekopēt visu tekstu uzreiz, bet pa rindkopām.

13. att. Materiāla veidošana HTML jeb tīmekļa lapas formātā.
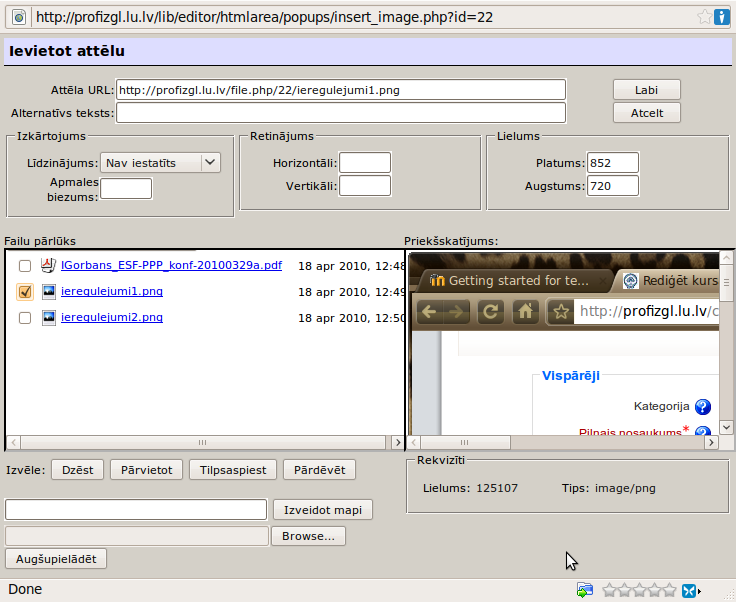
Kā redzams 13. attēlā, pārkopējot no formatēta dokumenta, saglabājas virsrakstu u.c. formatējumi, pārkopējas arī interneta adrešu hipersaites (URL). Tomēr arī šajā režīmā nepārkopējas attēli, tie vispirms ir jāaugšupielādē Administrēšanas bloka rīkā “Faili” (“Files”), vēlams, atsevišķā mapē, un pēc tam no turienes jāpiesaista veidojamajam dokumentam ar “Ievietot attēlu” rīku (tā ikona pēc izskata atgādina glezniņu ar ainavu). Attēla ievietošanas rīka dialoga logā atrod mapju struktūrā vajadzīgo attēlu un to atzīmē rūtiņā pirms faila nosaukuma ar ķeksīti; atrast attēlu palīdz tā priekšskatījuma lauks. Kad attēls atrasts, rīka augšējā labajā stūrī spieža pogu “Labi”. Ja pirms tam attēls nav augšupielādēts, t.i. var izdarīt arī no šī attēla ievietošanas rīka, spiežot “Pārlūkot” (“Browse”) un “Augšupielādēt”, pēc tam tas attēls jāieķeksē un jānospiež “Labi” (skat. 14. att.).
Ievietotos attēlus redaktorā var formatēt un pārvilkt uz citu vietu, bet labā prakse ir pirms pogas “Ievietot attēlu” spiešanas kursoru ieklikšķināt tajā dokumenta vietā, kurā ir jāievieto attēls. Ja ir nepieciešams mainīt attēla izmēru, to bīdot aiz stūra ar peli, tad tāpat kā Microsoft Word, attēla proporcijas tiks saglabātas, ja bīdot pieturēs nospiestu “Shift” taustiņu.

14. att. Attēla pievienošana HTML dokumentam.
Ja ir nepieciešams, var rediģēt pašu HTML kodu, uz to ved ikona “< >” – “Pārslēgt HTML avotu” (no šī režīma var tikt vaļā, atkārtoti nospiežot pogu “< >”). HTML jeb tīmekļa lapas veidošanas beigās ir noteikti jānospiež poga “Saglabāt un atgriezties kursā” vai “Saglabāt un parādīt”, citādi lappuses veidošanas darbs netiks saglabāts. Ja kursa elementa veidošanas lapā nav redzama poga “Saglabāt...”, tad saglabāšana ir notikusi automātiski, kā tas notiek kursa sākumlapā, bet redaktoros šāda poga ir un tā ir jālieto.
Ja e-kursā esat ar skolotāja tiesībām, tad daudzu objektu loga labajā augšējā stūrī redzamā poga “Atjaunināt šo resursu” ir ceļš uz tā rediģēšanas skatu.