KompoZer 0.8
Completion requirements
KompoZer 0.8
14. CSS LIETOŠANA
14.3. Ārējo stila lapu lietošana
Ārējo stila lapu lietošana ietver:
- stila lapas izveidošanu;
- stila lapas pievienošanu tīmekļa lappusei vai lappusēm;
- stila lapas atvienošanu no tīmekļa lappuses vai lappusēm.
13.3.1.Ārējās stila lapas izveidošana
Ērtākais veids, kā izveidot stila lapu, ir izveidot tukšu vienkārša teksta failu ar paplašinājumu .css. Piemēram:
- failu pārlūkā Nautilus atver vietni Mana_vietne;
- izvēlnē izvēlas File / Create Document / Empty File;
- jauno dokumentu pārsauc par stils.css.
13.3.2.Ārējās stila lapas pievienošana tīmekļa lappusei
Lai tīmekļa lappusei pievienotu eksistējošu ārējā stila lapu:
- atver tīmekļa lappusi;
- atver dialoglodziņu CSS Stylesheets;
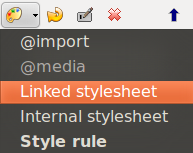
- piespiež bultiņu pie pogas
 (Style rule);
(Style rule);

- no saraksta izvēlas Linked stylesheet;
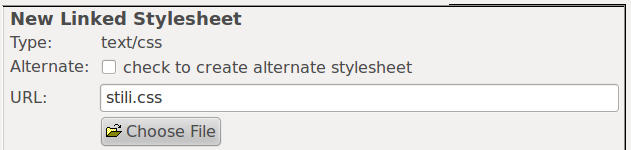
- labajā logdaļā norāda stila lapas atrašanās vietu:

- Faila atrašanās vietu var norādīt, piespiežot pogu Choose File;
- piespiež pogu Create Stylesheet.
Ārējā stila lapa tiek pievienota tīmekļa lappusei, uz ko norāda tags <link> HTML
dokumenta galvā.
<link rel="stylesheet" href="stils.css" type="text/css">
13.3.3.Ārējās stila lapas atvienošana no tīmekļa lappuses
Lai atvienotu ārējā stila lapu no tīmekļa lappuses:
- atver tīmekļa lappusi;
- atver dialoglodziņu CSS Stylesheets;
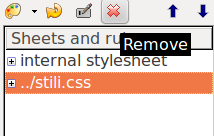
- atlasa pievienoto stila lapu;
- piespiež bultiņu pie pogas
 (Remove):
(Remove):

Tas neizdzēsīs pašu failu, tikai izņems to no stilu saraksta.
13.3.4.Ārējās stila lapas rediģēšana
Lai rediģētu ārējā stila lapu no tīmekļa lappuses:
- atver tīmekļa lappusi;
- atver dialoglodziņu CSS Stylesheets;
- atlasa ārējo stila lapu;
- rediģē to tāpat kā iekšējo stila lapu (sk. 13.2. nodaļu).