KompoZer 0.8
| Site: | Profesionālajā izglītībā iesaistīto vispārizglītojošo mācību priekšmetu pedagogu kompetences paaugstināšana |
| Course: | DatZT008 : Informātikas apguves iespējas profesionālajās izglītības iestādēs |
| Book: | KompoZer 0.8 |
| Printed by: | Vieslietotājs |
| Date: | Tuesday, 16 December 2025, 3:17 AM |
Description
KompoZer 0.8
Table of contents
- 1. Titullapa
- 2. IEVADS
- 3. TĪMEKĻA LAPPUŠU VEIDOŠANAS PAMATI
- 4. HTML REDAKTORA KOMPOZER DARBA VIDE
- 5. TĪMEKĻA VIETNES IZVEIDOŠANA UN LIETOŠANA
- 6. TĪMEKĻA LAPPUŠU LIETOŠANA UN IESTATĪJUMI
- 7. TEKSTA IEVADĪŠANA UN FORMATĒŠANA
- 8. ATTĒLU IZMANTOŠANA
- 9. TABULU LIETOŠANA
- 10. HIPERSAIŠU VEIDOŠANA
- 11. VIENKĀRŠU FORMU LIETOŠANA
- 12. IETVARU LIETOŠANA
- 13. TĪMEKĻA VIETNES PUBLICĒŠANA
- 14. CSS LIETOŠANA
- 15. VINGRINĀJUMI
- 15.1. Tīmekļa lappušu veidošanas pamati
- 15.2. HTML redaktora KompoZer darba vide
- 15.3. Tīmekļa vietnes izveidošana un lietošana
- 15.4. Tīmekļa lappušu lietošana un iestatījumi
- 15.5. Teksta ievadīšana un formatēšana
- 15.6. Attēlu izmantošana
- 15.7. Tabulu lietošana
- 15.8. Hipersaišu veidošana
- 15.9. Vienkāršu formu lietošana
- 15.10. Ietvaru lietošana
- 15.11. Tīmekļa vietnes publicēšana
1. Titullapa



KompoZer 0.8
Materiāls izstrādāts
ESF Darbības programmas 2007. - 2013.gadam
„Cilvēkresursi un nodarbinātība”
prioritātes 1.2. „Izglītība un prasmes”
pasākuma 1.2.1.„Profesionālās izglītības un vispārējo prasmju attīstība”
aktivitātes 1.2.1.2. „Vispārējo zināšanu un prasmju uzlabošana”
apakšaktivitātes 1.2.1.1.2. „Profesionālajā izglītībā iesaistīto pedagogu
kompetences paaugstināšana”
Latvijas Universitātes realizētā projekta
„Profesionālajā izglītībā iesaistīto vispārizglītojošo mācību priekšmetu pedagogu
kompetences paaugstināšana”
(Vienošanās Nr.2009/0274/1DP/1.2.1.1.2/09/IPIA/VIAA/003,
LU reģistrācijas Nr.ESS2009/88) īstenošanai
2. IEVADS
Globālais tīmeklis ir populārākais interneta pakalpojums. Tajā tiek piedāvāts plašs informācijas un interaktīvu pakalpojumu sakopojums: ziņas, enciklopēdijas, e-pasts, tērzēšana, interneta veikali, spēles u.tml.
Lielu popularitāti privātpersonu un organizāciju vidū ir ieguvusi informācijas ievietošana jeb publicēšana globālajā tīmeklī. Informācija tiek ievietota tīmekļa lappusēs jeb HTML dokumentos, kuru veidošanai lieto hiperteksta iezīmēšanas valodu jeb HTML (Hypertext Markup Language).
HTML dokumentu var izveidot, lietojot vienkāršas tekstapstrādes lietotnes, piemēram, Notepad, vai HTML redaktorus, piemēram, Actual Drawing, Adobe Dreamweaver, KompoZer, Web Page Maker, Microsoft Expression Web 3 utt.
Mācību materiāls atbilst valsts vispārējās vidējās izglītības standartam mācību priekšmetā „Informātika” un ECDL moduļa „WebStarter V1.5” programmai.
Šajā materiālā ir aplūkota tīmekļa lappušu veidošana ar lietotni Gedit un HTML redaktoru KompoZer.
3. TĪMEKĻA LAPPUŠU VEIDOŠANAS PAMATI
3.1. Informācijas publicēšana globālajā tīmeklī
Globālais tīmeklis (World Wide Web) ir populārākais interneta pakalpojums. Globālo tīmekli veido tīmekļa lappuses (web pages) – ar pārlūkprogrammu lasāmi dokumenti, kas var saturēt norādes uz citām lappusēm. Šīs norādes, kas saista atsevišķas lappuses vienotā tīmeklī, sauc par hipersaitēm.
Globālajā tīmeklī pieejamu informācijas vai interaktīvu pakalpojumu sakopojumu, kuru veido tīmekļa lappuses un tām piesaistītie cita veida dati (piemēram, attēli un video), sauc par tīmekļa vietni (web site).
Tīmekļa vietne ir aplūkojama kā informācijas publikācija globālajā tīmeklī. Konkrētu tīmekļa vietni raksturo:
- tīmekļa vietnes adrese jeb vietrādis URL;
- tematika: ziņas, sarunas, dabas novērojumi, izglītojoša informācija, kāda cilvēka darbi, kādas organizācijas dokumenti vai zinātniskie dati utt.;
- pakalpojumu klāsts lietotājiem: e-pasts, informācijas meklēšana, rakstu, attēlu vai komentāru publicēšana, interneta veikals utt.
Informācijas publicēšanas galvenās priekšrocības ir:
- piekļuve plašajai interneta lietotāju auditorijai;
- iespēja ātri atjaunot tīmekļa lappusēs ievietoto informāciju;
- dialoga veidošana ar lietotājiem;
- mazas izmaksas, salīdzinot ar citiem informācijas izplatīšanas veidiem, piemēram, iespiestu materiālu formā.
Tīmekļa vietņu apjomi var būt ļoti dažādi – no vienas tīmekļa lappuses līdz lieliem portāliem, kas satur miljoniem tīmekļa lappušu. Tīmekļa vietni veidojošie dati atrodas internetam pievienotos datoros, kuros ir instalēta speciāla programma – tīmekļa serveris (web server). Tīmekļa serveris atbilstoši protokola HTTP prasībām nodrošina vietnē esošās informācijas nosūtīšanu lietotājiem.
Lai lietotāji piekļūtu tīmekļa lappusēm, to datoros ir uzstādītas tīmekļa pārlūkprogrammas. Konkrētu tīmekļa lappusi var atvērt, norādot pārlūkprogrammas adrešu laukā vietrādi URL. Izvēlētā lappuse tiek lejupielādēta lietotāja datorā un parādīta pārlūkprogrammas logā.
3.2. Tīmekļa lappušu veidošanas pamatprincipi
Lai varētu labāk lietot HTML valodu, ir jāizprot marķēšanas valodas kā tādas. Vispirms aplūkosim teksta noformēšanu ar rakstzīmēm.
Vienkāršos teksta redaktoros tekstu nevar ne pasvītrot, ne padarīt treknāku, ne ievietot kādu attēlu vai zīmējumu, bet noformēšanas iespējas paliek. Piemērs:
===Teksta noformēšana===
Vienkāršā tekstā *svarīgas* lietas liek zvaigznītēs, un domas _pasvītro_ ar apakšsvītrām.
Var veikt arī cita veida noformēšanu:
* sarakstus iesāk ar zvaigznīti
* atkāpes veidot ar atstarpēm
* jaunas rindkopas – divas reizes pārejot jaunā rindā.
Šādā veidā var noformēt tekstu e-pasta vēstulēs.
Kā saprast minēto formatēšanu:
- teksts starp vienādības zīmēm ir virsraksts;
- teksts starp zvaigznītēm * ir svarīgs;
- teksts starp apkašsvītrām _ ir pasvītrots.
Šo formatēšanas veidu sauc par marķēšanu, jo teksta daļām sākumā un beigās tiek pielikti marķieri. Šajā piemērā pirmā zvaigznīte marķē svarīgā teksta sākumu, bet otra – svarīgā teksta beigas.
Šim paņēmienam ir būtiskas problēmas – formatēšanas iespējas ir ļoti ierobežotas un nav vienota formatēšanas sistēmas. Pieņemsim, ka marķieris var būt tikai formā <marķieris>, kur:
- simbols “<” nozīmē marķiera sākums;
- simbols “>” nozīmē marķiera beigas;
- starp šiem simboliem ir marķiera veids.
Piemēram, svarīgu tekstu varētu aprakstīt šādi:
Galvenais, ir <sākas svarīgs>nenokavēt<beidzas svarīgs>.
Diezgan gari. To varētu saīsināt tā, ka sākuma marķieris ir <marķieris> un beigu marķieris ir </marķieris>:
Galvenais, ir <svarīgs>nenokavēt</svarīgs>.
Tīmekļa lappušu veidošanai lieto hiperteksta iezīmēšanas valodu jeb HTML (Hypertext Markup Language), kas ir veidota pēc iepriekš aprakstītās marķēšanas valodas principa. Šajā valodā marķierus sauc par tagiem (tags). Tagi nenorāda, kādā veidā vajadzētu noformēt marķēto tekstu, tikai apraksta tā nozīmi. Ja autors nav sniedzis īpašas noformējuma instrukcijas, pārlūkprogrammas attēlo katru elementu noklusētajā formātā (piemēram, virsrakstus ar lielākiem burtiem un treknrakstā, rindkopas ar atstarpi, hipersaites zilā krāsā un pasvītrotas).
Atšķirībā no, piemēram, Microsoft Word .doc formāta dokumentiem, HTML dokumentus var atvērt un rediģēt kā neformatēta teksta dokumentus, jo HTML valoda ar nolūku ir veidota pietiekami vienkārša, lai to varētu lietot un lasīt gan programmas, gan cilvēks.
HTML redaktorus (programmas, kas spēj pareizi saglabāt HTML dokumentus) var iedalīt trīs grupās:
- vizuālie jeb WYSIWYG (What You See Is What You Get) redaktori – piemēram, OpenOffice Writer;
- koda redaktori – piemēram, BlueFish, Geany, Gedit, Notepad;
- kombinētie redaktori – piemēram, KompoZer, GWrite, Adobe Dreamweaver, Microsoft Expression Web 3.
HTML dokumentus var veidot divos veidos:
-
lietot jebkuru vienkārša teksta redaktoru, piemēram, Notepad Windows vidē vai Gedit Ubuntu vidē. Šī veida priekšrocība ir iespēja izmantot visas HTML valodas iespējas, bet trūkums ir nepieciešamība zināt HTML valodu;
![]() Windows vidē ar vienkāršu tekstapstrādes lietotni izveidotais dokuments parasti tiek saglabāts kā teksta dokuments ar datnes paplašinājumu txt. Lai izveidoto dokumentu atvērtu ar pārlūkprogrammu, datnes paplašinājums txt jānomaina uz htm vai html.
Windows vidē ar vienkāršu tekstapstrādes lietotni izveidotais dokuments parasti tiek saglabāts kā teksta dokuments ar datnes paplašinājumu txt. Lai izveidoto dokumentu atvērtu ar pārlūkprogrammu, datnes paplašinājums txt jānomaina uz htm vai html.
-
lietojot HTML redaktorus, tīmekļa lappuses šajos redaktoros tiek veidotas līdzīgi kā tekstapstrādes lietotnēs, bet saglabātas kā HTML dokumenti ar datnes paplašinājumu htm (html). Šī veida priekšrocība ir iespēja ērti izveidot tīmekļa lappuses. Kā trūkums ir atzīmējams tas, ka ne vienmēr konkrēts HTML redaktors realizē visas HTML valodas iespējas un ne vienmēr veido pareizu HTML kodu.
Valodas HTML lietošanai globālā tīmekļa konsorcijs (World Wide Web Consortium, W3C) ir izstrādājis standartus. W3C ieteikto standartu lietošana ļauj, lietojot jebkuru HTML redaktoru, izveidot tīmekļa lappuses, kuras var aplūkot dažādās pārlūkprogrammās. Detalizētāku informāciju var iegūt vietnē http://www.w3.org.
3.3. Vienkāršas tīmekļa lappuses veidošana
HTML valodā izveidots dokuments sastāv no HTML elementiem, kurus veido HTML
tagi un attēlojamā informācija. HTML tagu lietošanu var raksturot šādi:
- ar tagiem iezīmē HTML elementus;
- tagi parasti tiek lietoti pa pāriem, piemēram: <html> un </html>. Pirmais tags norāda HTML elementa sākumu, bet otrais – beigas (aiz simbola < atrodas slīpsvītra /);
- tekstu starp sākuma un beigu tagiem sauc par elementa saturu;
- tagi var saturēt atribūtus, kas norāda elementa īpašības vai papildu informāciju;
- tātad elementam vispārīgā gadījumā ir šāds izskats:
<elements atribūts="vērtība"> elementa saturs </elements>; - tagus var pierakstīt gan ar mazajiem, gan ar lielajiem burtiem.
2.3.1.HTML dokumenta izveidošana
Piemēram, pārlūkprogrammas Mozilla Firefox logā redzama vienkārša tīmekļa lappuse:

Tīmekļa lappusei atbilstošā HTML dokumenta struktūra var būt šāda:
|
HTML dokuments |
dokumenta galva |
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <title>Tīmekļa lappuse</title> </head> <body> <p>Tīmekļa lappuses saturs</p> </body> </html> |
|
dokumenta saturs |
Katram HTML dokumentam jāsatur šādi struktūras elementi:
|
Elements |
Tagi |
Funkcija |
|---|---|---|
|
HTML dokuments |
<html> |
Tā saucamais saknes elements, kas satur visus citus elementus un norāda, ka dokuments ir HTML formātā. |
|
Galva |
<head> |
Satur metadatus un citu informāciju, kas nav jāattēlo tīmekļa lappusē, tai skaitā lappuses nosaukumu, kodējumu un noformējuma instrukcijas. |
|
Ķermenis jeb saturs |
<body> |
Satur visus elementus un tekstu, kas ir jāattēlo tīmekļa lappusē, tai skaitā virsrakstus, rindkopas un hipersaites. |
Piemērā dotais HTML dokuments turklāt satur šādus pamatelementus:
|
Elements |
Tagi |
Funkcija |
|---|---|---|
|
Metadati |
<meta> |
Atribūti satur informāciju par lappusi, šajā gadījumā norādot rakstzīmju kodējumu UTF-8, kas nodrošina dažādu alfabētu burtu pareizu attēlošanu. |
|
Lappuses nosaukums |
<title> |
Satur lappuses nosaukumu, ko pārlūkprogrammas parasti parāda loga virsraksta joslā un lappuses cilnē. |
|
Rindkopa |
<p> |
Satur teksta bloku, līdzīgi kā rindkopas grāmatā vai tekstapstrādes lietotnēs. |
Lai izveidotu HTML dokumentu:
- atver tekstapstrādes lietotni, piemēram, Gedit, lietojot komandu Applications / Accessories / gedit Text Editor;
- ievada tekstu atbilstoši iepriekšējā lapā minētajam paraugam;
- saglabā izveidoto dokumentu, izpildot šādas darbības:
- lieto komandu File / Save. Atveras dialoglodziņš Save As.
- dialoglodziņā Save As:
- navigācijas rūtī atlasa mapi, piemēram, Dokumenti;
- tekstlodziņā Name ievada dokumenta nosaukumu, piemēram, „lappuse.html”;
- piespiež pogu Save.
2.3.2.Tīmekļa lappuses apskatīšana pārlūkprogrammā
Lai pārlūkprogrammā apskatītu ar izveidoto HTML dokumentu aprakstīto tīmekļa lappusi, pēc izvēles:
-
atver mapi, kurā saglabāts HTML dokuments, un izpilda dubultklikšķi uz datnes nosaukuma:

- atver pārlūkprogrammu un lieto komandu File / Open File. Atveras dialoglodziņš Open File, tajā atrod mapi, kurā saglabāts HTML dokuments, izvēlas attiecīgo datni un piespiež pogu Open:

Atveras pārlūkprogrammas logs, kurā redzama izveidotā tīmekļa lappuse:

Lai pārlūkprogrammā apskatītu tīmekļa lappuses HTML kodu, lieto komandu View / Page Source. Atveras jauns logs, kurā redzams ievadītais HTML kods:

Šis dokuments tiks ņemts par pamatu pārējo HTML iespēju aplūkošanai.
2.3.3.HTML dokumenta rediģēšana un teksta noformēšana
Izveidoto HTML dokumentu var rediģēt tāpat kā jebkuru parasta teksta dokumentu:
- dzēšot nevajadzīgo tekstu;
- ievadot jaunu tekstu;
- lietojot nepieciešamos tagus, piemēram, kas paredzēti teksta formatēšanai;
- labojot kļūdas.
HTML dokumentā teksta formatēšanai lieto šādus tagus:
|
Tagi |
Apraksts |
|---|---|
|
<h1>, </h1> <h2>,</h2> utt. |
Piešķir virsraksta stilu (ir seši stili). Jo lielāks skaitlis, jo zemāka līmeņa virsraksts. |
|
<p>, </p> |
Norāda rindkopas sākumu un beigas. |
|
<br> |
Pāriet uz jaunu rindu, neveidojot jaunu rindkopu. |
|
<hr> |
Ievieto horizontālu līnija ekrāna platumā. |
|
<em>, </em> |
Uzsvērts teksts. Parasti tiek attēlots kā slīpraksts. |
|
<strong>, </strong> |
Spēcīgi uzsvērts teksts. Parasti tiek attēlots kā treknraksts. |
Lai rediģētu izveidoto HTML dokumentu:
- atver tekstapstrādes lietotni, piemēram, Gedit;
- atver HTML dokumentu, izpildot šādas darbības:
- lieto komandu File / Open. Atveras dialoglodziņš Open Files. Tajā norāda HTML faila atrašanās vietu.
- rediģē un ievada tekstu atbilstoši paraugam:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Tīmekļa lappuse</title>
</head>
<body>
<h1>HTML valodas pamati</h1>
<p>Šajā piemēra aplūkosim vienkāršu HTML lapu ar formatējumu</p>
<h2>Parastas rindkopas</h2>
<p>Šajā nodaļā ir rindkopas, kurās tiek izmantoti pirmīt
aplūkotie ļoti svarīgie <strong>tagi</strong>.</p>
<p>Jāatceras, ka to <em>izskats</em> vienā pārlūkā var
atšķirties no izskata citos</p>
<h2>Dzejas rindkopas</h2>
<p>Kuries<br>
slīpā lietū,<br>
mana uguns,<br>
kuries.</p>
<p>Buries<br>
pāri senču kauliem,<br>
mana sirdsapziņa,<br>
buries.</p>
<p>Kur ies<br>
mana tauta,<br>
mana dūša<br>
tur ies.</p>
<p>Turies<br>
debesīs un zemē,<br>
mana nolemtība,<br>
turies.</p>
</body>
</html>
- saglabā izmaiņas.
Mājaslapas izskatu pārbauda tīmekļa pārlūkā.
Novecojušie formatēšanas tagi
Tīmekļa veidošanās sākumā tagus izmantoja ne tikai nozīmes aprakstīšanai, bet arī formatēšanai. Mūsdienās šos paņēmienus nav ieteicams izmantot, tā vietā izmanto CSS (skatīt nodaļu 9.13.).
|
Tagi |
Apraksts |
|---|---|
|
<b>, </b> |
Piešķir treknrakstu. |
|
<i>, </i> |
Piešķir slīprakstu. |
|
<font>, <font> |
Iestata fonta atribūtus: face – fontu, size – lielumu (ir 6 lielumi), color – krāsu (krāsu kodi ir pieejami http://www.w3schools.com/tags/ref_colorpicker.asp ). |
Piemērs:
<p>Šis teikums satur <i>slīprakstu</i> un <b>melnrakstu</b>. Bet šajā teikumā daži vārdi ir ar <font face="Arial">Arial</font> fontu, <font size="5">lielāka</font> izmēra un <font color="red">sarkani</font>.</p>
2.3.4.Hipersaites
HTML valodas stūrakmens ir hipersaites; tās ļauj piekļūt tīmekļa lapām un dokumentiem, veicot peles klikšķi. Tās var norādīt gan uz citām tīmekļa lapām, dokumentiem failiem, bildēm gan e pasta adresēm. Hipersaites veido ar tagiem <a> un </a>. Šim tagam ir jānorāda atribūts href, kas satur adresi (URL) uz mērķa dokumentu. Piemērs:
Šī ir piemēra <a href="http://lu.lv/">vietne</a>.
Iegūtais rezultāts ir šāds:
Šī ir piemēra vietne.
2.3.5.Sarakstu un attēlu lietošana
HTML dokumentā var veidot aizzīmētus un numurētus sarakstus, kā arī norādīt tīmekļa lappusē ievietotos attēlus, iegūstot, piemēram, attēlā redzamo rezultātu:

HTML dokumentā sarakstus veido šādi elementi:
|
Elements |
Tagi |
Funkcija |
|---|---|---|
|
Aizzīmēts saraksts |
<ul></ul> |
Satur aizzīmēta saraksta punktus. |
|
Numurēts saraksts |
<ol></ol> |
Satur numurēta saraksta punktus. |
|
Saraksta punkts |
<li></li> |
Satur atsevišķa saraksta elementa tekstu un/vai apakšsarakstu. |
Saraksts var saturēt apakšsarakstus:
|
<ol> <li>sagriež sieru un tomātus</li> <li>uz maizes šķēles liek <ul> <li>salātu lapas,</li> <li>majonēzi,</li> <li>sieru un tomātus</li> </ul> </li> <li>virsū uzliek otru maizes šķēli</li> </ol> |
Lai ievietotu attēlus, izmanto tagu <img>, kuram ir divi atribūti:
- src – attēla atrašanās vieta. Ja attēls ir vienā mapē ar HTML dokumentu, tad norāda tikai attēla nosaukumu. Citādi jānorāda attēla URL;
- alt – alternatīvais teksts, kas parādās, ja attēlu nevar parādīt vai lietotājs ir atslēdzis attēlu rādīšanu.
Iepriekšējo attēlu izveido šādi:
<img src="sviestmaize.png" alt="Brokastu maize">
Ielādējot lapu, pārlūks meklēs attēlu ar nosaukumu sviestmaize.png tajā pašā mapē, kurā atrodas lapa. Ja šo attēlu neatradīs, tad tā vietā tiks uzrakstīts “Brokastu maize”.
Ja ir nepieciešamība padziļināti apgūt HTML valodu, valodas aprakstus var sameklēt globālajā tīmeklī. Piemēram, viena no labām tīmekļa vietnēm ir
4. HTML REDAKTORA KOMPOZER DARBA VIDE
Turpmāk mācību materiālā tiks apskatīta tīmekļa lappušu veidošana, lietojot HTML redaktoru KompoZer. Tas ir kombinētā tipa W3C standartiem atbilstošs HTML redaktors, kurš piedāvā gan vizuālo, gan koda rediģēšanas režīmu, kā arī CSS stilu veidošanas un vietnes pārvaldības funkcijas.4.1. KompoZer atvēršana
KompoZer var atvērt:
- lietojot komandu Applications / Internet / KompoZer vai Applications / Programming / KompoZer;
- izsaucot programmu palaidēju ar Alt+F2, ierakstot vai izvēloties no saraksta „KompoZer” un nospiežot pogu Run.
4.2. KompoZer logs
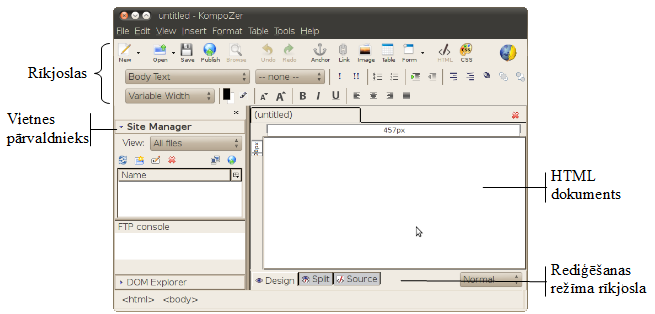
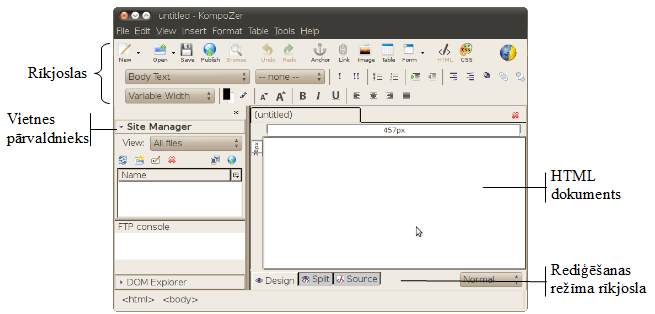
Ja nav veikti lietotāja pielāgojumi, KompoZer logs izskatās šāds:

- rīkjoslas – satur biežāk izmantotos tīmekļa lapu veidošanas rīkus;
- vietnes pārvaldnieks – rīki tīmekļa vietnes pārvaldībai;
- HTML dokuments – veidojamā HTML lapa.
Rīkjoslas var paslēpt ar komandu View / Show/Hide:
- Composition Toolbar – galvenā jeb augšējā rīkjosla;
- Format toolbar 1 – pirmā formatēšanas rīkjosla;
- Format toolbar 2 – otrā formatēšanas rīkjosla;
- Edit mode toolbar – rediģēšanas režīma rīkjosla;
- Status bar – statusa josla;
- Rulers – mērjoslas;
- Sidebar – sānu josla ar vietnes pārvaldnieku.
Paslēptās rīkjoslas atjauno tāpat kā paslēpj.
4.3. HTML dokumenta attēlošanas skati
HTML dokumenta veidošanā var lietot šādus skatus:
-
Design – veidošanas skats, kurā HTML dokumentu veido līdzīgi kā teksta dokumentu, piemēram, ievada, rediģē un noformē tekstu, veido tabulas utt.:

- Split – sadalītais skats, kurā dokumenta loga augšējā daļā ir redzams HTML kods, bet apakšējā daļā veidošanas skats:

- Code – skats, kurā ir pieejams HTML kods:

Skatu var izvēlēties kādā no veidiem, piemēram:
- piespiež nepieciešamo pogu dokumenta loga kreisajā apakšējā daļā;
- izvēlas skatu komandas View izvēlnē:
- Design;
- Split;
- HTML Source.
4.4. KompoZer aizvēršana
Lai aizvērtu lietotni, izpilda kādu no darbībām:
- piespiež pogu
 (Close) lietotnes virsrakstjoslā;
(Close) lietotnes virsrakstjoslā; - lieto komandu File / Quit.
5. TĪMEKĻA VIETNES IZVEIDOŠANA UN LIETOŠANA
Lai izveidotu un globālajā tīmeklī publicētu tīmekļa vietni, nepieciešams norādīt:
- tīmekļa vietnes mājalapas adresi jeb vietrādi URL;
- tīmekļa vietnes atrašanās vietu, kas vienkāršākajā gadījumā varētu būt viena mape, bet lielu vietņu gadījumā – hierarhiska mapju struktūra.
Tīmekļa vietnes izstrādes procesā tiek uzskatīts, ka tīmekļa vietnes nosaukums sakrīt ar mapes nosaukumu, kurā tiek saglabātas vietni veidojošās datnes.
5.1. Tīmekļa vietnes izveidošana un darbības ar to
Tīmekļa vietnes var pārvaldīt Site Manager rūtī:

Šajā piemērā ir divas vietnes – Universitāte un www un vietnē www ir lapa ar nosaukumu tt.html.
Lai atvērtu kādu failu vietnē, uz tā veic dubultklikšķi.
Lai izvērstu mapi (redzēt tās saturu), izpilda klikšķi uz ![]() . Lai mapes saturu sakļautu (paslēptu), izpilda klikšķi uz
. Lai mapes saturu sakļautu (paslēptu), izpilda klikšķi uz ![]() .
.
4.1.1.Tīmekļa vietnes izveidošana

Lai izveidotu jaunu tīmekļa vietni, atver tīmekļa vietņu pārvaldnieku ar komandu Edit / Publishing Site Settings vai piespiež pogu ![]() :
:
Dialoglodziņā Publishing Settings piespiež pogu New Site un norāda mapi, kurā atrodas jaunā tīmekļa vietne (var būt arī tukša).
- Site Name norāda tīmekļa vietnes nosaukumu, vēlāk to var arī mainīt.
- Site Folder – mape, kurā atrodas vietne;
- HTTP address of your homepage – tīmekļa vietnes adrese, kad tā tiks publicēta, piemēram, http://manalapa.lv/. Nav obligāti jāaizpilda.
4.1.2.Tīmekļa vietnes izņemšana
Lai izņemtu tīmekļa vietni no tīmekļa vietņu saraksta, atver Publishing Settings dialoglodziņu, vietņu sarakstā atlasa vietni, kas jāizņem, un piespiež pogu Remove Site. Tas neizdzēsīs mapi, tikai izņems to no saraksta.
4.1.3.Tīmekļa vietnes pārsaukšana
Lai pārsauktu tīmekļa vietni no tīmekļa vietņu saraksta, atver Publishing Settings dialoglodziņu, vietņu sarakstā atlasa vietni, kas jāpārsauc, un laukā Site Name norāda jauno vārdu.
5.2. Noklusētā lappuses kodēšanas veida iestatīšana
Lai tīmekļa vietnē veidojamajos HTML dokumentos nodrošinātu pareizu garumzīmju un mīkstinājuma zīmju lietošanu, ieteicams vietnes iestatījumos norādīt nepieciešamo kodēšanas tabulu. Lai atbalstītu visu veidu rakstzīmes (latviešu, kirilicas, vācu u.c. alfabēti) izvēlas kodējumu Unicode (UTF-8). Agrāk katrai alfabētu grupai tika izmantots savs kodējums, latviešu valodu atbalstīja kodējums Baltic (Windows – 1257).

Tīmekļa vietnē noklusēto lappuses kodēšanas veidu maina ar komandu Edit / Preferences.
Sadaļā New Page Settings laukā Character set ievada vajadzīgo kodējumu tabulu. To var izvēlēties arī no saraksta, kam piekļūst, piespiežot pogu Choose a charset:

Sarakstā izvēlas UTF-8 un piespiež pogu OK.
5.3. Darbības ar mapēm
Ja tīmekļa vietne satur daudz HTML dokumentu un cita tipa datņu, tad ieteicams jau
vietnes veidošanas procesā tās sakārtot pa tematiskām mapēm. Mapes var veidot,
pārdēvēt, pārvietot un dzēst.
4.3.1.Mapes izveidošana
Lai izveidotu mapi, rūtī Site Manager atlasa mapi, kurā izveidot jauno mapi, piespiež pogu ![]() (New Folder) un dialoglodziņā ievada mapes nosaukumu:
(New Folder) un dialoglodziņā ievada mapes nosaukumu:
4.3.2. Mapes pārdēvēšana
Lai pārdēvētu mapi, atlasa mapes nosaukumu un piespiež pogu ![]() (Rename file or folder):
(Rename file or folder):

Ievada jauno mapes nosaukumu un piespiež pogu OK.
4.3.3.Mapes pārvietošana
Mapes nevar pārvietot, izmantojot Site Manager rūti, bet to var izdarīt ar failu pārvaldnieku Nautlilus. Lai vietnes pārvaldniekā parādītos jaunā mapju struktūra, jāatlasa vietnes nosaukums un jāpiespiež poga ![]() (Refresh).
(Refresh).
4.3.4.Mapes dzēšana
Lai dzēstu mapi, atlasa mapi un piespiež pogu ![]() (Delete). Šī darbība izdzēsīs mapi ne tikai no saraksta, bet arī no failu sistēmas. Izmantojiet uzmanīgi!
(Delete). Šī darbība izdzēsīs mapi ne tikai no saraksta, bet arī no failu sistēmas. Izmantojiet uzmanīgi!
6. TĪMEKĻA LAPPUŠU LIETOŠANA UN IESTATĪJUMI
6.1. Tīmekļa lappušu lietošana
5.1.1.Tīmekļa lappuses atvēršana
Lai atvērtu tīmekļa lappusi:
- panelī Site Manager izpilda dubultklikšķi uz dokumenta nosaukuma vai ikonas;
- ar komandu File / Open File failu dialoglodziņā norāda failu, kas jāatver.
5.1.2.Tīmekļa lappuses aizvēršana
Tīmekļa lappusi var aizvērt:
-
ar komandu File / Close;
-
virs HTML dokumenta loga piespiežot pogu
 (Close);
(Close);

- ar HTML dokumenta loga cilnes konteksta izvēlnes komandu Close Tab.
5.1.3.Jauna HTML dokumenta izveidošana
Jaunu HTML dokumentu var izveidot ar komandu File / New vai piespiežot pogu ![]() . Tiks atvērta jauna lapa, bet tā vēl nav saglabāta.
. Tiks atvērta jauna lapa, bet tā vēl nav saglabāta.
5.1.4.Tīmekļa lappuses saglabāšana
Tīmekļa lapu saglabā ar komandu File / Save vai ar pogu ![]() .
.
Kad tīmekļa lapu saglabā pirmo reizi, vispirms tiek prasīts lapas nosaukums:

Ievadītais lapas nosaukums parādās tīmekļa lapas cilnē. Kad lapas nosaukums ir ievadīts, atveras faila saglabāšanas dialoglodziņš. Tajā norāda faila saglabāšanas vietu un nosaukumu.
Vēlams saglabāt tīmekļa vietnes mapē un ar nosaukumu, kurš nesatur atstarpes vai diakritiskās zīmes (garumzīmes u.c.).
HTML dokumentu citā vietā vai ar citu nosaukumu var saglabāt ar komandu File / Save As.
5.1.5.HTML dokumenta pārdēvēšana
Lai mainītu datnes nosaukumu, to atlasa Site Manager panelī un konteksta izvēlnē izvēlas Rename:

Logā Rename file or directory? ievada jauno faila nosaukumu:
5.1.6. Datņu dzēšana
Tīmekļa vietnes veidošanas procesā var rasties nepieciešamība dzēst kā HTML dokumentus, tā arī cita tipa datnes.
Tās dzēš tāpat kā mapes – Site Manager panelī atlasa datni un piespiež pogu ![]() (Delete).
(Delete).
6.2. Tīmekļa lappuses iestatījumi
Tīmekļa lappusei ir iespējams noteikt dažādus iestatījumu, piemēram:
- lappuses virsrakstu, kas tiek attēlots pārlūkprogrammas loga virsrakstjoslā;
- lappuses fona un teksta krāsu;
- lappuses malu lielumus;
- lappuses kodējuma tabulu.
5.2.1.Tīmekļa lappuses virsraksta iestatīšana
HTML dokumentu pārdēvē ar komandu Format / Page Title and Properties:

- laukā Title norāda jauno lapas nosaukumu;
- šajā logā var mainīt arī rakstzīmju kodējumu. To maina laukā Character set;
- laukā Language norāda lapas valodas kodu. Latviešu valodas kods ir lv.
5.2.2.Tīmekļa lapas formatēšana
Tīmekļa lapu formatē tāpat kā visus citus elementus – izmantojot CSS. Par to vairāk 13. nodaļā.
6.3. Tīmekļa lappušu priekšskatīšana
Izveidoto tīmekļa lapu var priekšskatīt, piespiežot pogu
Atvērsies pārlūkprogramma SeaMonkey, kurā būs redzams lapas izskats:

Gan SeaMonkey gan Firefox izmanto to pašu renderēšanas dzini (Gecko), tāpēc lapām vajadzētu izskatīties vienādi uz abiem šiem pārlūkiem.
7. TEKSTA IEVADĪŠANA UN FORMATĒŠANA
Šajā nodaļā tiks apskatīta HTML dokumenta veidošana skatā Design, jo tajā teksta ievadīšana, rediģēšana un formatēšana notiek līdzīgi kā tekstapstrādes lietotnēs. Tālāk tiks apskatītas tikai HTML redaktoriem raksturīgas iespējas.7.1. Teksta ievadīšana
Tīmekļa lappusē tekstu var:
- ievadīt ar tastatūru;
- dublēt citā lietotnē sagatavotu tekstu.
6.1.1.Teksta ievadīšana ar tastatūru
Pirms sākt ievadīt tekstu, jāpārliecinās, kāds elements tas ir – virsraksts, rindkopa vai kas cits. To var redzēt un iestatīt logā Paragraph format laukā:

Tas darbojas līdzīgi rindkopu stiliem tekstapstrādes lietotnē OpenOffice.org Writer. Vienkāršām rindkopām vēlams izvēlēties stilu Paragraph. Parastām rindkopām nav ieteicams stils Body text, šis stils nozīmē, ka netiek izmantoti nekādi rindkopu tagi, kas nav derīgs HTML kods.
Ievadot tekstu ar tastatūru, jāievēro:
- lai pārietu uz jaunu rindkopu, piespiež taustiņu Enter;
- lai pārietu uz jaunu rindu, neveidojot jaunu rindkopu, izmanto taustiņu kombināciju Ctrl + Enter.
Pēc noklusējuma, pārejot uz jaunu rindu rindkopā, tiek veidota parasta, nepalielināta
rindstarpa.
Skatā Split uzskatāmi redzams ievadītais teksts un tam atbilstošais HTML kods, kas
satur tagus rindkopas (<p>, </p>) un pārejas uz jaunu rindu (<br>) norādīšanai:
6.1.2. Teksta dublēšana no cita avota
Lai veidojamajā tīmekļa lappusē dublētu tekstu no cita avota, piemēram, lietotnes, OpenOffice.org Writer:
- atver datni, kurā atrodas dublējamais teksts;
- atlasa vajadzīgo tekstu;
- kopē atlasīto tekstu, piemēram, lietojot konteksta izvēlnes komandu Copy;
- aktivizē HTML dokumentu, kurā jādublē teksts;
- izvēlas informācijas ielīmēšanas vietu;
- ielīmē tekstu, piemēram, lietojot konteksta izvēlnes komandu Paste.
7.2. Teksta rediģēšana
Teksta rediģēšana notiek precīzi tāpat kā jebkurā teksta apstrādes lietotnē.7.3. Rakstzīmju formatēšana
Teksta rakstzīmes var formatēt jeb marķēt ar tagiem, izmantojot rīkjoslas:
|
Poga |
Tagi |
Apraksts |
|---|---|---|
|
|
<em>, </em> |
Uzsvērts teksts. |
|
|
<strong> , </strong> |
Spēcīgi uzsvērts teksts. |
|
|
<small>, </small> |
Samazina tekstu. |
|
|
<big>, </big> |
Palielina tekstu. |
|
|
<span style="font-weight: bold;">, </span> |
Padara tekstu treknu. Teksta spēcīgai uzsvēršanai labāk izmantot pogu |
|
|
<span style="font-style: italic;">, </span> |
Padara tekstu slīpu. Teksta uzsvēršanai labāk izmantot pogu |
|
|
<span style="text-decoration: underline;">, </span> |
Pasvītro tekstu. Šo iespēju labāk neizmantot, jo parasti tiek pasvītrotas hipersaites. |
Tālāk šos elementus formatē, izmantojot CSS (sk. 13. nodaļu).
Teksta fragmentiem var mainīt fontu laukā ![]() . Uz tā veicot klikšķi, izvēršas viss pieejamo fontu saraksts:
. Uz tā veicot klikšķi, izvēršas viss pieejamo fontu saraksts:

Jāņem vērā, ka uz dažādiem datoriem var nebūt šajā sarakstā izvēlēti fonti. Piemēram, uz Ubuntu ir pieejami DejaVu saimes fonti, kuri parasti nav instalēti uz Windows datoriem. Tāpēc labāk norādīt nevis noteiktu fontu, bet gan tā veidu. Aplūkosim galvenos fontu veidus:
- Variable With – mainīga platuma fonti, piemēram: “litijs un lilija”;
- Fixed Width – visu burtu platumi ir vienādi, piemēram: “litijs un lilija”;
- serif – fonti ar rēdzēm, piemēram: “litijs un lilija”;
- sans-serif – fonti bez rēdzēm, piemēram: “litijs un lilija”;
- monospace – vienāda platuma fonti, piemēram: “litijs un lilija”.
6.3.1.Hipersaites
Lai teksta fragments norādītu uz citu dokumentu, izmantojot hipersaites:
- atlasa tekstu;
- piespiež pogu
 (Link). Atvērsies saišu veidošanas dialoglodziņš.
(Link). Atvērsies saišu veidošanas dialoglodziņš. - Grupā Link Location norāda mērķa dokumenta adresi. Ir trīs iespējamie mērķi:
- ārējā adrese, pieraksta formā http://www.lu.lv/par/mediji/portals/karte/;
- dokuments tajā pašā tīmekļa vietnē, pieraksta formā sveiki.html, šajā gadījumā ir jāatķeksē arī lauks URL is relative to page location;
- e-pasta adrese, pieraksta formā lietotajs@serveris.lv, ja tiek ievadīta e pasta adrese, jāatķeksē lauks The above is an email address.
Saišu veidošanas dialoglodziņš:
7.4. Rindkopu formatēšana
Rindkopas var formatēt jeb marķēt ar tagiem, izmantojot rīkjoslas. Rindkopas veidu norāda laukā Paragraph format:
|
Stils |
Tagi |
Apraksts |
|---|---|---|
|
Body text |
|
Netiek izmantoti tagi. Izmanto tekstam, kurš atrodas nerindkopu tagos, piemēram, sarakstos un tabulās. |
|
Paragraph |
<p></p> |
Vienkārša rindkopa. |
|
Heading 1 – 6 |
<h1></h1>, <h2></h2> ... |
Virsraksti. Heading 1 ir visas lapas virsraksts, Heading 2 – apakšvirsraksti utt. |
|
Address |
<address> </address> |
Adrese. |
|
Preformat |
<pre></pre> |
Teksts, kas nav jāformatē. Imitē vienkārša teksta redaktora vai rakstāmmašīnas tekstu. |
|
Generic container |
<div></div> |
Vispārīgs bloka elements. Izskatu un nozīmi piešķir, izmantojot CSS stilus un formatēšanu. |
Tālāk šos elementus formatē, izmantojot CSS (sk. 13. nodaļu)
Individuālas rindkopas izskatu var mainīt ar šādām rīkjoslu pogām:
|
Poga |
Taga atribūts |
Apraksts |
|---|---|---|
|
|
style="text-align: left;" |
Līdzināt pie kreisās malas |
|
|
style="text-align: center;" |
Centrēt tekstu |
|
|
style="text-align: right;" |
Līdzināt pie labās malas |
|
|
style="text-align: justify;" |
Līdzināt gar abām malām |
|
|
style="margin-left: 80px;" |
Palielināt atkāpi no kreisās malas |
|
|
style="margin-left: 80px;" |
Samazināt atkāpi no kreisās malas |
Centrēta virsraksta HTML kods izskatīsies šāds:
<h1 style="text-align: center;">Virsraksts</h1>
7.5. Aizzīmētu un numurētu sarakstu veidošana
6.5.1.Aizzīmēta saraksta veidošana
Lai izveidotu aizzīmētu sarakstu:
- atlasa rindkopas;
- rīkjoslā piespiež pogu
 .
.
Lai veidotu vairāku līmeņu sarakstus, izmanto pogas:
 – veido apakšpunktu;
– veido apakšpunktu; – apakšpunktu pārveido atpakaļ par pamatpunktu.
– apakšpunktu pārveido atpakaļ par pamatpunktu.
6.5.2.Numurēta saraksta veidošana
Lai izveidotu numurētu sarakstu:
- atlasa rindkopas;
- rīkjoslā piespiež pogu
 .
.
Lai veidotu vairāku līmeņu sarakstus, izmanto pogas:
 – veido apakšpunktu;
– veido apakšpunktu; – apakšpunktu pārveido atpakaļ par pamatpunktu.
– apakšpunktu pārveido atpakaļ par pamatpunktu.
6.5.3.Sarakstu kombinēšana
Numurēti saraksti var saturēt aizzīmētus apakšsarakstus un otrādi, piemēram:
- sagriež sieru un tomātus
- uz maizes šķēles liek
- salātu lapas,
- majonēzi,
- sieru un tomātus
- virsū uzliek otru maizes šķēli
Lai izveidotu šādu sarakstu:
- atlasa visas rindkopas;
- izveido numurētu sarakstu no visiem saraksta punktiem ar pogu
 ;
; - atlasa apakšsarakstu;
- pazemina atlasītos punktus ar pogu
 ;
; - maina saraksta veidu uz aizzīmēm ar pogu
 .
.
8. ATTĒLU IZMANTOŠANA
Tīmekļa lappusēs teksts parasti tiek papildināts ar attēliem.8.1. Globālajā tīmeklī lietojamie attēlu formāti
Globālajā tīmeklī parasti tiek lietoti šādi attēlu formāti:
- GIF (Graphics Interface Format) – rastrgrafikas formāts, kurā krāsu kodēšanai tiek izmantoti 8 biti, kas nodrošina ne vairāk par 256 krāsām. Rezultātā raksturīgs mazs attēlu datņu apjoms. GIF formātu parasti lieto grafikiem, shēmām, vienkāršiem zīmējumiem. Interesanta formāta īpašība ir iespēja vienā datnē saglabāt vairākus attēlus, iegūstot kustīgu attēlu;
- JPG, JPEG (Joint Photographic Experts Group) – rastrgrafikas formāts, kurā krāsu kodēšanai tiek izmantoti 24 biti, kas nodrošina apmēram 16 miljonus krāsu toņu. Saglabājot attēlu šajā formātā, tiek lietots attēla saspiešanas algoritms, kurš ļauj samazināt datnes apjomu, pieļaujot zināmus informācijas zudumus. Parasti tiek lietots fotogrāfiju saglabāšanai;
- PNG (Portable Network Graphics) – rastrgrafikas formāts, kurā krāsu kodēšanai tiek izmantoti 48 biti, kas nodrošina ļoti augstu attēla kvalitāti. Formātā tiek lietots attēla saspiešanas algoritms, taču datņu lielums ir lielāks nekā JPEG formātā.
Tabulā dots viena attēla izskats un apjoms dažādos formātos.
|
PNG |
GIF |
JPG |
|
|
|
|
|
45,4 KB |
22 KB |
67,3 KB |
Var redzēt, ka GIF formātā gludas krāsu pārejas nevar saglabāt,
Tīmekļa lappusēs ieteicams lietot attēlus ar iespējami mazāku izmēru, jo mazi attēli tiek lejupielādēti ātrāk nekā lieli.
8.2. Attēla ievietošana tīmekļa lappusē
Lai tīmekļa lappusē ievietotu attēlu, kursoru novieto attēla ievietošanas vietā un izpilda kādu no darbībām:
- rīkjoslā piespiež pogu
 (Image);
(Image); - komandu Insert / Image.
Atveras dialoglodziņš Image Properties, kurā jānorāda:
- Image location – attēla atrašanās vieta un nosaukums. Var norādīt, piespiežot pogu
 . Faila atvēršanas dialoglodziņā atver attēlu;
. Faila atvēršanas dialoglodziņā atver attēlu; - Alternate text – teksts, kurš parādīsies attēla vietā, ja tas neielādēsies.

Šajā piemērā globusa attēls atrodas mapē atteli. Šajā dialoglodziņā var arī iestatīt citus parametrus, kas aplūkoti nākamajā nodaļā.
8.3. Attēla īpašības
Lai precizētu attēla īpašības:
- atlasa attēlu;
- atver attēla īpašību dialoglodziņu Image Properties, izpildot kādu no darbībām:
- rīkjoslā piespiež pogu
 (Image);
(Image); - komandu Insert / Image.
Cilnē Location norāda pamatinformāciju par attēlu:
- Image location – attēla atrašanās vieta un nosaukums. Var norādīt, piespiežot pogu
 . Faila atvēršanas dialoglodziņā atver attēlu;
. Faila atvēršanas dialoglodziņā atver attēlu; - Alternate text – alternatīvais teksts, kurš parādīsies attēla vietā, ja tas neielādēsies;
- Don't use alternate text – neizmantot alternatīvo tekstu;
- Tooltip – teksts, kas parādīsies, novietojot peles rādītāju virs attēla.
Cilnē Dimensions norāda attēla izmērus:

- Actual Size – atstāt esošo izmēru;
- Custom Size – norāda jauno izmēru:
- Constrain – izmērs tiek mainīts proporcionāli;
- Width – attēla platums;
- Height – attēla augstums.
Cilnē Appearance norāda izskata parametrus:

- grupā Spacing iestata atkāpes un malas:
- Left and Right – attālums starp attēlu un tekstu horizontālā virzienā pikseļos;
- Top and Bottom – attālums starp attēlu un tekstu vertikālā virzienā pikseļos;
- Solid Border – apmales platums pikseļos;
- grupā Align Text to Image norāda attēla un teksta attiecības:
- At the top – teksts līdzināts pie attēla augšējās malas;
- In the center – teksts līdzināts pie attēla vidus;
- At the bottom – teksts līdzināts pie attēla apakšas;
- Wrap to the left – attēls tiek novietots pie labās malas, un pa kreisi no attēla var atrasties vairākas teksta rindas;
- Wrap to the right – attēls tiek novietots pie kreisās malas, un pa labi no attēla var atrasties vairākas teksta rindas.
Cilnē Link var iestatīt hipersaiti:

- augšējā laukā ievada saites mērķi. Ja mērķis ir fails tajā pašā vietnē, to var atvērt ar pogu
 ;
; - lai lapas apmeklētājs varētu redzēt, ka attēls ir ar hipersaiti, var atzīmēt Show border around linked image. Ap attēlu tiks apvilkta līnija, kas būs noklusētajā hipersaites krāsā.
9. TABULU LIETOŠANA
Lai padarītu informācijas izklāstu pārskatāmāku un saprotamāku, dokumentos bieži izmanto tabulas.9.1. Tabulas ievietošana
Tīmekļa lapā var ievietot tabulu ar komandu Insert / Table... vai ar pogu ![]() (Table). Cilnē Quickly var ātri norādīt tabulas izmēru:
(Table). Cilnē Quickly var ātri norādīt tabulas izmēru:

Ja tabulai ir jānorāda kādi citi parametri, izmanto cilni Precisely:

- Rows – rindu skaits;
- Columns – kolonnu skaits;
- Width – tabulas platums pikseļos. Lai norādītu izmēru procentos no lapas platuma, laukā pa labi norāda % of window;
- Border – šūnu malu biezums. Ja norāda 0, robežas nav redzamas.
Šūnas var iestatīt cilnē Cell:

- Horiz. alignment – horizontālā teksta līdzināšana:
- Unspecified – nav norādīta, pārlūkprogramma var pati izvēlēties līdzināšanu;
- Left – līdzina tekstu pie kreisās malas;
- Center – centrē tekstu;
- Right – līdzina tekstu pie labās malas;
- Vert. alignment – vertikālā teksta līdzināšana ir tādi paši parametri kā horizontālajai.
- Text wrapping – vai aplauzt tekstu, kas sasniedzis šūnas robežu:
- Wrap – aplauzt;
- Don't wrap – neaplauzt;
- Cellspacing – atstatums no šūnas robežas līdz citām šūnām vai tabulas robežai;
- Cellpadding – atstatums no šūnas robežas līdz tās saturam.
9.2. Tabulas struktūras rediģēšana
Lai rediģētu tabulas struktūru, vispirms ir jāatlasa tabulas elementi.
8.2.1.Tabulas elementu atlase
Lai atlasītu tabulas elementus:
- kursoru novieto šūnā;
- lieto kādu no paņēmieniem, piemēram:
- lieto komandu Table / Select un izvēlnē izvēlas nepieciešamo komandu:
- Table – atlasīt tabulu;
- Row – atlasīt rindu;
- Column – atlasīt kolonnu;
- Cell – atlasīt šūnu;
- piespiež peles kreiso pogu un, veicot vilkšanu, atlasa elementus (atlasītie elementi tiek iezīmēti ar oranžas krāsas taisnstūriem).
8.2.2.Rindas vai kolonnas ievietošana
Lai tabulā ievietotu rindu vai kolonnu:
- atlasa rindu vai kolonnu;
- lieto komandu Table / Insert in izvēlnē izvēlas nepieciešamo iespēju:
- Row Above – ievietot rindu virs atlasītās rindas;
- Row Below – ievietot rindu zem atlasītās rindas;
- Column Before – ievietot kolonnu pa kreisi no atlasītās kolonnas;
- Column After – ievietot kolonnu pa labi no atlasītās kolonnas.
8.2.3.Rindas, kolonnas vai tabulas dzēšana
Lai dzēstu rindu, kolonnu vai tabulu:
- atlasa rindu, kolonnu vai tabulu;
- lieto komandu Table / Delete:
- Table – dzēst tabulu;
- Row(s) – dzēst rindas;
- Column(s) – dzēst kolonnas;
- Cells – dzēst šūnas;
- Cell Contents – dzēst šūnas saturu.
8.2.4.Šūnu apvienošana
Lai apvienotu šūnas:
- atlasa nepieciešamās šūnas;
- lieto komandu Table / Join selected cells.
8.2.5.Šūnu sadalīšana
Lai sadalītu šūnu vairākās šūnās:
- atlasa nepieciešamo šūnu;
- lieto komandu Table / Split Cell. Šūnas tiks sadalītas tā, kādas tās bija pirms apvienošanas.
9.3. Tabulas formatēšana
8.3.1.Tabulas īpašību iestatīšana
Lai formatētu tabulu:
-
atver tabulas īpašību dialoglodziņu Table Properties ar komandu Table / Table Properties:

- Cilnē Table iestata visas tabulas parametrus:
- Rows – rindu skaits;
- Columns – kolonnu skaits;
- Height – tabulas augstums;
- Width – tabulas platums;
- Border – apmales biezums;
- Spacing – pikseļi starp šūnu robežām;
- Padding – pikseļi starp šūnas robežu un saturu;
- Table Alignment – tabulas līdzināšana:
- Left – lapas kreisajā pusē;
- Center – lapas vidū;
- Right – lapas labajā pusē;
- Caption – tabulas paraksts:
- None – neparakstīt tabulu;
- Above table – paraksts virs tabulas;
- Below table – paraksts zem tabulas;
- Left of table – paraksts pa kreisi no tabulas;
- Right of table – paraksts pa labi no tabulas;
- Background Color – fona krāsa.
Apmaļu krāsas iestatīšana nav pieejama vienkāršā veidā, tāpēc būs jāiestata paplašinātajos iestatījumos. Dialoglodziņā Table Properties piespiež pogu Advanced Edit:

Logdaļā Current attributes for ir redzams tags, kuram tiks pievienoti vai rediģēti parametri. Cilnē HTML Attributes ir saraksts ar visiem norādītajiem parametriem, kur var ierakstīt jebkādas (arī nederīgas) vērtības. Lai pievienotu krāsu tabulas malām:
- laukā Attribute ieraksta bordercolor;
- laukā Value ieraksta krāsas nosaukumu vai kodu. Krāsu kodu tabula ir pieejama šeit: http://html-color-codes.info/.
8.3.2.Tabulas šūnu īpašību iestatīšana
Lai formatētu tabulu:
-
atver tabulas īpašību dialoglodziņu Table Properties ar komandu Table / Table Properties;
-
Cilnē Cells iestata atlasīto šūnu parametrus:

- Height – šūnu augstums;
- Width – šūnu platums;
- Vertical – verikālā teksta līdzināšana;
- Horizontal – horizontālā teksta līdzināšana;
- Cell Style – šūnas stils:
- Normal – vienkārša šūna;
- Heading – virsraksta šūna;
- Text wrap – vai aplauzt tekstu.
Lai mainītu šūnu fona krāsu, tās atlasa un veic komandu Table / Table or Cell Background Color:

Lai iestatītu krāsu:
- laukā Background for norāda, kam iestatīt fona krāsu:
- Table – visai tabulai;
- Cell(s) – atlasītajām šūnām;
- norāda krāsu kādā no veidiem:
- uzklikšķina uz attiecīgā krāsu laukuma;
- ievada atbilstošās RGB vai HSB vērtības (aplūkots 8. modulī);
- laukā Hex ievada HTML krāsu kodu.
Lai iestatītu caurspīdīgu fonu, atķeksē lauku Transparent.
10. HIPERSAIŠU VEIDOŠANA
Hipersaite ir tīmekļa lappusē pasvītrots vai kā citādi izcelts vārds, frāze vai objekts, uz kura izpildot klikšķi, pārlūkprogrammas logā tiek atvērta jauna lappuse. Tieši hipersaišu lietošana tīmekļa lappušu sasaistīšanai nodrošina globālā tīmekļa veidošanos.
Hipersaites var lietot, lai norādītu dažāda veida objektus, piemēram:
- datni;
- e-pastu;
- tīmekļa adresi.
10.1. Hipersaite uz datni
Lai teksta fragments norādītu uz citu dokumentu tajā pašā vietnē, izmantojot hipersaites:
- atlasa tekstu, attēlu vai citu objektu;
- piespiež pogu
 (Link). Atvērsies saišu veidošanas dialoglodziņš. Grupā Link Location norāda mērķa dokumenta adresi formā sveiki.html:
(Link). Atvērsies saišu veidošanas dialoglodziņš. Grupā Link Location norāda mērķa dokumenta adresi formā sveiki.html:

Mērķa dokumentu var norādīt, arī izmantojot pogu ![]() , kas atver failu atvēršanas dialoglodziņu, kurā norāda atveramo failu.
, kas atver failu atvēršanas dialoglodziņu, kurā norāda atveramo failu.

Pēc noklusējuma var norādīt tikai HTML dokumentus, bet hipersaites var veidot arī uz attēliem, PDF dokumentiem vai jebkuru citu failu. Lai varētu norādīt uz cita veida failiem, failu tipu selektorā norāda attiecīgo faila veidu:
- HTML Files – tīmekļa lapas;
- Text Files – vienkārša teksta faili;
- Image Files – attēlu faili;
- All Files – visu veidu faili.
Ja hipersaites mērķa dokuments atrodas ārpus tīmekļa vietnes mapes, tad pēc publicēšanas tīmeklī to nevarēs atvērt.
Pēc noklusējuma ar hipersaiti norādītā lappuse tiek atvērta tajā pašā logā. To nav ieteicams mainīt, jo lapas apmeklētājs vienmēr var pats atvērt lapu jaunā logā. Bet, ja ir nepieciešams lapu atvērt jaunā logā, dialoglodziņā Link Properties atzīmē Link is to be opened. Sarakstā apakšā ir jābūt vērtībai in a new window.
Jāņem vērā, ka lietotājs var norādīt, ka lapa nevis tiek atvērta jaunā logā, bet gan jaunā cilnē. To nevar apiet.
10.2. Hipersaite uz tīmekļa lappuses adresi
Saite uz kādu citu vietni vai ārēju dokumentu tiek veidota līdzīgi kā saite uz datni:
- atlasa tekstu, attēlu vai citu objektu;
- piespiež pogu
 (Link). Atvērsies saišu veidošanas dialoglodziņš. Grupā Link Location norāda mērķa dokumenta adresi formā http://www.lu.lv/.
(Link). Atvērsies saišu veidošanas dialoglodziņš. Grupā Link Location norāda mērķa dokumenta adresi formā http://www.lu.lv/.
Saite var būt ne tikai uz vietni, bet arī uz kādu dokumentu vietnē, piemēram:
http://www.lu.lv/materiali/par/izdevumi/gada_parskats_2008.pdf
Tāpat var norādīt uz resursiem internetā, kuri izmanto citu protokolu, ne tikai http:
ftp://priede.bf.lu.lv/pub/
10.3. Hipersaite uz e-pastu
Veidot hipersaites uz e-pasta adresi nav ieteicams, jo:
- šī iespēja darbojas tikai tad, ja uz klienta datora ir instalēta un konfigurēta e-pasta lietotne, piemēram, Thunderbird un Outlook;
- ja e-pasta lietotne nav nokonfigurēta, parasti tā atvērsies un traucēs lietotājam pārlūkot mājaslapu;
- vards [punkts] uzvārds [pie] lu [punkts] lv
- publicēt e-pasta adreses internetā, jo tās atklāj mēstuļu (spam) sūtītāji. To var apiet, pierakstot e-pastu šifrētā formā, piemēram, vards.uzvards@lu.lv:
Ja tomēr ir jāizveido e-pasta saite:
- atlasa tekstu, attēlu vai citu objektu;
- piespiež pogu
 (Link). Atvērsies saišu veidošanas dialoglodziņš. Grupā Link Location norāda e-pasta adresi formā lietotajs@serveris.lv;
(Link). Atvērsies saišu veidošanas dialoglodziņš. Grupā Link Location norāda e-pasta adresi formā lietotajs@serveris.lv; - atzīmē lauku The above is an email address:
10.4. Hipersaites rediģēšana un dzēšana
Ja hipersaiti ir nepieciešams rediģēt vai dzēst:- atlasa objektu, piemēram, tekstu, kam izveidota hipersaite;
- piespiež pogu
 (Link). Atvērsies saišu veidošanas dialoglodziņš:
(Link). Atvērsies saišu veidošanas dialoglodziņš: - hipersaites parametrus var rediģēt tāpat, kā tos veidojot (sk. iepriekšējās nodaļās);
- lai dzēstu hipersaiti, jānodzēš hipersaites mērķis grupā Link Location.
11. VIENKĀRŠU FORMU LIETOŠANA
HTML formas tiek izmantotas, lai serverim nosūtītu kādus datus. Lai no tā būtu kāda jēga, serverim nosūtītie dati ir jāsaprot. To panāk ar servera puses skriptēšanas valodām, piemēram, PHP un Python. Tā ir programmēšana un netiek aplūkota šī kursa ietvaros. Tomēr, lai gūtu ieskatu, kā darbojas formas, piemēros tiks izmantoti ārējie serveri.
Lietojot formas, tīmekļa vietnes uzturētājs var iegūt atsauksmes, komentārus un cita veida informāciju.
No formām uz serveri datus var nosūtīt, izmantojot divas metodes:
- GET – dati tiek sūtīti redzamā veidā, caur URL. Piemēram, meklējot ar google meklētāju vārdu “diena”, adrešu laukā parādās visi parametri, kas ir nosūtīti:
Tas dod iespēju saglabāt rezultātu grāmatzīmēs, nosūtīt draugiem u.tml.;
- POST – dati tiek sūtīti slēptā veidā (nav redzami URL laukā). To parasti izmanto, ja dati ir konfidenciāli, piemēram, lietotāja vāri un paroles, vai arī nosūtāmi tikai vienu reizi, piemēram, komentāri vai ieraksti dienasgrāmatās.
Formas veido ar komandu Insert / Form... vai rīkjoslas pogu ![]() .
.
To, kādus parametrus forma sūta serverim, var izlasīt URL adresē. Parametrus lasa šādi:
http://vietne.com/skripts?parametrs1=vērtība¶metrs2=vērtība
- līdz jautājuma zīmei ? ir lapas adrese, kura apstrādā formas sūtītos parametrus;
- jautājuma zīme ? norāda, ka sekos parametri;
- ja ir vairāki parametri, tos savieno ar & zīmi;
- parametru vērtības norāda formā parametrs=vērtība, jeb name=value.
Aplūkojot iepriekšējo piemēru, var redzēt, ka google meklētājam tiek nosūtīta šāda informācija:
- klients (client) ir “ubuntu”;
- kanāls (channel) ir “fs”;
- meklētais teksts (q) ir “diena”.
Parasti, izstrādājot mājaslapas, parametri un to vajadzīgās vērtības ir iepriekš labi zināmas. Šajā piemērā mēs darbosimies ar google meklētāju, kura parametri var laika gaitā mainīties.
Šajā nodaļā tiks apskatīti vadības elementi, kas nepieciešami attēlā redzamās formas izveidošanai:

11.1. Formas ievietošana
Lai lappusē ievietotu formu, piespiež pogu ![]() (Form), vai izpilda komandu Insert / Form / Define Form:
(Form), vai izpilda komandu Insert / Form / Define Form:

Lai forma pareizi strādātu, tajā ir jānorāda:
- Form Name – formas nosaukums. Šajā piemērā tas var būt jebkas;
- Action URL – uz kādu adresi sūtīt ievadītās formas saturu. Šajā piemērā adrese ir
- Method – kādu metodi izmantot, POST vai GET. Šajā piemērā – GET.
Lapā tiks izveidots formas laukums, kas tiek apvilkts ar raustītu gaiši zilu līniju:
![]()
Visiem formas laukiem ir jāatrodas šīs līnijas robežās:

Ja vajag mainīt kādus no formas parametriem, novieto kursoru kaut kur formā un piespiež pogu ![]() (Form) vai izpilda komandu Insert / Form / Define Form. Atvērsies formas īpašību dialoglodziņš.
(Form) vai izpilda komandu Insert / Form / Define Form. Atvērsies formas īpašību dialoglodziņš.
Pirms sākt veidot formas elementus, vēlams izveidot teksta karkasu un formas elementus ievietot atbilstošajās vietās:

11.2. Teksta lauka veidošana
Lai izveidotu teksta lauku:
- novieto kursoru vietā, kurā jāizveido teksta lauks. Šajā piemērā pēc “Meklēt vietnē”;
- izvēlnē izvēlas Insert / Form / Form Field:

- laukā Field Type norāda Text;
- laukā Field Name norāda parametra nosaukumu, šajā piemērā – as_sitesearch;
- laukā Initial Value norāda, kādu vērtību ierakstīt pēc noklusējuma, var atstāt arī tukšu;
- piespiež pogu OK.
11.3. Vairākrindu teksta lauka veidošana
Lai izveidotu vairāku rindu teksta lauku:
- novieto kursoru vietā, kurā jāizveido teksta lauks. Šajā piemērā pēc “ar google”;
- izvēlnē izvēlas Insert / Form... / Text Area...

- laukā Field Name norāda parametra nosaukumu, šajā piemērā – q;
- laukā Rows norāda rindu skaitu;
- laukā Columns norāda lauka platumu rakstzīmēs, šajā piemērā lauka vienā rindā var ierakstīt 40 rakstzīmes.
- piespiež pogu OK.
11.4. Saraksta veidošana
Lai izveidotu saraksta lauku:
- novieto kursoru vietā, kurā jāizveido saraksta lauks. Šajā piemērā pēc “Faila formāts”;
- izvēlnē izvēlas Insert / Form / Selection List:

- laukā List Name norāda parametra nosaukumu, šajā piemērā – filetype;

- pievieno saraksta elementus, piespiežot pogu Add Option;
- laukā Text norāda mājaslapas apmeklētājam redzamo vērtību;
- laukā Value norāda vērtību, kuru sūta serverim;
- atzīmē Initially Selected, lai norādītu, ka šī opcija tiek atlasīta pēc noklusējuma.
- pievieno pārējos saraksta elementus līdz visas vērtības ir ievadītas:

- piespiež pogu OK.
11.5. Radiopogas veidošana
Lai izveidotu radiopogu lauku:
- novieto kursoru vietā, kurā jāizveido radiopoga lauks. Šajā piemērā – pēc “jebkur tekstā”;
- izvēlnē izvēlas Insert / Form / Form Field:

- laukā Field Type norāda Radio Button;
- laukā Group Name norāda parametra nosaukumu, šajā piemērā – as_occt;
- laukā Field Value norāda, kādu parametra vērtību sūtīt, ja tiks izvēlēta šī radiopoga. Šajā piemērā – any;
- ja ir atzīmēts Initially Selected, lapas ielādes laikā pēc noklusējuma būs atzīmēta šī radiopoga;
- piespiež pogu OK.
Otru radiopogu izveido pēc “tikai virsrakstā” ar parametriem:
- Group Name – as_occt;
- Field Value – title;
- neatzīmēt Initially Selected.
11.6. Izvēles rūtiņas veidošana
Lai izveidotu izvēles rūtiņu:
-
novieto kursoru vietā, kurā jāizveido izvēles rūtiņa. Šajā piemērā – pēc “Vai meklēt tikai latviešu valodā?”;

- izvēlnē izvēlas Insert / Form / Form Field:
- laukā Field Type norāda Check Box;
- laukā Field Name norāda parametra nosaukumu, šajā piemērā – lr;
- laukā Field Value norāda kādu parametra vērtību sūtīt, ja tiks izvēlēta šī rūtiņa. Šajā piemērā – lang_lv;
- ja ir atzīmēts Initially Selected, lapas ielādes laikā pēc noklusējuma būs atzīmēta šī rūtiņa;
- piespiež pogu OK.
11.7. Datu dzēšanas pogas veidošana
Datu dzēšanas poga atjauno formas stāvokli tādu, kāds tas bija lapas ielādes laikā. Šo pogu parasti formās nelieto, jo lapas apmeklētājs to var netīšām sajaukt ar nosūtīšanas pogu un pazaudēt ievadītos datus.
Lai izveidotu formā ievadīto datu dzēšanas pogu:
- novieto kursoru vietā, kurā jāizveido izvēles rūtiņa. Šajā piemērā formas apakšā;
- izvēlnē izvēlas Insert / Form / Form Field:

- Field Type norāda Reset Button;
- Field name – pogas nosaukums, var būt jebkāds;
- Field Value – uzraksts uz pogas.
11.8. Datu nosūtīšanas pogas veidošana
Vissvarīgākā poga visā formā ir nosūtīšanas poga.
Lai izveidotu formā ievadīto datu dzēšanas pogu:
- novieto kursoru vietā, kurā jāizveido izvēles rūtiņa. Šajā piemērā formas apakšā;
- izvēlnē izvēlas Insert / Form / Form Field:

- Field Type norāda Submit Button;
- Field name – pogas nosaukums, var būt jebkāds;
- Field Value – uzraksts uz pogas;
- piespiež pogu OK.
12. IETVARU LIETOŠANA
Ietvars (frame) ir pārlūkprogrammas loga daļa, kurā var attēlot tīmekļa lappusi. Pārlūkprogrammas logs var saturēt vairākus ietvarus, un katrā ietvarā tiek attēlota cita tīmekļa lappuse.
Piemēram, attēlā dota tīmekļa lappuse, kurā ir trīs ietvari:
- augšējais ietvars satur lappusi, kurā norādīts virsraksts;
- kreisais ietvars satur lappusi, kurā dots satura rādītājs. Satura rādītāja elementiem ir izveidotas hipersaites, ko aktivizējot, labajā ietvarā tiek attēlota atbilstošā lappuse;
- labajā ietvarā tiek attēlotas lappuses, kas satur informāciju.
Ietvaru lietošanai ir šādas priekšrocības:
-
iespēja vienā pārlūkprogrammas logā attēlot vairākas tīmekļa lappuses;
-
informācija mainās tikai vienā loga daļā, bet pārējā paliek nemainīga. Piemēram, iepriekš apskatītajā lappusē visu laiku redzams virsraksts un satura rādītājs.
Ietvaru lietošanai ir šādi trūkumi:
- tīmekļa vietnes veidotājiem ir jāseko vairāku HTML dokumentu attēlošanai ietvaru struktūrā, kas var izraisīt nepareizas lappuses atvēršanu konkrētā ietvarā;
- meklētājprogrammas nespēj pareizi norādīt lappuses, kas atrodas ietvaru struktūrā;
- var būt apgrūtināta ietvaros attēloto lappušu izdrukāšana;
- dažas pārlūkprogrammas nenodrošina darbu ar ietvariem.
![]() Saskaņā ar W3C rekomendāciju, ietvari vairs nav ietverti modernos HTML standartos un to lietošana nav ieteicama.
Saskaņā ar W3C rekomendāciju, ietvari vairs nav ietverti modernos HTML standartos un to lietošana nav ieteicama.
Šī iemesla dēļ ietvaru veidošana daudzos HTML redaktoros nav iekļauta, tai skaitā KompoZer. Ietvari tiks veidoti ar vienkāršu teksta redaktoru – gedit.
12.1. Lappuses ar ietvariem veidošana
Lai izveidotu lapu ar ietvariem, vispirms izveido HTML dokumentu ietvari.html ar saturu:
<html>
<frameset>
</frameset>
</html>
Visa informācija par ietvaru struktūru un izskatu tiek rakstīta starp <frameset> tagiem.
11.1.1.Lappuses ar vertikālu vai horizontālu ietvaru struktūru veidošana
Vienkāršākās ir lappuses ar ietvaru struktūru (frameset), kas satur vairākus horizontālus vai vertikālus ietvarus.
Horizontāla struktūra izskatās šādi:
<html>
<frameset cols="300px,25%,*">
<frame src="izvelne.html">
<frame src="ojars.html">
<frame src="ziedonis.html">
</frameset>
</html>
Šajā lapā ir trīs ietvari: viens attēlo failu izvelne.html, otrs attēlo failu ojars.html un trešais – ziedonis.html.
Tagā frameset iestata ietvaru struktūru ar atribūtiem:
- cols – ietvari ir izkārtoti kolonnās;
- rows – ietvari izkārtoti rindās.
Šo atribūtu vērtībās norāda, cik daudz vietas atvēlēt katram ietvaram. Atvēlēto vietu var norādīt procentos, pikseļos un ar zvaigznīti. Šos parametrus atdala ar komatu. Piemēram:
- cols=“75%,25%” – ietvari ir sakāroti kolonnās, un pirmā kolonna aizņem 75% no lapas, bet otra – 25%;
- rows=“25%,*,25%” – ietvari ir sakārtoti rindās, pirmais un pēdējais ietvars katrs aizņem 25% no lapas, bet vidējais – visu atlikušo laukumu;
- cols=“200px,*” – ietvari ir sakāroti kolonnās, un pirmā kolonna aizņem 200 pikseļus, bet otra – atlikušo loga daļu;
- cols=“200px,*, *” – ietvari ir sakāroti kolonnās un pirmā, kolonna aizņem 200 pikseļus, bet atlikušās divas – vienādi sadala atlikušo loga daļu.
Tātad lapa izvelne.html aizņems 300 pikseļus, ojars.html aizņems 25% no visas lapas un ziedonis.html – visu atlikušo lapu:
11.1.2. Ietvaru ligzdstruktūru veidošana
Horizontālos un vertikālos ietvarus var kombinēt, vienus ievietojot otros. Tagu pāri <frameset></frameset> ievieto tāpat kā tagu <frame>. Lai novietotu izvēlni augšpusē, izveido horizontālos ietvarus, kuros ievieto vertikālos ietvarus:
<html>
<frameset rows="70px,*">
<frame src="izvelne.html">
<frameset cols="*,*">
<frame src="ojars.html">
<frame src="ziedonis.html">
</frameset>
</frameset>
</html>
Šajā piemērā lapa ir sadalīta divās rindās – pirmā rinda satur lapu izvelne.html, bet otra rinda satur divus jaunus vertikālus ietvarus, no kuriem katrs aizņem pusi no atvēlētā laukuma:

Piemērs ar zelta griezumu:
<frameset cols="100,162">
<frame src="atteli/Gnome-globe.png">
<frameset rows="100,162">
<frame src="atteli/Gnome-globe.png">
<frameset cols="162,100">
<frameset rows="162,100">
<frameset cols="100,162">
<frame src="atteli/Gnome-globe.png">
<frameset rows="100,162">
<frame src="atteli/Gnome-globe.png">
<frameset cols="162,100">
<frameset rows="162,100">
<frameset cols="100,162">
<frame src="atteli/Gnome-globe.png">
<frame src="atteli/Gnome-globe.png">
</frameset>
<frame src="atteli/Gnome-globe.png">
</frameset>
<frame src="atteli/Gnome-globe.png">
</frameset>
</frameset>
</frameset>
<frame src="atteli/Gnome-globe.png">
</frameset>
<frame src="atteli/Gnome-globe.png">
</frameset>
</frameset>
</frameset>
</html>

12.2. Ietvaru īpašības
Ietvara īpašības var norādīt tagā <frame> kā atribūtus, piemēram:
<frame src="ojars.html" framebooder=0 noresize scrolling=yes border=4 bordercolor=blue marginheight=5 marginwidth=6>
Svarīgākie parametri:
- src – ietvara avota saturs;
- name – ietvara nosaukums, vajadzīgs hipersaitēm;
- noresize – neļaut lietotājam mainīt ietvara izmēru;*
- border – robežas biezums;*
- bordercolor – robežas krāsa;*
- frameborder – norāda, vai rādīt ietvara robežas:*
- 0 – nerādīt;
- 1 – rādīt.
- scrolling – vai ietvarā likt ritjoslu:*
- yes – vienmēr ir ritjosla;
- no – nekad nav ritjoslas;
- auto – ritjosla parādās, kad saturs iziet ārpus ietvara robežām;
- marginheight – vertikālais atstatums no ietvara robežas līdz tā saturam;
- marginwidth – horizontālais atstatums no ietvara robežas līdz tā saturam.
* Šos parametrus var iestatīt arī tagam <frameset>, un to vērtības attieksies uz visiem ietvariem, kurus tags satur. Tai skaitā arī ligzdotajiem ietvariem.
12.3. Hipersaišu lietošana ietvaros
Pēc noklusējuma visas hipersaites atveras tajā pašā logā, bet, ja lapa ir ietvarā, tad tajā esošās saites arī atvērsies tajā pašā ietvarā. Lai precīzāk varētu kontrolēt, kur atvērsies hipersaite, hipersaitēs norāda ne tikai, kādu lapu atvērt, bet arī, kur atvērt. Hipersaites atvēršanas mērķi norāda atribūtā target.
Ja ir doti ietvari:
<html>
<frameset cols="300px,*">
<frame name="izvelne" src="izvelne.html">
<frame name="saturs" src="ojars.html">
</frameset>
</html>
turklāt izvēlnes ietvarā ir saite <a href="ziedonis.html">Ziedonis</a>, tad šī lapa atvērsies izvēlnē. Lai lapu atvērtu satura ietvarā, saitei ir jābūt:
<a href="ziedonis.html" target="saturs">Ziedonis</a>.
Lai pievienotu saites mērķus lietotnē KompoZer, hipersaites dialoglodziņā atzīmē Link is to be opened un sarakstā izvēlas vienu no opcijām:

- in this frame – norāda ietvara nosaukumu, kurā atvērt saiti;
- in same window, without framesets – tanī pašā logā, bet bez ietvariem. Izmanto ārējām saitēm;
- in the current frame – šajā pašā ietvarā. Noklusētā uzvedība;
- in a new window – atver jaunā logā vai cilnē.
13. TĪMEKĻA VIETNES PUBLICĒŠANA
13.1. Tīmekļa vietnes mājaslapa
Mājaslapa ir HTML dokuments, kas tīmekļa vietnē tiek atvērts pirmais. Mājaslapa raksturo tīmekļa vietnes saturu un satur hipersaites uz citiem vietnes dokumentiem. Tīmekļa vietnē datņu var būt ļoti daudz, un parasti tās ir apvienotas tematiskās mapēs, kas veido hierarhisku struktūru. Mājaslapa parasti tiek saglabāta ar nosaukumu index.html.
Piemēram, ja ir izpildīti visi šī mācību materiāla vingrinājumi, tad ir izveidota tīmekļa vietne ar nosaukumu Mana_vietne un attēlā redzamo struktūru:

Kā vietnes mājaslapa var tikt izveidota šāda lappuse:

Pasvītrotais teksts norāda uz hipersaitēm, kuras aktivizējot, var atvērt vingrinājumu izpildes laikā izveidotās lappuses.
13.2. Tīmekļa vietnes publicēšana
Lai reāli publicētu tīmekļa vietni, jābūt pieejamam datoram, kurš ir pieslēgts internetam un kurā ir tīmekļa servera programma. Vēlams, lai šim serverim būtu arī domēna vārds.
Realizēt publicēšanu var dažādi, piemēram:
- izveido tīmekļa vietni un nodod publicēšanai kādam, kas to spēj nodrošināt. Parasti šajā gadījumā tiek veikta vietnes augšupielāde (datu nosūtīšana) uz interneta serveri, kurā vietne tiks publicēta;
- lietotājs pats iegūst savā īpašumā tīmekļa adresi, pieslēgumu tīklam Internet un instalē nepieciešamo programmatūru.
Šajā nodaļā tiks apskatīta augšupielādēšana uz tīmekļa vietni, izmantojot Ubuntu noklusēto failu pārvaldnieku Nautilus.
12.2.1.Savienojums ar publicēšanas mērķa vietni
Lai varētu publicēt mājaslapu uz ārējā servera, no vietnes administratora ir jānoskaidro vietnes parametri:
- publicēšanas adrese:
- servera vārds, ar kuru savienoties;
- protokols, ar kuru savienoties (parasti FTP);
- mape, kurā publicēt vietni.
- lietotāja vārds un parole.
Lai publicētu tīmekļa vietni:
- atver failu pārlūku Nautilus;
- atver adrešu lauku ar taustiņu kombināciju Ctrl + L vai ar komandu Go / Location...;

- adreses laukā ievada publicēšanas adresi:
- paroles dialoglodziņā norāda lietotāja vārdu un paroli:

- Username – lietotāja vārds;
- Password – parole;
- Forget password immediately – paroli aizmirst, tikko kā aizver Nautilus logu;
- Remember password until you logout– atcerēties paroli līdz lietotāja sesijas beigām;
- Remember forever – atcerēties paroli pastāvīgi;
- piespiež pogu Connect. Failu pārlūka logā atveras vietnes mape;
- no failu sistēmas pārkopē tīmekļa vietnes saturu (šajā piemērā – mapes Mana_vietne saturu) uz serveri.
14. CSS LIETOŠANA
14.1. Pamatjēdzieni
Iepriekšējā nodaļā runājām par to, ka mūsdienās HTML ir strukturāla/semantiska valdoa – tas ir, domāta tam, lai norādītu teksta fragmentu lomu, nevis to izskatu. Tagad esam nonākuši pie rīka, ko lieto tieši izskata norādījumiem. Tā ir sistēma, ko sauc par CSS (angļu Cascading Style Sheets - kaskadētās stila lapas). Stila lapa ir noteikumu kopums, kurā definētas elementu īpašības: platums, atkāpes, burtu lielums, teksta fonts un krāsa, fona attēli, krāsas utt. Savukārt kaskāde ir veids, kā tiek apvienoti vairāku stila lapu norādījumi. Par to sīkāk nākamajā sadaļā.
Stila valoda CSS ir paredzēta HTML (arī XHTML, XML) valodā veidotu dokumentu formatēšanas stila (style) aprakstam. Stilu lietošana ļauj ievērojami paātrināt tīmekļa lappušu noformēšanu, jo stilus var lietot visam vienas lappuses saturam vai visām tīmekļa vietnes lappusēm.
CSS ir ļoti populāra, un to atbalsta visas populārākās pārlūkprogrammas. CSS lietošanu nosaka globālā tīmekļa konsorcija (World Wide Web Consortium, W3C) izstrādāta specifikācija.
13.1.1.CSS sintakse
CSS valoda ir vienkāršāka par dabisko valodu. Piemēram, rindkopas varētu mainīt ar komandu
rindkopu krāsa ir zila un fonta izmērs ir 12 pikseļi.
Angļu valodā to var pierakstīt kā:
paragraph color is blue and font size is 12 pixels.
CSS valodā to pārraksta formā:
p {color:blue; font-size:12px;}
Šī ir viena instrukcija. Atšķirībā no dabiskās valodas, CSS valodā ir jāizsakās precīzi. Ir jāzina, kādas īpašības var mainīt un uz kāda veida vērtībām. Izmantotie apzīmējumi:

Stilu veido viena vai vairākas noformēšanas instrukcijas (rules). Katrai instrukcijai ir divas daļas:
- CSS selektors, kas norāda, uz ko attieksies turpmākās deklarācijas;
- viena vai vairākas deklarācijas. Katra deklarācija satur stila atribūtu un atribūta
vērtību.
Ir dažādi selektoru veidi, kas nosaka stila lietošanas veidu, piemēram:
-
elementa selektors (element selectors). Šādus stilus parasti lieto visiem noteikta tipa HTML elementiem, piemēram, rindkopām, visā tīmekļa lappusē. Piemēram, stils, kuram ir elementa selektors p (rindkopa), var izskatīties šādi:
p {color:blue; font-size:12px;}
-
klases selektors (class selectors). Šāda tipa stilā ir iestatītas viena vai vairāku stila atribūtu vērtības. Stilu var lietot vienam vai vairākiem dažādiem HTML elementiem tīmekļa lappusē. Klases selektoru norāda ar punktu, kuram seko selektora nosaukums, piemēram, .izcelts:
.izcelts {color:blue; font-size:12px;}
Lai šis stils strādātu, attiecīgajam HTML elementam ir jāsatur norāde uz šo klasi. Piemēram, HTML fragmentā:
<p>Šis teksts ir parasts</p>
<p class= “izcelts”>Izcelta rindkopa</p>
<p>Rindkopa ar <span class = “izcelts”> izceltu tekstu</span></p>
-
identifikatora selektors (ID selectors). Šāda tipa stilā arī ir iestatītas vairāku stila atribūtu vērtības, bet stilu parasti pielieto tikai vienam HTML elementam tīmekļa lappusē. ID selektoru norāda ar simbolu #, kuram seko selektora nosaukums, piemēram, #sveiciens;
#sveiciens {color:blue; font-size:12px;}
HML fragmentā to ievieto šādi:
<p> <span id = “sveiciens”>Labdien</span>, cienījamo lasītāj!</p>
-
stils bez selektora jeb iekļautais stils (inline style), kas tiek ievietots HTML elementa iekšienē. Šis veids būtībā neatbilst CSS lietošanas idejai, bet tomēr praksē ir sastopams. Iekļauto stilu norāda, lietojot atribūtu style:
<p style="color:blue; font-size:12px">Rindkopas teksts.</p>
13.1.2.Stila lapu veidi
Stila lapas pēc norādīšanas HTML dokumentā var iedalīt divos veidos, piemēram:
-
iekšējā stila lapa (internal style sheet) – stila lapa tiek ievietota HTML dokumenta galvā ar tagu pāri <style>, </style>. Šis veids parasti tiek lietots, ja stila lapu piemēro visiem noteikta tipa elementiem visā tīmekļa lappusē. Iekšējās stila lapas piemērs:
<style type="text/css">
p {color:black; font-size:14px;}
.izcelts {color:red; font-size:18px;}
#sveiciens {color:green; font-size:16px;}
</style>
-
ārējā stila lapa (external style sheet). Ārējo stila lapu var izveidot, lietojot jebkuru vienkāršu teksta apstrādes lietotni un saglabājot to kā atsevišķu datni ar tipu .css. Ārējo stila lapu norāda dokumenta galvā, parasti lietojot tagu <link />. Ārējo stila lapu lietošana ir vispiemērotākā gadījumos, ja stila lapā definētie stili ir jālieto daudzām lappusēm. Piemēram, visos tīmekļa vietnes dokumentos norāda saiti uz vienu ārējo stila lapu. Rediģējot šīs stila lapas saturu, izmaiņas automātiski parādīsies visos vietnes dokumentos. HTML galvenes piemērs ar saiti uz ārējo stila lapu stils.css:
<head>
<title>Parauga lapa</title>
<link rel="stylesheet" type="text/css" href="stils.css" />
</head>
13.1.3.Stila lapu piemērošanas prioritāte
Veidojot tīmekļa lappuses, praksē ir sastopami gadījumi, kad vienā HTML dokumentā tiek lietotas dažāda veida stila lapas. Lai atrisinātu iespējamos konfliktus starp stilu lapām, tiek lietota stilu lapu „kaskadēšana” jeb pārklāšana, nosakot stila lapu piemērošanas prioritāti. Kaskadēšanas prioritāte samazinās šādā secībā:
- iekļautie stili;
- iekšējās stila lapas;
- ārējās stila lapas;
- pārlūkprogrammā lietotās stila lapas.
Pārlūkprogrammas iestatījumos parasti ir noteikti noklusētie stili, ko lieto neformatēta teksta attēlošanai.
13.1.4.Stilu veidošanas paņēmieni
Stilus var veidot dažādi, piemēram:
- definēt stilu, lietotājam pašam ievadot nepieciešamos CSS noteikumus;
- izmantot HTML redaktoros ietvertās stilu un stila lapu veidošanas iespējas.
Nākošajos nodaļas punktos tiks apskatīta iekšējo un ārējo stila lapu veidošana lietotnē KompoZer.
14.2. Iekšējās stila lapas veidošana
Lai izveidotu iekšējo stila lapu:
- atver vietni un tīmekļa lappusi, kurai jāizveido iekšējā stila lappuse;
- atver stila veidošanas dialoglodziņu CSS Stylesheets kādā no veidiem, piemēram:
- lieto komandu Tools / CSS editor;
- piespiež pogu
 (CSS);
(CSS);

- Atveras dialoglodziņš CSS Stylesheet. Lai izveidotu jaunu CSS instrukciju, piespiež pogu
 (Style rule):
(Style rule): - no saraksta izvēlas vienu no stila veidiem:
- style applied to all elements of type – elementa stils. Visas lapas izskatu nosaka elements body;
- style applied to all elements of class – klases stils;
- style applied to an element with specified ID attribute – identifikatora stils;
- custom style rule – pielāgots selektors (tiem, kas zina CSS sintaksi);
- piespiež pogu Create Syle rule. Atvērsies logdaļa, kurā var iestatīt stila parametrus:

Stili ir sadalīti vairākās grupās:
- General – var aplūkot esošo iestatījumu CSS sintaksi un veikt manuālas izmaiņas;
- Text – teksta izskats, izvietojums un dekoratīvie stili;
- Background – fona krāsa vai bilde;
- Borders – apmales;
- Box – kastes elementu iestatījumi, kas tiek izmantoti lapas izkārtojuma veidošanai. Šajā materiālā netiek aplūkots;
- Lists – stili, kas attiecas tikai uz sarakstiem.
Stilos veiktās izmaiņas uzreiz ir redzamas lapā. Lai šīs izmaiņas saglabātu, beigās jāpiespiež taustiņš OK.
Lielai daļai noformēšanas parametru ir vērtība unspecified, kas nozīmē, ka to nosaka klienta pārlūkprogrammas iestatījumi. Sīkāk par katru no šīm sadaļām skatīt 13.4. nodaļā.
Lai rediģētu stila lapu:
- atver dialoglodziņu CSS Stylesheets;
- kreisajā sarakstā atlasa stila selektoru;
- labajā logdaļā rediģē stilu tāpat, kā to veidojot.
14.3. Ārējo stila lapu lietošana
Ārējo stila lapu lietošana ietver:
- stila lapas izveidošanu;
- stila lapas pievienošanu tīmekļa lappusei vai lappusēm;
- stila lapas atvienošanu no tīmekļa lappuses vai lappusēm.
13.3.1.Ārējās stila lapas izveidošana
Ērtākais veids, kā izveidot stila lapu, ir izveidot tukšu vienkārša teksta failu ar paplašinājumu .css. Piemēram:
- failu pārlūkā Nautilus atver vietni Mana_vietne;
- izvēlnē izvēlas File / Create Document / Empty File;
- jauno dokumentu pārsauc par stils.css.
13.3.2.Ārējās stila lapas pievienošana tīmekļa lappusei
Lai tīmekļa lappusei pievienotu eksistējošu ārējā stila lapu:
- atver tīmekļa lappusi;
- atver dialoglodziņu CSS Stylesheets;
- piespiež bultiņu pie pogas
 (Style rule);
(Style rule);

- no saraksta izvēlas Linked stylesheet;
- labajā logdaļā norāda stila lapas atrašanās vietu:

- Faila atrašanās vietu var norādīt, piespiežot pogu Choose File;
- piespiež pogu Create Stylesheet.
Ārējā stila lapa tiek pievienota tīmekļa lappusei, uz ko norāda tags <link> HTML
dokumenta galvā.
<link rel="stylesheet" href="stils.css" type="text/css">
13.3.3.Ārējās stila lapas atvienošana no tīmekļa lappuses
Lai atvienotu ārējā stila lapu no tīmekļa lappuses:
- atver tīmekļa lappusi;
- atver dialoglodziņu CSS Stylesheets;
- atlasa pievienoto stila lapu;
- piespiež bultiņu pie pogas
 (Remove):
(Remove):

Tas neizdzēsīs pašu failu, tikai izņems to no stilu saraksta.
13.3.4.Ārējās stila lapas rediģēšana
Lai rediģētu ārējā stila lapu no tīmekļa lappuses:
- atver tīmekļa lappusi;
- atver dialoglodziņu CSS Stylesheets;
- atlasa ārējo stila lapu;
- rediģē to tāpat kā iekšējo stila lapu (sk. 13.2. nodaļu).
14.4. CSS selektoru parametri
13.4.1.Teksts
Cilnē Text iestata teksta parametrus:

- Font family – teksta fonts:
- predefined – biežāk izmantotie fonti tīmekļa lapās;
- Use custom font family – pielāgots fonts;
- Font size – fonta izmērs, var norādīt absolūtos izmēros (px, pt, cm u.c.) vai relatīvos izmēros (em, %, larger, smaller u.c.);
- Line hight – vienas rindiņas aizņemtais augstums )ja tiek norādīts pārāk mazs, teksts pārklāsies viens uz otra, 100% ir normāls izmērs);
- Color – teksta krāsa;
- Font weight – fonta biezums:
- normal – vienkāršs;
- bold – treknraksts;
- bolder – treknāks;
- lighter – plānāks;
- Font style – fonta stils;
- normal – vienkāršs;
- italic – slīpraksts, kas izskatās pēc rokraksta;
- oblique – slīpraksts, kas iegūts, sašķiebjot burtus;
- Case – burtu reģistrs (lielie un mazie burti):
- No change – bez izmaiņām;
- Lower case – visi mazie burti;
- Upper case – visi lielie burti;
- Capitalize – katrs vārda pirmais burts ir lielais burts;
- Alignment – līdzināšana;
- Left – līdzināt pie kreisās malas;
- Right – līdzināt pie labās malas;
- Center – līdzināt vidū;
- Justified – līdzināt pie abām malām.
- Text decorations – teksta dekorācijas (nav ieteicams lietot):
- Overline – svītra virs teksta;
- Line through – svītra caur tekstu (nosvītrots);
- Underline – pasvītrots (tiek izmantots hipersaitēs);
- Blinking – mirgo (ļoti kaitinošs);
- None – neizmantot teksta dekorācijas (izmanto, lai noņemtu pasvītrojumu hipersaitēm).
13.4.2.Fons
Fona krāsu iestata cilnē Background:

- Color – fona krāsa;
- Opacity – visa elementa (ne tikai fona) necaurspīdība. Parasti izmanto attēlu izbalināšanai;
- Image – fona attēls. To var norādīt, piespiežot pogu Choose file un to norādot failu atvēršanas dialoglodziņā;
- Tile – attēla atkārtošanas jeb flīzēšanas veids, ja attēls ir mazāks par elementu, kurā tas ir ievietots:
- don't tile – neatkārtot attēlu;
- horizontally – atkārtot uz horizontālās ass;
- vertically – atkārtot uz vertikālās ass;
- horizontally and vertically – atkārtot gan horizontāli, gan vertikāli;
- Position – attēla novietojums elementā:
- Left – kreisajā pusē;
- Center – vidū;
- Right – labajā pusē;
- Top – augšpusē;
- Bottom – lejā.
13.4.3.Apmales
Apmales iestata cilnē Borders:

- All four sides use same border style – visas malas izmanto vienu un to pašu stilu;
- Style – līnijas veids;
- Width – līnijas platums;
- Color – līnijas krāsa.
Apakšā ir redzams apmaļu priekšskatījums.
13.4.4.Saraksti
Sarakstu stilu iestata cilnē Lists. Tos ir vērts iestatīt tikai sarakstu elementiem (<ul>, <ol>, <li>) vai to klasēm:

- List Style Type – saraksta aizzīmes vai numerācijas veids;
- List Style Image – aizzīmes attēls;
- List Style Position – aizzīmes vai numerācijas atrašanās vieta.
14.5. Klases selektors
Līdz šim tika aplūkoti elementu selektori, šajā nodaļā tiks apskatīti klašu selektori. Lai izmantotu klases stilu, tas vispirms ir jāizveido pēc 13.1.4. nodaļā aprakstītās metodes.
Piemēram, ja ir izveidoti klašu stili jauns, vecs un izmests, tad stilu sarakstā tie būs ar punktu pirms nosaukuma:

Lai tos izmantotu tekstā:
- atlasa elementu, kam piemērot šo stilu;
- rīkjoslā no stilu saraksta izvēlas atbilstošo stilu:

Lai noņemtu šo klases stilu:
- atlasa elementu ar šo stilu;
- stilu sarakstā izvēlas stilu, ko noņemt (pie tā ir jābūt ķeksītim):

15. VINGRINĀJUMI
15.1. Tīmekļa lappušu veidošanas pamati
1. vingrinājums
Izveidot HTML dokumentu, atbilstoši 2.3.1. punktā dotajiem norādījumiem.
Apskatīt izveidoto tīmekļa lappusi un HTML kodu pārlūkprogrammā, atbilstoši punktā 2.3.2. dotajiem norādījumiem.
Papildināt izveidoto HTML dokumentu ar tekstu un tagiem, kas paredzēti teksta formatēšanai atbilstoši 2.3.3. punktā dotajiem norādījumiem.
Izveidot HTML dokumentā aizzīmētu un numurētu sarakstu atbilstoši 2.3.4. punktā dotajiem norādījumiem.
Ievietot HTML dokumentā hipersaites un attēlu atbilstoši 2.3.4 un 2.3.5. punktā dotajiem norādījumiem.
2. vingrinājums
Izveidot tīmekļa lappusi, kas saturs ir saistīts ar apgūstamo profesiju un kas veidošanā tiek lietoti nodaļā aprakstītie tagi.
15.2. HTML redaktora KompoZer darba vide
3. vingrinājums
Atvērt lietotni KompoZer.
Noņemt lietotnes logam rīkjoslu Format toolbar 2.
Pievienot lietotnes logam rīkjoslu Format toolbar 2.
Aizvērt sānu paneli.
Atvērt sānu paneli.
Apskatīt dokumentu doto html datņu skatos Split, Code, Design.
Aizvērt lietotni KompoZer.
15.3. Tīmekļa vietnes izveidošana un lietošana
4. vingrinājums
Izveidot vispārēja veida tīmekļa vietni ar nosaukumu Mana_vietne.
Izņemt tīmekļa vietni Mana_vietne no saraksta.
5. vingrinājums
Izveidot vispārēja veida tukšu tīmekļa vietni ar nosaukumu Mana_vietne2.
Pārdēvēt vietni Mana_vietne2 par Tukša_vietne.
Izņemt tīmekļa vietni Tukša_vietne no saraksta.
6. vingrinājums
Pievienot atpakaļ sarakstam tīmekļa vietni Mana_vietne.
Iestatīt noklusēto rakstzīmju kodēšanas veidu – UTF-8.
7. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Izveidot tīmekļa vietnē Mana_vietne jaunu mapi ar nosaukumu attēli.
Izveidot tīmekļa vietnē Mana_vietne vēl vienu jaunu mapi ar nosaukumu stili.
Pārdēvēt mapi attēli par atteli.
Dzēst mapi stili.
15.4. Tīmekļa lappušu lietošana un iestatījumi
8. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Izveidot jaunu HTML dokumentu.
Saglabāt izveidoto dokumentu mapē Mana_vietne ar lapas nosaukumu Jauns un datnes nosaukumu jauns.html.
Aizvērt datni jauns.html.
Atvērt datni jauns.html.
Pārdēvēt datni jauns.html par index.html.
Dzēst datni index.html.
15.5. Teksta ievadīšana un formatēšana
10. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Mapē Mana_vietne izveidot mapi Formatesana.
Mapē Formatesana izveidot jaunu dokumentu.
Izveidotajā dokumentā ievadīt tekstu atbilstoši paraugam, ievērojot 9.5.1.1. punktā dotos norādījumus.
Saglabāt dokumentu ar nosaukumu Teksts.
Pirmajai rindkopai pielietot virsraksta stilu Heading1.
Visam tekstam iestatīt fontu sans-serif.
Visam tekstam, sākot ar 2. rindkopu, iestatīt rakstzīmju lielumu large.
Otrajā rindkopā kādam teksta fragmentam iestatīt slīprakstu.
Centrēt pirmo rindkopu.
Otrajā rindkopai līdzināt abas malas.
Trešajā rindkopai iestatīt treknrakstu.
Otrajā rindkopai palielināt atkāpi no kreisās puses.
Izveidot sarakstu ar aizzīmēm.
Iestatīt lappusei Teksts.html tīmekļa lappuses virsrakstu Teksta noformēšana.
Iestatīt lappusei Teksts.html parametru, kas norāda, ka teksts lappusē ir latviešu valodā.
15.6. Attēlu izmantošana
11. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Atvērt mapi Formatesana.
Importēt divas grafiskās datnes, piemēram, ar nosaukumiem www1.png un www2.png, ievietojot tās mapē Formatesana.
Ievietot attēlu www1.png teksta rindkopas sākumā (sk. 7.2. punktu).
Ievietotajam attēlam iestatīt 2 pikseļu atstarpi līdz tekstam visos virzienos un 1 pikseli platu apmali.
Ievietot attēlu www2.png lappuses apakšā jaunā rindkopā. Alternatīvo tekstu nelietot.
Iestatīt attēla izmēru 200 x 200 pikseļi.
Attēlam www2.png iestatīt hipersaiti uz vietni www.lu.lv.
Saglabāt izmaiņas un aizvērt dokumentu Teksts.html.
15.7. Tabulu lietošana
12. vingrinājums
Pildot vingrinājumu, tiek uzskatīts, ka importējamās datnes atrodas skolotāja norādītajā vietā, piemēram, cietā diska mapē Dokumenti.
Atvērt tīmekļa vietni Mana_vietne.
Izveidot vietnē jaunu mapi ar nosaukumu Tabulas.
Importēt datni Upes.html un grafiskās datnes Aiviekste.jpg, Daugava.jpg, Gauja.jpg,
Lielupe.jpg un Venta.jpg, ievietojot tās mapē Tabulas.
Atvērt datni Upes.html.
Zem teksta (sākas ar “Latvijas lielāko”) izveidot tabulu ar divām rindām un piecām kolonnām ar noklusētajiem parametriem.
Tabulā ievadīt tekstu un ievietot attēlus atbilstoši paraugam (attēliem alternatīvo tekstu nelietojiet un katra attēla platumu iestatiet 150 pikseļu).
Iestatīt tabulas īpašības: apmale zilā krāsā ar platumu trīs pikseļi, attālums starp apmali un šūnu saturu – trīs pikseļi.
Iestatīt tabulas šūnu īpašības: visu šūnu saturs centrēts horizontālā virzienā un novietots pa vidu vertikālā virzienā:

13. vingrinājums
Turpināt darbu ar lappusi Upes.html.
Zem tabulas ievadīt tekstu un izveidoj aizzīmētu sarakstu atbilstoši paraugam.

Nākamajā rindkopā zem teksta izveidot tabulu ar septiņām rindām un sešām kolonnām.
Apvienot šūnas un aizpildīt tabulu ar tekstu un skaitļiem atbilstoši paraugam:

Iestatīt tabulas īpašības: apmale zilā krāsā, platums – četri pikseļi, attālums starp apmali un šūnu saturu divi pikseļi.
Iestatīt tabulas šūnu īpašības: visu šūnu saturs centrēts horizontālā virzienā un novietots pa vidu vertikālā virzienā.
Visam tekstam iestatīt fontu FreeSerif.
Pirmās rindas šūnām norādīt, ka tās ir virsraksta šūnas.
Pārējam tekstam iestatīt rakstzīmju lielumu large.
Teksta pirmajai rindkopai iestatīt abu malu līdzināšanu.
Saglabāt izmaiņas un aizvērt datni Upes.html.
Aizvērt tīmekļa vietni Mana_vietne.
15.8. Hipersaišu veidošana
14. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Izveidot vietnē jaunu mapi ar nosaukumu Hipersaites.
Importēt datni Saites.html, Daugava.html, Lielupe.html, Daugava.jpg, Lielupe.jpg,
Gramata.gif un E-pasts.gif, ievietojot tās mapē Hipersaites.
Atvērt datni Saites.html.
Izveidot vārdam Daugava hipersaiti uz datni Daugava.html.
Izveidot vārdam Lielupe hipersaiti uz datni Lielupe.html un norādīt, ka lappusei jāatveras jaunā logā.
Izveidot tekstam Latvijas daba hipersaiti uz tīmekļa adresi http://latvijas.daba.lv.
Izveidot grāmatas attēlam hipersaiti uz tīmekļa adresi http://latvijas.daba.lv un norādīt, ka lappusei jāatveras jaunā logā.
Izveidot tekstam E-pasts hipersaiti uz e-pasta adresi upes@pasts.lv.
Izveidot sunīša attēlam hipersaiti uz e-pasta adresi upes@pasts.lv.
Saglabāt izmaiņas un atvērt datni Saites.html pārlūkprogrammā.
Izmēģināt hipersaišu darbību.
15.9. Vienkāršu formu lietošana
15. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Atvērt mapi Hipersaites un datni Saites.html.

Izveidot atvērtās lappuses apakšējā daļā formu atbilstoši paraugam, izmantojot šā punkta mācību materiālu:
Saglabāt izmaiņas un aplūkot izveidoto formu pārlūkprogrammā.
Izmēģināt dažādos meklēšanas veidus.
Aizvērt lappusi Saites.
Pamēģiniet izveidot līdzīgus meklēšanas rīkus, kas izmantotu yahoo, bing vai kādu citu meklēšanas dzini. (Tas nav triviāls uzdevums.)
15.10. Ietvaru lietošana
16. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Izveidot failu ietvari.html.
Izveidot divu ietvaru dokumentu, kurā ietvari būtu kolonnās un vienādi plati.
17. vingrinājums
Turpināt darbu tīmekļa vietnes Mana_vietne failā ietvari.html.
Izveidot divu ietvaru dokumentu, kurā ietvari būtu rindās un augšējā ietvara augstumus būtu 100 pikseļi.
18. vingrinājums
Turpināt darbu tīmekļa vietnes Mana_vietne failā ietvari.html.
Izveidot iepriekšējo divu uzdevumu kombināciju – izveidot divu rindu ietvaru dokumentu, kur apakšējais ietvars tiek sadalīts divos vienādi platos kolonnu ietvaros, bet augšējā ietvara augstums ir 20%.
19. vingrinājums
Izveidot lapu ar diviem ietvariem kolonnās, kur kreisajā ietvarā ir satura rādītājs, bet labajā – pats saturs. Saitēm, kas atrodas satura rādītājā, ir jāatver lapa satura ietvarā.
Ietvaram ir jābūt ar šādām īpašībām:
- nav redzama robeža starp abiem ietvariem;
- kreisajam ietvaram izmērs ir 200 pikseļu, un lietotājs nevar mainīt izmēru;
- labajā ietvarā ir vienmēr redzama ritjosla.
Rezultāts var izskatīties šāds:

15.11. Tīmekļa vietnes publicēšana
20. vingrinājums
Pildot vingrinājumu, tiks izveidota attēlā redzamā tīmekļa lappuse.
Atvērt tīmekļa vietni Mana_vietne un datni default.html.
Globālajā tīmeklī sameklēt attēlu par internetu vai globālo tīmekli un saglabāt to mapē Mana_vietne ar nosaukumu Internets.
Ievadīt un noformēt virsrakstu (fonts – Arial, Helvetica, sans-serif, rakstzīmju izmērs – xx-large, lappuses virsraksts – Tīmekļa lappušu piemēri, līdzinājums – centrēt).
Izveidot tabulu (viena rinda, divas kolonnas, apmales platums – 0 pikseļi, pirmās kolonnas platums – 330 pikseļi, otrās kolonnas platums – 230 pikseļi, tabula centrēta).
Tabulas kreisajā šūnā ievadīt un noformēt tekstu (fonts – Arial, Helvetica, Sans-Serif, rakstzīmju izmērs – x-large, līdzinājums – pa kreisi).
Tabulas labajā šūnā ievietot attēlu Internets (šūnas saturs novietots pa vidu vertikālā virzienā).
Tekstam HTML valodas pamati izveidot hipersaiti uz datni Lappuse.html mapē HTML, norādot, ka lappusei jāatveras jaunā logā.
Tekstam Teksta noformēšana izveidot hipersaiti uz datni Teksts.html mapē Formatesana, norādot, ka lappusei jāatveras jaunā logā.
Tekstam Tabulu lietošana izveidot hipersaiti uz datni Upes.html mapē Tabulas, norādot, ka lappusei jāatveras jaunā logā.
Tekstam Hipersaites un formas izveidot hipersaiti Hipersaites, norādot, ka lappusei jāatveras jaunā logā.
Tekstam Ietvari izveidot hipersaiti uz datni Struktura.html mapē Ietvari, norādot, ka lappusei jāatveras jaunā logā.
Saglabāt izmaiņas un aplūkot iegūto rezultātu pārlūkprogrammā. Pārliecināties, ka hipersaites darbojas pareizi.
Aizvērt datni default.html un vietni Mana_vietne.
21. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Veikt vietnes satura publicēšanu atbilstoši 12.2. punktā aprakstītajai darbību secībai.
22. vingrinājums
Atvērt tīmekļa vietni Mana_vietne.
Ja ir iespējams, veikt vietnes satura publicēšanu globālajā tīmeklī, lietojot klasē pieejamās iespējas.







