KompoZer 0.8
12. IETVARU LIETOŠANA
12.1. Lappuses ar ietvariem veidošana
Lai izveidotu lapu ar ietvariem, vispirms izveido HTML dokumentu ietvari.html ar saturu:
<html>
<frameset>
</frameset>
</html>
Visa informācija par ietvaru struktūru un izskatu tiek rakstīta starp <frameset> tagiem.
11.1.1.Lappuses ar vertikālu vai horizontālu ietvaru struktūru veidošana
Vienkāršākās ir lappuses ar ietvaru struktūru (frameset), kas satur vairākus horizontālus vai vertikālus ietvarus.
Horizontāla struktūra izskatās šādi:
<html>
<frameset cols="300px,25%,*">
<frame src="izvelne.html">
<frame src="ojars.html">
<frame src="ziedonis.html">
</frameset>
</html>
Šajā lapā ir trīs ietvari: viens attēlo failu izvelne.html, otrs attēlo failu ojars.html un trešais – ziedonis.html.
Tagā frameset iestata ietvaru struktūru ar atribūtiem:
- cols – ietvari ir izkārtoti kolonnās;
- rows – ietvari izkārtoti rindās.
Šo atribūtu vērtībās norāda, cik daudz vietas atvēlēt katram ietvaram. Atvēlēto vietu var norādīt procentos, pikseļos un ar zvaigznīti. Šos parametrus atdala ar komatu. Piemēram:
- cols=“75%,25%” – ietvari ir sakāroti kolonnās, un pirmā kolonna aizņem 75% no lapas, bet otra – 25%;
- rows=“25%,*,25%” – ietvari ir sakārtoti rindās, pirmais un pēdējais ietvars katrs aizņem 25% no lapas, bet vidējais – visu atlikušo laukumu;
- cols=“200px,*” – ietvari ir sakāroti kolonnās, un pirmā kolonna aizņem 200 pikseļus, bet otra – atlikušo loga daļu;
- cols=“200px,*, *” – ietvari ir sakāroti kolonnās un pirmā, kolonna aizņem 200 pikseļus, bet atlikušās divas – vienādi sadala atlikušo loga daļu.
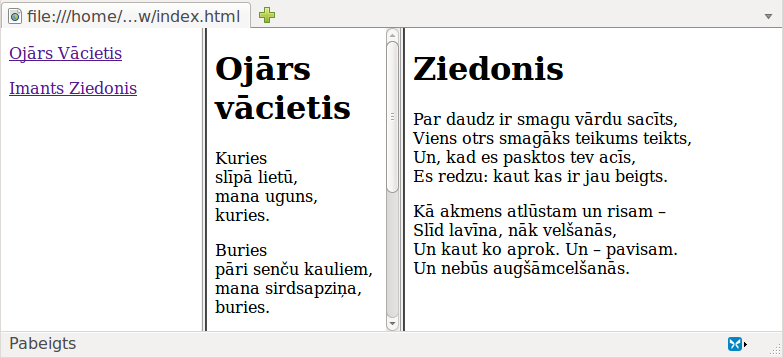
Tātad lapa izvelne.html aizņems 300 pikseļus, ojars.html aizņems 25% no visas lapas un ziedonis.html – visu atlikušo lapu:
11.1.2. Ietvaru ligzdstruktūru veidošana
Horizontālos un vertikālos ietvarus var kombinēt, vienus ievietojot otros. Tagu pāri <frameset></frameset> ievieto tāpat kā tagu <frame>. Lai novietotu izvēlni augšpusē, izveido horizontālos ietvarus, kuros ievieto vertikālos ietvarus:
<html>
<frameset rows="70px,*">
<frame src="izvelne.html">
<frameset cols="*,*">
<frame src="ojars.html">
<frame src="ziedonis.html">
</frameset>
</frameset>
</html>
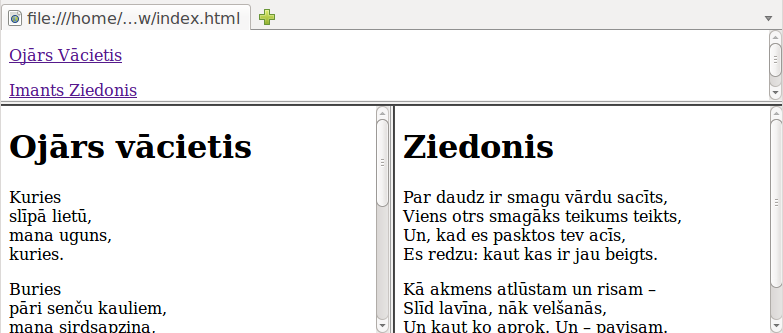
Šajā piemērā lapa ir sadalīta divās rindās – pirmā rinda satur lapu izvelne.html, bet otra rinda satur divus jaunus vertikālus ietvarus, no kuriem katrs aizņem pusi no atvēlētā laukuma:

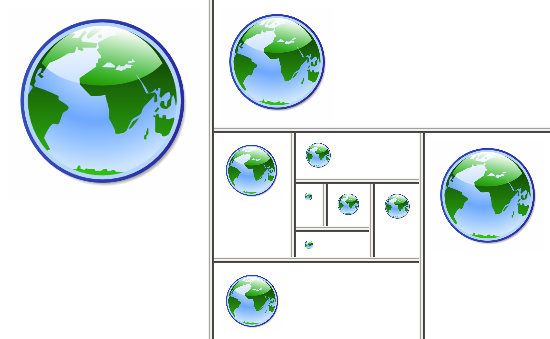
Piemērs ar zelta griezumu:
<frameset cols="100,162">
<frame src="atteli/Gnome-globe.png">
<frameset rows="100,162">
<frame src="atteli/Gnome-globe.png">
<frameset cols="162,100">
<frameset rows="162,100">
<frameset cols="100,162">
<frame src="atteli/Gnome-globe.png">
<frameset rows="100,162">
<frame src="atteli/Gnome-globe.png">
<frameset cols="162,100">
<frameset rows="162,100">
<frameset cols="100,162">
<frame src="atteli/Gnome-globe.png">
<frame src="atteli/Gnome-globe.png">
</frameset>
<frame src="atteli/Gnome-globe.png">
</frameset>
<frame src="atteli/Gnome-globe.png">
</frameset>
</frameset>
</frameset>
<frame src="atteli/Gnome-globe.png">
</frameset>
<frame src="atteli/Gnome-globe.png">
</frameset>
</frameset>
</frameset>
</html>