KompoZer 0.8
11. VIENKĀRŠU FORMU LIETOŠANA
HTML formas tiek izmantotas, lai serverim nosūtītu kādus datus. Lai no tā būtu kāda jēga, serverim nosūtītie dati ir jāsaprot. To panāk ar servera puses skriptēšanas valodām, piemēram, PHP un Python. Tā ir programmēšana un netiek aplūkota šī kursa ietvaros. Tomēr, lai gūtu ieskatu, kā darbojas formas, piemēros tiks izmantoti ārējie serveri.
Lietojot formas, tīmekļa vietnes uzturētājs var iegūt atsauksmes, komentārus un cita veida informāciju.
No formām uz serveri datus var nosūtīt, izmantojot divas metodes:
- GET – dati tiek sūtīti redzamā veidā, caur URL. Piemēram, meklējot ar google meklētāju vārdu “diena”, adrešu laukā parādās visi parametri, kas ir nosūtīti:
Tas dod iespēju saglabāt rezultātu grāmatzīmēs, nosūtīt draugiem u.tml.;
- POST – dati tiek sūtīti slēptā veidā (nav redzami URL laukā). To parasti izmanto, ja dati ir konfidenciāli, piemēram, lietotāja vāri un paroles, vai arī nosūtāmi tikai vienu reizi, piemēram, komentāri vai ieraksti dienasgrāmatās.
Formas veido ar komandu Insert / Form... vai rīkjoslas pogu ![]() .
.
To, kādus parametrus forma sūta serverim, var izlasīt URL adresē. Parametrus lasa šādi:
http://vietne.com/skripts?parametrs1=vērtība¶metrs2=vērtība
- līdz jautājuma zīmei ? ir lapas adrese, kura apstrādā formas sūtītos parametrus;
- jautājuma zīme ? norāda, ka sekos parametri;
- ja ir vairāki parametri, tos savieno ar & zīmi;
- parametru vērtības norāda formā parametrs=vērtība, jeb name=value.
Aplūkojot iepriekšējo piemēru, var redzēt, ka google meklētājam tiek nosūtīta šāda informācija:
- klients (client) ir “ubuntu”;
- kanāls (channel) ir “fs”;
- meklētais teksts (q) ir “diena”.
Parasti, izstrādājot mājaslapas, parametri un to vajadzīgās vērtības ir iepriekš labi zināmas. Šajā piemērā mēs darbosimies ar google meklētāju, kura parametri var laika gaitā mainīties.
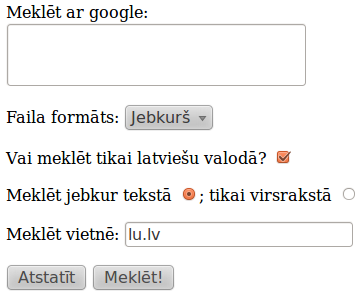
Šajā nodaļā tiks apskatīti vadības elementi, kas nepieciešami attēlā redzamās formas izveidošanai: