KompoZer 0.8
7. TEKSTA IEVADĪŠANA UN FORMATĒŠANA
7.4. Rindkopu formatēšana

|
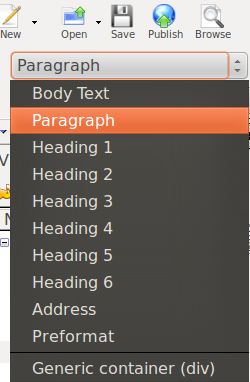
Stils |
Tagi |
Apraksts |
|---|---|---|
|
Body text |
|
Netiek izmantoti tagi. Izmanto tekstam, kurš atrodas nerindkopu tagos, piemēram, sarakstos un tabulās. |
|
Paragraph |
<p></p> |
Vienkārša rindkopa. |
|
Heading 1 – 6 |
<h1></h1>, <h2></h2> ... |
Virsraksti. Heading 1 ir visas lapas virsraksts, Heading 2 – apakšvirsraksti utt. |
|
Address |
<address> </address> |
Adrese. |
|
Preformat |
<pre></pre> |
Teksts, kas nav jāformatē. Imitē vienkārša teksta redaktora vai rakstāmmašīnas tekstu. |
|
Generic container |
<div></div> |
Vispārīgs bloka elements. Izskatu un nozīmi piešķir, izmantojot CSS stilus un formatēšanu. |
Tālāk šos elementus formatē, izmantojot CSS (sk. 13. nodaļu)
Individuālas rindkopas izskatu var mainīt ar šādām rīkjoslu pogām:
|
Poga |
Taga atribūts |
Apraksts |
|---|---|---|
|
|
style="text-align: left;" |
Līdzināt pie kreisās malas |
|
|
style="text-align: center;" |
Centrēt tekstu |
|
|
style="text-align: right;" |
Līdzināt pie labās malas |
|
|
style="text-align: justify;" |
Līdzināt gar abām malām |
|
|
style="margin-left: 80px;" |
Palielināt atkāpi no kreisās malas |
|
|
style="margin-left: 80px;" |
Samazināt atkāpi no kreisās malas |
Centrēta virsraksta HTML kods izskatīsies šāds:
<h1 style="text-align: center;">Virsraksts</h1>