GIMP 2.6
2. ATTĒLU APSTRĀDES PAMATPRINCIPI
2.3. Krāsas
Krāsa (color vai colour) ir digitālā attēla pikseļa raksturlielums.
Spektrs (spectrum) ir varavīksnes krāsas, kas sakārtotas to dabiskajā secībā: sarkana (Red), oranža (Orange), dzeltena (Yellow), zaļa (Green), zila (Blue), indigo (Indigo) un violeta (Violet). Saīsināti apzīmē ar ROY G BIV.
1.3.1. Krāsu modeļi
Krāsu modelis (colour mode) ir noteikta sistēma, kurā ar dažu (parasti trīs vai četru) krāsu palīdzību var iegūt (aprakstīt) vajadzīgo krāsu. Kopējo iegūstamo krāsu kopumu sauc par krāsu diapazonu (colour space).
Pastāv divi galvenie krāsu modeļi:
-
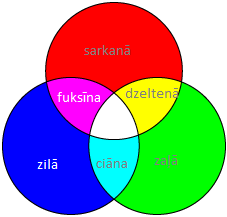
aditīvais (additive), kurā tiek sajauktas krāsainas gaismas stari. Modeļa pamatkrāsas ir sarkana, zila un zaļa, bet fons ir melns:

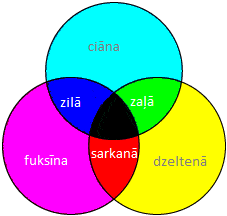
- subtraktīvais (subtractive), kurā tiek sajauktas krāsas vai krāsainas tintes. Modeļa pamatkrāsas ir sarkana, dzeltena un zila, bet fons ir balts:

Datorgrafikā izmanto vairākus krāsas modeļus, populārākie no kuriem ir:
- HSB;
- RGB;
- CMYK;
- Lab.
Krāsu modelis HSB
HSB krāsu modelī krāsa tiek definēta, izmantojot trīs krāsas īpašības: tonis (Hue), piesātinājums (Saturation) un spilgtums (Brightness).
Tonis ir jebkura no spektra krāsām.
Jebkuru krāsu iegūst no vienas tīras krāsa (tonis), kurai noteiktās proporcijās piejauc balto un/vai melno krāsu.
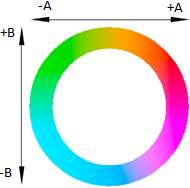
Tīro krāsu raksturo tās leņķis krāsu ritenī (colour wheel), piemēram:

Piesātinājums nosaka krāsas daudzumu procentos (0 – nav krāsas). Piemērā redzams, kas veidojas no tīrās sarkanās krāsas ar dažādiem piesātinājumiem:

Spilgtums norāda, cik daudz baltās vai melnās krāsas jāpievieno. 0 nozīmē, ka jāpievieno balta krāsa, bet 100 – ka melnā. Jo vērtība tuvāka nullei, jo krāsa ir spilgtāka, jo tuvāk 100, jo tā ir tumšāka. Piemērā parādīta, dažāda spilgtuma tīrā sarkanā krāsa:

HSB modeli parasti izmanto attēlu apstrādes programmās, piemēram, krāsas izvēlei.
Krāsu modelis RGB
 RGB ir aditīvais modelis, jo tas apraksta pozitīvo attēla veidošanas mehānismu, ko veido primārās gaismas krāsas sarkana (Red), zaļa (Green) un zila (Blue). Krāsas punkts tiek veidots kā noteiktas intensitātes sarkana, zaļa un zila punkta sajaukums. Visu krāsu maksimālā intensitāte veido baltu krāsu, bet minimālā – melnu.
RGB ir aditīvais modelis, jo tas apraksta pozitīvo attēla veidošanas mehānismu, ko veido primārās gaismas krāsas sarkana (Red), zaļa (Green) un zila (Blue). Krāsas punkts tiek veidots kā noteiktas intensitātes sarkana, zaļa un zila punkta sajaukums. Visu krāsu maksimālā intensitāte veido baltu krāsu, bet minimālā – melnu.
RGB modelis līdzinās cilvēka acs redzes mehānismam, un to parasti izmanto monitoros.
Krāsu modelis CMYK
 CMYK ir subtraktīvais krāsu modelis, ko izmanto poligrāfijā. Krāsainajā izdrukā visas spektra krāsas iegūst, pārklājoties ciāna (Cyan), fuksīna (Magenta), dzeltenajai (Yellow) un melnajai tintei (blacK). Melnā krāsa ir nepieciešama tādēļ, ka triju pamatkrāsu tinšu sajaukums pilnīgi melnu krāsu neizveido. Turklāt, drukājot tekstu vai citas pilnīgi melnas attēla daļas, viens krāsas slānis izmaksā lētāk par trim.
CMYK ir subtraktīvais krāsu modelis, ko izmanto poligrāfijā. Krāsainajā izdrukā visas spektra krāsas iegūst, pārklājoties ciāna (Cyan), fuksīna (Magenta), dzeltenajai (Yellow) un melnajai tintei (blacK). Melnā krāsa ir nepieciešama tādēļ, ka triju pamatkrāsu tinšu sajaukums pilnīgi melnu krāsu neizveido. Turklāt, drukājot tekstu vai citas pilnīgi melnas attēla daļas, viens krāsas slānis izmaksā lētāk par trim.
CMYK krāsu modelī krāsas tiek attēlotas kā procentuālā daļa no ciāna, fuksīna, dzeltenās un melnās krāsas. Tā, piemēram, sarkanā krāsa var sastāvēt no 14% ciāna, 100% fuksīna, 99% dzeltena un 3% melnas krāsas, bet balto krāsu veido 0% ciāna, 0% fuksīna, 0% dzeltenā un 0% melnā.

 LAB
LAB
LAB modulī krāsa tiek definēta no apgaismojuma (luminance) un divām krāsu komponentēm A un B. A komponentē ietilpst krāsas no zaļas līdz sarkanai, bet B komponentē – no zilas līdz dzeltenai. Modelis tika izstrādāts kā tāds, kas nav atkarīgs no konkrētas ierīces, piemēram, monitora vai printera, un ir pēc iespējas tuvāks cilvēka krāsu uztverei.
Apgaismojuma vērtības mainās no 0 līdz 100, bet komponentes – robežās no -120 līdz +120.
1.3.2.Krāsas dziļums
Krāsu dziļumu (colour depth) nosaka bitu skaits, kas tiek izmantots viena pikseļa krāsas raksturošanai. Jo lielāks krāsu dziļums, jo plašāks ir krāsu diapazons un līdz ar to krāsas precīzāk atbilst oriģinālam.
Krāsu dziļumu mēra bitos uz pikseli (bits per pixel – bpp).
Krāsu modeļu salīdzinājums
|
Modelis |
Komponentes |
Vērtību skaits |
Teorētiski iespējamo krāsu skaits |
|---|---|---|---|
|
HSB |
Tonis Piesātinājums Spilgtums |
361 101 101 |
3 682 561 |
|
RGB |
Sarkanā Zaļā Zilā |
256 256 256 |
16 777 216 |
|
CMYK |
Ciāna Fuksīna Dzeltenā Melnā |
101 101 101 101 |
104 060 401 |
|
Lab |
Apgaismojums A B |
101 241 241 |
5 866 181 |
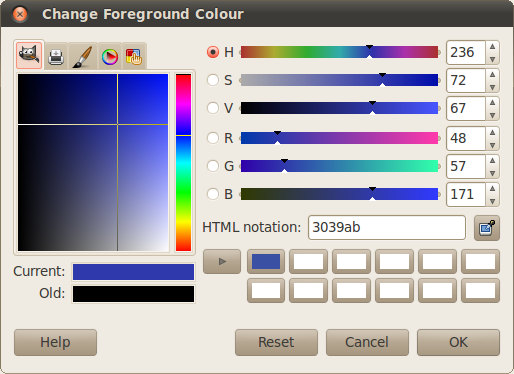
Krāsas izvēles loga piemērs grafiskajā attēlu apstrādes lietotnē GIMP:
1.3.3. Krāsu palete
Dažas ierīces un datņu formāti vienlaicīgi izmanto ierobežotu krāsu skaitu, piemēram, 16, 256 u.tml. Palete (palette) jeb krāsu karte (colour map) norāda, kura krāsu daļa tiek izmantota, un informācija par krāsu ir tās atrašanās vietas numurs (indekss) paletē.
Krāsu paletes izmantošanas galvenā priekšrocība ir mazāks glabājamo datu apjoms par attēlu.
|
Krāsu dziļums |
Krāsu skaits |
Krāsu režīms |
Palete |
|---|---|---|---|
|
1 bits |
2 |
Indeksētas |
Ir |
|
4 biti |
16 |
Indeksētas |
Ir |
|
8 biti |
256 |
Indeksētas |
Ir |
|
24 biti |
16 777 216 |
True Colour |
Nav |
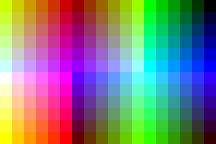
216 krāsu paletes piemērs:
1.3.4. Caurspīdīgums
Caurspīdīgumu (transparency) izmanto, lai, piemēram:
- veidotu attēlu no vairākiem slāņiem, kur augšējiem spīdētu cauri apakšējais fons;
- veidotu attēlu ievietošanai globālā tīmekļa lapā, kur cauri būtu redzams lappuses fona attēls vai krāsa.
Bez pilnīga caurspīdīguma pastāv arī daļējs caurspīdīgums, piemēram:
-
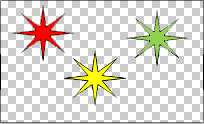
pilnībā aizpildītas krāsas:

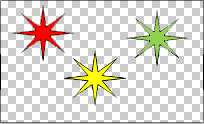
- izveido 50% aizpildītas krāsas dzeltenajam un sarkanajam ziediem:

- savietojot objektus vienu uz otra, iegūst:

Tā kā, drukājot un izvadot informāciju uz ekrāna, katram punktam ir nepieciešama krāsa, tad to iegūst, sajaucot attēla un fona krāsas. Dažādām grafiskajām programmām var tikt izmantotas atšķirīgas krāsu sajaukšanas metodes.
Var būt grafiskās programmas, kas caurspīdīguma efektu ignorē.
Rastrgrafikas programmās caurspīdīgums parasti tiek attēlots ar baltiem un pelēkiem kvadrātiņiem, piemēram:

Caurspīdīguma veidošanai parasti izmanto alfa kanālu.
Alfa kanāls
Alfa kanāls (alpha channel) ir maska, caur kuru tiek rādīts attēls. Tas ir 8 bitu kanāls ar 256 pelēkajiem toņiem no 0 (melnā) līdz 256 (baltā).
Baltā krāsa darbojas kā redzamais laukums, bet melnā – kā caurspīdīgā. Pelēkā nosaka redzamību, piemēram, 50% pelēkuma nodrošina 50% redzamību.
Piemēri:
-
oriģinālais attēls (RGB – 24 biti):

- alfa kanāls (A – 8 biti):

- iegūtais caurspīdīgais attēls (RGBA – 32 biti):

Alfa kanālus parasti lieto kopā ar 24 bitu RGB attēliem, iegūstot RGBA attēlu (RGB + alfa kanāls).
1.3.5.Krāsu korekcija
Atkarībā no apgaismojuma vai aparatūras iestatījumiem dažkārt iegūst digitālos attēlus, kurā kādas krāsas intensitāte ir lielāka par citām. Izmantojot grafisko programmu krāsu korekcijas (colour balance) iespējas, var mainīt krāsu intensitāti un iegūt dabiskajām tuvāku rezultātu.
Tā, piemēram, ja attēlā dominē dzeltenā krāsa, tad maina tai pretējās krāsas (zilās) intensitāti:
1.3.6. Gammas korekcija
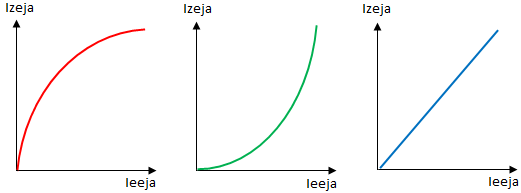
RGB vērtības, ko parasti izmanto datoros (0–255), kā arī analogās un ciparu televīzijas signālos nav tieši proporcionālas gaismas atdevei no ekrāna. Redze uz gaismas intensitāti reaģē nevis lineāri, bet gandrīz logaritmiski. Tāpēc RGB vērtības tiek nelineāri pretēji mērogotas, lai tās aptuveni atbilstu spilgtuma uztverei. Šo nelineāro RGB datu pārveidošanu sauc par gamma kodēšanu.

Gamma Monitors Rezultāts