GIMP 2.6
| Site: | Profesionālajā izglītībā iesaistīto vispārizglītojošo mācību priekšmetu pedagogu kompetences paaugstināšana |
| Course: | DatZT008 : Informātikas apguves iespējas profesionālajās izglītības iestādēs |
| Book: | GIMP 2.6 |
| Printed by: | Guest user |
| Date: | Thursday, 5 February 2026, 3:04 AM |
Description
a
1. Titullapa



GIMP 2.6
Materiāls izstrādāts
ESF Darbības programmas 2007. - 2013.gadam
„Cilvēkresursi un nodarbinātība”
prioritātes 1.2. „Izglītība un prasmes”
pasākuma 1.2.1.„Profesionālās izglītības un vispārējo prasmju attīstība”
aktivitātes 1.2.1.2. „Vispārējo zināšanu un prasmju uzlabošana”
apakšaktivitātes 1.2.1.1.2. „Profesionālajā izglītībā iesaistīto pedagogu
kompetences paaugstināšana”
Latvijas Universitātes realizētā projekta
„Profesionālajā izglītībā iesaistīto vispārizglītojošo mācību priekšmetu pedagogu
kompetences paaugstināšana”
(Vienošanās Nr.2009/0274/1DP/1.2.1.1.2/09/IPIA/VIAA/003,
LU reģistrācijas Nr.ESS2009/88) īstenošanai
2. ATTĒLU APSTRĀDES PAMATPRINCIPI
2.1. Datorgrafika
Datorgrafika (computer graphics) ir informācijas apstrādes režīms, kas ar atbilstošu ievades un apstrādes programmu un ierīču palīdzību ļauj informāciju attēlot grafiskā veidā.
Izšķir divus datorgrafikas pamatveidus:
- vektorgrafika jeb objektorientētā grafika;
- rastrgrafika jeb bitkartētā grafika.
Galvenā atšķirība ir attēla veidošanas un glabāšanas principos.
1.1.1.Vektorgrafika
Vektorgrafikas attēla izveidošanas pamatelements ir līnija (vektors).
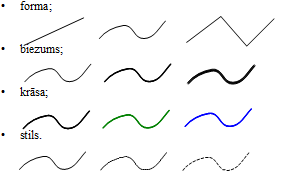
Līnijai var būt šādi parametri:


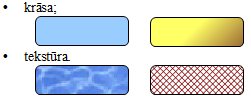
Katru objektu veido kontūrlīnija un aizpildījums. Aizpildījumam var būt vairāki veidi, piemēram:

Katrs no objektiem tiek aprakstīts ar matemātisku formulu palīdzību, piemēram, objektu „riņķis” (circle) raksturo tā centra koordinātas (cx un cy) un rādiusa lielums (r), pildījuma krāsa (fill), līnijas krāsa (stroke) un līnijas biezums (stroke width), piemēram:

circle cx="100" cy="100" r="40" fill="red" stroke="blue" stroke-width="2"
Šī informācija tad arī tiek saglabāta attēla datnē.
Pirms katra objekta attēlošanas ekrānā vai printerī programma veic visu punktu koordināšu izskaitļošanu.
Vektorgrafikas galvenās priekšrocības:
- var vienkārši mainīt attēlu veidojošo objektu formu, krāsu, novietojumu u.c. parametrus, mainot to vērtības;
- attēlu var neierobežoti palielināt vai samazināt, nezaudējot tā kvalitāti, piemēram:
-
palielinot attēlu, nemainās tā datnes izmērs, jo formulas, kas apraksta attēlu, paliek nemainīgas, bet mainās tikai vērtības.
Vektorgrafikas trūkumi:
- ja attēlā ir daudz krāsu nianšu un sīku detaļu, datnes izmērs var būt liels;
- vektorgrafikas attēla izveidošana parasti ir darbietilpīga.
Vektoru formā izgatavo zīmējumus, rasējumus, logotipus, dažādus uzrakstus u.c. zīmētus attēlus.
1.1.2.Rastrgrafika
Rastrgrafikā attēlu veido taisnstūra matrica, kas sastāv no atsevišķiem punktiem jeb pikseļiem (pixel).
Piemērā parādīts attēls un tā fragments palielinājumā, kad pikseļi ir labāk saskatāmi:

Rastra līnija sastāv no pikseļiem, un informācija par katru punktu glabājas atsevišķi. Šāda līnija izskatās nevienmērīga, piemēram:

Rastrgrafikas galvenās priekšrocības:
-
var uzlabot attēla kvalitāti, kas iegūts ar ciparkameru vai skeneri, piemēram:

-
var pārveidot attēlu kopumā, piemēram, mainīt krāsu gammu vai lietot mākslinieciskus efektus, piemēram:

Rastrgrafikas galvenie trūkumi:
- liels datu apjoms;
- datnes izmērs it tieši atkarīgs no attēla izmēriem;
- palielinot attēlu, pasliktinās attēla kvalitāte – pāreju nevienmērīgums kļūst izteiktāks, piemēram:


-
samazinot attēlu, pasliktinās attēla kvalitāte – daži punkti tiek izmesti, piemēram:

Rastrgrafiku parasti izmanto ar digitālajām ierīcēm iegūto attēlu apstrādei, kā arī attēlu sagatavošanai publicēšanai internetā un poligrāfiskajos izdevumos.
2.2. Digitālais attēls
1.2.1.Digitālā attēla izmantošanas iespējas
Digitāls attēls var būt gan vektorgrafikas, gan rastrgrafikas, taču parasti šo terminu attiecina uz rastrgrafikas attēliem.
Digitālu attēlu, piemēram, var iegūt:
- uzņemot fotogrāfiju vai video ar digitālo fotoaparātu, videokameru vai mobilā tālruņa kameru;
- ieskenējot zīmējumu ar skeneri;
- uzzīmējot, izmantojot atbilstošas ievadierīces un programmatūru, piemēram grafisko planšeti un GIMP.
Digitālos attēlus var:
-
ievietot prezentācijās:

- ievietot teksta dokumentos:

- izdrukāt;
- nosūtīt pa e-pastu;
- publicēt internetā:

- ierakstīt kompaktdiskā.
1.2.2. Datorizētas attēlu apstrādes pamatprincipi
Digitālos attēlus, izmantojot datorprogrammas, var dažādi apstrādāt, piemēram, lai:
- veiktu attēlu korekciju, uzlabojot to kvalitāti;
- ar dažādu efektu palīdzību mākslinieciski pārveidotu;
- rediģētu attēlus;
- izveidotu jaunus attēlus;
- sagatavotu attēlus publicēšanai internetā.
Attēlu uzlabošana
Ar korekcijas rīku palīdzību var uzlabot attēlu kvalitāti, piemēram:
-
uzlabot kontrastu:

- tumšu attēlu padarīt gaišāku un otrādi:

-
mainīt attēla krāsu gammu:

- novērst sarkano acu efektu:

Māksliniecisko efektu izmantošana
Parasti attēlu apstrādes datorprogrammas piedāvā arī dažādus attēla pārveidošanas efektus, piemēram:
-
tekstūras:

- eļļas gleznas:

- stikla:

Attēlu rediģēšana
Attēla rediģēšanas rīki ar attēlu ļauj veikt, piemēram, tādas darbības kā:
-
attēla izmēru samazināšanu;
-
nevajadzīgo attēla malu apgriešanu:


- objektu dzēšanu no attēla:

- zīmētu vai teksta objektu pievienošanu:

Jaunu attēlu veidošana
Jauni attēli, piemēram, var tikt izveidoti:
-
izmantojot zīmēšanas rīkus:

-
apvienojot vairākus attēlus vai to daļas vienā attēlā:

- apvienojot attēlus animācijā.
Attēlu sagatavošana publicēšanai internetā
Lai attēlu publicētu internetā, var būt nepieciešams veikt tā apstrādi, piemēram:
- saglabāt citā, tīmeklim piemērotā formātā;
- samazināt attēla izmērus;
- izveidot uz attēla hipersaišu apgabalus;
- izveidot attēlā caurspīdīgus apgabalus;
- izveidot animācijas.
1.2.3.Digitālā attēla veidošanās principi
Digitālo attēlu veido taisnstūra matrica, kas sastāv no pikseļiem (pixels).
Tā piemērā redzamais attēls sastāv no ![]() pikseļiem:
pikseļiem:

Katra pikseļa atrašanās vietu attēlā nosaka tā adrese – rindas un kolonnas numurs.
Informācija, kas par katru pikseli tiek glabāta, ir tā krāsa. Pikseļiem pašiem par sevi nav izmēra.
1.2.4.Attēla izšķirtspēja
Attēla grafisko izšķirtspēju nosaka pikseļu blīvums, un to parasti mēra pikseļos uz collu (1 colla ir 2,54 cm) vai punktos uz collu (dots per inch – dpi).
Lai labāk redzētu atšķirību starp dažādas izšķirtspējas vieniem un tiem pašiem attēliem, aplūkosim vienu un to pašu bildi, kurā katrs nākamais attēls ir veidots no četras reizes vairāk pikseļiem:

Augstākas izšķirtspējas attēlā labāk ir redzamas sīkākas detaļas un krāsu pārejas ir pakāpeniskākas.
Attēla izšķirtspēju nosaka digitālā attēla veidošanas procesā, piemēram, fotografēšanas laikā ar digitālo kameru, ieskenējot ar skeneri vai attēlu apstrādes programmā.
Izšķirtspējas izvēle ir atkarīga gan no izmantotās tehnikas iespējām, gan digitālā attēla izmantošanas mērķiem. Tā, piemēram, poligrāfijā labas kvalitātes attēla nepieciešamā izšķirtspēja ir vismaz 300 pikseļu uz collu, bet monitoram – 72 pikseļi uz collu.
Ja attēla izšķirtspēju maina attēlu apstrādes programmā, jāņem vērā, ka:
- palielinot izšķirtspēju jau esošam attēlam, tā detaļu kvalitāte neuzlabojas – dators nevar iegūt jaunu informāciju, tikai ievietot jaunus pikseļus, kuru krāsa nodrošina vienmērīgu krāsas pāreju starp jau esošajiem pikseļiem;
- samazinot izšķirtspēju, programma pēc noteikta algoritma izņem „liekos” pikseļus.
2.3. Krāsas
Krāsa (color vai colour) ir digitālā attēla pikseļa raksturlielums.
Spektrs (spectrum) ir varavīksnes krāsas, kas sakārtotas to dabiskajā secībā: sarkana (Red), oranža (Orange), dzeltena (Yellow), zaļa (Green), zila (Blue), indigo (Indigo) un violeta (Violet). Saīsināti apzīmē ar ROY G BIV.
1.3.1. Krāsu modeļi
Krāsu modelis (colour mode) ir noteikta sistēma, kurā ar dažu (parasti trīs vai četru) krāsu palīdzību var iegūt (aprakstīt) vajadzīgo krāsu. Kopējo iegūstamo krāsu kopumu sauc par krāsu diapazonu (colour space).
Pastāv divi galvenie krāsu modeļi:
-
aditīvais (additive), kurā tiek sajauktas krāsainas gaismas stari. Modeļa pamatkrāsas ir sarkana, zila un zaļa, bet fons ir melns:

- subtraktīvais (subtractive), kurā tiek sajauktas krāsas vai krāsainas tintes. Modeļa pamatkrāsas ir sarkana, dzeltena un zila, bet fons ir balts:

Datorgrafikā izmanto vairākus krāsas modeļus, populārākie no kuriem ir:
- HSB;
- RGB;
- CMYK;
- Lab.
Krāsu modelis HSB
HSB krāsu modelī krāsa tiek definēta, izmantojot trīs krāsas īpašības: tonis (Hue), piesātinājums (Saturation) un spilgtums (Brightness).
Tonis ir jebkura no spektra krāsām.
Jebkuru krāsu iegūst no vienas tīras krāsa (tonis), kurai noteiktās proporcijās piejauc balto un/vai melno krāsu.
Tīro krāsu raksturo tās leņķis krāsu ritenī (colour wheel), piemēram:

Piesātinājums nosaka krāsas daudzumu procentos (0 – nav krāsas). Piemērā redzams, kas veidojas no tīrās sarkanās krāsas ar dažādiem piesātinājumiem:

Spilgtums norāda, cik daudz baltās vai melnās krāsas jāpievieno. 0 nozīmē, ka jāpievieno balta krāsa, bet 100 – ka melnā. Jo vērtība tuvāka nullei, jo krāsa ir spilgtāka, jo tuvāk 100, jo tā ir tumšāka. Piemērā parādīta, dažāda spilgtuma tīrā sarkanā krāsa:

HSB modeli parasti izmanto attēlu apstrādes programmās, piemēram, krāsas izvēlei.
Krāsu modelis RGB
 RGB ir aditīvais modelis, jo tas apraksta pozitīvo attēla veidošanas mehānismu, ko veido primārās gaismas krāsas sarkana (Red), zaļa (Green) un zila (Blue). Krāsas punkts tiek veidots kā noteiktas intensitātes sarkana, zaļa un zila punkta sajaukums. Visu krāsu maksimālā intensitāte veido baltu krāsu, bet minimālā – melnu.
RGB ir aditīvais modelis, jo tas apraksta pozitīvo attēla veidošanas mehānismu, ko veido primārās gaismas krāsas sarkana (Red), zaļa (Green) un zila (Blue). Krāsas punkts tiek veidots kā noteiktas intensitātes sarkana, zaļa un zila punkta sajaukums. Visu krāsu maksimālā intensitāte veido baltu krāsu, bet minimālā – melnu.
RGB modelis līdzinās cilvēka acs redzes mehānismam, un to parasti izmanto monitoros.
Krāsu modelis CMYK
 CMYK ir subtraktīvais krāsu modelis, ko izmanto poligrāfijā. Krāsainajā izdrukā visas spektra krāsas iegūst, pārklājoties ciāna (Cyan), fuksīna (Magenta), dzeltenajai (Yellow) un melnajai tintei (blacK). Melnā krāsa ir nepieciešama tādēļ, ka triju pamatkrāsu tinšu sajaukums pilnīgi melnu krāsu neizveido. Turklāt, drukājot tekstu vai citas pilnīgi melnas attēla daļas, viens krāsas slānis izmaksā lētāk par trim.
CMYK ir subtraktīvais krāsu modelis, ko izmanto poligrāfijā. Krāsainajā izdrukā visas spektra krāsas iegūst, pārklājoties ciāna (Cyan), fuksīna (Magenta), dzeltenajai (Yellow) un melnajai tintei (blacK). Melnā krāsa ir nepieciešama tādēļ, ka triju pamatkrāsu tinšu sajaukums pilnīgi melnu krāsu neizveido. Turklāt, drukājot tekstu vai citas pilnīgi melnas attēla daļas, viens krāsas slānis izmaksā lētāk par trim.
CMYK krāsu modelī krāsas tiek attēlotas kā procentuālā daļa no ciāna, fuksīna, dzeltenās un melnās krāsas. Tā, piemēram, sarkanā krāsa var sastāvēt no 14% ciāna, 100% fuksīna, 99% dzeltena un 3% melnas krāsas, bet balto krāsu veido 0% ciāna, 0% fuksīna, 0% dzeltenā un 0% melnā.

 LAB
LAB
LAB modulī krāsa tiek definēta no apgaismojuma (luminance) un divām krāsu komponentēm A un B. A komponentē ietilpst krāsas no zaļas līdz sarkanai, bet B komponentē – no zilas līdz dzeltenai. Modelis tika izstrādāts kā tāds, kas nav atkarīgs no konkrētas ierīces, piemēram, monitora vai printera, un ir pēc iespējas tuvāks cilvēka krāsu uztverei.
Apgaismojuma vērtības mainās no 0 līdz 100, bet komponentes – robežās no -120 līdz +120.
1.3.2.Krāsas dziļums
Krāsu dziļumu (colour depth) nosaka bitu skaits, kas tiek izmantots viena pikseļa krāsas raksturošanai. Jo lielāks krāsu dziļums, jo plašāks ir krāsu diapazons un līdz ar to krāsas precīzāk atbilst oriģinālam.
Krāsu dziļumu mēra bitos uz pikseli (bits per pixel – bpp).
Krāsu modeļu salīdzinājums
|
Modelis |
Komponentes |
Vērtību skaits |
Teorētiski iespējamo krāsu skaits |
|---|---|---|---|
|
HSB |
Tonis Piesātinājums Spilgtums |
361 101 101 |
3 682 561 |
|
RGB |
Sarkanā Zaļā Zilā |
256 256 256 |
16 777 216 |
|
CMYK |
Ciāna Fuksīna Dzeltenā Melnā |
101 101 101 101 |
104 060 401 |
|
Lab |
Apgaismojums A B |
101 241 241 |
5 866 181 |
Krāsas izvēles loga piemērs grafiskajā attēlu apstrādes lietotnē GIMP:
1.3.3. Krāsu palete
Dažas ierīces un datņu formāti vienlaicīgi izmanto ierobežotu krāsu skaitu, piemēram, 16, 256 u.tml. Palete (palette) jeb krāsu karte (colour map) norāda, kura krāsu daļa tiek izmantota, un informācija par krāsu ir tās atrašanās vietas numurs (indekss) paletē.
Krāsu paletes izmantošanas galvenā priekšrocība ir mazāks glabājamo datu apjoms par attēlu.
|
Krāsu dziļums |
Krāsu skaits |
Krāsu režīms |
Palete |
|---|---|---|---|
|
1 bits |
2 |
Indeksētas |
Ir |
|
4 biti |
16 |
Indeksētas |
Ir |
|
8 biti |
256 |
Indeksētas |
Ir |
|
24 biti |
16 777 216 |
True Colour |
Nav |
216 krāsu paletes piemērs:
1.3.4. Caurspīdīgums
Caurspīdīgumu (transparency) izmanto, lai, piemēram:
- veidotu attēlu no vairākiem slāņiem, kur augšējiem spīdētu cauri apakšējais fons;
- veidotu attēlu ievietošanai globālā tīmekļa lapā, kur cauri būtu redzams lappuses fona attēls vai krāsa.
Bez pilnīga caurspīdīguma pastāv arī daļējs caurspīdīgums, piemēram:
-
pilnībā aizpildītas krāsas:

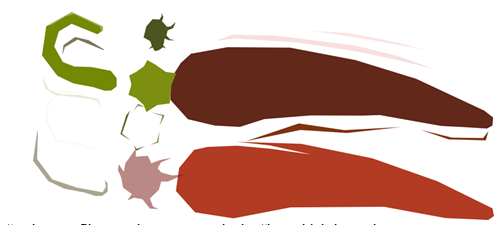
- izveido 50% aizpildītas krāsas dzeltenajam un sarkanajam ziediem:

- savietojot objektus vienu uz otra, iegūst:

Tā kā, drukājot un izvadot informāciju uz ekrāna, katram punktam ir nepieciešama krāsa, tad to iegūst, sajaucot attēla un fona krāsas. Dažādām grafiskajām programmām var tikt izmantotas atšķirīgas krāsu sajaukšanas metodes.
Var būt grafiskās programmas, kas caurspīdīguma efektu ignorē.
Rastrgrafikas programmās caurspīdīgums parasti tiek attēlots ar baltiem un pelēkiem kvadrātiņiem, piemēram:

Caurspīdīguma veidošanai parasti izmanto alfa kanālu.
Alfa kanāls
Alfa kanāls (alpha channel) ir maska, caur kuru tiek rādīts attēls. Tas ir 8 bitu kanāls ar 256 pelēkajiem toņiem no 0 (melnā) līdz 256 (baltā).
Baltā krāsa darbojas kā redzamais laukums, bet melnā – kā caurspīdīgā. Pelēkā nosaka redzamību, piemēram, 50% pelēkuma nodrošina 50% redzamību.
Piemēri:
-
oriģinālais attēls (RGB – 24 biti):

- alfa kanāls (A – 8 biti):

- iegūtais caurspīdīgais attēls (RGBA – 32 biti):

Alfa kanālus parasti lieto kopā ar 24 bitu RGB attēliem, iegūstot RGBA attēlu (RGB + alfa kanāls).
1.3.5.Krāsu korekcija
Atkarībā no apgaismojuma vai aparatūras iestatījumiem dažkārt iegūst digitālos attēlus, kurā kādas krāsas intensitāte ir lielāka par citām. Izmantojot grafisko programmu krāsu korekcijas (colour balance) iespējas, var mainīt krāsu intensitāti un iegūt dabiskajām tuvāku rezultātu.
Tā, piemēram, ja attēlā dominē dzeltenā krāsa, tad maina tai pretējās krāsas (zilās) intensitāti:
1.3.6. Gammas korekcija
RGB vērtības, ko parasti izmanto datoros (0–255), kā arī analogās un ciparu televīzijas signālos nav tieši proporcionālas gaismas atdevei no ekrāna. Redze uz gaismas intensitāti reaģē nevis lineāri, bet gandrīz logaritmiski. Tāpēc RGB vērtības tiek nelineāri pretēji mērogotas, lai tās aptuveni atbilstu spilgtuma uztverei. Šo nelineāro RGB datu pārveidošanu sauc par gamma kodēšanu.

Gamma Monitors Rezultāts
2.4. Attēla ieguves veidi
1.4.1.Skenēšana
Attēlus var ieskenēt, izmantojot lietotni Simple scan. To var atrast sistēmas izvēlnē Applications / Graphics Simple scan.
Lai ieskenētu attēlu:
- ievieto attēlu skenerī;
- piespiež pogu Scan.
Uz lapas parādās ieskenētais attēls:

To var nedaudz apstrādāt šajā pašā lietotnē. Attēlu var pagriezt ar bultiņām:

Parasti skenētajam attēlam ir liekas daļas – fona baltums vai arī daļa no pašas bildes. Lai norādītu, kuras daļas paturēt, tiek izmantots rīks Crop. Piespiež pogu Crop, attēlā parādās rāmis, kura ārpuse ir tumšāka par iekšpusi. Beigās tiks saglabāta tikai iekšpuse. Lai mainītu šī rāmja izmērus, ar peles rādītāju velk rāmja malu vai stūri uz vajadzīgo vietu:

Šīs rediģēšanas darbības tiks apskatītas arī vēlāk.
Lai attēlu saglabātu, piespiež pogu Save.
1.4.2.Ekrāndrukāšana
Ekrāndrukāšana (print screen) ir darbība, ar ko iegūst attēlu, kurā ir redzami datora ekrāna elementi. Šo attēlu sauc par ekrānuzņēmumu (screenshot).
Ekrāndrukāšanu izmanto, lai kādā dokumentā ievietotu visa ekrāna vai tikai aktīvā loga saturu. Tas var būt nepieciešams, piemēram, lai:
- nofotografētu kaut ko interesantu vai amizantu;
- kļūmju gadījumos iegūtu situācijas ekrāna attēlu un vēlāk būtu iespējams ar kādu konsultēties.
„Noķerto” attēlu var ievietot attēla dokumentā, e-pasta vēstulē vai citā datnē.
Lai izveidotu ekrāna kopiju un ievietotu to dokumentā:
-
ja vēlas kopēt visa ekrāna saturu, izmanto taustiņu Print Screen (uz tastatūras tas var būt saīsināts, piemēram, PrtSc), bet, ja tikai aktīvo logu, tad taustiņu kombināciju Alt + Print Screen. Atveras dialoglodziņš, kur norāda, ko darīt ar ekrānuzņēmumu:

- lai to saglabātu kā failu:
- sadaļā Name norāda tā nosaukumu;
- sadaļā Save in folder norāda saglabāšanas mapi;
- piespiež pogu Save;
- lai to ievietotu starpliktuvē (clipboard), piespiež pogu Copy to clipboard.
1.4.3.Attēlu saglabāšana no digitālās kameras
Attēlus no fotoaparāta var pārkopēt tāpat kā jebkurus citus failus.
1.4.4.Attēlu izmantošanas autortiesības
Interneta lietotājiem ir pieejams liels daudzums dažādas informācijas, tai skaitā arī attēli. Katra darba izmantošanas un izplatīšanas (Copyright) nosacījumus jeb licenci nosaka tās autors, un autoram šīs tiesības uz savu darbu tiek aizsargātas ar likumu.
Autora tiesības veido divas daļas:
- personiskās jeb morālās tiesības;
- mantiskās jeb ekonomiskās tiesības.
Autortiesību pārkāpums attiecībā uz attēliem, piemēram, ir:
- bez autora atļaujas veikta attēla pavairošana;
- cita autora attēla ievietošana savā darbā, piemēram, prezentācijā vai tīmekļa vietnē, nenorādot darba autoru.

Atļauta ir attēlu izmantošana mācību nolūkiem vai, lai ilustrētu kādu lietu. Piemēram:
Vairākumam attēlu internetā nav pierakstīts, ar kādiem nosacījumiem tos var lietot. Tādā gadījumā tiek pieņemts, ka autors ir devis tiesības to lejupielādēt un uzglabāt, bet ne izplatīt.
Lai atvieglotu licences nosacījumu izpratni, tika izveidotas Creative commons licences, kuras ir formulētas cilvēkiem saprotamā valodā. Darbus, kuri izmanto šo licenci, var atpazīt pēc logotipa ![]() . Par licenču veidiem var vairāk izlasīt Creative commons tīmekļa lapā http://creativecommons.org/licenses/.
. Par licenču veidiem var vairāk izlasīt Creative commons tīmekļa lapā http://creativecommons.org/licenses/.
Visām šīm licencēm raksturīgs tas, ka tās ļauj izmantot materiālus vismaz nekomerciāliem mērķiem.
Viena no vietnēm, kur pieejami brīvi lietojami attēli, ir http://commons.wikimedia.org. Vektorgrafikas attēli ir pieejami vietnē http://www.openclipart.org/.
Lai varētu savus attēlus publicēt internetā un mazinātu risku, ka tie bez autora ziņas tiktu
izmantoti komerciāliem mērķiem, lieto dažādus aizsardzības paņēmienus, piemēram:
-
ūdenszīmi (watermark) vai autortiesības, ko vizuāli iestrādā attēlā, izmantojot attēlu apstrādes lietotni, piemēram:

- informāciju par autoru var saglabāt datnē.
1.4.5.Attēla saglabāšana no tīmekļa lapas
Lai saglabātu attēlu, izmantojot tīmekļa pārlūku Firefox, uz attēla izpilda labo klikšķi un no konteksta izvēlnes izvēlas Save Image As. Atvērtajā dialoglodziņā norāda vietu, kur saglabāt attēlu un faila nosaukumu.
Lejupielādējot attēlus, jāpievērš uzmanība to izmēriem. Jo lielāks attēls, jo labāka izdrukas kvalitāte. Parasti attēlu ieguves, piemēram, http://commons.wikimedia.org, samazina attēlu izmēru, lai tie ātrāk ielādētos. Pilnajiem attēliem var piekļūt, uz tiem izpildot klikšķi. Maksas fotogrāfiju lapās, lai piekļūtu lielākas izšķirtspējas lapām, ir jāmaksā.
2.5. Grafiskās lietotnes
Parasti grafiskās lietotnes paredzētas pārsvaram darbam vienā no grafikas veidiem:
- attēlu apstrādei rastrgrafikā;
- zīmēšanai rastrgrafikā;
- zīmēšanai vektorgrafikā.
Grafisko programmu iespēju klāsts var būt ļoti plašs. Līdzīgi kā biroja lietotnes, arī grafiskās programmas var iegādāties pakotnēs.
Grafisko lietotņu piemēri:
-
attēlu apstrādei un vienkāršai zīmēšanai rastrgrafikā KolourPaint:

- vienkāršai attēlu apstrādei un pārvaldīšanai F-spot un Shotwell;
- bilžu apstrādei GIMP:

- zīmēšanai vektorgrafikā Inkscape:

Var izmantot arī tiešsaistes grafiskās lietotnes, piemēram:
2.6. Grafisko datņu formāti
Pastāv daudz grafisko datņu formātu, kas izstrādāti dažādām vajadzībām. Tā kā rastrgrafikas datnes parasti ir liela izmēra, tad ir izveidoti formāti, kas mazāku datņu lielumu nodrošina, saspiežot datus.
Lieto divu veidu attēlu saspiešanas algoritmus:
- bezzudumu (lossless), kad attēls tiek saspiests, nezaudējot tā kvalitāti;
- zudumradošie (lossy), kad lielāks samazinājums kā bezzudumu algoritmiem tiek panākts ar informācijas zudumiem. Šiem formātiem lietotājam var būt iespēja izvēlēties attēla kvalitātes līmeni. Jo mazāku datnes izmēru vēlas iegūt, jo zemāka būs tā kvalitāte, taču var izvēlēties tādu saspiešanas pakāpi, kad kvalitātes zudumi praktiski nav pamanāmi.
1.6.1.Bezzudumu attēlu saspiešanas metodes un formāti
BMP
BMP datņu formāta paplašinājums ir .bmp. Tas ir ierīču neatkarīgs un izstrādāts operētājsistēmām Windows un OS/2.
Formāts atbalsta 1, 4, 8 un 24 bitu krāsu dziļumu. To izmantojot, var glabāt gan krāsainus, gan melnbaltus divdimensiju attēlus. Atbalsta dažādas izšķirtspējas, alfa kanālu un ļauj iekļaut krāsu paletes.
Lai arī tas nodrošina bezzudumu saspiešanu, var būt programmas, kas strādā tikai ar nesaspiestiem BMP attēliem.
Formāta priekšrocība ir tā vienkāršība un plašā pielietojamība, jo to atbalsta gandrīz visas ar attēlu datiem darbojošās programmas.
Galvenais formāta trūkums ir lielais attēla izmērs.
TIFF
Universālais grafisko datņu formāta (Tagged Image File Format – TIFF) paplašinājums ir .tif. Tas ir universāls formāts, ar kura palīdzību var pārnest grafiskos datus no vienas operētājsistēmas uz citu, nezaudējot attēla kvalitāti.
Šo formātu izmanto skeneri, kas attēlu uz datoru pārsūta TIFF formātā, bet no programmas, kurā veic skenēšanu, attēlu var saglabāt arī citā formātā. Formātu tradicionāli izmanto poligrāfijā.
Formāts atbalsta visus pašreiz izmantotos krāsu dziļumus un krāsu kodēšanas modeļus, kā arī caurspīdīgumu.
Dati var būt saglabāti nesaspiesti vai saspiesti, izmantojot īpašu algoritmu LZW, kurā datnes izmērs tiek samazināts bez datu zudumiem. Formāts nodrošina arī zudumradošo saspiešanu.
Kā galveno trūkumu var minēt lielo datnes izmēru.
PNG
Pārnēsājamā tīkla grafikas (Portable Network Graphics – PNG) formāta paplašinājums ir .png. Tas tika izstrādāts, lai aizstātu GIF formātu internetā.
PNG izmanto datu saspiešanas algoritmu bez zudumiem.
Formāts atbalsta 24 bitu RGB un 32 bitu RGBA krāsu paletes un melnbaltos attēlus.
1.6.2. Zudumradošās attēlu saspiešanas metodes un formāti
JPEG
Apvienotā fotogrāfijas ekspertu grupas (Joint Photographic Experts Group – JPEG) formāta paplašinājums ir .jpg. Formāts izstrādāts kā fotoattēlu glabāšanas standartformāts saspiestā veidā, samazinot datnes izmēru.
Kodējamo attēlu sadala noteikta izmēra blokos, piemēram, 88 punktos. Katrā blokā veic pārveidojumus, izmantojot speciālu diskrēto konusa pārveidošanas tehnoloģiju (DCT). Attēls aizņem daudz mazāk vietas, taču ir redzami kropļojumi.
GIF
Grafiskās informācijas apmaiņas formāta (Graphics Interchange Format – GIF) paplašinājums ir .gif. Plaši tiek izmantots tīmekļa lappusēs. Piemērots rastrgrafikas zīmējumiem un animācijām.
Saspiešanai izmanto LZW algoritmu.
Galvenā priekšrocība ir mazais datnes izmērs, kas daļēji panākts, ierobežojot krāsu dziļumu ar 8 bitu vērtību no 256 krāsu paletes. Ja sākotnējā attēlā nav vairāk kā 256 krāsu, attēls tiek saglabāts bez zudumiem.
Nodrošina caurspīdīgumu.
Krāsu nelielais daudzums ierobežo tā lietošanas iespējas un nav piemērots fotoattēliem.
1.6.3. Digitālo attēlu formāti PSD, PSP, XCF un CPT
Grafisko lietotņu formāti, kas ir kā galvenie attiecīgo programmu saglabāšanas formāti, taču reti kad ir izmantojami citās lietotnēs:
- Adobe Photoshop formāts PSD atbalsta visus krāsu modeļus, grafiskās izšķirtspējas vērtības un krāsu dziļumus. Šajā formātā var saglabāt montāžas procesa starpstadijas;
- Paint Shop Pro formāts PSP, kas ir līdzīgs PSD;
- GIMP formāts XCF (eXperimental Computing Facility) atšķirībā no PSD netiek saglabāta izdarīto izmaiņu vēsture, ko var izmantot to atcelšanai. Saspiešanai izmantots vienkāršais RLE algoritms;
- Corel Photo-Paint formāts CPT. Attēli parasti ir mazāka izmēra nekā PSD.
3. ATTĒLU APSTRĀDES LIETOTNE
Attēlu apstrādes lietotnes ir paredzētas darbam ar rastrgrafikas attēliem, piemēram, fotogrāfijām vai zīmējumiem.
Pieejamas vairākas attēlu apstrādes lietotnes, piemēram, Microsoft Paint, OpenOffice.org Draw, Corel Painter, GIMP, Adobe Photoshop. Viena no vispopulārākajām brīvās programmatūras lietotnēm ir GIMP, tāpēc šajā materiālā ir aplūkota GIMP 2.6 lietotne.
GIMP 2.6 lietotni (turpmāk vienkārši GIMP) var izmantot, piemēram, lai:
- rediģētu attēlus, uzlabojot to kvalitāti;
- pārveidotu attēlus, lietojot dažādus efektus;
- izveidotu jaunu attēlu, kombinējot vairākus attēlus;
- izveidotu zīmētus attēlus, izmantojot otu;
- pievienotu attēliem tekstu;
- sagatavotu attēlus poligrāfiskai drukāšanai;
- izveidotu nelielas animācijas publicēšanai internetā.
GIMP satur virkni rīku, kas ir paredzēti kā palīglīdzekļi attēlu apstrādē, taču pilnvērtīga to izmantošana ir iespējama citās specializētās lietotnēs, piemēram, GIMP satur vektorgrafikas rīkus, taču darbam ar sarežģītākiem zīmētiem objektiem, piemēram, reklāmas vai plakāta izveidošanai tie var būt nepietiekami.
3.1. Lietotnes atvēršana
GIMP atver līdzīgi citām lietotnēm. To var palaist, izmantojot izvēlnes īsceļu Applications / Graphics / GIMP Image Editor. Lai atvērtu attēla failu apstrādei ar GIMP, uz tā veic labo klikšķi un no konteksta izvēlnes izvēlas Open With / GIMP Image Editor.3.2. Lietotnes logs
GIMP darba vide (logs) parasti izskatās šādi:
Visa darba vide ir sadalīta trīs neatkarīgos logos:
- kreisajā logā ir rīku kaste un šo rīku opcijas;
- vidējā logā ir izvēlņu josla, apstrādājamais attēls un statusa josla;
- labajā logā ir dokojamie dialogi. Ja šo logu aizver, to var atkal atvērt, izvēlnē izvēloties Windows / Recently Closed Docks / Layers, Channels.
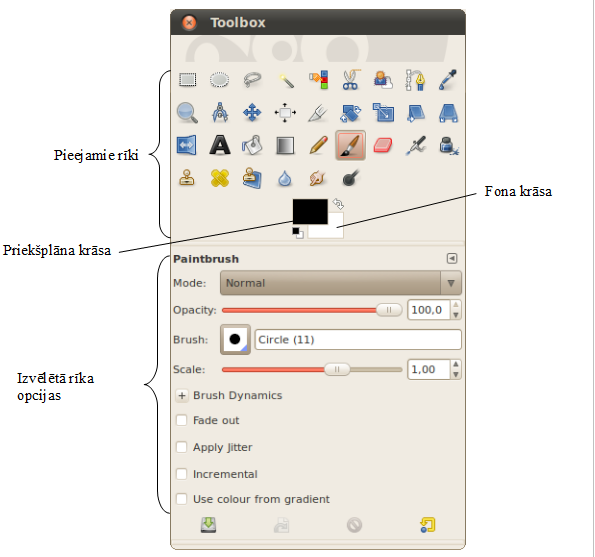
2.2.1.Rīku kaste
Rīku kastē var piekļūt atlases, dzēšanas, zīmēšanas un citiem rīkiem. Atbilstoši izvēlētajam rīkam vai veicamajai darbībai mainās arī izvēlētā rīka opcijas.

Otu un citu zīmēšanas rīku krāsu nosaka priekšplāna krāsa. Fona krāsa norāda, kāda būs krāsa pēc dzēšanas. Ar pogu ![]() šīs krāsas apmaina vietām, bet
šīs krāsas apmaina vietām, bet ![]() iestata noklusētās krāsas – melns priekšplāns un balts fons.
iestata noklusētās krāsas – melns priekšplāns un balts fons.
Rīkus var izvēlēties, uz tiem veicot klikšķi, vai piespiežot atbilstošo taustiņu kombināciju jeb saīsni.
|
Rīka nosaukums |
Ikona |
Saīsne |
Lietojums |
|---|---|---|---|
|
Rectangle select |
|
R |
Taisnstūru atlasīšana. |
|
Ellipse select |
|
E |
Ovālu atlasīšana. |
|
Free select |
|
F |
Brīvās atlases rīks, kas ļauj atlasīt fragmentus ar taisnām līnijām vai velkot ar brīvu roku. |
|
Fuzzy select |
|
U |
Atlasa vienlaidus apgabalu pēc krāsas. |
|
Select by colour |
|
Shift + O |
Atlasa apgabalus ar līdzīgām krāsām. |
|
Scissors select |
|
I |
Atlasa formas pēc to kontūrām. |
|
Foreground select |
|
|
Atlasa priekšplāna objektus. |
|
Path |
|
B |
Veido un rediģē ceļus, no kuriem veido atlasītos apgabalus. |
|
Colour picker |
|
O |
Iestata priekšplāna vai krāsu no attēla reģiona. |
|
Zoom |
|
Z |
Maina attēla mērogu. |
|
Measure |
|
Shift + M |
Mēra attālumus un leņķus. |
|
Move |
|
M |
Pārvieto slāņus, atlases un citus objektus. |
|
Alignment |
|
Q |
Līdzina un izkārto slāņus un citus objektus. |
|
Crop |
|
Shift + C |
Apgriež attēla vai slāņa malas. |
|
Rotate |
|
Shift + R |
Pagriež slāni, atlasi vai ceļu. |
|
Scale |
|
Shift + T |
Maina slāņa, atlases vai ceļa izmēru. |
|
Shear |
|
Shift + S |
Sašķiebj slāni, atlasi vai ceļu. |
|
Perspective |
|
Shift + P |
Maina slāņa, atlases vai ceļa izmēra perspektīvu. |
|
Flip |
|
Shift + F |
Apmet slāni, atlasi vai ceļu horizontāli vai vertikāli. |
|
Text |
|
T |
Izveido vai rediģē teksta slāņus. |
|
Bucket fill |
|
Shift + B |
Aizpilda atlasīto reģionu ar priekšplāna krāsu vai rakstu. |
|
Blend |
|
L |
Aizpilda atlasīto reģionu ar krāsu pāreju. |
|
Pencil |
|
N |
Ota ar asām malām. |
|
Paintbrush |
|
P |
Ota ar gludām malām. |
|
Eraser |
|
Shift + E |
Dzēšanas rīks. |
|
Airbrush |
|
A |
Ota ar maināmu spiedienu. |
|
Ink |
|
K |
Kaligrāfiska ota. |
|
Clone |
|
C |
Ar otu kopē attēla fragmentus vai rakstus. |
|
Healing |
|
H |
Labo attēla daļas. |
|
Perspective clone |
|
|
Klonē attēla fragmentus pēc perspektīvas transformēšanas. |
|
Blur/sharpen |
|
Shift + U |
Izpludina vai asina attēla daļas, izmantojot otu. |
|
Smudge |
|
S |
Izsmērē attēla daļas, izmantojot otu. |
|
Dodge/burn |
|
Shift + D |
Izgaismo vai aptumšo attēla daļas, izmantojot otu. |
2.2.2.Izvēļņu josla
Izvēlnēs ir pieejamas komandas darbam ar datiem, kā arī attēla apstrādes rīki. Zemāk esošajā tabulā dots apraksts par izvēlņu kategorijām.
|
Izvēlne |
Komandu īss apraksts |
|---|---|
|
File |
Attēla datnes atvēršana, saglabāšana, aizvēršana, drukāšana u.tml. |
|
Edit |
Attēla rediģēšana – dublēšana, dzēšana, meklēšana, iestatījumi u.tml. |
|
Select |
Attēla vai tās daļas atlase, atlases apgabala modificēšana. |
|
View |
Attēla apskates režīmu pārslēgšana, vadlīniju un režģa parametru iestatīšana u.tml. |
|
Image |
Attēla uzlabošana, izmēru maiņa, pagriešana u.tml. |
|
Layer |
Darbs ar slāņiem – izveidošana, apvienošana, iestatījumu noteikšana u.tml. |
|
Colours |
Krāsu modificēšanas rīki. |
|
Tools |
Pārējie rīki. |
|
Filters |
Attēla korekcija un efektu pievienošana. |
|
Windows |
Loga un darba vides iestatījumi, paneļi u.tml. |
|
Help |
Lietotnes palīdzības sistēma. |
2.2.3.Mērjoslas
Ap darba attēlu atrodas mērjoslas:
![]()
Tajā var redzēt attēla izmēru un peles rādītāja atrašanās vietu.
2.2.4.Statusa josla
Zem darba attēla ir statusa josla:
![]()
Kur:
 – peles rādītāja koordinātas;
– peles rādītāja koordinātas; – mērjoslas un peles rādītāju koordinātu mērvienības;
– mērjoslas un peles rādītāju koordinātu mērvienības; – attēla mērogs;
– attēla mērogs; – norādes, kā lietot izvēlēto rīku.
– norādes, kā lietot izvēlēto rīku.
2.2.5.Dokojamie dialoglodziņi
Dokojamie dialoglodziņi var saturēt vienu vai vairākas cilnes ar dažādiem rīkiem. Attēlā redzami trīs dokojamie dialoglodziņi, kur katrā ir viens rīks:

Šādi izvietoti rīki ir viegli pieejami, bet aizņem daudz vietas. Tos var apvienot vienā dialoglodziņā. Viena dialoglodziņa cilnes nosaukumu pārvieto uz citu dialoglodziņu, izmantojot “vilkt un nomest” metodi:

Visi trīs rīki ir pieejami augšpusē redzamajās cilnēs.
Šos dialoglodziņus var atrast izvēlnē Windows / Dockable Dialogues. No tiem biežāk lietotie ir Tool Options, Layers un Undo History.
Šie rīki parasti tiek salikti logā, kuru var atvērt izvēlnē Windows / Layers, Channels:

Pieejamie dokojamie dialoglodziņi
|
Rīka nosaukums |
Apraksts |
|---|---|
|
Tool options |
Rīku opcijas. Tās parasti atrodas rīku kastē. |
|
Layers |
Slāņu veidošana, dublēšana, dzēšana u.tml. |
|
Channels |
Krāsu kanālu ieslēgšana, izslēgšana un veidošana. |
|
Paths |
Ceļu veidošana, glabāšana. Atlases veidošana no ceļiem un otrādi. |
|
Colourmap |
Indeksētu krāsu karte. |
|
Histogram |
Histogramma, kas palīdz novērtēt pikseļu gaišuma sadalījumu attēlā. |
|
Selection editor |
Atlases redaktors. |
|
Navigation |
Tālummaiņas un navigācijas rīks. |
|
Undo history |
Atsaukšanas vēsture. |
|
Pointer |
Informācija par vietu, kurā atrodas peles rādītājs. |
|
Sample points |
Līdzīgi kā rīks Colour picker, tas satur informāciju par punktu krāsām. |
|
Colours |
Krāsu izvēles rīks. |
|
Brushes |
Otu izvēle. |
|
Patterns |
Rakstu izvēle. |
|
Gradients |
Krāsu pāreju izvēle. |
|
Palettes |
Krāsu palešu izvēlne. |
|
Fonts |
Fontu saraksts. |
|
Buffers |
Attēlu starpliktuves pārvaldība. |
|
Images |
Atvērto attēlu pārlūks. |
|
Document history |
Nesen atvērto attēlu pārlūks. |
|
Templates |
Lapu šablonu izveidošana un rediģēšana. |
|
Tools |
Rīkjoslā esošo rīku pārvaldība. |
Rīkjoslā esošo rīku lietošana tiks aplūkota atbilstošo darbību, piemēram, apgabala atlases vai teksta pievienošanas, aprakstā.
3.3. Attēla datnes atvēršana
Attēla datni var atvērt vairākos veidos:
- ar komandu File / Open – atver jaunu attēlu;
- ar komandu File / Open as Layers – atvērtais attēls tiek pievienots aktīvajam attēlam kā slānis;
- no biežāk lietoto dokumenta saraksta File / Open Recent.
3.4. Pārvietošanās starp atvērtajiem attēliem
Katrs atvērtais attēls atrodas savā logā un ir pieejams uzdevumu panelī. Starp atvērtajiem attēliem var pārslēgties arī izvēlnē Windows, kur zem iedaļas Dockable Dialogues ir saraksts ar atvērtajiem attēliem.3.5. Attēla izveidošana un saglabāšana
2.5.1.Jauna attēla izveidošana
Jaunu attēla datni var izveidot ar komandu File / New. Atveras dialoglodziņš Create a New Image, kurā var iestatīt jaunā attēla parametrus:

- Template – iepriekš sagatavoti attēlu šabloni;
- Image Size – norāda attēla izmēru:
- Width – platums;
- Height – augstums;
- pixels – platuma un augstuma mērvienības.
- Advanced Options – papildus opcijas:
- X resolution, Y resolution – pikseļu blīvums jeb izšķirtspēja, kas tiek norādīta pikseļos uz collu (pixels/in), uz ekrāna parasti 72, izdrukām – 300;
- Colour space – krāsu telpa;
- Fill with – fona krāsa.
Sagataves izveidošana un dzēšana
Sagatavi (template) var izveidot, lai vēlāk ātri varētu radīt jaunu dokumentu ar noteiktiem parametriem. Lai izveidotu attēla sagatavi:
-
atver dokojamo dialoglodziņu Windows / Dockable Dialogues / Templates:

- piespiež pogu
 (Create a new template);
(Create a new template);

- norāda jaunās sagataves nosaukumu laukā Name;
- pārējos parametrus aizpilda tāpat kā jauna attēla izveidošanas dialoglodziņā;
- sagatavi saglabā, piespiežot pogu OK.
2.5.2.Attēla saglabāšana
Attēlu saglabā ar komandu File / Save, tas tiks saglabāts tajā pašā formātā. Ne visos formātos var saglabāt visas iespējas, piemēram, JPEG formātā nevar saglabāt alfa kanālu jeb caurspīdīgumu.
Saglabāt attēlu citā vietā vai formātā var ar komandu File / Save As:

Faila atrašanās vietu vai formātu maina tāpat kā citās lietotnēs:
- laukā Name norāda faila nosaukumu un paplašinājumu;
- grupā Browse for other folders norāda, kurā mapē saglabāt;
- grupā Select file type norāda faila tipu.
2.5.3.Attēla datnes un lietotnes aizvēršana
Attēla datnes var aizvērt vairākos veidos:
- aktīvo attēlu – ar komandu File / Close;
- visus atvērtos attēlus – ar komandu File / Close All;
- izmantojot aizvēršanas pogu
 .
.
Ja attēla datnē ir veiktas izmaiņas, kas nav saglabātas, atveras vaicājuma logs, vai pirms aizvēršanas saglabāt izmaiņas:

GIMP var aizvērt tāpat kā jebkuru citu lietotni:
- ar komandu File / Quit;
- ar rīku kastes aizvēršanas pogu
 (Close).
(Close).
3.6. Lietotnes palīdzības sistēmas iespēju izmantošana
Palīdzības sistēmas programmas logu var atvērt vairākos veidos, piemēram, ar:
- komandu Help / Help;
- taustiņu F1.

Ja palīdzības faili nav uzinstalēti uz datora, tie tiks lejupielādēti no interneta. Pagaidām tie ir tikai angļu valodā:
Kreisajā rūtī ir kategoriju saraksts, labajā rūtī – palīdzības saturs. Atverot palīdzību, labajā rūtī atrodas viss palīdzības satura rādītājs.
Atvērtajā lapā var meklēt tāpat kā tīmekļa pārlūkā – Ctrl + F. Palīdzības loga apakšā parādās meklēšanas josla:
![]()
Laukā Find ievada meklējamo frāzi. Ja meklējamā frāze dokumentā ir vairākās vietās, izmanto pogu Previous, lai dotos uz iepriekšējo vietu, un pogu Next, lai dotos uz nākamo.
4. PAMATDARBĪBAS AR ATTĒLU
4.1. Iestatījumi
3.1.1.Attēla tālummaiņa
Parasti pēc atvēršanas liela izmēra attēli tiek samazināti. Noteiktais mērogs ir redzams zem aktīvā attēla statusa joslā – ![]() . Šajā pašā laukā var ievadīt vēlamo mērogu.
. Šajā pašā laukā var ievadīt vēlamo mērogu.
Mērogu var mainīt vairākos veidos:
- izmantojot peles riteni. Lai tuvinātu (zoom in) attēlu, novieto peles rādītāju vietā, kas jātuvina, tur nospiestu taustiņu Ctrl un ritina peles riteni uz priekšu. Lai tālinātu (zoom out), tur nospiestu taustiņu Ctrl un ritina peles riteni atpakaļ;
- izmantojot tālummaiņas rīku
 . Rīku opcijās norāda Zoom in (tuvināt) vai Zoom out (tālināt) un izpilda klikšķi uz attiecīgās vietas attēlā;
. Rīku opcijās norāda Zoom in (tuvināt) vai Zoom out (tālināt) un izpilda klikšķi uz attiecīgās vietas attēlā; - izvēlnē View / Zoom norāda vajadzīgo mērogu.
Pārvietošanās pa liela mēroga attēlu
Ja attēls ir lielāks par logu, tad redzamo attēla daļu logā var pārbīdīt, izmantojot:
- ritjoslas;
- turot piespiestu peles vidējo taustiņu (riteni), peles kursors maina formu uz
 un pārvietošanu veic, turot piespiestu peles kreiso pogu.
un pārvietošanu veic, turot piespiestu peles kreiso pogu.
3.1.2.Izvietošanas palīglīdzekļi
GIMP satur vairākus rīkus, kas palīdz precīzāk izvietot objektus:
- palīglīnijas (guides);
- režģi (grid);
- mērjoslas (rulers).
Mērjoslas
Mērjoslu rādīšanu/nerādīšanu iestata ar komandu View / Show Rulers.
Ja ir izvēlēta mērjoslu rādīšana, tās tiek pievienotas dokumenta loga augšējai un kreisajai malai:

Vērtības uz mērjoslas tiek mērogotas atbilstoši attēla apskates mērogam. Vērtības uz mērjoslas tiek atliktas uz abām pusēm, skaitot no attēla augšējā kreisā stūra.
Mērjoslas mērvienības tiek iestatītas statusa joslā, lodziņā ![]() :
:
- pixels – pikseļi;
- inches – collas;
- millimetres – milimetri;
- points – punkti;
- picas – picas (1 PostScript pica = 4,23333333 milimetri);
- centimetres – centimetri;
- meters – metri;
- feet – pēdas;
- typogr. points – tipogrāfijas punkti;
- typogr. picas – tipogrāfijas picas.
Režģis
Režģis pārklāj attēlu ar līniju tīklu, tādējādi ļaujot vieglāk veikt objektu izvietošanu. Tīklu veido pamatlīnijas un palīglīnijas:

Pēc noklusējuma režģa līnijas ir ik pa 10 pikseļiem. Šo līniju attālumu var mainīt ar komandu Image / Configure Grid:

- Grupā Appearance iestata režģa izskatu:
- Line style – līniju veids;
- Foreground colour – līnijas pamatkrāsa;
- Background colour – līnijas sekundārā krāsa.
- Grupā Spacing iestata atstatumu starp režģa līnijām:
- Width – platums;
- Height – augstums.
- Grupā Offset iestata režģa nobīdi no bildes sākuma.
Tas mainīs tikai aktīvā attēla režģi. Lai mainītu noklusēto režģi, izvēlnē izvēlas Edit / Preferences un iedaļā Default grid iestata vajadzīgās vērtības.
Palīglīnijas
Līdzīgi kā zīmēšanā, palīglīnijas (guides) palīdz izlīdzināt objektus vai pārbaudīt, vai tie nav šķībi.
Palīglīniju var izveidot vairākos veidos:
-
ar komandu Image / Guides / New Guide (norāda pikseļos):

- laukā Direction norāda palīglīnijas veidu – horizontāla vai vertikāla;
- laukā Position norāda atrašanās vietu – pikseļos no bildes sākuma;
-
ar komandu Image / Guides / New Guide (by Percent) (norāda procentos):

- laukā Direction norāda palīglīnijas veidu – horizontāla vai vertikāla;
- lauka Position (in %) norāda atrašanās vietu – procentos no bildes sākuma;
-
uz mērjoslas turot piespiestu peles kreiso pogu un velkot uz vajadzīgo vietu attēlā. No vertikālas mērjoslas veido horizontālās palīglīnijas un otrādi.

Lai pārvietotu palīglīnijas, izmanto rīku Move ![]() . Jāpārliecinās, ka rīku opcijās ir norādīts Pick a layer of guide. Novieto peles rādītāju pie palīglīnijas, līdz tā kļūst sarkanīga un peles kursors kļūst par
. Jāpārliecinās, ka rīku opcijās ir norādīts Pick a layer of guide. Novieto peles rādītāju pie palīglīnijas, līdz tā kļūst sarkanīga un peles kursors kļūst par ![]() :
:

Tad piespiež peles kreiso pogu un velk palīglīniju uz vajadzīgo vietu.
Palīglīnijas dzēš, tās pārvietojot ārpus attēla robežām, izmantojot iepriekš aprakstīto metodi.
Objektu piesaiste
Pārvietojot atlasītos apgabalus, paneļus vai objektus, tos var piesaistīt pie palīglīnijām, režģa vai citiem objektiem. To, pie kā objekti var tikt piesaistīti, var redzēt un pārslēgt izvēlnē View:
- Snap to Guides – piesaista pie palīglīnijām;
- Snap to Grid – piesaista pie režģa;
- Snap to Canvas Edges – piesaista pie audekla malām;
- Snap to Active Path– piesaista pie aktīvā ceļa.
Ķeksītis pie izvēlnes objekta nozīmē, ka attiecīgā piesaistīšana ir aktīva.
4.2. Atlases rīki
Parasti rīki darbojas ar visu attēlu, bet var būt vajadzība ierobežot rīku darbības apgabalu. To veic ar atlases rīkiem. Atlasīto apgabalu iezīmē kustīga raustīta līnija.

Visas izmaiņas, kas tiks veiktas ar kādu no rīkiem, tiks veiktas ar atlasīto apgabalu. Piemēram, ja attēlā redzamo lapseni apvelk ar melnu otu, krāsa neizies ārpus atlases robežām:

Atlasi var noņemt ar komandu Select / None vai piespiežot Ctrl + Shift + A.
3.2.1.Atlases rīku veidi
Atlases rīkus var iedalīt divās nosacītās kategorijās – noteiktu formu un brīvo formu. Šajā materiālā aplūkosim šādus rīkus.
|
Rīka nosaukums |
Ikona |
Saīsne |
Lietojums |
|---|---|---|---|
|
Rectangle select |
|
R |
Taisnstūru atlasīšana. |
|
Ellipse select |
|
E |
Ovālu atlasīšana. |
|
Free select |
|
F |
Brīvās atlases rīks, kas ļauj atlasīt fragmentus ar taisnām līnijām vai velkot ar brīvu roku. |
|
Fuzzy select |
|
U |
Atlasa vienlaidus apgabalu pēc krāsas. |
|
Select by colour |
|
Shift + O |
Atlasa apgabalus ar līdzīgām krāsām. |
|
Scissors select |
|
I |
Atlasa formas pēc to kontūrām. |
Taisnstūra atlases rīks
Ar taisnstūra atlases rīku ![]() var atlasīt kvadrātus un taisnstūrus. Lai atlasītu kādu apgabalu, izvēlas šo rīku un ar peli velk no viena stūra līdz otram. Kad vilkšana ir pabeigta, atlases stūros ir redzami kvadrātiņi:
var atlasīt kvadrātus un taisnstūrus. Lai atlasītu kādu apgabalu, izvēlas šo rīku un ar peli velk no viena stūra līdz otram. Kad vilkšana ir pabeigta, atlases stūros ir redzami kvadrātiņi:

Novietojot kursoru uz šiem kvadrātiņiem, var mainīt atlases laukumu. Kad atlase ir pabeigta, piespiež taustiņu Enter.
Pieejamās atlases rīka papildu opcijas:
- Rounded corners – stūru noapaļošana;
- Aspect ratio – fiksēta augstuma/platuma attiecība, ja norāda 1:1, tad tiks atlasīts kvadrāts;
- Width – fiksēts platums;
- Height – fiksēts augstums;
- Size – fiksēts izmērs, norāda formā GARUMSxPLATUMS;
- Position – atlases sākuma (augšējā stūra) koordināta;
- Size – atlasītā laukuma izmērs.
- Fixed – ļauj modificēt kādu no atlases parametriem:
Ovāla atlases rīks
Ar ovāla atlases rīku ![]() var atlasīt riņķus un ovālus. Tas darbojas tāpat kā taisnstūra atlases rīks, tikai tam nevar noapaļot stūrus:
var atlasīt riņķus un ovālus. Tas darbojas tāpat kā taisnstūra atlases rīks, tikai tam nevar noapaļot stūrus:

Brīvās atlases rīks
Ar brīvās atlases rīku ![]() var atlasīt jebkuras formas apgabalu. Var atlasīt, ar brīvu roku velkot līnijas. Lai pabeigtu atlasi, beigās jāpiespiež taustiņš Enter:
var atlasīt jebkuras formas apgabalu. Var atlasīt, ar brīvu roku velkot līnijas. Lai pabeigtu atlasi, beigās jāpiespiež taustiņš Enter:

Atlasīt var aŗī ar taisnām lauztām līnijām. To veic, izpildot klikšķi līnijas virziena maiņas punktos:

Atlasot ar brīvu roku, mēdz parādīties asi stūri. Tos var nogludināt, rīku opcijās atzīmējot Feather edges.
Aptuvenās atlases rīks

Ar aptuvenās atlases rīku ![]() objektus atlasa pēc to krāsas:
objektus atlasa pēc to krāsas:
Ar šo rīku uzklikšķina uz atlasāmā objekta, un GIMP atlasīs tos apgabalus, kuriem būs līdzīga krāsa, līdz atdursies pret citu krāsu. Var redzēt, ka piemērā esošajā attēlā ogas nav vienā noteiktā krāsā, bet ir dažādas sarkanās krāsas pārejas. Toņu diapazonu, kurš tiek uzskatīts par atbilstošu atlasei, sauc par slieksni. To iestata opcijās sadaļā Threshold. Ja šis slieksnis ir 0, tad tiek atlasīti tikai tādi pikseļi, kuri precīzi sakrīt ar norādīto, ja slieksnis ir 255, tiks atlasīti visi pikseļi. Zemāk redzams, cik daudz tiek atlasīts pie dažādām sliekšņa vērtībām:

Krāsu atlases rīks
Ar krāsu atlases rīku ![]() objektus atlasa pēc to krāsas visā attēlā. Darbojas līdzīgi kā aptuvenās atlases rīks:
objektus atlasa pēc to krāsas visā attēlā. Darbojas līdzīgi kā aptuvenās atlases rīks:

Atšķirībā no aptuvenās atlases rīka, krāsu atlases rīks neapstājas pie neatbilstošām krāsām.
Šķēru atlases rīks
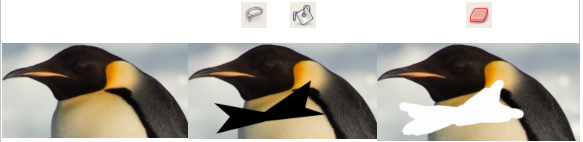
Ar šķēru atlases rīku ![]() objektus atlasa pēc to kontūrām. Zemāk redzamajam pingvīnam ir diezgan labi izteiktas kontūrlīnijas, un tādi objekti ir lieliski piemēroti šādam atlases veidam.
objektus atlasa pēc to kontūrām. Zemāk redzamajam pingvīnam ir diezgan labi izteiktas kontūrlīnijas, un tādi objekti ir lieliski piemēroti šādam atlases veidam.
Lai atlasītu objektu, uz tā kontūru lūzuma punktiem atliek punktus – šķēru rīks mēģina uzminēt, kuras ir objekta kontūras:


Lai pabeigtu atlasi, beigās ir veic klikšķi uz pirmā atliktā punkta (kursors pārvēršas par ![]() ). Lai pabeigtu atlasi, jānospiež taustiņš Enter.
). Lai pabeigtu atlasi, jānospiež taustiņš Enter.
Ja šķēru rīks nav uzminējis kontūru, to var pielabot, kļūdainajā vietā uz līnijas izpildot klikšķi. Tajā vietā parādīsies punkts, ko pēc tam var nolikt uz atlasāmā objekta kontūras.
3.2.2.Atlases rīku kombinēšana
Ne vienmēr atlasāmais objekts ir taisnstūris, ovāls vai sarkans. Var rasties vajadzība apvienot dažādus atlases rīkus vai to pašu rīku vairākos veidos. Tāpēc katram atlases rīkam opcijās ir pieejami vairāki kombinēšanas veidi:
 – jaunā atlase nomainīs iepriekšējo (nekombinēt);
– jaunā atlase nomainīs iepriekšējo (nekombinēt); – jaunā atlase tiks apvienota ar iepriekšējo, apvienot var arī, atlasīšanas laikā turot piespiestu taustiņu Shift;
– jaunā atlase tiks apvienota ar iepriekšējo, apvienot var arī, atlasīšanas laikā turot piespiestu taustiņu Shift; – jaunā atlase tiks atņemta no esošās, atņemt var arī, atlasīšanas laikā turot piespiestu taustiņu Ctrl;
– jaunā atlase tiks atņemta no esošās, atņemt var arī, atlasīšanas laikā turot piespiestu taustiņu Ctrl; – jaunā atlase tiks šķelta ar esošo (tiks paturēts esošās atlases un jaunās atlases kopīgais laukums), šķelt var arī, atlasīšanas laikā turot piespiestu taustiņu Ctrl + Shift.
– jaunā atlase tiks šķelta ar esošo (tiks paturēts esošās atlases un jaunās atlases kopīgais laukums), šķelt var arī, atlasīšanas laikā turot piespiestu taustiņu Ctrl + Shift.
Piemēram, lai atlasītu 3/4 no pīrāga:

- atlasa apli ar ovāla atlasīšanas rīku;
- izvēlas taisnstūra atlases rīku;
- opcijās norāda atņemšanu (
 ) un atlasa augšējo labo stūri.
) un atlasa augšējo labo stūri.
Līdzīgi var izveidot 1/4 no pīrāga:

- atlasa apli ar ovāla atlasīšanas rīku;
- izvēlas taisnstūra atlases rīku;
- opcijās norāda šķelšanu (
 ) un atlasa augšējo kreiso stūri. Paliks pāri tikai kopīgā daļa.
) un atlasa augšējo kreiso stūri. Paliks pāri tikai kopīgā daļa.
3.2.3.Zīmēšana ar atlasi
Atlasītā apgabala robežas var izmantot līniju vilkšanai. Piemēram, lai uzzīmētu riņķa līniju, atlasa riņķi un ar komandu Edit / Stroke Selection ap atlasi apvelk līniju:

Laukā Line width norāda apvelkamās līnijas biezumu.
Sadaļā Line Style var norādīt apvelkamās līnijas papildu parametrus. Līniju var apvilkt arī ar zīmēšanas rīkiem (par tiem vairāk sk. 63. lapā). Lai to izdarītu, jāatzīmē Stroke with a paint tool. Ja tiek izmantots šis paņēmiens, zīmēšanas rīka parametrus iestata attiecīgā rīka opcijās:

3.2.4.Atlases komandas
Izvēlnē Select var piekļūt atlases komandām. Svarīgākās no tām:
- All – atlasa visu attēlu;
 None – noņem atlasi jeb neko neatlasa;
None – noņem atlasi jeb neko neatlasa;- Invert – invertē atlasi, atlasītie apgabali vairs nav atlasīti un neatlasītie tiek atlasīti. Noder gadījumos, kad atlasīt fonu ir vienkāršāk, nekā pašu objektu. Piemēram, labajā pusē redzamo ananāsam ir daudz vienkāršāk atlasīt fonu nekā pašu ananāsu. Lai atlasītu ananāsu, atlasa tā fonu un invertē atlasi;
- Feather – izpludina atlases malas. Ne vienmēr atlasāmais objekts ir ar tik asām malām kā atlases robeža, tāpēc to dažkārt vajag izpludināt. Dialoglodziņā norāda, cik pikseļus no atlases malas izpludināt:

- Sharpen – atceļ atlases izpludināšanu;
- Shrink – samazina atlases izmēru;
- Grow – palielina atlases izmēru;
- Border – tiek atlasīta robeža ap atlasīto objektu. Laukā Border selection norāda robežas izmēru:


Sākumā ir atlasīts taisnstūris ar ziediem, beigās ir atlasīts rāmis ap ziediem.
Atlasītos apgabalus var rediģēt arī ar rīkjoslā esošajiem rīkiem, bet tos aplūkosim vēlāk.
4.3. Atlasīto fragmentu transformācijas
Ar atlasītajiem attēla fragmentiem var veikt dažādus pārveidojumus:
- pārvietot
 ;
; - pagriezt
 ;
; - mainīt izmēru
 ;
; - sašķiebt
 ;
; - mainīt perspektīvu
 ;
; - veidot spoguļattēlu
 .
.
Ja nekas nav atlasīts, šīs transformācijas tiks veiktas ar aktīvo slāni (par slāņiem sk. 9.4.1.nod.).
Visiem šiem rīkiem ir kopīga opcija – Transform, kura norāda, kas tiks pārveidots:
 – atlasītais attēla apgabals vai aktīvais slānis;
– atlasītais attēla apgabals vai aktīvais slānis; – pati atlase;
– pati atlase; – ceļš.
– ceļš.
3.3.1.Peldošā atlase
Pirms transformāciju veikšanas, atlasītais objekts tiek izgriezts no attēla un ievietots pagaidu slānī. Šo izgriešanu var veikt arī ar komandu Select / Float.

Šim attēlam atlasīts vidus un tas tika izgriezts ar komandu Select / Float un pārvietots ar rīku ![]() . Peldošās atlases robeža ir apvilkta ar dzelteni melnu rāmi. Slāņu dialoglodziņā peldošo atlasi sauc Floating Selection.
. Peldošās atlases robeža ir apvilkta ar dzelteni melnu rāmi. Slāņu dialoglodziņā peldošo atlasi sauc Floating Selection.
Kad transformācijas ir pabeigtas, peldošā atlase jānovieto atpakaļ uz attēla ar komandu Layer / Anchor Layer. Peldošo atlasi var izveidot par jaunu slāni ar komandu Layer / New Layer.
3.3.2.Rotācija

Rotācijas jeb pagriešanas rīks ![]() . Lai sāktu rotāciju, izpilda klikšķi uz peldošās atlases. Atveras dialoglodziņš:
. Lai sāktu rotāciju, izpilda klikšķi uz peldošās atlases. Atveras dialoglodziņš:
Parametrā Angle norāda rotācijas leņķi. Pagriešanu var veikt arī ar peli, velkot attēlu uz vajadzīgo vietu. Peldošās atlases vidū parādās aplītis ar krustiņu. Tas ir rotācijas centrs jeb vieta, ap kuru attēls tiek griezts. Šo punktu var pārvietot ar peli vai norādot tā koordinātas laukos Centre X un Centre Y:


Kad objekts ir pagriezts vajadzīgajā leņķī, rotāciju apstiprina ar pogu Rotate.
3.3.3.Izmēra maiņa
Atlases izmēru var mainīt ar rīku ![]() :
:

Šajā logā norāda jauno platumu (Width) un augstumu (Height). Ja izmērs ir jāmaina proporcionāli (garuma un platuma attiecība ir vienāda), izpilda klikšķi uz atvērtās ķēdes ![]() , lai tās izskats mainītos uz
, lai tās izskats mainītos uz ![]() . Izmēru var mainīt, arī velkot aiz atlases malām vai stūriem:
. Izmēru var mainīt, arī velkot aiz atlases malām vai stūriem:

Lai pabeigtu izmēra maiņu, piespiež pogu Scale.
3.3.4.Sašķiebšanas rīks
Attēlu var sašķiebt ar rīku ![]() . Izpilda klikšķi uz atlases un velk vajadzīgajā virzienā:
. Izpilda klikšķi uz atlases un velk vajadzīgajā virzienā:

Nobīdes apjomu var norādīt arī laukos Shear magnitude X (horizontālā nobīde) un Shear magnitude Y (vertikālā nobīde).
Kad objekts ir sašķiebts, piespiež pogu Shear.
3.3.5.Perspektīvas rīks
Ar perspektīvas rīku ![]() var mainīt objektu perspektīvu, piemēram, stāvošu objektu novietot plakaniski. Lai mainītu perspektīvu, izpilda klikšķi uz atlases un aiz tās stūriem velk uz vajadzīgo vietu:
var mainīt objektu perspektīvu, piemēram, stāvošu objektu novietot plakaniski. Lai mainītu perspektīvu, izpilda klikšķi uz atlases un aiz tās stūriem velk uz vajadzīgo vietu:



Šādu attēlu iegūst, pieciem vienādiem slāņiem mainot perspektīvu tā, lai četri veidotu sienas, bet piektais tiek samazināts:
3.3.6. Apmešanas rīks
Ar apmešanas rīku ![]() var veidot spoguļattēlus. Apmešanu veic, izpildot klikšķi uz atlases. Šim rīkam ir parametrs Flip Type, kurā norāda, kādā veidā apmest attēlu:
var veidot spoguļattēlus. Apmešanu veic, izpildot klikšķi uz atlases. Šim rīkam ir parametrs Flip Type, kurā norāda, kādā veidā apmest attēlu:
-
Horizontal – horizontāls spoguļattēls:
![]()
- Vertical – vertikāls spoguļattēls:
4.4. Kopēšana, izgriešana un ielīmēšana
Šīs darbības ar attēlu veic līdzīgi kā teksta apstrādē:
- atlasa kopējamo vai izgriežamo attēla fragmentu;
- kopē ar komandu Edit / Copy (Ctrl+C) vai izgriež ar komandu Edit / Cut (Ctrl+X);
- ielīmē ar komandu Edit / Paste (Ctrl+V).
Ielīmētais attēla fragments tiks ievietots peldošajā atlasē. Par to vairāk sk. 3.3.1.nod.
4.5. Darbības ar attēlu
3.5.1.Attēla izmēru maiņa
Attēla izmēru maiņu veic komandas Image / Scale Image dialoglodziņā:
- Width – attēla platums;
- Height – attēla augstums;
- X resolution – horizontālā izšķirtspēja;
- Y resolution – vertikālā izšķirtspēja.
Izmērs un izšķirtspēja ir saistīti un mainās proporcionāli. Lai tos atsaistītu, izpilda klikšķi uz ķēdes ![]() , lai tā mainītos uz
, lai tā mainītos uz ![]() .
.
Šī attēla izmēra maiņa maina pikseļu skaitu attēlā, bet drukājot ir svarīgi norādīt izmēru centimetros, nevis pikseļos. Attēla izmēru drukājot norāda ar komandu Image / Print Size:

Izmēru var norādīt gan kā garumu/platumu, gan izšķirtspēju. Kvalitatīvas drukas izšķirtspēja ir ap 300 pixels/in. Šī izmēra maiņa nemainīs pikseļu skaitu un attiecīgi – attēla faila izmēru.
3.5.2.Attēla apmaļu izmēra maiņa
Lai mainītu attēla audekla izmērus, nemainot jau esošā attēla izmērus, izmanto komandu Image / Canvas Size:

Grupā Canvas Size norāda jauno audekla izmēru. Līdzīgi kā attēla izmēra maiņā, audekla izmēra platums un augstums ir saistīts un mainās proporcionāli. Lai tos atsaistītu, izpilda klikšķi uz ķēdes ![]() .
.
Grupā Offset norāda iepriekšējā attēla atrašanās vietu attiecībā pret jauno audeklu. Zem tā ir redzams jaunais audekls (pelēks rāmis), kurā iekšā redzams jau esošais attēls. To var brīvi pārvietot ar peli.
3.5.3.Attēla pagriešana un apmešana
Visa attēla pagriešanai izmanto izvēlnes Image / Transform komandas:

- Rotate 90o clockwise – pagriezt par 90o grādiem pulksteņa rādītāja virzienā:
-
Rotate 90o anti-clockwise – pagriezt par 90o grādiem pretēji pulksteņa rādītāja virzienam:

- Rotate 180o – apgriezt par 180o grādiem:

Apmešana ir spoguļattēla izveidošana, un to var veikt ar Image / Transform komandām:
-
Flip horizontally – izveidot horizontālu spoguļattēlu:

- Flip vertically – izveidot vertikālu spoguļattēlu:

5. ATTĒLA APSTRĀDE
5.1. Slāņu izmantošana
4.1.1.Slāņa jēdziens
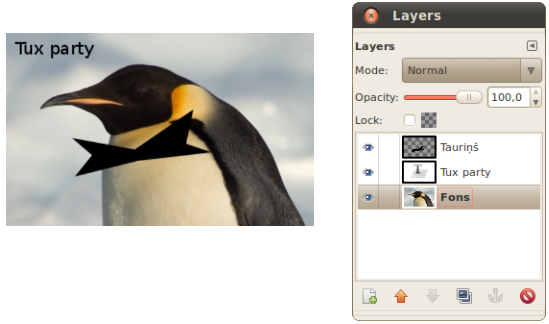
Gleznojot uz papīra vairākus krāsas slāņus vienus virs otra, apakšējie slāņi vairs nav redzami un pieejami. Līdzīgi ir arī rastrgrafikā – uzklājot krāsu uz zīmējuma, tiek pazaudēts apakšā esošais attēla fragments. Piemēram, ja mēs pingvīnam piezīmējam tauriņu, to vairs nevar nodzēst, atjaunojot pingvīna sākotnējo izskatu:

Līdz šim apskatītajos piemēros katrs attēls saturēja vienu slāni, kas bija necaurspīdīgs.
Darbam ar slāņiem izmanto dokojamo dialoglodziņu Layers:

Augstāk redzams attēls ar trīs slāņiem:
- Fons – pingvīna attēls;
- Tux party – uzraksts ar tādu pašu saturu (veidots ar teksta rīku
 );
); - Tauriņš – pingvīnam piezīmētais tauriņš.
Slāņi ir kā plēves (var būt caurspīdīgi) vai kā papīrs (necaurspīdīgi). Necaurspīdīgo slāņu nosaukumi ir treknrakstā (kā slānis Fons). Caurspīdīgo slāņu nosaukumi ir parastā tekstā.
Tāpat darbam ar slāņiem var izmantot izvēlnes Layer un konteksta izvēlnes komandas.
4.1.2.Slāņa dialoglodziņš
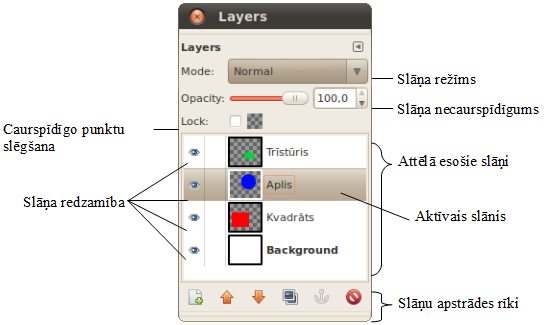
Darbam ar slāņiem visērtāk ir izmantot slāņu dialoglodziņu Layers, ko var atvērt ar taustiņu kombināciju Ctrl + L vai ar komandu Windows / Dockable Dialogues / Layers:
- Attēlā esošie slāņi – saraksts ar attēlā esošajiem slāņiem. Klāt pievienotā bildītē redzams slāņa saturs. Pa labi no bildītes ir slāņa nosaukums;
- aktīvais slānis – slānis, ar ko tiek veikta darbība. Piemēram, ja tiks dota komanda “Dzēst slāni”, tiks izdzēst slānis Aplis, jo tas ir aktīvs. Tāpat visas darbības, kas tiek veiktas pašā attēlā tiks veiktas tieši aktīvajā slānī. Dotajā piemērā, ja ar otu uzvilktu kādu līniju, tā tiktu uzvilka slānī Aplis;
- slāņa redzamība – ja pie slāņa ir redzama actiņa
 , tad šis slānis ir redzams arī attēlā. Lai slāni paslēptu, veic klikšķi uz actiņas, un actiņa pazūd. Lai atkal padarītu slāni redzamu, veic klikšķi uz vietas, kur jābūt actiņai;
, tad šis slānis ir redzams arī attēlā. Lai slāni paslēptu, veic klikšķi uz actiņas, un actiņa pazūd. Lai atkal padarītu slāni redzamu, veic klikšķi uz vietas, kur jābūt actiņai; - slāņa režīms – veids, kādā šī slāņa saturs saplūst kopā ar pārējo attēlu. Normal nozīmē, ka slāņa saturs tiek vienkārši uzklāts virsū;
- slāņa necaurspīdīgums jeb blīvums norāda, cik maz gaismas no apakšējiem slāņiem tiks laists cauri. Piemēram:

-
caurspīdīgo punktu slēgšana nozīmē, ka, apstrādājot slāņus, caurspīdīgie punkti netiks modificēti.
Slāņa konteksta izvēlnei var piekļūt, veicot labo klikšķi uz attiecīgā slāņa. Šajā izvēlnē pieejamās komandas parasti ir atrodamas arī izvēlnē Layer.
4.1.3.Slāņa izveidošana
Attēlam pievienot jaunu slāni var:
- slāņu dialoglodziņā piespiežot pogu
 ;
; - ar komandu Layer / New Layer;
- ar taustiņu kombināciju Shift + Ctrl + N:

- laukā Layer name jānorāda slāņa nosaukums, tam vajadzētu atbilst slāņa saturam;
- laukos Width un Height norāda attiecīgi slāņa platumu un augstumu. Pēc noklusējuma tie sakrīt ar audekla jeb attēla izmēru;
- grupā Layer Fill Type norāda slāņa krāsu:
- Foreground colour – priekšplāna krāsa;
- Background colour – fona krāsa;
- White – balts;
- Transparency – caurspīdīgs.
4.1.4.Slāņa dublēšana
Slāņa dublēšanu var veikt vairākos veidos:
- ar komandu Layer / Duplicate Layer;
- ar konteksta komandu Duplicate Layer;
- ar dialoglodziņa Layer izvēlnes komandu
 .
.
Šīs komandas dublē aktīvo slāni, un jaunais slānis tiks novietots virs esošā.
4.1.5.Slāņa dzēšana
Aktīvā slāņa dzēšanai var izmantot:
- komandu Layer / Delete Layer;
- konteksta komandu Delete Layer;
- dialoglodziņa Layer pogu
 (Delete this layer).
(Delete this layer).
4.1.6.Slāņu secība
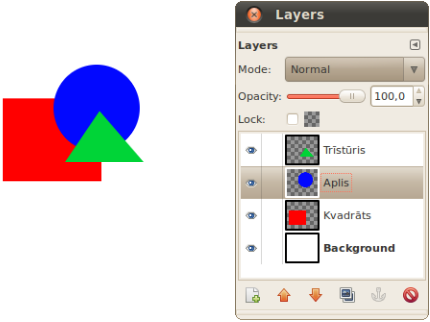
Slāņi vienmēr atrodas kaut kādā savstarpējā secībā – ja divu slāņu zīmējumi pārklājas, tad augšējais būs redzams, bet apakšējais – apslēpts. Slāņu secību attēlā nosaka to secība slāņu dialoglodziņā. Šajā piemērā virspusē ir trīsstūris, tad aplis, tad kvadrāts un visbeidzot fons:

Ja slāņu secību sarakstā maina, mainās arī objektu savstarpējais izkārtojums attēlā:

Ja kāda attēla daļa ir pazudusi, iespējams, ka tā ir nokļuvusi zem kāda lielāka objekta. Ja šajā piemērā esošo balto fona slāni paceltu virs trīs krāsainajām figūrām, tās vairs nebūtu redzamas.
Slāņu secību var mainīt ar slāņu dialoglodziņā esošajām bultiņām ![]() (pārvieto aktīvo slāni uz leju) un
(pārvieto aktīvo slāni uz leju) un ![]() (pārvieto aktīvo slāni uz augšu) vai izvēlnē Layer / Stack:
(pārvieto aktīvo slāni uz augšu) vai izvēlnē Layer / Stack:
- Raise Layer – pacelt slāni uz augšu par vienu vienību (tas pats kas
 );
); - Lower Layer – pārvietot slāni uz leju par vienu vienību (tas pats kas
 );
); - Layer to Top – novietot slāni pašā augšpusē;
- Layer to Bottom – novietot slāni pašā apakšā.
4.1.7.Slāņu apvienošana
Lai apvienotu divus slāņus:
- tos novieto vienu virs otra;
- atlasa augšējo slāni;
- apvieno ar komandu Layer / Merge Down (apvienot ar apakšējo).
Ja ir jāapvieno vairāki slāņi, tos novieto vienu virs otra un ar iepriekš aprakstīto metodi apvieno vienu pēc otra. Visus slāņus var apvienot ar komandu Image / Flatten Image. Lai apvienotu tikai redzamos slāņus, izvēlnē izvēlas Image / Merge Visible Layers.
4.1.8.Teksta slāņa pārveidošana rastra slānī
Lai no teksta slāņa izveidotu rastra slāni, atlasa teksta slāni un izvēlnē izvēlas Layer / Discard Text Information.
4.1.9.Slāņa pārsaukšana
Lai mainītu slāņa nosaukumu, slāņu sarakstā veic dubultklikšķi un ievada jauno slāņa nosaukumu. To var izdarīt arī ar konteksta izvēlnes komandu Edit Layer Attributes.

Laukā Layer name ievada jauno slāņa nosaukumu.
5.2. Teksta objekti
Visi teksta objekti atrodas teksta slānī, un visas darbības, piemēram, dublēšana, dzēšana, pārvietošana, secības maiņa, tiek veiktas tāpat kā ar jebkuru citu slāni.
4.2.1.Teksta pievienošana
Lai pievienotu attēlam tekstu:
- izvēlas teksta rīku
 ;
; - atlasa attēla apgabalu, kurā ievadīt tekstu;
- dialoglodziņā GIMP Text Editor ievada tekstu:

4.2.2.Teksta rediģēšana
Ja teksta slānī jārediģē teksts. jāizvēlas teksta rīks ![]() un jāveic dubultklikšķis uz rediģējamā teksta vai slāņa dialoglodziņā jāveic dubultklikšķis uz slāņa bildes
un jāveic dubultklikšķis uz rediģējamā teksta vai slāņa dialoglodziņā jāveic dubultklikšķis uz slāņa bildes ![]() .
.
Atvērsies dialoglodziņš GIMP Text Editor, kurā veic teksta rediģēšanu.
4.2.3.Teksta noformēšana
Kad ir izvēlēts teksta rīks, rīku opcijās ir pieejami teksta parametri:

- Font – fonta veids. Fonta sarakstam piekļūst, izpildot klikšķi uz pogas
 ;
; - Size – fonta izmērs;
- Colour – fonta krāsa, pēc noklusējuma tā sakrīt ar priekšplāna krāsu;
- Justify – teksta līdzinājums;
 – pirmās rindas atkāpes lielums;
– pirmās rindas atkāpes lielums; – atstatums starp rindiņām;
– atstatums starp rindiņām;-
 – atstatums starp burtiem.
– atstatums starp burtiem.
5.3. Zīmēšanas rīki
Zīmēšanas rīki ir diezgan līdzīgi, tāpēc vispirms tiks apskatīts otas rīks un tā iespējas, bet pēc tam pārējo zīmēšanas rīku atšķirības no otas rīka.
Otas rīksAr otas rīku ![]() velk brīvas un taisnas līnijas. Līniju sāk zīmēt, kad ir piespiesta peles kreisā poga līdz poga tiek atlaista. Otas opcijas:
velk brīvas un taisnas līnijas. Līniju sāk zīmēt, kad ir piespiesta peles kreisā poga līdz poga tiek atlaista. Otas opcijas:

- Opacity – otas necaurspīdīgums vai blīvums, darbojas tāpat kā slāņu necaurspīdīgums;
- Brush – otas veids. Izpildot klikšķi uz pogas, var iegūt visu pieejamo otu sarakstu:

- Scale – otas izmērs;
- Fade out – pēc laukā Length norādītā attāluma ota sāk izdzist:

- Apply jitter – novilktā līnija ir raustīta, lauka Amount norādītajā diapazonā:

- Incremental – ja otra tiek vilkta pāri vienai un tai pašai vietai vairākas reizes, uzklātā kārta summēsies. Tas darbojas tikai tad, ja ir iestatīta daļēja caurspīdība. Kreisajā pusē redzama līnija bez Incremental parametra, labajā – ar:

- Use colour form gradient – izmantot krāsu no krāsu pārejas. Tad ir jāatzīmē papildu parametri:

- Gradient – krāsu pārejas veids. Lai mainītu krāsu pārejas virzienu, atzīmē bultiņas rūtiņu;
- Length – krāsu pārejas garums, pirms tiek veikts nākamais aplis;
- Repeat – kādā veidā atkārtot krāsu pāreju, kad ir pārsniegts atvēlētais garums:

- Brush Dynamics – papildu opcijas zīmēšanai ar planšeti.
Zīmulis

Zīmuļa rīks ![]() ir tāds pats kā ota, tikai malas ir asas:
ir tāds pats kā ota, tikai malas ir asas:
Dzēšgumija
Dzēšgumijas rīks ![]() darbojas dažādi atkarībā no slāņa spējas būt caurspīdīgam:
darbojas dažādi atkarībā no slāņa spējas būt caurspīdīgam:
- ja slānis nav caurspīdīgs (parasti fona slānis vai vienīgais slānis), tad dzēšgumija ir ota, kas uzklāj fona krāsu;
- ja slānis var būt caurspīdīgs, tad dzēšgumija izdzēš krāsas un atstāj caurspīdīgu laukumu.
Aerogrāfs
Aerogrāfa rīks ![]() imitē krāsas uzpūšanu ar aerogrāfu. Galvenā atšķirība no otas – jo ilgāk peles rādītāju tur virs kāda laukuma daļas, jo vairāk krāsas uzklājas. Darbojas nedaudz līdzīgi otai, kam izvēlēta opcija Incremental:
imitē krāsas uzpūšanu ar aerogrāfu. Galvenā atšķirība no otas – jo ilgāk peles rādītāju tur virs kāda laukuma daļas, jo vairāk krāsas uzklājas. Darbojas nedaudz līdzīgi otai, kam izvēlēta opcija Incremental:

Aerogrāfa papildu opcijas:

- Rate – ātrums, kādā uzklājas krāsa, kas peles rādītājs stāv uz vietas;
- Pressure – izdalītās krāsas daudzums.
Kaligrāfiskā ota
Kaligrāfiskā ota ![]() imitē kaligrāfijas un tehniskās otas. Svarīgākas opcijas:
imitē kaligrāfijas un tehniskās otas. Svarīgākas opcijas:

- Type – otiņas pamatforma;
- Shape – pamatformas paveids. To var mainīt, ar peli pabīdot balto kvadrātiņu.
5.4. Aizpildīšanas rīki
Ir pieejami divi aizpildīšanas rīki – krāsas spainis ![]() un krāsu pārejas rīks
un krāsu pārejas rīks ![]() .
.
Krāsas spainis
Krāsas spaiņa rīkam ![]() ir divi aizpildīšanas režīmi – aizpilda pēc līdzīgām krāsām vai atlasīto apgabalu. Lai aizpildītu laukumu, izvēlas šo rīku un izpilda klikšķi uz vietas, ko paredzēts aizpildīt. Rīka opcijas:
ir divi aizpildīšanas režīmi – aizpilda pēc līdzīgām krāsām vai atlasīto apgabalu. Lai aizpildītu laukumu, izvēlas šo rīku un izpilda klikšķi uz vietas, ko paredzēts aizpildīt. Rīka opcijas:

- Fill Type – ar ko tiks aizpildīts laukums:
- FG colour fill – ar priekšplāna krāsu;
- BG colour fill – ar fona krāsu;
- Pattern fill – ar kādu no šabloniem.
Piemērā katrs riņķis aizpildīts ar kādu no šiem veidiem:

- grupā Affected Area norāda, kas tiks aizpildīts:
- Fill whole selection – aizpildīts tiek atlasītais apgabals, piemēram:


- Fill similar colours – aizpildītas tiek līdzīgās krāsas. Šim režīmam ir papildu opcijas:
- Fill transparent areas – atļaut aizpildīt caurspīdīgus laukumus;
- Sample merged – aizpildījuma laukumu noteikt pēc visiem redzamajiem slāņiem, ne tikai pēc aktīvā slāņa;
- Threshold – cik lielu krāsu amplitūdu uzskatīt par atbilstošu. Darbojas tāpat kā aptuvenās (Fuzzy select) un krāsu atlasīšanas (Select by colour) rīkiem.
Krāsu pāreja
Krāsu pārejas rīks ![]() aizpilda visu atlasīto apgabalu. Ja nekas nav atlasīts, aizpildīts tiks viss slānis. Lai izveidotu krāsu pāreju:
aizpilda visu atlasīto apgabalu. Ja nekas nav atlasīts, aizpildīts tiks viss slānis. Lai izveidotu krāsu pāreju:
- attēlā izpilda klikšķi uz pārejas sākuma punktu;
- neatlaižot kreiso pogu, velk peli uz beigu punktu;
- atlaiž peles pogu:

Iegūtais rezultāts:

Rīka opcijas:

- Gradient – krāsu pārejas veids. Noklusētais ir no priekšplāna krāsas uz fona krāsu. Darbojas līdzīgi kā krāsu pāreja otas rīkam;
- Offset – krāsu pārejas nobīde procentos;
- Shape – krāsu pārejas forma, noklusētā ir vienkārša pāreja no vienas malas uz otru, apļveida pāreju var izveidot ar formu Radial:

- Repeat – krāsu pārejas atkārtošanas veids, kad tiek sasniegtas norādītās beigas:
- None – neatkārtot:

- Sawtooth wave – atkārtot krāsu pāreju tajā pašā virzienā:

- Triangular wave – sasniedzot beigas, krāsu pāreja maina virzienu uz pretējo:
5.5. Izpludināšana un asināšana
Izpludināšanas un asināšanas rīks
Attēlā akcentus var mainīt ar tā daļu izpludināšanu un asināšanu. To veic ar izpludināšanas un asināšanas rīku ![]() . Tā parametri ir līdzīgi kā otai, tikai tas neuzklāj krāsu, bet veic asuma korekcijas. No otas atšķirīgie parametri:
. Tā parametri ir līdzīgi kā otai, tikai tas neuzklāj krāsu, bet veic asuma korekcijas. No otas atšķirīgie parametri:
- Blur – izpludināt;
- Sharpen – asināt;
- Rate – ātrums, kādā tiek veikta korekcija.
Dotajā piemērā sākumā fons un abas figūras ir ar vienādu asumu. Lai palielinātu akcentu uz mazo figūriņu, to nedaudz asina, lai samazinātu akcentu uz fona – to izpludina. Lai darbs būtu precīzāks, pirms asināšanas un pludināšanas attiecīgos objektus ir ieteicams atlasīt.


Izsmērēšanas rīks
Izsmērēšanas rīks ![]() darbojas kā ota, kas izsmērē krāsu. Tās parametri ir tādi paši kā otai, ar vienu papildu opciju – Rate, ar ko norāda krāsas izsmērēšanas garumu:
darbojas kā ota, kas izsmērē krāsu. Tās parametri ir tādi paši kā otai, ar vienu papildu opciju – Rate, ar ko norāda krāsas izsmērēšanas garumu:


5.6. Krāsu korekcija
Bieži uzņemtajos attēlos krāsas, gaišums un kontrasts nav optimāls. Ir pieejami automātiski attēlu uzlabošanas rīki, bet ne vienmēr tie dod vēlamos rezultātu.
Automātiskā kontrasta uzlabošana
Kontrastu var uzlabot ar komandu Colours / Auto / Normalize:


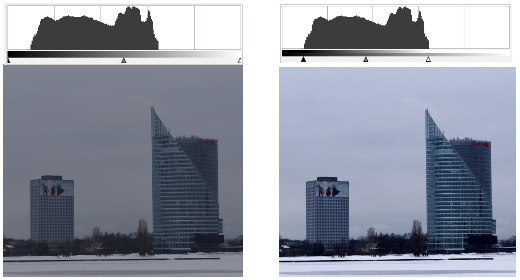
Labs kontrasts ir tad, ja gaišākais punkts attēlā ir pilnīgi balts un tumšākais – pilnīgi melns. Ne visos attēlos šī formula der, piemēram, fotogrāfijā, kurā ir tikai sniegs:


Baltās krāsas balanss
Krāsu balansu var uzlabot ar komandu Colours / Auto / White Balance:


Šis rīks attēlā atrod gaišāko punktu un maina visa attēla krāsas tā, lai gaišais punkts paliktu balts. Šajā piemērā sarkanās krāsas tonis dažādos punktos ir ar dažādu intensitāti, tāpēc krāsu korekcija būs jāveic ar roku.
4.6.1.Kontrasts
Kontrasts apraksta, cik liela atšķirība ir starp dažādiem pikseļiem. Ja kontrasts tiek palielināts, gaišie apgabali kļūst gaišāki, bet tumšie – tumšāki. Ja kontrasts samazinās – tumšie apgabali kļūst gaišāki, bet gaišie – tumšāki.
Vienkāršākais rīks spilgtuma un kontrasta rediģēšanai ir Colour / Brightness-Contrast:

- Brightness – gaišums;
- Contrast – kontrasts.
Piemēram, attēlam koriģējot gaišumu uz 90 un kontrastu uz 60, iegūst:


Histogrammas
Lai varētu efektīvāk darboties ar jaudīgākiem kontrasta rediģēšanas rīkiem, ir jāizprot histogrammas. Tās satur grafisku informāciju par toņu sadalījumu attēlā; kreisajā pusē ir tumšie toņi, labajā pusē – gaišie. Parasti līdzsvarotam attēlam histogramma ir vienmērīgi noklāta:

Pēc histogrammas var spriest, ka attēlā ir vairāk gaišo nekā tumšo toņu. Histogrammas ir vieglāk saprast, aplūkojot tumšas un gaišas bildes.
Tumša attēla histogramma:

Gaiša attēla histogramma:

Rīks Brightness-Contrast nedod informāciju par pikseļu gaišumu, tāpēc spilgtuma un kontrasta korekciju var precīzāk veikt ar komandu Colours / Levels:

Lai histogrammā varētu vieglāk saskatīt, kādi toņi ir attēlā, izmanto logaritmisko skalu. To ieslēdz ar pogu ![]() , vai rīku opcijās atzīmējot Logarithmic histogram. Dotā attēla logaritmiskā histogramma izskatās šādi:
, vai rīku opcijās atzīmējot Logarithmic histogram. Dotā attēla logaritmiskā histogramma izskatās šādi:

Tā kā visi punkti ir novirzījušies no vidus uz kreiso pusi, attēls ir tumšs. Nav ne ļoti tumšu, nedz arī gaišu punktu. Šajā rīkā korekciju veic, pārvietojot zem histogrammas esošos trīsstūrīšus. Parasti, lai iegūtu sabalansētu attēlu, melno trīsstūri novieto grafika sākumā, bet balto – beigās:

Ja ir jābūt gaišākam (gaišas debesis, mājas un sniegs), tad jānorāda, kur ir pelēkais punkts. To dara, pārvietojot vidējo jeb pelēko trīsstūri:

4.6.2.Krāsu korekcija
Piesātinājums
Ja attēla krāsas ir pārāk neizteiksmīgas vai pārāk spilgtas, tās var koriģēt ar komandu Colours / Hue-Saturation:

Krāsu piesātinājumu maina ar parametru Saturation. Piemēram:

Šo paņēmienu var izmantot akcentu veidošanai attēlos – spilgtās vietas piesaista vairāk uzmanības nekā blāvās. Attēlā tauriņš saplūst ar fonu, lai to izceltu – fonam tika samazināts piesātinājums:


Lai iegūtu šādu attēlu, atlasa tauriņu un margrietiņas, invertē atlasi un samazina piesātinājumu.
Krāsu līdzsvars

Ja attēlā kādas krāsas ir pārāk daudz vai pārāk maz, to var koriģēt ar komandu Colours / Colour Balance:
Grupā Select Range to Adjust norāda, kuriem toņiem veikt krāsu korekciju:
- Shadows – tumšajiem toņiem;
- Midtones – vidējiem toņiem;
- Highlights – gaišajiem toņiem.
Grupā Adjust Colour Levels norāda, kuru krāsu pastiprināt vai pavājināt. Piemēram, šajā attēlā jāsamazina sarkanā krāsa (Red) jeb jāpalielina ciāna (Cyan):
5.7. Filtri
Filtri ir rīki, kas veic kaut kādas manipulācijas ar attēlu. Tie var attēlu uzlabot, sabojāt, pievienot mākslinieciskus efektus.
4.7.1.Uzlabošanas filtri
Uzlabošanas filtri atrodas izvēlnē Filters / Enhance. Arī citus filtrus var izmantot attēla uzlabošanai, bet parasti tie ir dažādu efektu iegūšanai.
Asināšana


Gandrīz visas fotogrāfijas pēc to uzņemšanas ir nedaudz izplūdušas. Tās var asināt ar komandu Filters / Enhance / Unsharp Mask. Ar noklusētajiem parametriem rezultāts ir šāds:
Sarkano acu novēršana
Sarkanās acis fotogrāfijās veidojas no tiešas zibspuldzes gaismas. Šo efektu var mazināt, pareizi iestatot fotoaparāta zibspuldzes režīmu uz sarkano acu reducēšanu (Red eye reduction) vai neizmantojot zibspuldzi vispār. Ja tomēr attēlā gadās sarkanās acis, tās var izņemt ar sarkano acu reducēšanas rīku:
-
atlasa sarkanās acis:

- izvēlnē izvēlas Filters / Enhance / Red eye removal:

- ja jaunais acu izskats nav labs, var pamainīt Threshold vērtību:

Sarkanās acis var arī neatlasīt, bet tad visi spilgti sarkanie objekti attēlā tiks nokrāsoti melni.
4.7.2.Izpludināšanas filtri
Ne visām attēla daļām ir jābūt skaidri saskatāmām. Lai izpludinātu attēlu vai tā daļu, izmanto izpludināšanas filtrus, ko var atrast izvēlnē Filters / Blur.
Visvienkāršākais izpludināšanas rīks ir Filters / Blur / Blur. Tas nedaudz izpludina visu attēlu.
Kustības izpludināšana
Ar komandu Filters / Blur / Motion Blur var radīt kustības efektu:

Svarīgākie parametri:
- Length – cik tālu izpludināt;
- Angle – kādā leņķī izpludināt.
Izmantošanas piemērs:

Selektīvā izpludināšana
Filtrs Selective Gaussian Blur vairāk izpludina gludās vietas un mazāk tās, kurās ir lielāks kontrasts. Tas noder trokšņu mazināšanai:

- Blur radius – cik lielā apmērā izpludināt;


- Max. Delta – lielākā blakus esošo pikseļu vērtību starpība, lai tie netiktu izpludināti:
4.7.3.Mākslinieciskie filtri
Lielākā daļa māksliniecisko filtru atrodas izvēlnē Filter / Artistic. Šādu filtru ir ļoti daudz, tāpēc šajā materiālā aplūkosim tikai dažus.
Softglow

Šis filtrs rada gaišo toņu spīdēšanas efektu. Atrodas izvēlnē Filter / Artistic / Softglow:
Iegūtais rezultāts:

Weave

Ar filtru Filter / Artistic / Weve var iegūt uzausta zīmējuma efektu:
Svarīgākās opcijas:
- Ribbon width – lentes platums, jo šaurāka lente, jo smalkāk uzausts;
- Ribbon spacing – atstatums starp lentēm
5.8. Nevēlamo objektu izņemšana
Dažkārt attēlos gadās kādi priekšmeti, kas tur nav vajadzīgi. Aplūkosim dažus veidus, kā no tiem atbrīvoties.
Apciršanas rīks
Ar apciršanas rīku ![]() var nogriezt attēla malas. Ar to darbojas tāpat kā ar taisnstūra atlases rīku
var nogriezt attēla malas. Ar to darbojas tāpat kā ar taisnstūra atlases rīku ![]() – atlasa attēla daļu, kas jāatstāj, un piespiež taustiņu Enter:
– atlasa attēla daļu, kas jāatstāj, un piespiež taustiņu Enter:


Resintezēšanas filtrs
Lai izmantotu šo paņēmienu, jābūt instalētai pakotnei gimp-resynthesizer.
Tos objektus, ko nevar izņemt ar apciršanu, var izņemt ar komandu Filters / Map / Resynthesize. Šis rīks darbojas tādējādi, ka atlasītais fragments tiek izdzēsts un uzzīmēts no jauna, vadoties pēc apkārt esošajiem pikseļiem:

Šajā dialoglodziņā neko papildus norādīt nevajag.
Lai no pienenes izņemtu lapseni, to atlasa un apstrādā ar Resynthesize rīku:

Klonēšana
Klonēšanas rīks ![]() darbojas līdzīgi kā otas rīks, kura krāsa ir fragments no tā paša attēla:
darbojas līdzīgi kā otas rīks, kura krāsa ir fragments no tā paša attēla:
- turot piespiestu peles kreiso taustiņu, izpilda klikšķi uz attēla vietas, no kuras ņemt krāsu. Avota vieta tiek marķēta ar apli un krustiņu –
 ;
; - ar otu
 uzklāj avota attēlu jaunajā vietā.
uzklāj avota attēlu jaunajā vietā.
To pašu var panākt, nokopējot avota fragmentu un ielīmējot to jaunajā vietā:

6. IZVADE
6.1. Attēlu drukāšana
Drukāšanas parametrus var iestatīt ar komandu File / Print:

Cilnēs General un Page Setup iestata vispārīgos printera un lapu iestatījumus. Uz attēliem attiecas cilne Image Settings.
Grupā Size norāda izdrukas izmērus un izšķirtspēju. Grupā Position norāda attēla novietojumu uz lapas.
Izdruku var priekšskatīt, piespiežot pogu Print Preview.
6.2. Ievietošana tīmekļa lappusē
5.2.1.Attēla iestatījumu izvēle
Galvenie kritēriji, kam būtu jāpievērš uzmanība, ja attēlu paredzēts publicēt internetā, ir:
- izvēlēties piemērotu grafisko formātu:
- fotogrāfijām parasti izvēlas formātu JPEG;
- zīmējumiem parasti izvēlas formātu PNG, bet, ja ir jāsaglabā savietojamība ar vecākiem pārlūkiem, piemēram, Internet Explorer 6, var izvēlēties arī GIF formātu, taču tad jāņem vērā, ka ne visus toņus var saglabāt;
- formātu PNG izvēlas arī tad, ja ir izveidots jaukta tipa attēls;
- samazināt attēla datnes izmērus, jo liela izmēra datnes prasa ilgāku lejupielādes laiku, tāpēc būtu ieteicams:
- ja iespējams, izvēlēties piemērotu krāsu dziļumu (colour depth);
- samazināt attēla izmērus. Ja publicējamo attēlu ir daudz, mēdz izveidot to sīktēlus (thumbnails). Tādā gadījumā lielais attēls tiek atvērts tikai tad, ja uz sīktēla izpilda klikšķi.
5.2.2.Rindpārlēces izvērse
Rindpārlēce (interlacing) ir attēlu kodēšanas metode – lietotājs ir saņēmis tikai daļu no attēla, viņš, kaut arī ar mazāku izšķirtspēju, redz attēlu, piemēram:

Tas palīdz lietotājam pirms visa attēla saņemšanas izlemt, vai turpināt vai pārtraukt attēla lejupielādi.
Rindpārleci nodrošina šādi grafisko datņu formāti:
- formātā GIF attēla rindas tiek saglabātas secībā 0, 8, 16, ...(8n), 4, 12, ... (8n+4), 2, 6, 10, 14, ...(4n+2), 1, 3, 5, 7, 9, ...(2n+1);
- formātā PNG izmanto speciālu algoritmu Adam7, kas veido gan vertikālo, gan horizontālo rindpārlēci;
- formātos JPEG, JPEG 2000 un JPEG XR izmanto frekvenču sadalīšanās metodi.
7. PIELIKUMS
Izmantotie attēli
Šajā materiālā ir izmantoti attēli no moduļa 8a lietotnei Photoshop, personīgie foto krājumi un sekojošie attēli:
- http://commons.wikimedia.org/wiki/File:Meadow_argus07.jpg
- http://commons.wikimedia.org/wiki/File:Sunset_of_Lovina_Beach_200507-5.jpg
- http://commons.wikimedia.org/wiki/File:Sweat_bee.jpg
- http://commons.wikimedia.org/wiki/File:Greenish-purple_butterfly.JPG
- http://commons.wikimedia.org/wiki/File:Redeye_effect.jpg
- http://commons.wikimedia.org/wiki/File:Jonathan's_Run_Falls.jpg
- http://commons.wikimedia.org/wiki/File:Joris_van_Son_Fr%C3%BCchtestillleben_mit_Nautilusmuschel.jpg
- http://commons.wikimedia.org/wiki/File:Emperor_Penguin_Manchot_empereur.jpg
- http://commons.wikimedia.org/wiki/File:Tanakawho_-_Busy_busy...%28by%29.jpg
- http://en.wikipedia.org/wiki/File:RGB_and_CMYK_comparison.png







