Microsoft Expression Web 3
14. STILA LAPU KASKADĒŠANA
14.3. Ārējās stila lapas lietošana
Ārējās stila lapas lietošana ietver:
- stila lapas izveidošanu;
- stila lapas pievienošanu tīmekļa lappusei vai lappusēm;
- stila lapas atvienošanu no tīmekļa lappuses vai lappusēm.
13.3.1. Ārējās stila lapas izveidošana
Ārējo stila lapu var izveidot vairākos veidos, piemēram, lietojot:
- dialoglodziņu New Style;
- veidnes.
13.3.1.1. Ārējās stila lapas veidošana, lietojot dialoglodziņu New Style
Lai izveidotu ārējo stila lapu, lietojot dialoglodziņu New Style:
- izveido jaunu ārējo stila lapu (dokumentu ar tipu css) kādā no veidiem, piemēram:
- lieto komandu File / New / CSS;
- rīkjoslā Common pogas
 (New Document) izvēlnē lieto komandu CSS:
(New Document) izvēlnē lieto komandu CSS:

Tiek izveidota tukša stila lapa:

- atver stila veidošanas dialoglodziņu New Style kādā no veidiem, piemēram:
- lieto komandu Format / New Style;
- panelī Apply Styles vai Manage Styles izvēlas iespēju New Style:


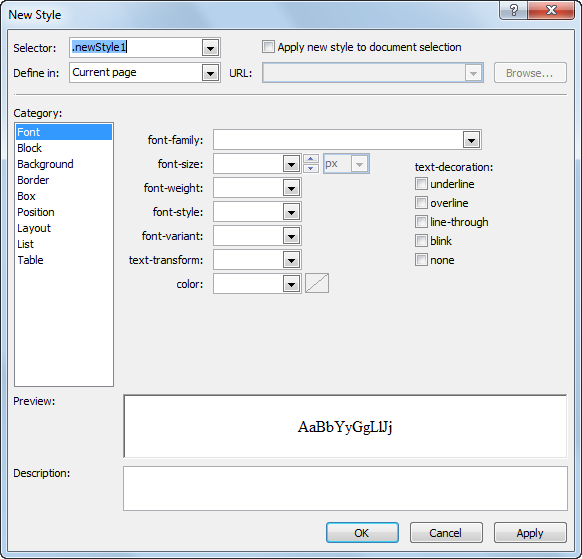
Atveras dialoglodziņš New Style:

- dialoglodziņā New Style veic šādas darbības;
- saraksta Selector lodziņā norāda CSS selektoru kādā no veidiem, piemēram:
- ievada klases vai ID selektoru;
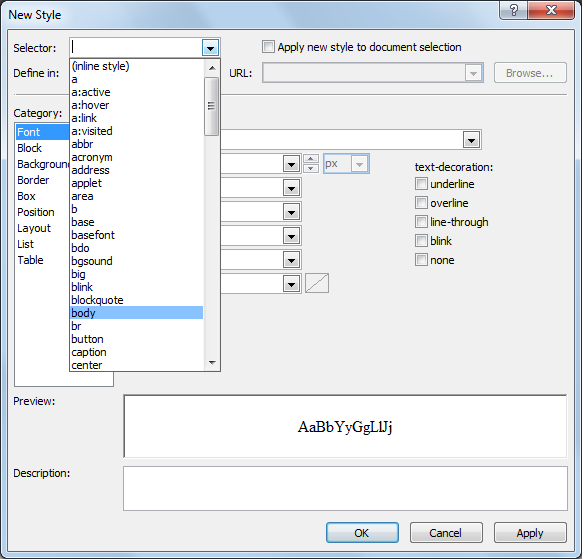
- sarakstā izvēlas elementa selektoru, piemēram, body:

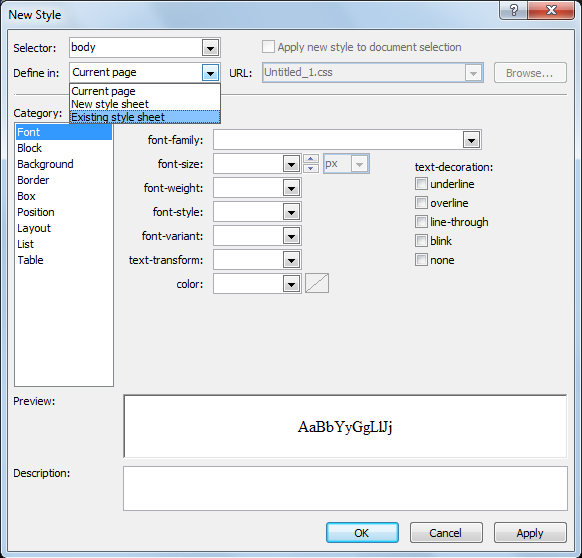
- sarakstā Define in norāda ārējo stila lapu kādā no veidiem, piemēram:
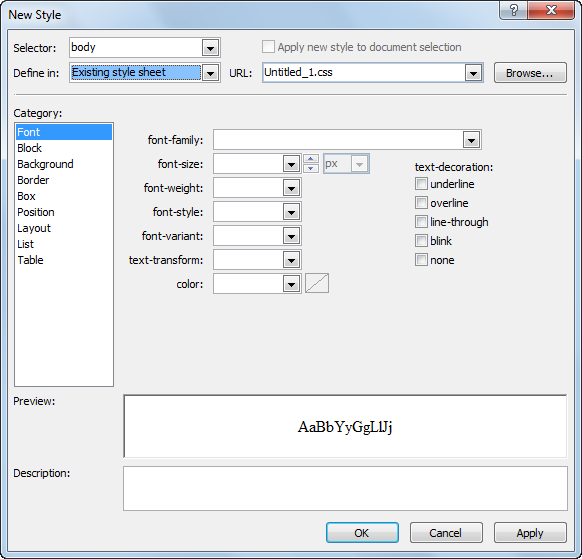
- ja stila lapa jau ir izveidota, kā tas ir apskatāmajā piemērā, izvēlas iespēju Existing style sheet:

Dialoglodziņā New Style aktivizējas lodziņš URL, kurā tiek norādīts izveidotās stila lapas noklusētais nosaukums, piemēram, Untitled_1.css:

![]() Lietojot pogu Browse, ir iespējams norādīt citu stila lapu, kuras saturu nepieciešams papildināt ar jauniem stiliem.
Lietojot pogu Browse, ir iespējams norādīt citu stila lapu, kuras saturu nepieciešams papildināt ar jauniem stiliem.
- izvēlas iespēju New style sheet (tad tiek izveidota jauna stila lapa). Šī iespēja šajā piemērā netiks apskatīta;
- sadaļā Category, kas sadalīta kategorijās, veic stila atribūtu vērtību iestatīšanu, kā aprakstīts punktā 13.2;
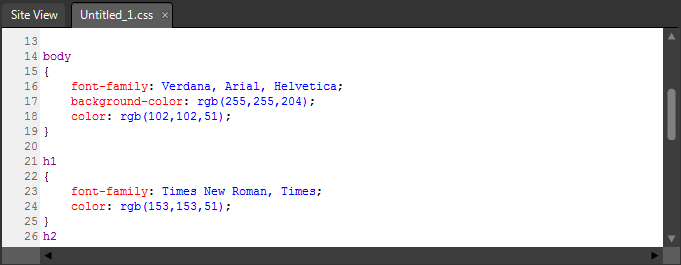
- ja nepieciešams, papildina izveidoto ārējo stila lapu ar jauniem stiliem, iegūstot, piemēram, šādu rezultātu:

- saglabā ārējo stila lappusi kādā no veidiem, piemēram:
- lieto komandu File / Save;
- rīkjoslā Common piespiež pogu
 (Save);
(Save); - lieto CSS dokumenta loga cilnes kontekstizvēlnes komandu Save.
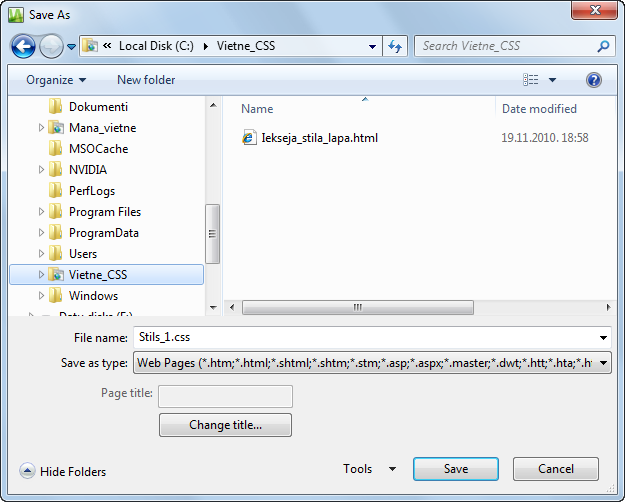
Atveras dialoglodziņš Save As:

- dialoglodziņā Save As veic šādas darbības:
- navigācijas rūtī atlasa mapi, kurā saglabāt dokumentu;
- tekstlodziņā File name ievada nosaukumu, piemēram, Stils_1;
- piespiež pogu
 .
. - aizver izveidoto ārējo stila lapu.
13.3.1.2. Ārējās stila lapas veidošana, lietojot veidnes
Lai izveidotu ārējo stila lapu, lietojot veidnes:
- izpilda kādu no darbībām, piemēram:
- lieto komandu File / New / Page;
- rīkjoslā Common pogas
 (New Document) izvēlnē lieto komandu Page:
(New Document) izvēlnē lieto komandu Page:

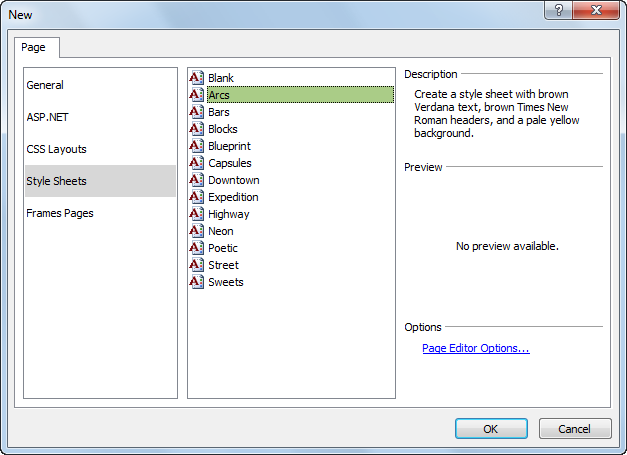
Atveras dialoglodziņš New:

- dialoglodziņa New cilnes Page lappusē izvēlas nepieciešamo veidni no kategorijas Style Sheets;
- piespiež pogu
 .
.
Rezultātā tiek izveidota jauna stila lapa:

- ja nepieciešams, rediģē dokumenta saturu, piemēram:
- papildina to ar jauniem stiliem;
- dzēš nevajadzīgos stilus;
- maina esošos stilus;
- saglabā un aizver izveidoto stila lapu.
13.3.2. Ārējās stila lapas pievienošana tīmekļa lappusei
Lai tīmekļa lappusei pievienotu eksistējošu ārējo stila lapu:
- atver tīmekļa lappusi;
- izpilda kādu no darbībām, piemēram:
- lieto komandu Format / CSS Styles / Attach Style Sheet:

- panelī Apply Styles vai Manage Styles izvēlas iespēju Attach Style Sheet:


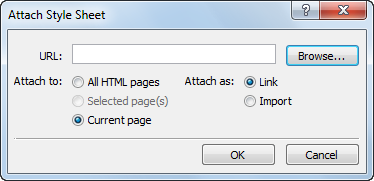
Atveras dialoglodziņš Attach Style Sheet:

- dialoglodziņā Attach Style Sheet veic šādas darbības:
- lodziņā URL norāda lapas vietrādi URL kādā no veidiem, piemēram:
- ievada, lietojot tastatūru;
- piespiež pogu
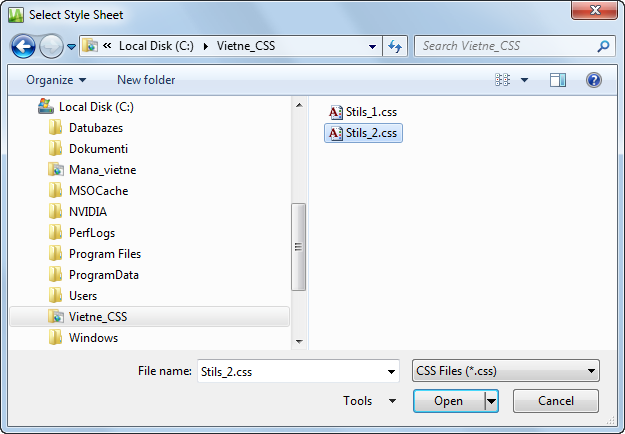
 . Rezultātā atveras dialoglodziņš Select Style Sheet, kurā norāda ārējo stila lapu, piemēram, Stils_2.css, un piespiež pogu
. Rezultātā atveras dialoglodziņš Select Style Sheet, kurā norāda ārējo stila lapu, piemēram, Stils_2.css, un piespiež pogu  :
:

- grupā Attach to norāda lappuses, kurām pievienot ārējo stila lappusi:
- All HTML pages – pievienot visām vietnes lappusēm;
- Selected page(s) – iepriekš atlasītām lappusēm;
- Current page – atvērtajai lappusei;
Piemēram, izvēlas Current page. - grupā Attach as norāda pievienošanas veidu:
- Link – veidot saiti, lietojot tagu <link />;
- Import – importējot;
Piemēram, izvēlas Link. - piespiež pogu
 .
.
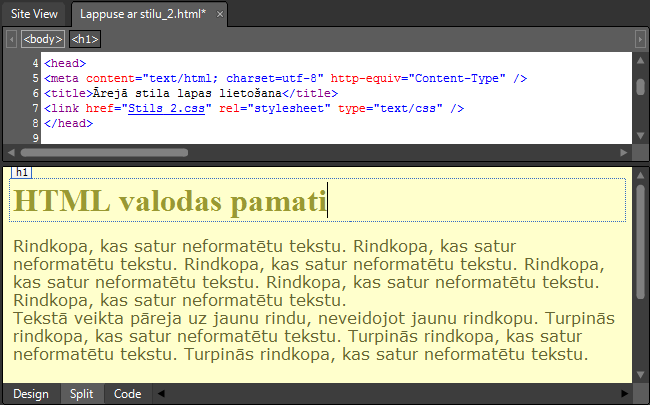
Ārējā stila lapa tiek pievienota tīmekļa lappusei, uz ko norāda tags <link /> HTML dokumenta galvā:
<link href="Stils_2.css" rel="stylesheet" type="text/css" />

13.3.3. Ārējās stila lapas atvienošana no tīmekļa lappuses
Lai atvienotu ārējo stila lapu no tīmekļa lappuses:
- atver tīmekļa lappusi, kurai ir pievienota ārējā stila lapa;
- lieto kādu no paņēmieniem, piemēram:
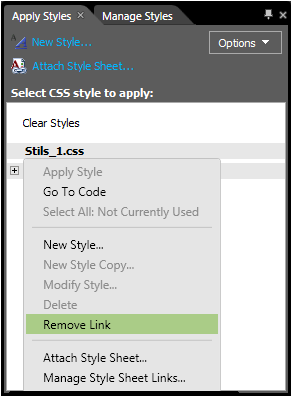
- panelī Apply Styles vai Manage Styles veic šādas darbības:
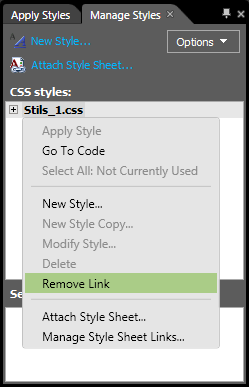
- atver ārējās stila lapas kontekstizvēlni:


- kontekstizvēlnē lieto komandu Remove Link;
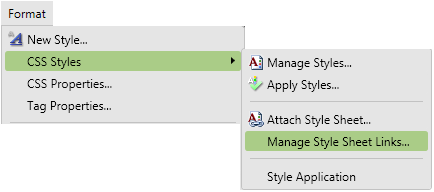
- lieto komandu Format / CSS Styles / Manage Style Sheet Links:

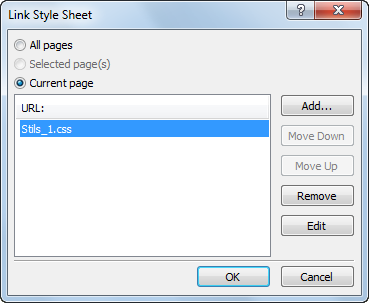
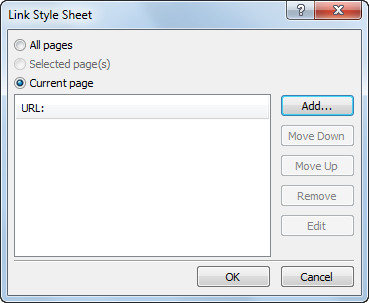
Atveras dialoglodziņš Link Style Sheet, kurā veic šādas darbības:

- augšējā grupā norāda lappuses, no kurām atvienot ārējo stila lappusi, piemēram, Current page;
- grupā URL atlasa stila lapu;
- piespiež pogu
 :
:

- piespiež pogu
 .
.