Microsoft Expression Web 3
| Vietne: | Profesionālajā izglītībā iesaistīto vispārizglītojošo mācību priekšmetu pedagogu kompetences paaugstināšana |
| Kurss: | DatZT008 : Informātikas apguves iespējas profesionālajās izglītības iestādēs |
| Grāmata: | Microsoft Expression Web 3 |
| Drukājis: | Vieslietotājs |
| Datums: | ceturtdiena, 2025. gada 18. decembris, 22:22 |
Apraksts
Satura rādītājs
- 1. Titullapa
- 2. IEVADS
- 3. TĪMEKĻA LAPPUŠU VEIDOŠANAS PAMATI
- 4. HTML REDAKTORA MICROSOFT EXPRESSION WEB 3 DARBA VIDE
- 5. TĪMEKĻA VIETNES IZVEIDOŠANA UN LIETOŠANA
- 6. TĪMEKĻA LAPPUŠU LIETOŠANA UN IESTATĪJUMI
- 7. TEKSTA IEVADĪŠANA UN FORMATĒŠANA
- 8. ATTĒLU LIETOŠANA
- 9. TABULU LIETOŠANA
- 10. HIPERSAIŠU VEIDOŠANA
- 11. VIENKĀRŠU FORMU LIETOŠANA
- 12. IETVARU LIETOŠANA
- 13. TĪMEKĻA VIETNES PUBLICĒŠANA
- 14. STILA LAPU KASKADĒŠANA
- 15. PIELIKUMI
- 16. VINGRINĀJUMI
- 16.1. Tīmekļa lappušu veidošanas pamati
- 16.2. HTML redaktora Microsoft Expression Web 3 darba vide
- 16.3. Tīmekļa vietnes izveidošana un lietošana
- 16.4. Tīmekļa lappušu lietošana un iestatījumi
- 16.5. Teksta ievadīšana un formatēšana
- 16.6. Attēlu lietošana
- 16.7. Tabulu lietošana
- 16.8. Hipersaišu veidošana
- 16.9. Vienkāršu formu lietošana
- 16.10. Ietvaru lietošana
- 16.11. Tīmekļa vietnes publicēšana
1. Titullapa



Microsoft Expression Web 3
Materiāls izstrādāts
ESF Darbības programmas 2007. - 2013.gadam
„Cilvēkresursi un nodarbinātība”
prioritātes 1.2. „Izglītība un prasmes”
pasākuma 1.2.1.„Profesionālās izglītības un vispārējo prasmju attīstība”
aktivitātes 1.2.1.2. „Vispārējo zināšanu un prasmju uzlabošana”
apakšaktivitātes 1.2.1.1.2. „Profesionālajā izglītībā iesaistīto pedagogu
kompetences paaugstināšana”
Latvijas Universitātes realizētā projekta
„Profesionālajā izglītībā iesaistīto vispārizglītojošo mācību priekšmetu pedagogu
kompetences paaugstināšana”
(Vienošanās Nr.2009/0274/1DP/1.2.1.1.2/09/IPIA/VIAA/003,
LU reģistrācijas Nr.ESS2009/88) īstenošanai
2. IEVADS
Globālais tīmeklis ir populārākais tīkla Internet pakalpojums. Tajā tiek piedāvāts plašs informācijas un interaktīvu pakalpojumu sakopojums: ziņas, enciklopēdijas, e-pasts, tērzēšana, interneta veikali, spēles u. tml.
Lielu popularitāti privātpersonu un organizāciju vidū ir ieguvusi informācijas ievietošana jeb publicēšana globālajā tīmeklī. Informācija tiek ievietota tīmekļa lappusēs jeb HTML dokumentos, kuru veidošanai lieto hiperteksta iezīmēšanas valodu jeb HTML (Hypertext Markup Language).
HTML dokumentu var izveidot, lietojot vienkāršas tekstapstrādes lietotnes, piemēram, Notepad, vai HTML redaktorus, piemēram, Actual Drawing, Adobe Dreamweaver, KompoZer, Web Page Maker, Microsoft Expression Web 3 utt.
Mācību materiāls atbilst valsts vispārējās vidējās izglītības standartam mācību priekšmetā „Informātika” un ECDL moduļa „WebStarter V1.5” programmai.
Šajā materiālā ir aplūkota tīmekļa lappušu veidošana, lietojot lietotni Notepad un HTML redaktoru Microsoft Expression Web 3.
3. TĪMEKĻA LAPPUŠU VEIDOŠANAS PAMATI
3.1. Informācijas publicēšana globālajā tīmeklī
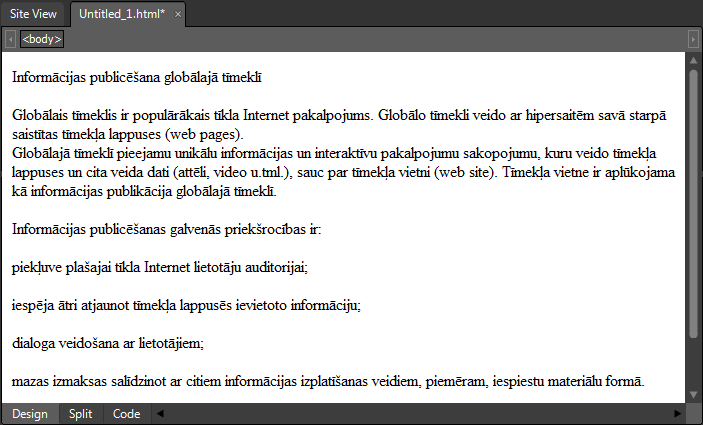
Globālais tīmeklis ir populārākais interneta pakalpojums. Globālo tīmekli veido ar hipersaitēm savā starpā saistītas tīmekļa lappuses (web pages).
Globālajā tīmeklī pieejamu unikālu informācijas un interaktīvu pakalpojumu sakopojumu, kuru veido tīmekļa lappuses un cita veida dati (attēli, video u. tml.), sauc par tīmekļa vietni (web site).
Tīmekļa vietne ir aplūkojama kā informācijas publikācija globālajā tīmeklī. Konkrētu tīmekļa vietni raksturo:
- tīmekļa vietnes mājaslapas adrese jeb vietrādis URL;
- tematika: ziņas, izklaide, reklāma, izglītojoša informācija utt.;
- pakalpojumu klāsts lietotājiem: e-pasts, informācijas meklēšanas iespēja, interneta veikals utt.
Informācijas publicēšanas galvenās priekšrocības ir:
- piekļuve plašajai interneta lietotāju auditorijai;
- iespēja ātri atjaunot tīmekļa lappusēs ievietoto informāciju;
- dialoga veidošana ar lietotājiem;
- mazas izmaksas, salīdzinot ar citiem informācijas izplatīšanas veidiem, piemēram, iespiestu materiālu formā.
Tīmekļa vietņu apjomi var būt ļoti dažādi – no vienas tīmekļa lappuses līdz lieliem portāliem, kas satur simtiem tīmekļa lappušu. Tīmekļa vietni veidojošie dati atrodas internetam pievienotos datoros, kuros ir uzstādīta speciāla programma – tīmekļa serveris (web server). Tīmekļa serveris atbilstoši protokola HTTP prasībām nodrošina vietnē esošās informācijas nosūtīšanu lietotājiem.
Lai lietotāji piekļūtu tīmekļa lappusēm, to datoros ir uzstādītas tīmekļa pārlūkprogrammas. Konkrētu tīmekļa lappusi var atvērt, norādot pārlūkprogrammas adrešu laukā vietrādi URL. Izvēlētā lappuse tiek lejupielādēta lietotāja datorā un parādīta pārlūkprogrammas logā.
3.2. Tīmekļa lappušu veidošanas pamatprincipi
Tīmekļa lappušu veidošanai lieto hiperteksta iezīmēšanas valodu jeb HTML (Hypertext Markup Language). HTML ir valoda, kas, izmantojot speciālus kodus, nosaka hiperteksta dokumenta jeb tīmekļa lappuses atveidojumu pārlūkprogrammas logā.
HTML kodus sauc par tagiem (tags), un tie var saturēt:
- teksta un dažādu objektu (tabulu, sarakstu utt.) uzbūves un noformējuma parametrus;
- norādes uz cita veida datnēm, piemēram, attēliem, kas jāattēlo pārlūkprogrammas logā;
- norādes uz citām tīmekļa lappusēm.
HTML dokumentu var izveidot vairākos veidos, piemēram:
- lietot jebkuru vienkāršu tekstapstrādes lietotni, piemēram, Notepad. Šī veida priekšrocība ir iespēja izmantot visas HTML valodas iespējas, bet trūkums ir nepieciešamība zināt HTML valodu;
- lietot HTML redaktorus, piemēram, Actual Drawing, Adobe Dreamweaver, KompoZer, Web Page Maker, Microsoft Expression Web 3. Tīmekļa lappuses šajos redaktoros tiek veidotas līdzīgi kā tekstapstrādes lietotnēs, bet saglabātas kā HTML dokumenti ar datnes paplašinājumu htm (html). Šī veida priekšrocība ir iespēja ērti izveidot tīmekļa lappuses. Kā trūkums ir atzīmējams tas, ka ne vienmēr konkrēts HTML redaktors realizē visas HTML valodas iespējas.
Valodas HTML lietošanai globālā tīmekļa konsorcijs (World Wide Web Consortium, W3C) ir izstrādājis standartus. W3C ieteikto standartu lietošana ļauj, lietojot jebkuru HTML redaktoru, izveidot tīmekļa lappuses, ko var aplūkot dažādās pārlūkprogrammās. Detalizētāku informāciju var iegūt vietnē http://www.w3.org.
3.3. Vienkāršas tīmekļa lappuses veidošana
HTML valodā izveidots dokuments sastāv no HTML elementiem, kurus veido HTML tagi un attēlojamā informācija. HTML tagu lietošanu var raksturot šādi:
- ar tagiem iezīmē HTML elementus;
- tagiem ir šāds izskats: <taga nosaukums>;
- tagi parasti tiek lietoti pa pāriem, piemēram: <html> un </html>. Pirmais tags norāda HTML elementa sākumu, bet otrais beigas (aiz simbola < atrodas slīpsvītra /);
- tekstu starp sākuma un beigu tagiem sauc par elementa saturu;
- tagi var saturēt atribūtus, kas precizē veicamās funkcijas;
- tagus var pierakstīt gan ar mazajiem, gan ar lielajiem burtiem.
2.3.1. HTML dokumenta izveidošana
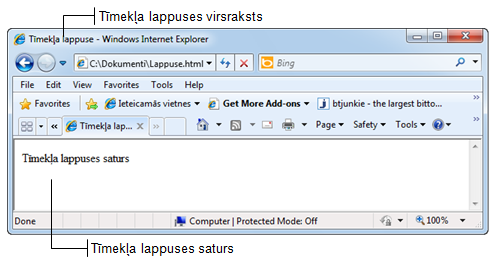
Piemēram, pārlūkprogrammas Windows Internet Explorer logā redzama vienkārša tīmekļa lappuse:

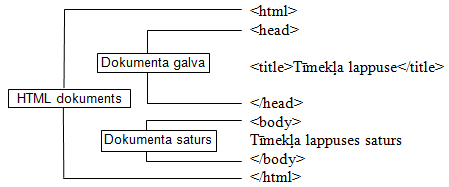
Tīmekļa lappusei atbilstošā HTML dokumenta struktūra var būt šāda.

HTML dokumenta struktūru definē ar šādiem tagiem:
|
Tagi |
Apraksts |
|
<html>, </html> |
Iezīmē HTML dokumenta sākumu un beigas. |
|
<head>, </head> |
Iezīmē HTML dokumenta galvu, kas var saturēt tīmekļa lappusi raksturojošu informāciju, bet kuru neattēlo pārlūkprogrammas logā. |
|
<title>, </title> |
Norāda tīmekļa lappuses virsrakstu, kurš tiek attēlots pārlūkprogrammas virsrakstjoslā. |
|
<body>, </body> |
Iezīmē tīmekļa lappuses saturu, kas tiek attēlots pārlūkprogrammas logā. |
Lai izveidotu HTML dokumentu:
- atver tekstapstrādes lietotni, piemēram, Notepad, lietojot komandu Start / All Programs / Accessories / Notepad;
- ievada tekstu atbilstoši paraugam;

- saglabā izveidoto dokumentu, izpildot šādas darbības:
- lieto komandu File / Save.
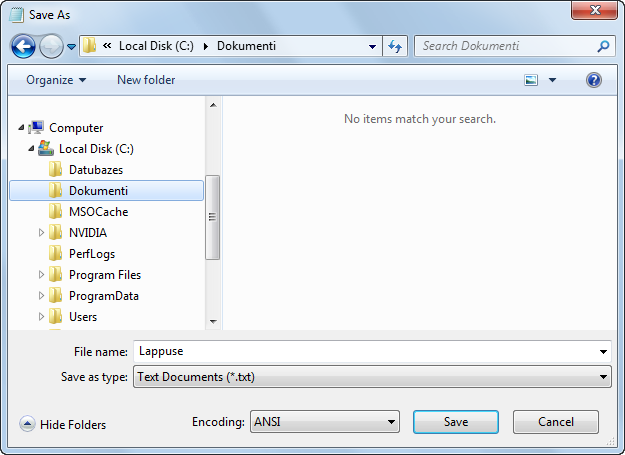
Atveras dialoglodziņš Save As, kurā: - norāda datnes nosaukumu un atrašanās vietu;

- piespiež pogu
 .
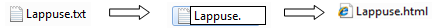
. - nomaina saglabātā dokumenta tipu no txt uz html, izpildot šādas darbības:
- atver mapi, kurā ir saglabāts dokuments;
- maina datnes nosaukumu, nodzēšot tipu txt un ievadot tipu html:

- piespiež taustiņu
 .
.
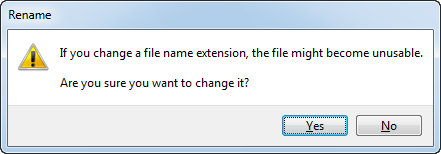
Atveras dialoglodziņš Rename:

- dialoglodziņā Rename piespiež pogu
 , lai apstiprinātu datnes tipa maiņu.
, lai apstiprinātu datnes tipa maiņu.
2.3.2. Tīmekļa lappuses apskatīšana pārlūkprogrammā
Lai pārlūkprogrammā apskatītu ar izveidoto HTML dokumentu aprakstīto tīmekļa lappusi, izpilda kādu no darbībām:
- atver mapi, kurā saglabāts HTML dokuments, un izpilda dubultklikšķi uz datnes nosaukuma:

- atver pārlūkprogrammu un izpilda šādas darbības:
- lieto komandu File / Open.
Atveras dialoglodziņš Open:

- dialoglodziņā Open piespiež pogu Browse.
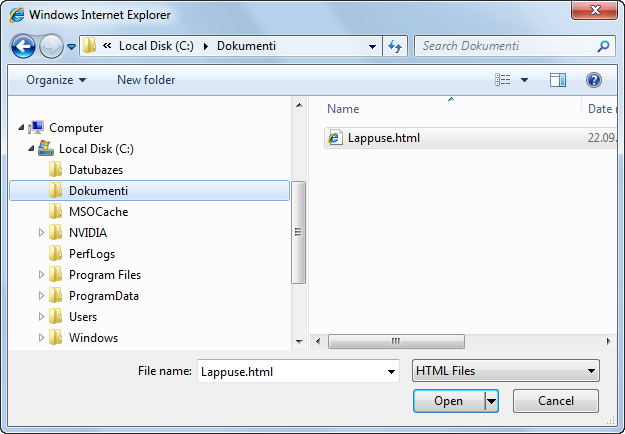
Atveras dialoglodziņš Windows Internet Explorer, kurā veic šādas darbības:

- navigācijas rūtī atver mapi, kurā saglabāts HTML dokuments;
- izpilda dubultklikšķi uz HTML dokumenta nosaukuma vai atlasa dokumentu un piespiež pogu
 .
.
Aktivizējas dialoglodziņš Open:

- dialoglodziņā Open piespiež pogu
 .
.
Atveras pārlūkprogrammas logs, kurā redzama izveidotā tīmekļa lappuse:

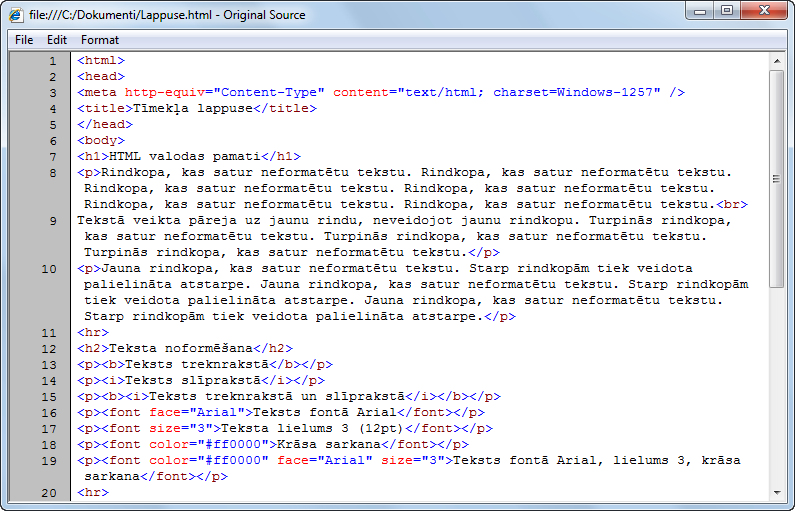
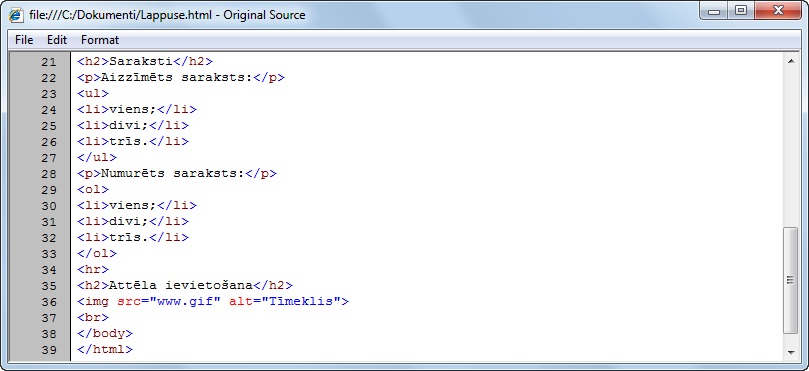
Lai pārlūkprogrammā apskatītu tīmekļa lappuses HTML kodu, lieto komandu View / Source.
Atveras dialoglodziņš Original Source, kurā redzams ievadītais HTML kods:

Lai apgūtu HTML valodas iespējas, izveidotais dokuments turpmākajos punktos tiks papildināts ar jauniem HTML elementiem.
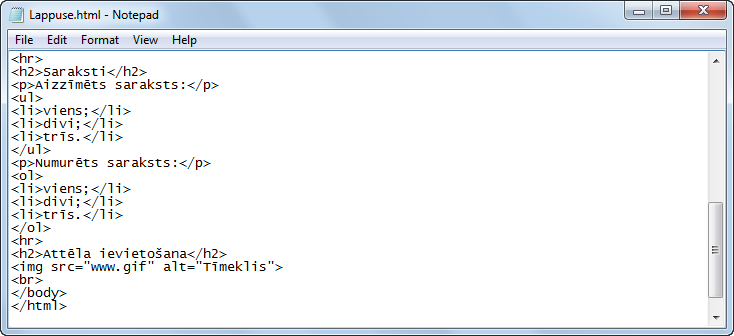
2.3.3. HTML dokumenta rediģēšana un teksta noformēšana
Izveidoto HTML dokumentu var rediģēt, izpildot dažādas rediģēšanas darbības, piemēram:
- dzēšot nevajadzīgo tekstu;
- ievadot jaunu tekstu;
- lietojot nepieciešamos tagus, piemēram, kas paredzēti teksta formatēšanai;
- labojot kļūdas.
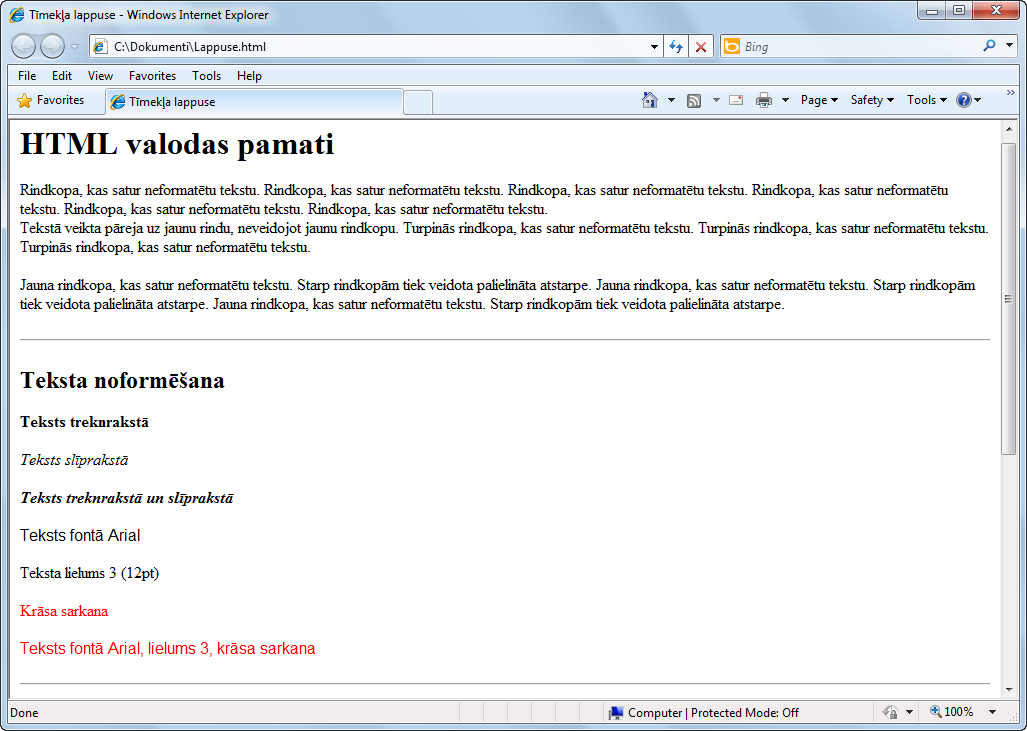
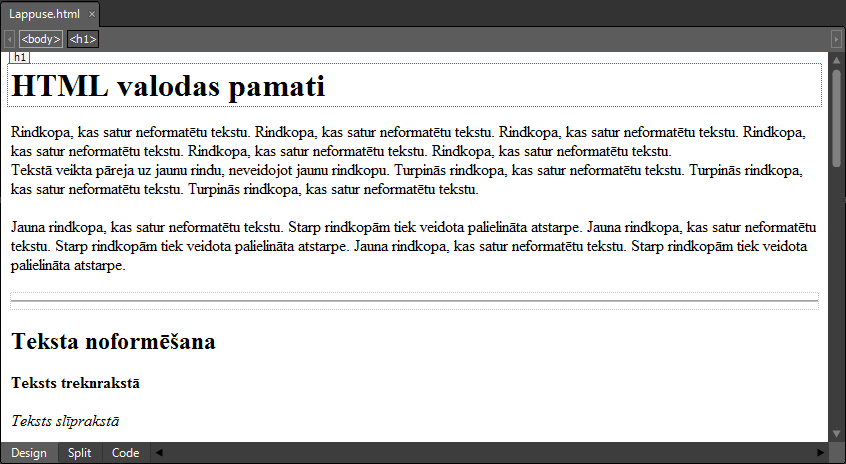
Rezultātā var tikt iegūta, piemēram, šāda tīmekļa lappuse:

HTML dokumentā teksta formatēšanai lieto šādus tagus:
|
Tagi |
Apraksts |
|
<h1>, </h1>, <h2>, </h2> utt. |
Piešķir virsraksta stilu (ir 6 stili). Jo lielāks cipars, jo mazāks virsraksts. |
|
<p>, </p> |
Norāda rindkopas sākumu un beigas. Starp rindkopām tiek veidota palielināta atstarpe. |
|
<br> |
Pāriet uz jaunu rindu, neveidojot jaunu rindkopu. |
|
<hr> |
Ievieto horizontālu līniju ekrāna platumā. |
|
<b>, </b> |
Piešķir treknrakstu. |
|
<i>, </i> |
Piešķir slīprakstu. |
|
<font>, </font> |
Iestata fonta atribūtus: face – fontu, size – lielumu (ir 6 lielumi), color – krāsu (krāsu kodi ir pieejami http://www.w3schools.com/tags/ref_colorpicker.asp). |
Lai rediģētu izveidoto HTML dokumentu:
- atver tekstapstrādes lietotni, piemēram, Notepad;
- atver HTML dokumentu, izpildot šādas darbības:
- lieto komandu File / Open.
Atveras dialoglodziņš Open, kurā:

- navigācijas rūtī atlasa mapi;
- datņu tipu sarakstā norāda tipu All Files (*.*):

- izpilda dubultklikšķi uz datnes nosaukuma vai atlasa datni un piespiež pogu
 ;
; - rediģē un ievada tekstu atbilstoši paraugam:

- saglabā izmaiņas.
Ja lietotājs vēlas pārliecināties par veikto darbību pareizību, tad:
- apskata rezultātu pārlūkprogrammas logā;
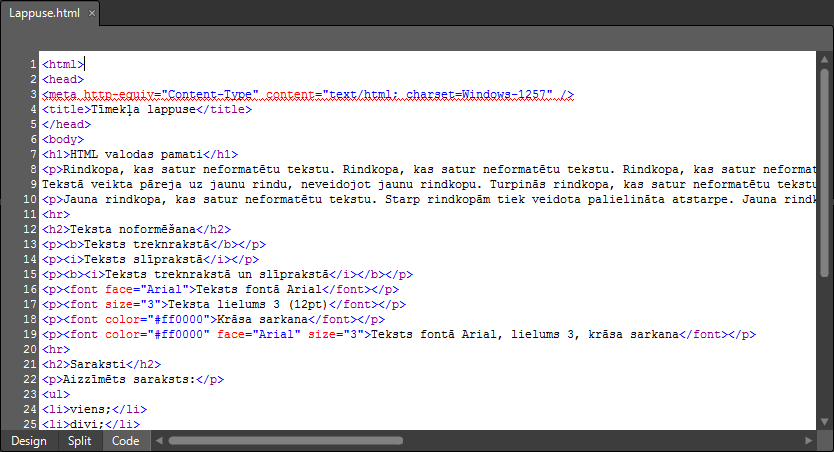
- apskata tīmekļa lappuses HTML kodu:

2.3.4. Sarakstu un attēlu lietošana
HTML dokumentā var veidot aizzīmētus un numurētus sarakstus, kā arī norādīt tīmekļa lappusē ievietotos attēlus, iegūstot, piemēram, attēlā redzamo rezultātu:

HTML dokumentā sarakstu veidošanai un attēlu norādīšanai lieto šāds tagus:
|
Tags |
Nozīme |
|
<ul>, </ul> |
Norāda aizzīmēta saraksta sākumu un beigas |
|
<ol>, </ol> |
Norāda numurēta saraksta sākumu un beigas |
|
<li>, </li> |
Norāda saraksta elementus |
|
<img> |
Ievieto attēlu, norādot atribūtus: scr – atrašanās vietu (ja attēls ir vienā mapē ar HTML dokumentu, tad norāda tikai attēla nosaukumu. Citādi jānorāda attēla URL), alt – alternatīvo tekstu, kas parādās, ja attēla ielāde neizdodas |
Lai papildinātu izveidoto HTML dokumentu:
- atver tekstapstrādes lietotni, piemēram, Notepad;
- atver HTML dokumentu;
- ievada tekstu atbilstoši paraugam:

- saglabā izmaiņas un aizver dokumentu.
Lai attēls tiktu parādīts tīmekļa lappusē, izpilda kādu no darbībām:
- iekopē mapē, kurā atrodas HTML dokuments, attēla datni, piemēram, www.gif;
- rediģē HTML dokumentu, taga img atribūtā src norādot attēla datnes atrašanās vietu datora atmiņā (pilnu ceļu līdz datnei).
Ja lietotājs vēlas pārliecināties par veikto darbību pareizību, tad:
- apskata rezultātu pārlūkprogramma logā;
- apskata tīmekļa lappuses HTML kodu:

![]() Ja ir nepieciešamība padziļināti apgūt valodu HTML, valodas aprakstus var sameklēt globālajā tīmeklī. Piemēram, viena no šādām tīmekļa vietnēm ir http://www.w3schools.com/html/html_quick.asp.
Ja ir nepieciešamība padziļināti apgūt valodu HTML, valodas aprakstus var sameklēt globālajā tīmeklī. Piemēram, viena no šādām tīmekļa vietnēm ir http://www.w3schools.com/html/html_quick.asp.
4. HTML REDAKTORA MICROSOFT EXPRESSION WEB 3 DARBA VIDE
Turpmāk mācību materiālā tiks apskatīta tīmekļa lappušu veidošana, lietojot HTML redaktoru Microsoft Expression Web 3 (turpmāk vienkārši Expression Web 3).
Expression Web 3 ir pilnvērtīgs profesionāls HTML redaktors, kas paredzēts tīmekļa vietņu izstrādāšanai, publicēšanai un pārvaldībai. Tas realizē konsorcija W3C izstrādātos standartus, kas paredzēti tīmekļa lappušu veidošanai.
4.1. Expression Web 3 atvēršana
Expression Web 3 var atvērt vairākos veidos, piemēram:
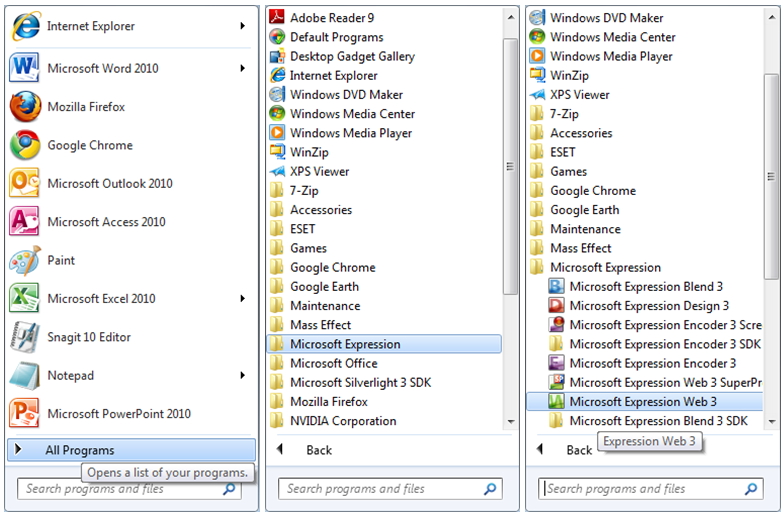
- lietojot komandu Start / All Programs / Microsoft Expression / Microsoft Expression Web 3:

- izpildot klikšķi uz ikonas
 uzdevumjoslā, ja ikona tajā ir novietota;
uzdevumjoslā, ja ikona tajā ir novietota; - izpildot dubultklikšķi uz īsinājumikonas
 , ja tā ir izveidota uz darbvirsmas;
, ja tā ir izveidota uz darbvirsmas; - izpildot klikšķi uz programmas nosaukuma
 pogas Start izvēlnē, ja tas tajā ir ievietots:
pogas Start izvēlnē, ja tas tajā ir ievietots:

4.2. Expression Web 3 logs
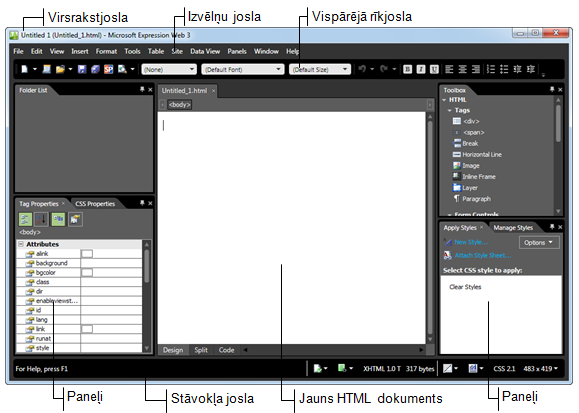
Pēc atvēršanas Expression Web 3 logs izskatās šāds:

Lietotnes Expression Web 3 logā ir šādi jauni, iepriekšējās lietotnēs neapskatīti, elementi:
- vispārējā (Common) rīkjosla, kas satur biežāk lietotos tīmekļa lappušu veidošanas rīkus;
- loga kreisajā un labajā malā novietoti dažādas nozīmes paneļi. Piemēram, panelī Toolbox var izvēlēties nepieciešamos tagus;
- loga centrā atvērts jauna HTML dokumenta logs.
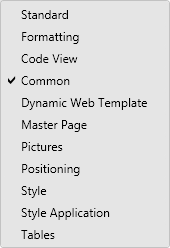
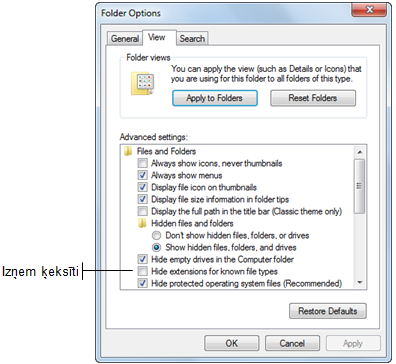
Lietotnes logam var pievienot/noņemt rīkjoslas, izpildot šādas darbības:
- lieto komandu View / Toolbars.
Ar ķeksīšiem ir atzīmētas rīkjoslas, kas ir atvērtas pēc noklusējuma, atverot lietotni Expression Web 3:

- izvēlnē, izpildot klikšķi:
- atzīmē rīkjoslu, ja tā jāpievieno;
- atceļ atzīmēšanu, ja rīkjosla jānoņem.
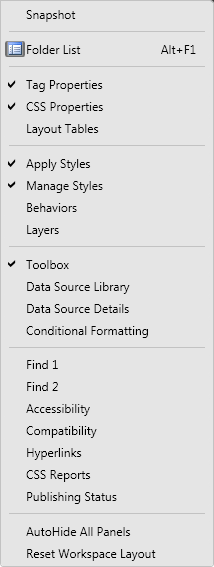
Lietotnes logā var pievienot/noņemt paneļus, izpildot šādas darbības:
- lieto komandu Panels.
Ar ķeksīšiem ir atzīmēti paneļi, kas ir atvērti pēc noklusējuma, atverot lietotni Expression Web 3:

- izvēlnē, izpildot klikšķi:
- atzīmē paneli, ja tas jāatver;
- atceļ atzīmēšanu, ja panelis jāaizver.
4.3. HTML dokumenta attēlošanas skati
HTML dokumenta veidošanā var lietot šādus skatus:
- Design – veidošanas skats, kurā HTML dokumentu veido līdzīgi kā teksta dokumentu, piemēram, ievada, rediģē un noformē tekstu, veido tabulas utt.:

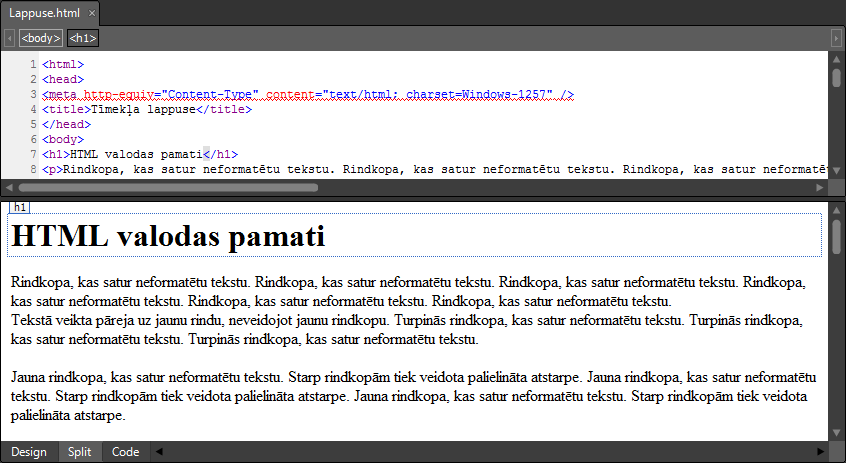
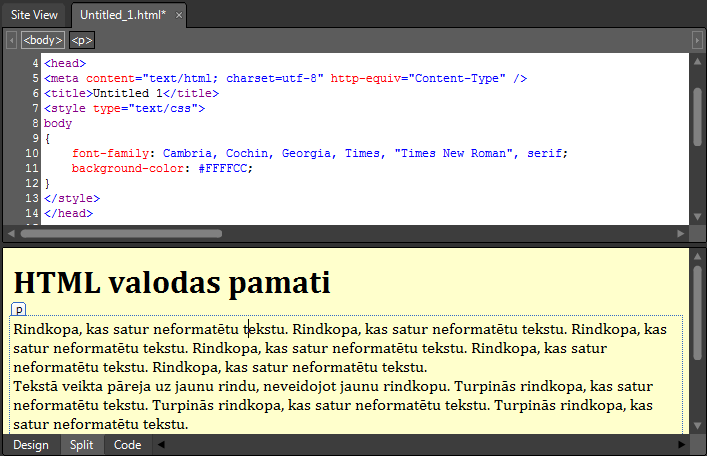
- Split – sadalītais skats, kurā dokumenta loga augšējā daļā ir redzams HTML kods, bet apakšējā daļā veidošanas skats:

- Code – skats, kurā ir pieejams HTML kods:

Skatu var izvēlēties kādā no veidiem, piemēram:
- piespiež nepieciešamo pogu dokumenta loga kreisajā apakšējā daļā:

- izvēlas skatu komandas View / Page izvēlnē:

4.4. Expression Web 3 aizvēršana
Lai aizvērtu lietotni, izpilda kādu no darbībām:
- piespiež pogu
 (Close) lietotnes virsrakstjoslā;
(Close) lietotnes virsrakstjoslā; - lieto komandu File / Exit.
5. TĪMEKĻA VIETNES IZVEIDOŠANA UN LIETOŠANA
Lai izveidotu un globālajā tīmeklī publicētu tīmekļa vietni, nepieciešams norādīt:
- tīmekļa vietnes mājaslapas adresi jeb vietrādi URL;
- tīmekļa vietnes atrašanās vietu, kas vienkāršākajā gadījumā varētu būt viena mape, bet lielu vietņu gadījumā – hierarhiska mapju struktūra.
Tīmekļa vietnes izstrādes procesā tiek uzskatīts, ka tīmekļa vietnes nosaukums sakrīt ar mapes nosaukumu, kurā tiek saglabātas vietni veidojošās datnes.
5.1. Tīmekļa vietnes izveidošana un darbības ar to
4.1.1. Tīmekļa vietnes izveidošana
Lai izveidotu jaunu tīmekļa vietni, ja ir atvērta lietotne Expression Web 3:
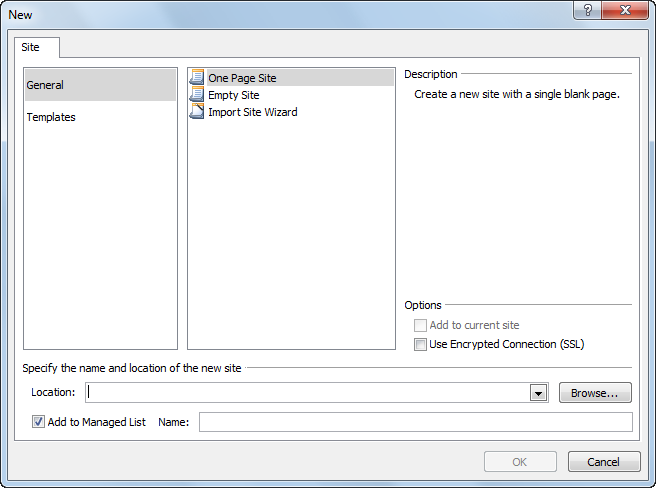
- lieto komandu Site / New Site. Atveras dialoglodziņš New:

- dialoglodziņa New cilnes Site lappusē:
- pirmajā sarakstā izvēlas kādu no veidošanas veidiem, piemēram, General:
- General – vispārējais veids;
- Templates – veidņu lietošana;
- otrajā sarakstā izvēlas vietnes veidu, piemēram, One Page Site:
- One Page Site – vietne ar vienu tukšu dokumentu;
- Empty Site – tukša vietne;
- Import Site Wizard – importēt vietni;
- lodziņā Location norāda vietnes veidošanas vietu, izpildot šādas darbības:
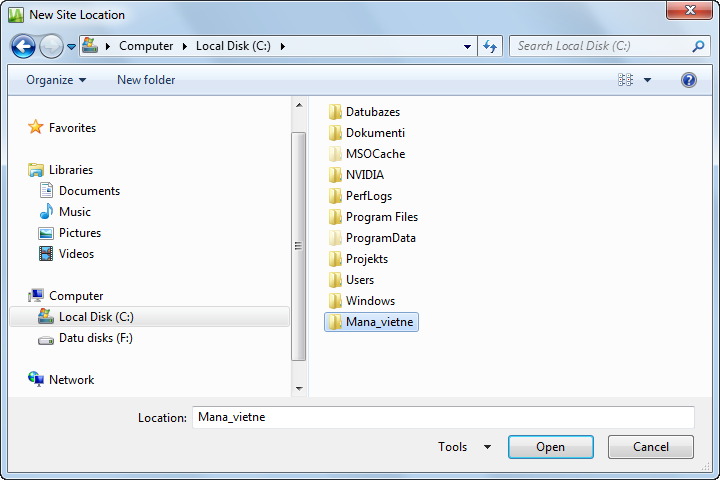
- piespiež pogu Browse. Atveras dialoglodziņš New Site Location:

- dialoglodziņā New Site Location norāda atmiņas ierīci un mapi, kas tiks lietota kā tīmekļa vietne, un piespiež pogu
 :
:
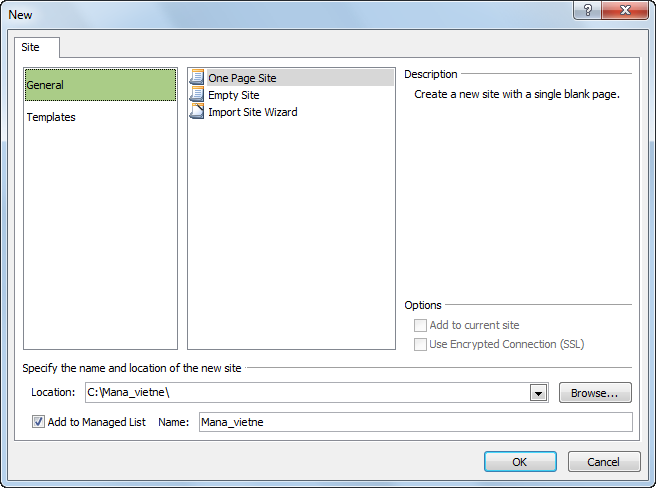
Aktivizējas dialoglodziņš New:

- dialoglodziņā New piespiež pogu
 .
.
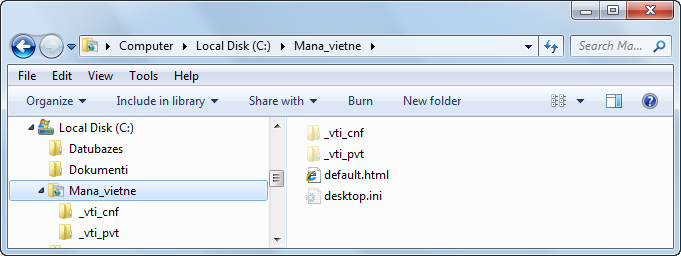
Lietotnes Expression Web 3 logā:
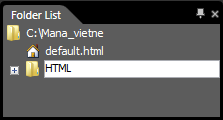
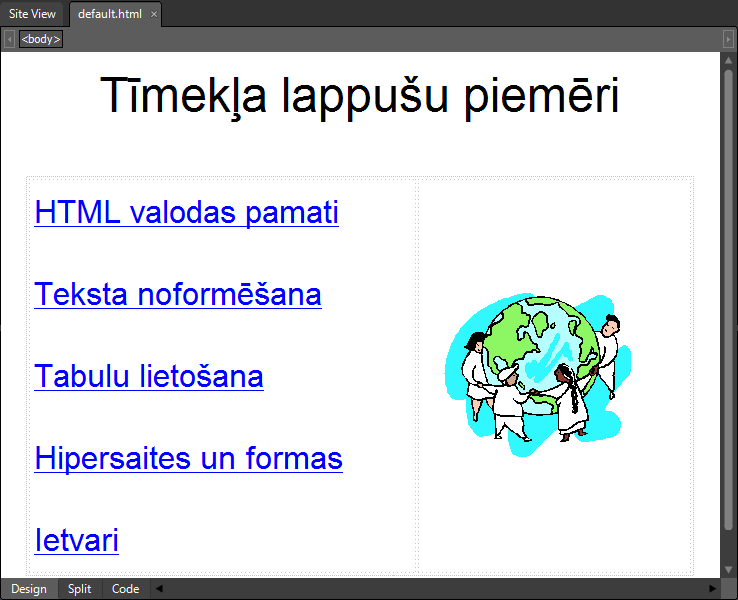
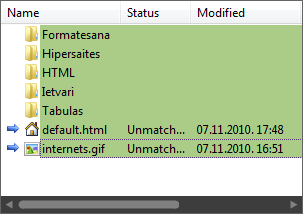
- panelī Folder List redzama izveidotā vietnes mape Mana_vietne, kas satur dokumentu default.html, kuru paredzēts lietot kā vietnes mājaslapu:

![]() Dokumentu, kas tiek lietots kā mājaslapa, parasti saglabā ar nosaukumu default.html vai index.html. Ja tīmekļa vietne satur vairākus HTML dokumentus, tad pārējo dokumentu nosaukumus ieteicams izvēlēties pēc to satura.
Dokumentu, kas tiek lietots kā mājaslapa, parasti saglabā ar nosaukumu default.html vai index.html. Ja tīmekļa vietne satur vairākus HTML dokumentus, tad pārējo dokumentu nosaukumus ieteicams izvēlēties pēc to satura.
- tiek atvērts skats Site View, kurā dots panelī Folder List atlasītajā mapē esošo dokumentu raksturojums.
4.1.2. Tīmekļa vietnes aizvēršana
Lai aizvērtu tīmekļa vietni, lieto komandu Site / Close:

4.1.3. Tīmekļa vietnes atvēršana
Lai atvērtu tīmekļa vietni:
- izpilda kādu no darbībām:
- lieto komandu Site / Open Site:

- rīkjoslā Common lieto pogas
 izvēlnē komandu Open Site:
izvēlnē komandu Open Site:

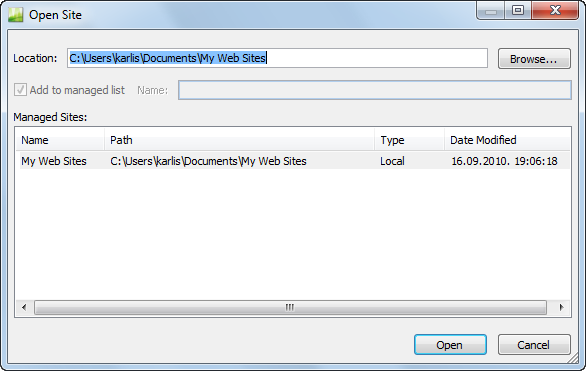
Atveras dialoglodziņš Open Site:

- dialoglodziņā Open Site izpilda kādu no darbībām:
- ja lodziņā Location ir norādīta atveramās vietnes adrese, piespiež pogu
 ;
; - grupā Managed Sites izpilda kādu no darbībām:
- izpilda dubultklikšķi rindā, kurā atrodas vietnes raksturojums;
- sarakstā atlasa vietni un piespiež pogu
 ;
; - ja tekstlodziņā Location un grupā Managed Sites atveramā vietne nav norādīta, tad piespiež pogu
 .
.
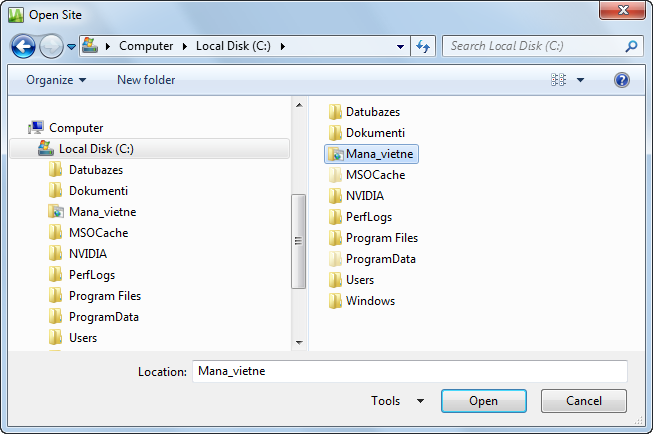
Pēc pogas  piespiešanas dialoglodziņš Open Site maina izskatu un tajā var veikt jebkuras mapes atlasi:
piespiešanas dialoglodziņš Open Site maina izskatu un tajā var veikt jebkuras mapes atlasi:

- dialoglodziņā Open Site atlasa vietnes mapi un piespiež pogu
 . Pēc pogas
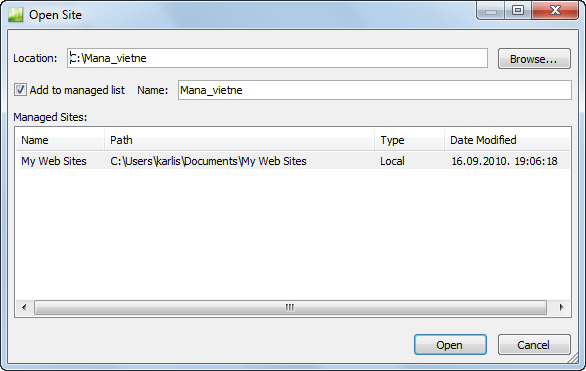
. Pēc pogas  piespiešanas dialoglodziņš Open Site atgūst sākotnējo izskatu:
piespiešanas dialoglodziņš Open Site atgūst sākotnējo izskatu:

- dialoglodziņā Open Site piespiež pogu
 .
.
4.1.4. Tīmekļa vietnes pārdēvēšana
Lai pārdēvētu tīmekļa vietni:
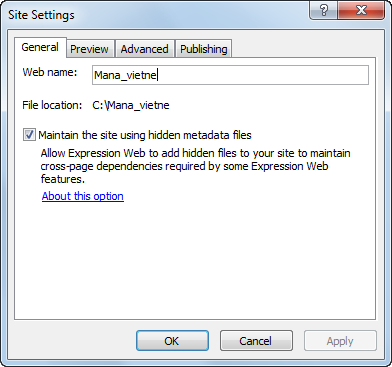
- lieto komandu Site / Site Settings.
Atveras dialoglodziņš Site Settings:

- dialoglodziņā Site Settings atlasa cilni General;
- dialoglodziņā Site Settings cilnes General lappusē veic šādas darbības:
- tekstlodziņā Web name ievada jauno nosaukumu;
- piespiež pogu
 .
.
4.1.5. Tīmekļa vietnes dzēšana
Tīmekļa vietni var dzēst vairākos veidos, piemēram:
- lietojot Expression Web 3;
- lietojot Windows Explorer.
Lai dzēstu tīmekļa vietni, lietojot Expression Web 3:
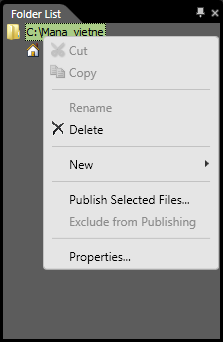
- panelī Folder List atver tīmekļa vietnes kontekstizvēlni;
- izvēlnē lieto komandu Delete:

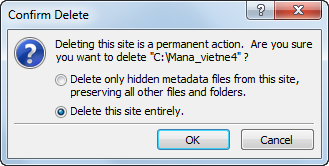
Atveras dialoglodziņš Confirm Delete:

- dialoglodziņā Confirm Delete:
- atzīmē radiopogu Delete this site entirely;
- piespiež pogu
 .
.
![]() Metadati ir dati, ko lietotne Expression Web 3 izmanto vietnes pārvaldībai (sk. pielikumu 14.2.).
Metadati ir dati, ko lietotne Expression Web 3 izmanto vietnes pārvaldībai (sk. pielikumu 14.2.).
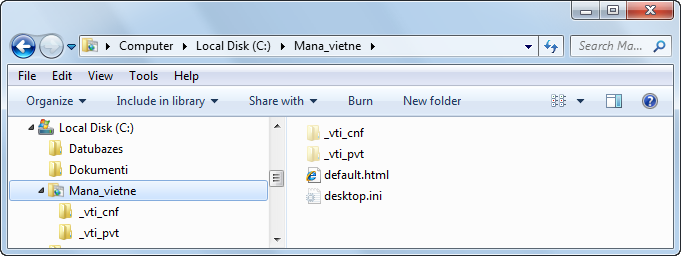
- atver Windows Explorer;
- lietotnes Windows Explorer logā atlasa vietnes mapi:

- izpilda kādu no darbībām:
- piespiež taustiņu
 ;
; - lieto vietnes mapes kontekstizvēlnes komandu Delete;
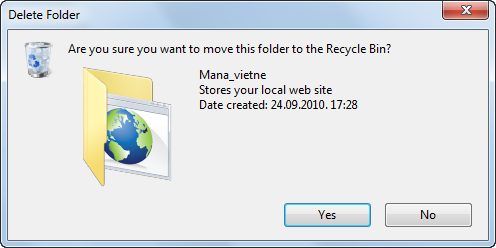
Atveras dialoglodziņš Delete Folder:

- dialoglodziņā Delete Folder piespiež pogu
 .
.
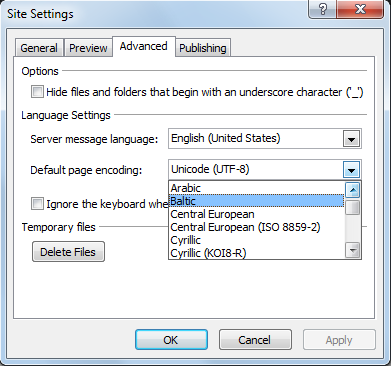
5.2. Noklusētā lappuses kodēšanas veida iestatīšana
Lai nodrošinātu korektu tīmekļa lappušu sagatavošanu un apskati latviešu valodā, ieteicams kā noklusēto lappuses kodējumu iestatīt Baltic jeb Windows – 1257.
Lai tīmekļa vietnē mainītu noklusēto lappuses kodēšanas veidu:
- lieto komandu Site / Site Settings.
Atveras dialoglodziņš Site Settings:

- dialoglodziņā Site Settings atlasa cilni Advanced;
- dialoglodziņā Site Settings cilnes Advanced lappusē veic šādas darbības:
- grupā Language Settings sarakstā Default page encoding izvēlas Baltic;
- piespiež pogu
 .
.
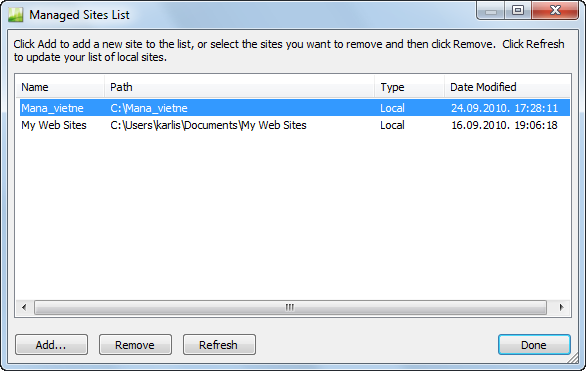
5.3. Pārvaldāmo vietņu saraksta lietošana
Lai atvērtu pārvaldāmo vietņu sarakstu, lieto komandu Site / Managed Sites List.
Atveras dialoglodziņš Managed Sites List, kurā ir to vietņu saraksts, kas:
- ir automātiski iekļautas sarakstā jaunas vietnes veidošanas procesā (dialoglodziņā New ir bijusi atzīmēta izvēles rūtiņa Add to Managed List (sk. 4.1.1.));
- ir pievienotas sarakstam pēc izveidošanas:

![]() Vietne My Web Sites tiek izveidota pēc noklusējuma operētājsistēmas instalācijas laikā.
Vietne My Web Sites tiek izveidota pēc noklusējuma operētājsistēmas instalācijas laikā.
- atvērt vietni, izpildot dubultklikšķi uz vietnes nosaukuma (vietne tiek atvērta jaunā logā);
- pievienot vietni sarakstam, lietojot pogu
 ;
; - izmest vietni no saraksta, lietojot pogu
 (vietne dzēsta netiek);
(vietne dzēsta netiek); - atsvaidzināt sarakstu, lietojot pogu
 ;
; - aizvērt dialoglodziņu Managed Sites List, lietojot pogu
 .
.
5.4. Darbības ar mapēm
Ja tīmekļa vietne satur daudz HTML dokumentu un cita tipa datņu, ieteicams jau vietnes veidošanas procesā tās sakārtot pa tematiskām mapēm. Mapes var veidot, pārdēvēt, pārvietot un dzēst.
4.4.1. Mapes izveidošana
Lai izveidotu mapi:
- panelī Folder List atlasa mapi, kurai vēlas izveidot apakšmapi;
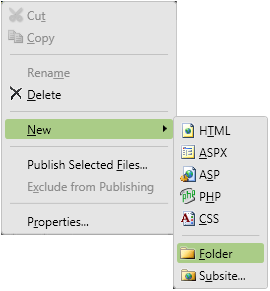
- atver atlasītās mapes kontekstizvēlni, kurā atlasa New:

- izvēlnē New lieto komandu Folder:

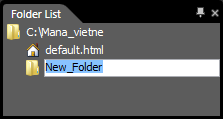
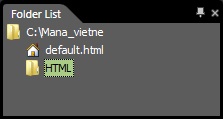
- ievada mapes nosaukumu:

- apstiprina nosaukuma ievadīšanu, izpildot kādu no darbībām:
- piespiež taustiņu
 ;
; - izpilda klikšķi jebkurā loga vietā:

4.4.2. Mapes pārdēvēšana
Lai pārdēvētu mapi;
- panelī Folder List atlasa mapi;
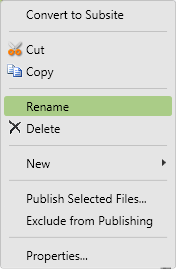
- atlasītās mapes kontekstizvēlnē lieto komandu Rename:

- ievada un apstiprina jauno nosaukumu.
4.4.3. Mapes pārvietošana
Lai panelī Folder List mapi pārvietotu, lieto kādu no paņēmieniem:
- mapi pārvelk uz mērķa mapi;
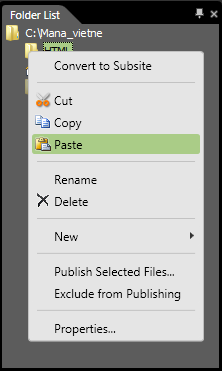
- izpilda šādas darbības, lietojot komandas Cut un Paste:
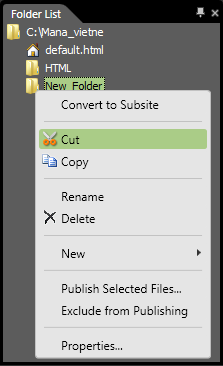
- atlasa pārvietojamo mapi;
- pārvietojamās mapes kontekstizvēlnē lieto komandu Cut:

- atlasa mērķa mapi;
- mērķa mapes kontekstizvēlnē lieto komandu Paste:

4.4.4. Mapes dzēšana
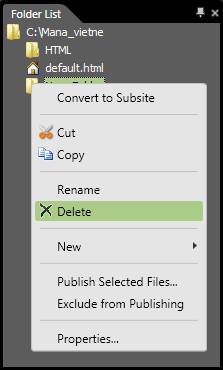
Lai dzēstu mapi:
- atlasa mapi;
- izpilda kādu no darbībām:
- piespiež taustiņu
 ;
; - mapes kontekstizvēlnēlieto komandu Delete;

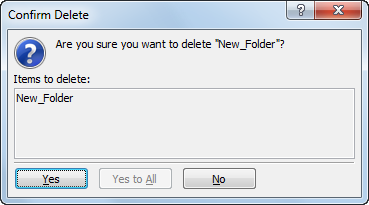
Atveras dialoglodziņš Confirm Delete:

- dialoglodziņā Confirm Delete piespiež pogu
 .
.
6. TĪMEKĻA LAPPUŠU LIETOŠANA UN IESTATĪJUMI
6.1. Tīmekļa lappušu lietošana
5.1.1. Tīmekļa lappuses atvēršana
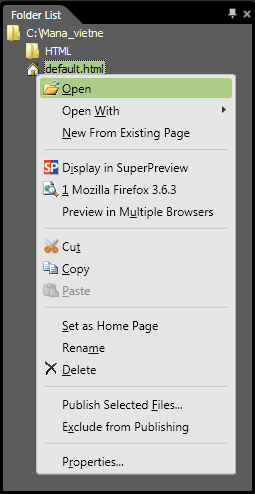
Lai atvērtu tīmekļa lappusi, panelī Folder List vai skatā Site View izpilda kādu no darbībām:
- izpilda dubultklikšķi uz HTML dokumenta nosaukuma vai ikonas;
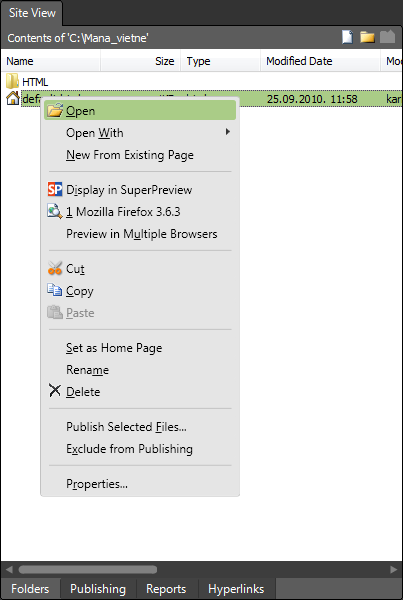
- lieto HTML dokumenta kontekstizvēlnes komandu Open:


5.1.2. Tīmekļa lappuses aizvēršana
Lai aizvērtu tīmekļa lappusi, izpilda kādu no darbībām:
- lieto komandu File / Close;
- HTML dokumenta loga cilnē piespiež pogu
 (Close):
(Close):

- lieto HTML dokumenta loga cilnes kontekstizvēlnes komandu Close:

5.1.3. Jauna HTML dokumenta izveidošana
Lai izveidotu jaunu HTML dokumentu:
- panelī Folder List atlasa mapi, kurā jāizveido dokuments;
- lieto kādu no paņēmieniem:
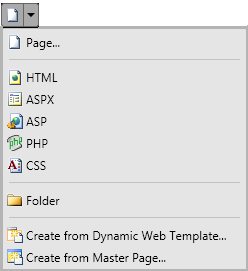
- rīkjoslā Common piespiež pogu
 (New Document);
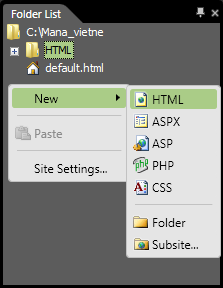
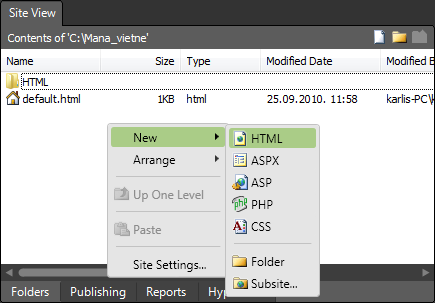
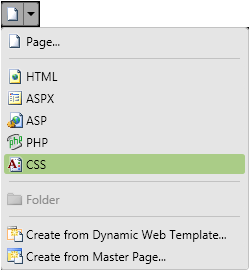
(New Document); - panelī Folder List vai skatā Site View lieto kontekstizvēlnes elementam New pakārtotās izvēlnes komandu HTML:
 vai
vai 
- lieto komandu File / New / HTML.
5.1.4. Tīmekļa lappuses saglabāšana
Lai saglabātu jaunu tīmekļa lappusi pirmo reizi:
- izpilda kādu no darbībām:
- lieto komandu File / Save;
- rīkjoslā Common piespiež pogu
 (Save);
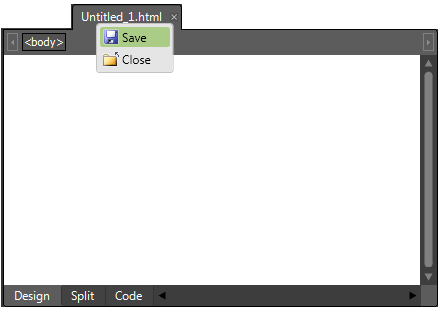
(Save); - lieto HTML dokumenta loga cilnes kontekstizvēlnes komandu Save:

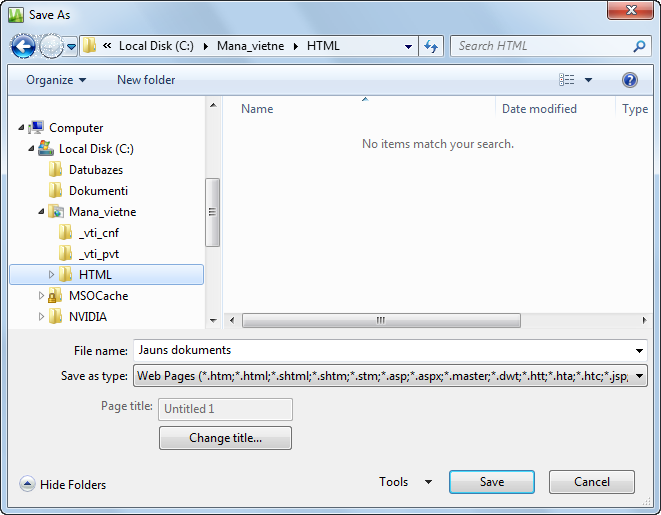
Atveras dialoglodziņš Save As:

- dialoglodziņā Save As veic šādas darbības:
- navigācijas rūtī atlasa mapi, kurā saglabāt dokumentu;
- tekstlodziņā File name ievada nosaukumu. Ja nepieciešams, maina lappuses virsrakstu, piespiežot pogu
 ;
; - piespiež pogu
 .
.
Lai saglabātu tīmekļa lappusē veiktās izmaiņas, izpilda kādu no darbībām:
- lieto komandu File / Save;
- rīkjoslā Common piespiež pogu
 (Save);
(Save); - lieto HTML dokumenta loga cilnes kontekstizvēlnes komandu Save:

![]() Lai saglabātu esošo tīmekļa lappusi citā vietā vai ar citu nosaukumu, lieto komandu File / Save As.
Lai saglabātu esošo tīmekļa lappusi citā vietā vai ar citu nosaukumu, lieto komandu File / Save As.
5.1.5. HTML dokumenta pārdēvēšana
Lai pārdēvētu HTML dokumentu;
- panelī Folder List vai skatā Site View atlasa dokumentu;
- atlasītā dokumenta kontekstizvēlnē lieto komandu Rename:

- ievada un apstiprina jauno nosaukumu.
5.1.6. Datņu dzēšana
Tīmekļa vietnes veidošanas procesā var rasties nepieciešamība dzēst kā HTML dokumentus, tā arī cita tipa datnes.
Lai dzēstu datni:
- panelī Folder List vai skatā Site View atlasa dokumentu (datni);
- izpilda kādu no darbībām:
- piespiež taustiņu
 ;
; - lieto komandu Edit / Delete;
- dokumenta kontekstizvēlnē lieto komandu Delete:

Atveras dialoglodziņš Confirm Delete:

- dialoglodziņā Confirm Delete piespiež pogu
 .
.
6.2. Tīmekļa lappuses iestatījumi
Tīmekļa lappusei ir iespējams noteikt dažādus iestatījumus, piemēram:
- lappuses virsrakstu, kas tiek attēlots pārlūkprogrammas loga virsrakstjoslā;
- lappuses fona un teksta krāsu;
- lappuses malu lielumu;
- lappuses kodējuma tabulu.
5.2.1. Tīmekļa lappuses virsraksta iestatīšana
Lai iestatītu tīmekļa lappuses virsrakstu:
- atver dialoglodziņu Page Properties, izpildot kādu no darbībām:
- lappuses kontekstizvēlnē izvēlas komandu Page Properties:

- lieto komandu File / Properties;
- lieto komandu Format / Properties:

- dialoglodziņa Page Properties cilnes General lappusē:
- tekstlodziņā Title ievada lappuses virsrakstu;
- piespiež pogu
 .
.
5.2.2. Tīmekļa lappuses formatēšanas parametri
Lai iestatītu tīmekļa lappuses formatēšanas parametrus:
- atver tīmekļa lappusi;
- atver dialoglodziņu Page Properties, izpildot kādu no darbībām:
- lappuses kontekstizvēlnē izvēlas komandu Page Properties:

- lieto komandu File / Properties;
- lieto komandu Format / Properties;
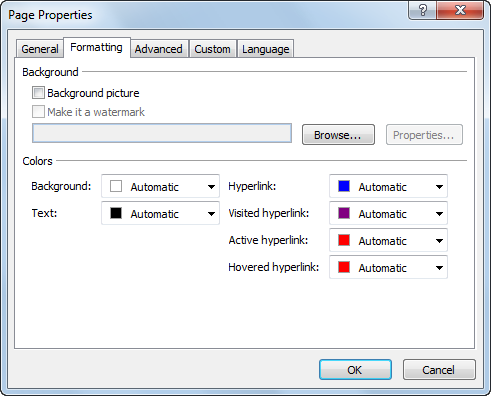
- dialoglodziņā Page Properties izvēlas cilni Formatting:

- dialoglodziņa Page Properties cilnes Formatting lappusē veic nepieciešamos iestatījumus, piemēram:
- grupā Background norāda fona attēlu, izpildot šādas darbības:
- atzīmē izvēles rūtiņu Background picture;
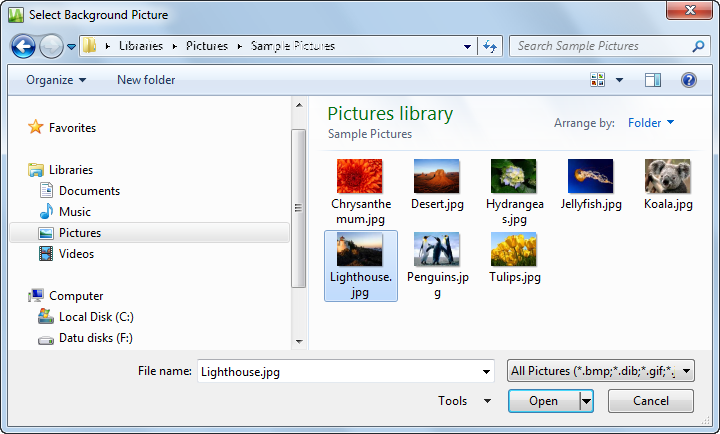
- piespiež pogu Browse.Atveras dialoglodziņš Select Background Picture:

- dialoglodziņā Select Background Picture norāda grafisko datni un piespiež pogu Open;
- grupā Colors norāda lietojamās krāsas, piemēram:
- fona krāsu norāda sarakstā Background;
- teksta krāsu norāda sarakstā Text;
- neaktīvo hipersaišu krāsu norāda sarakstā Hyperlink;
- apmeklēto hipersaišu krāsu norāda sarakstā Visited hyperlink;
- aktīvo hipersaišu krāsu norāda sarakstā Active hyperlink;
- hipersaišu, kuru krāsa mainās, ja virs tām novieto peles rādītāju, krāsu norāda sarakstā Hovered hyperlink;
- apstiprina iestatījumus, piespiežot pogu
 .
.
5.2.3. Tīmekļa lappuses malu iestatīšana
Lai iestatītu tīmekļa lappuses malas:
- atver dialoglodziņu Page Properties, izpildot kādu no darbībām:
- lappuses kontekstizvēlnē izvēlas komandu Page Properties:

- lieto komandu File / Properties;
- lieto komandu Format / Properties;
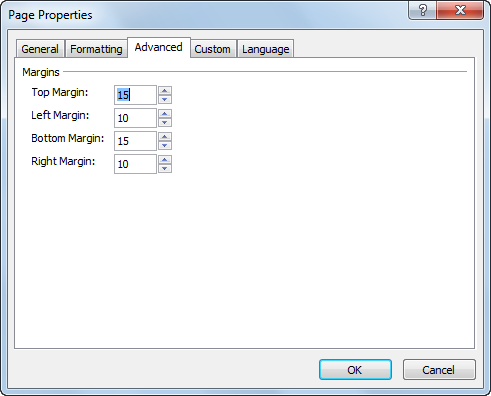
- dialoglodziņā Page Properties izvēlas cilni Advanced:

- dialoglodziņa Page Properties cilnes Advanced lappusē iestata nepieciešamos malu lielumus:
- Top Margin – augšējo malu;
- Left Margin – kreiso malu;
- Bottom Margin – apakšējo malu;
- Right Margin – labo malu;
- piespiež pogu
 .
.
5.2.4. Tīmekļa lappuses valodas iestatījumi
Lai iestatītu tīmekļa lappuses valodas iestatījumus:
- atver dialoglodziņu Page Properties, izpildot kādu no darbībām:
- lappuses kontekstizvēlnē izvēlas komandu Page Properties:

- lieto komandu File / Properties;
- lieto komandu Format / Properties;
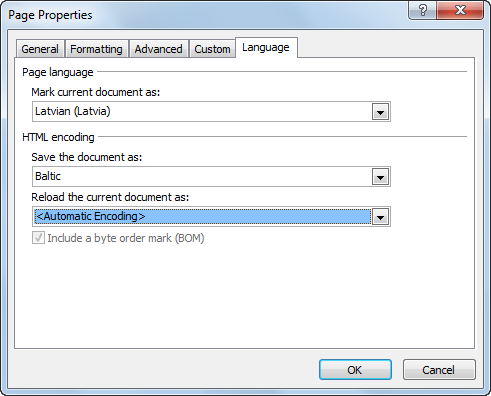
- dialoglodziņā Page Properties izvēlas cilni Language:

- dialoglodziņa Page Properties cilnes Language lappusē:
- grupā Page language sarakstā Mark current document as izvēlas Latvian (Latvia), lai norādītu, ka teksts lappusē ir latviešu valodā;
- grupā HTML encoding sarakstā Save the document as izvēlas Baltic, lai lappuse tiktu saglabāta kodā Windows-1257, kas satur burtus arī ar mīkstinājuma un garumzīmēm;
- piespiež pogu
 .
.
6.3. Datņu importēšana
Datņu importēšanu lieto gadījumos, ja lietotājs vēlas vienā mapē ievietot visas datnes, kas nepieciešamas tīmekļa lappuses attēlošanai pārlūkprogrammas logā.
Lai veiktu datņu importēšanu:
- atvērtā vietnē atlasa mapi, kurā importēt datnes, piemēram, mapi HTML vietnē Mana_vietne:

- lieto komandu File / Import / File.
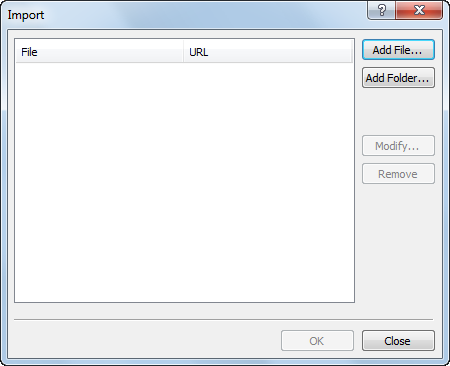
Atveras dialoglodziņš Import:

- dialoglodziņā Import piespiež pogu Add File.
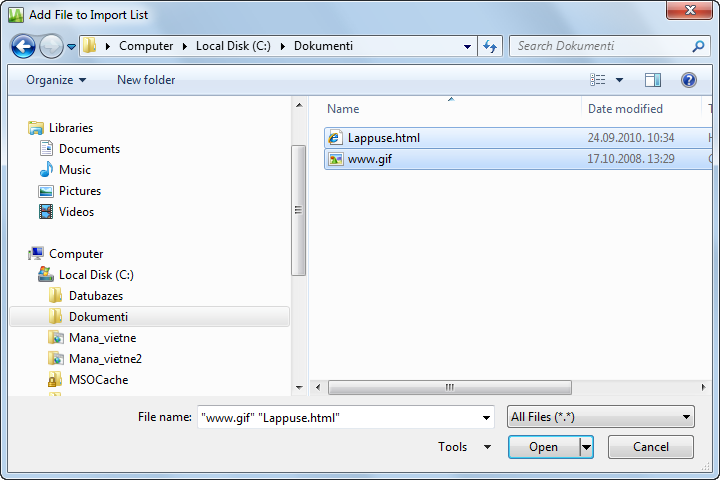
Atveras dialoglodziņš Add File to Import List:

- dialoglodziņā Add File to Import List veic šādas darbības:
- navigācijas rūtī atlasa mapi, kurā atrodas importējamās datnes;
- datņu sarakstā atlasa vienu vai vairākas datnes (atlasīto datņu nosaukumi parādās tekstlodziņā File name);
- piespiež pogu
 .
.
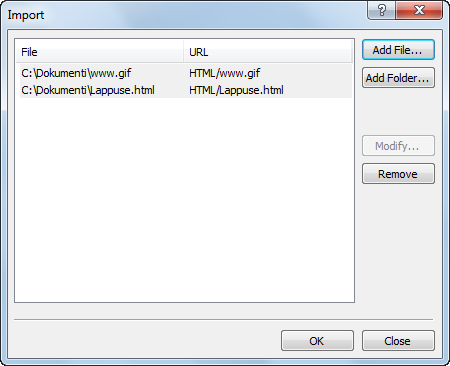
Dialoglodziņā Import tiek parādīts atlasīto datņu saraksts:

- dialoglodziņā Import piespiež pogu
 .
.
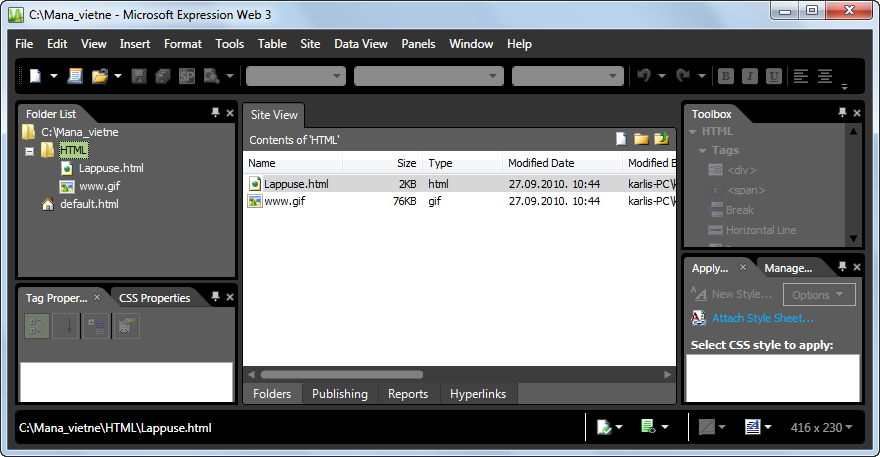
Importētās datnes redzamas panelī Folder List un skatā Site View:

6.4. Tīmekļa lappušu priekšskatīšana
Lietotnē Expression Web 3 ir iespējams lietot priekšskatījuma skatu, kurā izveidoto tīmekļa lappusi var apskatīt vairākās pārlūkprogrammās, lietojot dažādas monitora izšķirtspējas.
Lai priekšskatītu tīmekļa lappusi:
- HTML dokumentu atlasa vai atver panelī Folder List vai skatā Site View;
- izpilda kādu nodarbībām;
- lieto komandu File / Preview in Browser;
- rīkjoslā Common atver pogas
 (Preview in…) sarakstu;
(Preview in…) sarakstu; - izvēlnē izvēlas pārlūkprogrammu un izšķirtspēju:

7. TEKSTA IEVADĪŠANA UN FORMATĒŠANA
Šajā nodaļā tiks apskatīta HTML dokumenta veidošana skatā Design, jo tajā teksta ievadīšana, rediģēšana un formatēšana notiek līdzīgi kā tekstapstrādes lietotnēs. Tālāk tiks apskatītas tikai HTML redaktoriem raksturīgās iespējas.
7.1. Teksta ievadīšana
Veidojot tīmekļa lappusi Expression Web 3, teksta ievadīšanu un rediģēšanu veic līdzīgi kā jebkurā tekstapstrādes lietotnē.
6.1.1. Teksta ievadīšana ar tastatūru
Ievadot tekstu ar tastatūru, jāievēr:
- lai izveidotu jaunu rindkopu, piespiež taustiņu
 ;
;
![]() Pēc noklusējuma starp rindkopām tiek veidota palielināta atstarpe.
Pēc noklusējuma starp rindkopām tiek veidota palielināta atstarpe.
- Lai pārietu uz jaunu rindu, neveidojot jaunu rindkopu, izpilda kādu no darbībām:
- lieto taustiņu kombināciju
 +
+  ;
; - panelī Toolbox izpilda kādu no darbībām:
- izpilda dubultklikšķi uz taga Break ikonas:

- lieto taga Break kontekstizvēlnes komandu Insert:

- lieto komandu Insert / HTML / Break. Rezultātā atveras dialoglodziņš Break, kurā atzīmē radiopogu Normal line break un piespiež pogu
 :
:

![]() Pēc noklusējuma, pārejot uz jaunu rindu rindkopā, tiek veidota parasta, nepalielināta rindstarpa.
Pēc noklusējuma, pārejot uz jaunu rindu rindkopā, tiek veidota parasta, nepalielināta rindstarpa.
6.1.2. Teksta dublēšana no cita avota
Lai veidojamajā tīmekļa lappusē dublētu tekstu no cita avota, piemēram, lietotnes Microsoft Word:
- atver datni, kurā atrodas dublējamais teksts;
- atlasa vajadzīgo tekstu;
- kopē atlasīto tekstu, piemēram, lietojot kontekstizvēlnes komandu Copy;
- aktivizē HTML dokumentu, kurā jādublē teksts;
- izvēlas informācijas ielīmēšanas vietu;
- ielīmē tekstu, piemēram, lietojot kontekstizvēlnes komandu Paste.
7.2. Teksta rediģēšana
Vienkāršākās rediģēšanas darbības ir:
- teksta dzēšana, lietojot taustiņu
 (dzēš rakstzīmi pirms kursora) vai taustiņu
(dzēš rakstzīmi pirms kursora) vai taustiņu  (dzēš rakstzīmi aiz kursora);
(dzēš rakstzīmi aiz kursora); - teksta ievietošana kursora atrašanās vietā. Ievadot tekstu, esošais teksts bīdās pa labi un automātiski pārkārtojas atbilstoši rindas garumam;
- nepareizas darbības atsaukšana, izpildot kādu no darbībām:
- lieto rīkjoslas Common pogu
 (Undo);
(Undo); - lieto komandu Edit / Undo.
 (Redo) vai komandu Edit / Redo.
(Redo) vai komandu Edit / Redo.7.3. Rakstzīmju formatēšana
Teksta rakstzīmes var formatēt vairākos veidos, piemēram, lietojot:
- rīkjoslu Common;
- dialoglodziņu Font.
6.3.1. Teksta rakstzīmju formatēšana, lietojot rīkjoslu Common
Lai veiktu rakstzīmju formatēšanu:
- atlasa tekstu;
- izpilda kādu no darbībām:
- lai mainītu rakstzīmju fontu:
- rīkjoslā Common atver pogas
 sarakstu;
sarakstu; - sarakstā izvēlas nepieciešamo fontu:

![]() Iesakāms lietot iestatījumu Default Font un ar fontu maiņu neaizrauties.
Iesakāms lietot iestatījumu Default Font un ar fontu maiņu neaizrauties.
- lai mainītu rakstzīmju lielumu:
- rīkjoslā Common atver pogas
 sarakstu;
sarakstu; - sarakstā izvēlas nepieciešamo konkrēto vērtību vai lieto komandas relatīvajai izmēra maiņai (smaler – mazāks; lager – lielāks):

![]() Iekavās norādītajam teksta izmēram punktos (pt) ir tikai informatīvs raksturs.
Iekavās norādītajam teksta izmēram punktos (pt) ir tikai informatīvs raksturs.
- lai iestatītu rakstzīmju stilu, rīkjoslā Common piespiež nepieciešamo pogu:
 (Bold) – treknraksts,
(Bold) – treknraksts, (Italic) – slīpraksts;
(Italic) – slīpraksts; (Underline) – pasvītrojums.
(Underline) – pasvītrojums.- lai mainītu rakstzīmju krāsu:
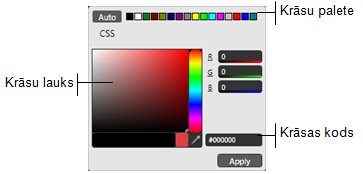
- rīkjoslā Common atver pogas
 izvēlni;
izvēlni; - izvēlas krāsu, to norādot krāsu paletē vai krāsu laukā:

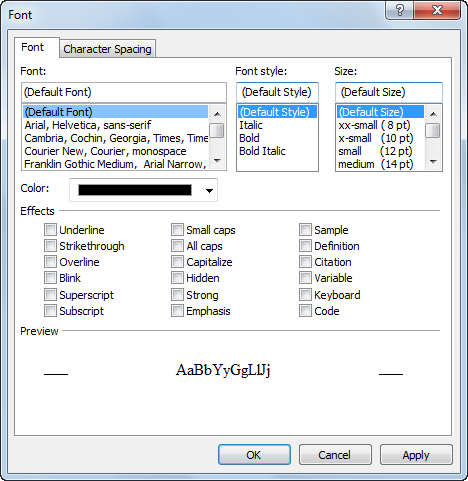
6.3.2. Teksta formatēšana, lietojot dialoglodziņu Font
Lai veiktu rakstzīmju formatēšanu:
- atlasa tekstu;
- lieto komandu Format / Font.Atveras dialoglodziņš Font:

- dialoglodziņa Font cilnes Font lappusē var veikt šādas darbības:
- iestatīt formatēšanas parametrus, piemēram:
- sarakstlodziņā Font - fontu;
- sarakstlodziņā Font Style - fonta stilu:
- sarakstlodziņā Size – rakstzīmju izmēru;
- sarakstā Color – rakstzīmju krāsu;
- grupā Effects – vienu vai vairākus efektus;
- grupā Preview var aplūkot parametru maiņas rezultātu;
- piespiež pogu
 , lai apstiprinātu iestatījumus.
, lai apstiprinātu iestatījumus.
7.4. Rindkopu formatēšana
Teksta rindkopas var formatēt vairākos veidos, piemēram, lietojot:
- rīkjoslu Common;
- dialoglodziņu Paragraph.
6.4.1. Rindkopu formatēšana, lietojot rīkjoslu Common
Lai veiktu rindkopu formatēšanu:
- atlasa vienu vai vairākas rindkopas;
- izpilda kādu no darbībām:
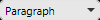
- lai rindkopām lietotu virsrakstu stilus:
- rīkjoslā Common atver pogas
 sarakstu;
sarakstu; - sarakstā izvēlas nepieciešamo stilu:

- lai rindkopas līdzinātu, rīkjoslā Common piespiež nepieciešamo pogu:
 (Align Text Left) – līdzināt teksta kreiso malu;
(Align Text Left) – līdzināt teksta kreiso malu; (Center) – centrēt tekstu;
(Center) – centrēt tekstu; (Align Text Right) – līdzināt teksta labo malu;
(Align Text Right) – līdzināt teksta labo malu;- lai veidotu rindkopas atkāpes no kreisās malas, rīkjoslā Common piespiež nepieciešamo pogu:
 (Increase Indent Position) – palielināt atkāpi;
(Increase Indent Position) – palielināt atkāpi; (Decrease Indent Position) – samazināt atkāpi.
(Decrease Indent Position) – samazināt atkāpi.
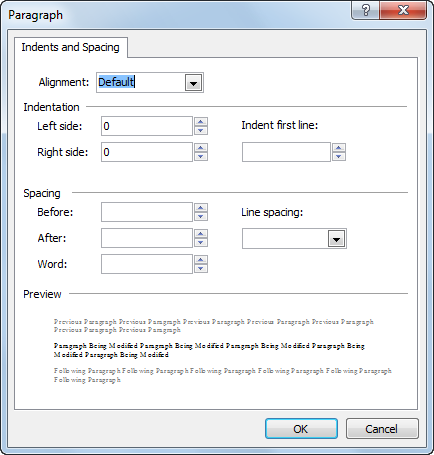
6.4.2. Rindkopu formatēšana, lietojot dialoglodziņu Paragraph
Lai veiktu rindkopu formatēšanu:
- atlasa vienu vai vairākas rindkopas;
- lieto komandu Format / Paragraph.
Atveras dialoglodziņš Paragraph:

- dialoglodziņa Paragraph cilnes Indents and Spacing lappusē:
- iestata formatēšanas parametrus, piemēram:
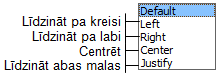
- sarakstā Alignment - līdzināšanas veidu:

- grupā Indentation - atkāpi no kreisās malas (Left side), labās malas (Right side), rindkopas pirmās rindiņas atkāpe attiecībā pret atkāpi no kreisās malas (Indent first line);
- grupā Spacing – atstarpi pirms (Before) vai pēc (After) rindkopas, atstarpi starp vārdiem (Word), rindstarpu (Line Spacing);
- grupā Preview novēro parametru maiņas rezultātu;
- kad iestatījumi ir veikti, piespiež pogu
 .
.
7.5. Aizzīmētu un numurētu sarakstu veidošana
6.5.1. Aizzīmēta saraksta veidošana
Lai izveidotu aizzīmētu sarakstu:
- atlasa rindkopas;
- izpilda kādu no darbībām:
- rīkjoslā Common piespiež pogu
 (Bullets);
(Bullets); - lieto komandu Format / Bullets and Numbering.
Atveras dialoglodziņš Bullets and Numbering, kurā: - izvēlas cilni Plain Bullets:

- cilnes Plain Bullets lappusē izvēlas aizzīmju veidu;
- piespiež pogu
 .
.
6.5.2. Numurēta saraksta veidošana
Lai izveidotu numurētu sarakstu:
- atlasa rindkopas;
- izpilda kādu no darbībām:
- rīkjoslā Common piespiež pogu
 (Numbering);
(Numbering); - lieto komandu Format / Bullets and Numbering.
Atveras dialoglodziņš Bullets and Numbering, kurā: - izvēlas cilni Numbers:

- cilnes Numbers lappusē izvēlas numurēšanas veidu;
- piespiež pogu
 .
.
8. ATTĒLU LIETOŠANA
Tīmekļa lappusēs teksts parasti tiek papildināts ar attēliem.
8.1. Globālajā tīmeklī lietojamie attēlu formāti
Globālajā tīmeklī parasti tiek lietoti šādi attēlu formāti:
- GIF (Graphics Interface Format) – rastrgrafikas formāts, kurā krāsu kodēšanai tiek izmantoti 8 biti, kas nodrošina ne vairāk par 256 krāsām. Rezultātā raksturīgs mazs attēlu datņu apjoms. GIF formātu parasti lieto grafikiem, shēmām, vienkāršiem zīmējumiem. Interesanta formāta īpašība ir iespēja vienā datnē saglabāt vairākus attēlus, iegūstot kustīgu attēlu;
- JPG, JPEG (Joint Photographic Experts Group) – rastrgrafikas formāts, kurā krāsu kodēšanai tiek izmantoti 24 biti, kas nodrošina apmēram 16 miljonus krāsu toņu. Saglabājot attēlu šajā formātā, tiek lietots attēla saspiešanas algoritms, kurš ļauj samazināt datnes apjomu, pieļaujot zināmus informācijas zudumus. Parasti tiek lietots fotogrāfiju saglabāšanai;
- PNG (Portable Network Graphics) – rastrgrafikas formāts, kurā krāsu kodēšanai tiek izmantoti 48 biti, kas nodrošina ļoti augstu attēla kvalitāti. Formātā tiek lietots attēla saspiešanas algoritms, taču datņu lielums ir lielāks nekā JPEG formātā.
Tabulā dots viena attēla izskats un apjoms dažādos formātos:
|
PNG
|
JPG |
GIF |
|
|
|
|
|
119KB |
20KB |
14KB |
![]() Tīmekļa lappusēs ieteicams lietot attēlus ar iespējami mazāku izmēru, jo mazi attēli tiek lejupielādēti ātrāk par lieliem.
Tīmekļa lappusēs ieteicams lietot attēlus ar iespējami mazāku izmēru, jo mazi attēli tiek lejupielādēti ātrāk par lieliem.
8.2. Attēla ievietošana tīmekļa lappusē
Lai tīmekļa lappusē ievietotu attēlu:
- kursoru novieto attēla ievietošanas vietā;
- izpilda kādu no darbībām, piemēram:
- rīkjoslā Common piespiež pogu
 (Insert Picture from File) vai lieto komandu Insert / Picture / From File.
(Insert Picture from File) vai lieto komandu Insert / Picture / From File.
Atveras dialoglodziņš Picture, kurā:

- navigācijas rūtī atlasa mapi, kura satur attēlus;
- datņu sarakstā atlasa nepieciešamo attēlu;
- piespiež pogu
 ;
; - ja attēls iepriekš ir saglabāts vietnes mapē, tad pārvelk attēlu no paneļa Folder List uz nepieciešamo vietu dokumentā;
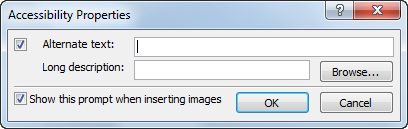
- atveras dialoglodziņš Accessibility Properties, kurā:

- tekstlodziņā Alternate text ievada tekstu, kuram jāparādās, ja attēla ielāde neizdodas;
- piespiež pogu
 .
.
Rezultātā var tikt iegūts šāds rezultāts:

8.3. Attēla īpašības
Lai precizētu attēla īpašības:
- atlasa attēlu;
- atver attēla īpašību dialoglodziņu Picture Properties, izpildot kādu no darbībām:
- lieto komandu Format / Properties;
- lieto attēla kontekstizvēlnes komandu Picture Properties;

- dialoglodziņā Picture Properties atlasa cilni Appearance;
- cilnes Appearance lappusē:
- grupā Wrapping style iestata attēla novietojumu tekstā, piemēram:
- None – attēls tiek novietots teksta rindā, un blakus attēlam var atrasties tikai viena rinda;
- Left – attēls tiek novietots pie kreisās malas, un pa labi no attēla var atrasties vairākas teksta rindas;
- Right – attēls tiek novietots pie labās malas, un pa kreisi no attēla var atrasties vairākas teksta rindas;
- grupā Layout iestata attēla izkārtojuma īpašības, piemēram:
- Alignment – attēla līdzinājumu attiecībā pret teksta rindu, ja ir iestatīts novietojuma veids None;
- Border thickness – apmales platumu pikseļos;
- Horizontal margin – attālumu starp attēlu un tekstu horizontālā virzienā pikseļos;
- Vertical margin – attālumu starp attēlu un tekstu vertikālā virzienā pikseļos;
- grupā Size iestata attēla izmērus (izvēles rūtiņai Specify size jābūt atzīmētai) pikseļos vai procentos attiecībā pret oriģinālo attēla izmēru, piemēram:
- Width – platumu;
- Height – augstumu;
- apstiprina iestatījumus, piespiežot pogu
 .
.
Rezultātā var tikt iegūts šāds rezultāts:

9. TABULU LIETOŠANA
Lai padarītu informācijas izklāstu pārskatāmāku un saprotamāku, dokumentos pietiekami bieži izmanto tabulas.
9.1. Tabulas ievietošana
Lai tīmekļa lappusē ievietotu tabulu ar noklusētajiem iestatījumiem:
- novieto kursoru vietā, kur jāievieto tabula;
- lieto kādu no paņēmieniem, piemēram:
- rīkjoslā Common piespiež pogu
 (Insert table).
(Insert table).
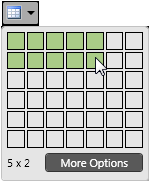
Atveras izvēlne, kurā: - lietojot peli, norāda rindu un kolonnu skaitu;
- atlaiž peles pogu:

- lieto komandu Table / Insert Table:

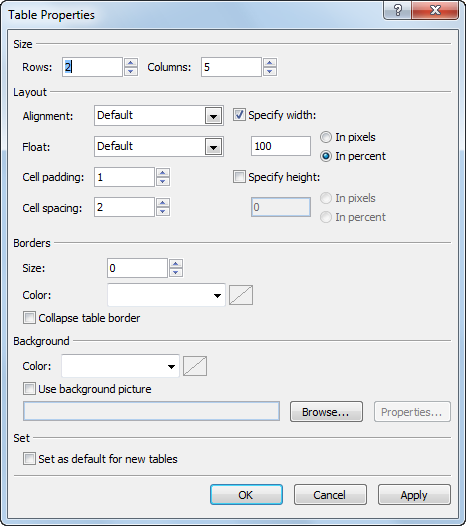
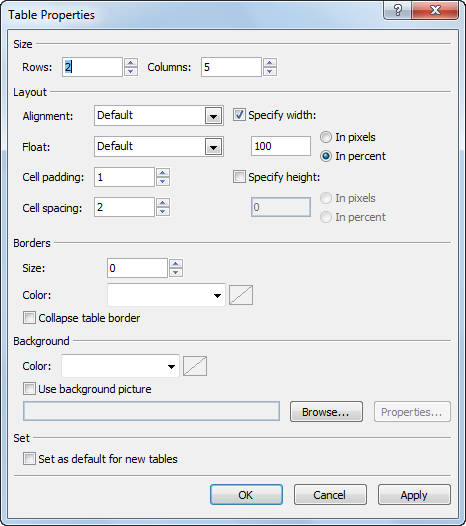
Dialoglodziņā Table Properties:
- norāda rindu (Rows) un kolonnu (Columns) skaitu;
- piespiež pogu
 .
.
Rezultātā lappusē tiek ievietota tabula, kuras struktūru norāda ļoti gaišas apmales (attēlā tās ir grūti saskatīt):

9.2. Tabulas struktūras rediģēšana
Lai rediģētu tabulas struktūru, vispirms ir jāatlasa tabulas elementi.
8.2.1. Tabulas elementu atlase
Lai atlasītu tabulas elementus:
- kursoru novieto šūnā;
- lieto kādu no paņēmieniem, piemēram:
- komandu Table / Select vai kontekstizvēlnes komandu Select un izvēlnē izvēlas nepieciešamo komandu:

- piespiež peles kreiso pogu un, veicot vilkšanu, atlasa elementus (atlasītie elementi tiek iezīmēti ar zilas krāsas taisnstūriem).
8.2.2. Rindas vai kolonnas ievietošana
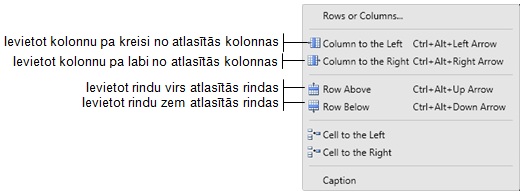
Lai tabulā ievietotu rindu vai kolonnu:
- atlasa rindu vai kolonnu;
- lieto komandu Table / Insert vai kontekstizvēlnes komandu Insert;
- izvēlnē izvēlas nepieciešamo iespēju:

8.2.3. Rindas, kolonnas vai tabulas dzēšana
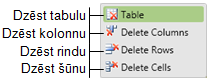
Lai dzēstu rindu, kolonnu vai tabulu:
- atlasa rindu, kolonnu vai tabulu;
- lieto komandu Table / Delete vai kontekstizvēlnes komandu Delete;
- izvēlnē izvēlas nepieciešamo iespēju:

8.2.4. Šūnu apvienošana
Lai apvienotu šūnas:
- atlasa nepieciešamās šūnas;
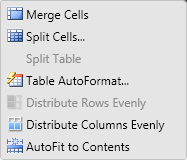
- lieto komandu Table / Modify vai kontekstizvēlnes komandu Modify;
- izvēlnē izvēlas komandu Merge Cells:

8.2.5. Šūnu sadalīšana
Lai sadalītu šūnu vairākās šūnās:
- atlasa nepieciešamo šūnu;
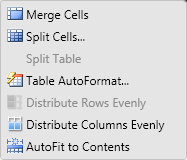
- lieto komandu Table / Modify vai kontekstizvēlnes komandu Modify:

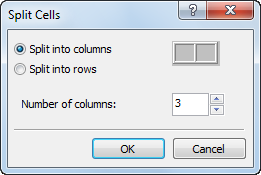
- izvēlnē izvēlas komandu Split Cells.
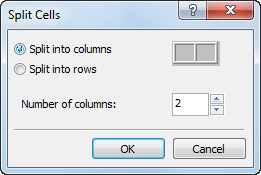
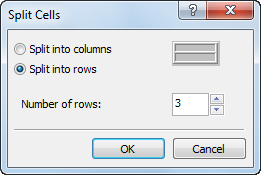
Atveras dialoglodziņš Split Cells:

- dialoglodziņā Split Cells izpilda kādu no darbībām:
- lai norādītu dalīšanu rindās:

- atzīmē radiopogu Split into rows;
- lodziņā Number of rows norāda iegūstamo šūnu skaitu;
- piespiež pogu
 ;
; - lai norādītu dalīšanu kolonnās:

- atzīmē radiopogu Split into columns;
- lodziņā Number of columns norāda iegūstamo šūnu skaitu;
- piespiež pogu
 .
.
9.3. Tabulas formatēšana
8.3.1. Tabulas īpašību iestatīšana
Lai formatētu tabulu:
- atver tabulas īpašību dialoglodziņu Table Properties, izpildot kādu no darbībām, piemēram:
- lieto tabulas kontekstizvēlnes komandu Table Properties;
- lieto komandu Table / Table Properties / Table;
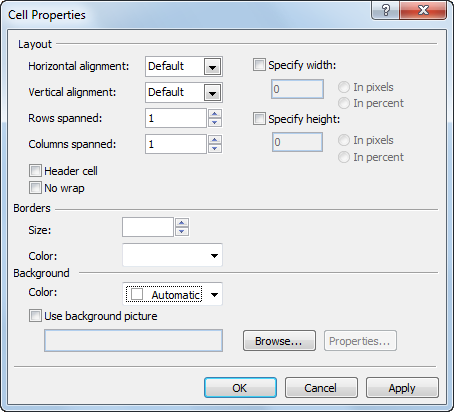
- dialoglodziņā Table Properties:

- grupā Layout iestata izkārtojuma īpašības, piemēram:
- Alignment – tabulas līdzināšanas veidu, ja tabula nav loga platumā;

- Float – tabulas novietojumu attiecībā pret tekstu (pēc noklusējuma teksts nevar atrasties blakus tabulai);

- Cell Padding – attālumu starp šūnas apmali un šūnas saturu;
- Cell Spacing – attālumu starp šūnām;
- Specify width – atzīmē izvēles rūtiņu un norāda tabulas platumu precīzi pikseļos (In pixels) vai procentos no loga platuma (In percent);
- Specify height – atzīmē izvēles rūtiņu un norāda tabulas augstumu precīzi pikseļos (In pixels) vai procentos no loga platuma (In percent);
- grupā Borders iestata apmaļu īpašības, piemēram:
- Size – apmales platumu pikseļos;
- Color – apmales krāsu;
- Collapse table border – atzīmē izvēles rūtiņu, lai saspiestu tabulas apmales (tās tiek rādīta kā viena līnija);
- grupā Background iestata fona noformējuma veidu, piemēram:
- Color – fona krāsu;
- Use background picture – atzīmē izvēles rūtiņu un tekstlodziņā norāda fona attēlu (ja nepieciešams, tad datnes norādīšanai lieto pogu Browse);
- grupā Set atzīmē izvēles rūtiņu Set as default for new tables, lai iestatījumi tiktu lietoti pēc noklusējuma, veidojot jaunas tabulas;
- apstiprina iestatījumus, piespiežot pogu
 .
.
8.3.2. Tabulas šūnu īpašību iestatīšana
Lai formatētu tabulas šūnas:
- atlasa nepieciešamās šūnas;
- atver tabulas šūnu īpašību dialoglodziņu Cell Properties, izpildot kādu no darbībām, piemēram:
- lieto tabulas kontekstizvēlnes komandu Cell Properties;
- lieto komandu Table / Table Properties / Cell;
- dialoglodziņā Cell Properties:

- grupā Layout iestata izkārtojuma īpašības, piemēram:
- Horizontal alignment – teksta līdzināšanas veidu šūnās horizontālā virzienā:

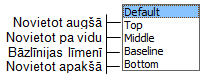
- Vertical alignment – teksta līdzināšanas veidu šūnās vertikālā virzienā:

- Specify width – atzīmē izvēles rūtiņu un norāda platumu precīzi pikseļos (In pixels) vai procentos no tabulas platuma (In percent);
- Specify height – atzīmē izvēles rūtiņu un norāda augstumu precīzi pikseļos (In pixels) vai procentos no tabulas platuma (In percent);
- Header cell – atzīmē izvēles rūtiņu, lai šūnas iestatītu kā virsrakstu šūnas;
- No wrap – atzīmē izvēles rūtiņu, lai atceltu teksta aplaušanu;
- grupā Borders iestata apmaļu īpašības, piemēram:
- Size – apmales platumu pikseļos;
- Color – apmales krāsu;
- grupā Background iestata fona noformējuma veidu, piemēram:
- Color – fona krāsu;
- Use background picture – atzīmē izvēles rūtiņu un tekstlodziņā norāda fona attēlu (ja nepieciešams, tad datnes norādīšanai lieto pogu Browse);
- apstiprina iestatījumus, piespiežot pogu
 .
.
10. HIPERSAIŠU VEIDOŠANA
Hipersaite ir tīmekļa lappusē pasvītrots vai kā citādi izcelts vārds, frāze vai objekts, uz kura izpildot klikšķi, pārlūkprogrammas logā tiek atvērta jauna lappuse. Tieši hipersaišu lietošana tīmekļa lappušu sasaistīšanai nodrošina globālā tīmekļa veidošanos.
Hipersaites var lietot, lai norādītu dažāda veida objektus, piemēram:
- datni;
- e-pastu;
- tīmekļa adresi.
10.1. Hipersaite uz datni
Lai tekstam vai attēlam izveidotu hipersaiti uz datni:
- atver HTML dokumentu, kurā jāveido hipersaite;
- atlasa objektu, piemēram, tekstu, kuram jāveido hipersaite;
- atver dialoglodziņu Insert Hyperlink, izpildot kādu no darbībām, piemēram:
- rīkjoslā Common piespiež pogu
 (Hyperlink);
(Hyperlink); - lieto komandu Insert / Hyperlink;
- lieto atlasītā teksta kontekstizvēlnes komandu Hyperlink:

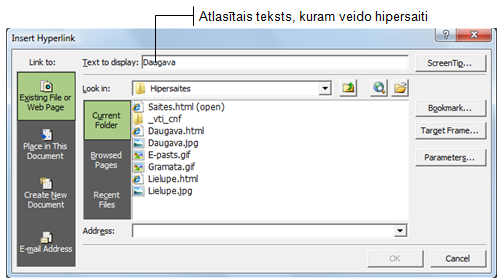
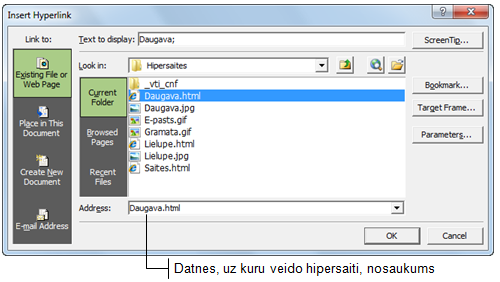
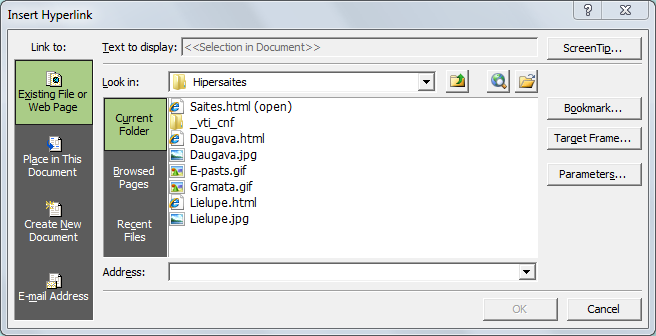
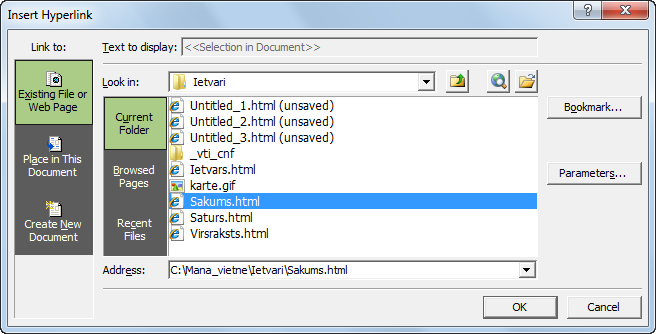
- dialoglodziņā Insert Hyperlink:
- grupā Link to atlasa iespēju Existing File or Web Page, ja tā nav aktīva;
- norāda datni, uz kuru tiek veidota hipersaite, izpildot kādu no darbībām:
- grupā Look in atlasa iespēju Current Folder un datņu sarakstā atlasa datni, uz kuru veido hipersaiti, ja datne atrodas tajā pašā mapē, kurā atrodas atvērtais HTML dokuments.
Datnes, uz kuru veido hipersaiti, nosaukums tiek norādīts lodziņā Address:

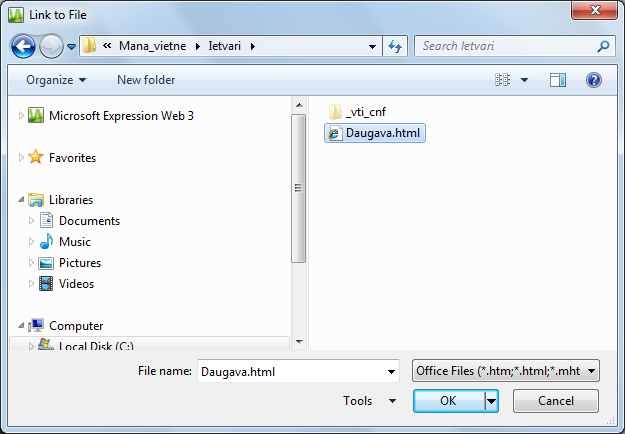
- ja datne, uz kuru veido hipersaiti, atrodas citā mapē, piespiež pogu
 . Atveras dialoglodziņš Link to File, kurā atlasa datni, uz kuru jāveido hipersaite, un piespiež pogu
. Atveras dialoglodziņš Link to File, kurā atlasa datni, uz kuru jāveido hipersaite, un piespiež pogu  :
:

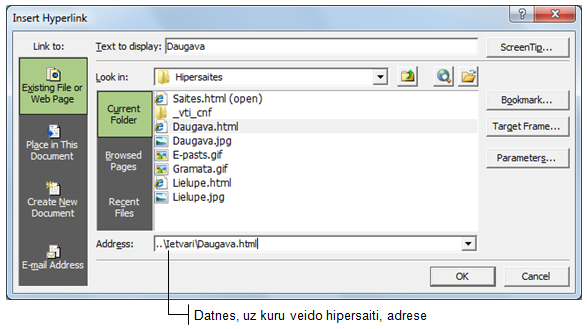
Datnes, uz kuru veido hipersaiti, adrese tiek norādīta lodziņā Address:

![]() Pēc noklusējuma ar hipersaiti norādītā lappuse tiek atvērta tajā pašā logā.
Pēc noklusējuma ar hipersaiti norādītā lappuse tiek atvērta tajā pašā logā.
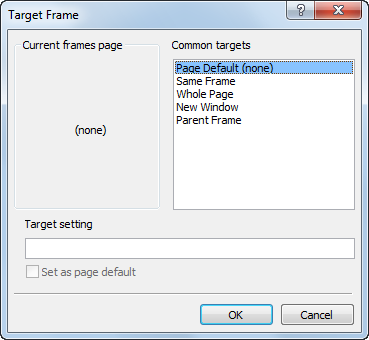
- ja nepieciešams, lai lappuse atvērtos jaunā logā, piespiež pogu
 .
.
Atveras dialoglodziņš Target Frame, kurā:

- atlasa iespēju New Windows;
- piespiež pogu
 ;
; - piespiež pogu
 .
.
Tekstam, kuram ir izveidota hipersaite, mainās noformējums:

10.2. Hipersaite uz tīmekļa lappuses adresi
Lai tekstam vai attēlam izveidotu hipersaiti uz tīmekļa lappuses adresi:
- atver HTML dokumentu, kurā jāveido hipersaite;
- atlasa objektu, piemēram, attēlu, kuram jāveido hipersaite:

- atver dialoglodziņu Insert Hyperlink, izpildot kādu no darbībām, piemēram:
- rīkjoslā Common piespiež pogu
 (Hyperlink);
(Hyperlink); - lieto komandu Insert / Hyperlink;
- lieto kontekstizvēlnes komandu Hyperlink:

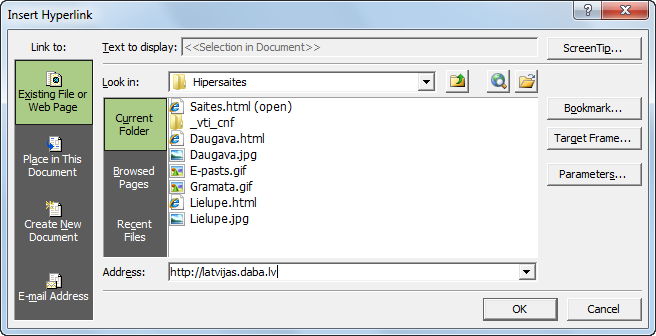
- dialoglodziņā Insert Hyperlink:
- grupā Link to atlasa iespēju Existing File or Web Page, ja tā nav aktīva;
- lodziņā Address norāda tīmekļa lappuses adresi, piemēram, http://latvijas.daba.lv:

- ja nepieciešams, lai lappuse atvērtos jaunā logā, piespiež pogu
 .
.
Atveras dialoglodziņš Target Frame, kurā:

- atlasa iespēju New Windows, ja ir nepieciešams, lai dokuments atveras jaunā logā;
- apstiprina iestatījumus, piespiežot pogu
 ;
; - piespiež pogu
 .
.
To, ka attēlam ir izveidota hipersaite, pārlūkprogrammas logā norāda rociņa, par kuru pārvēršas peles rādītājs, ja to novieto uz attēla:

10.3. Hipersaite uz e-pastu
![]() Darbotiesspējīgu hipersaiti uz e-pastu iespējams izveidot tikai tad, ja datorā ir instalēta un konfigurēta kāda no e-pasta lietotnēm, piemēram, Microsoft Outlook 2010.
Darbotiesspējīgu hipersaiti uz e-pastu iespējams izveidot tikai tad, ja datorā ir instalēta un konfigurēta kāda no e-pasta lietotnēm, piemēram, Microsoft Outlook 2010.
Lai tekstam vai attēlam izveidotu hipersaiti uz e-pastu:
- atver HTML dokumentu, kurā jāveido hipersaite;
- atlasa objektu, piemēram, tekstu, kuram jāveido hipersaite;
- atver dialoglodziņu Insert Hyperlink, izpildot kādu no darbībām, piemēram:
- rīkjoslā Common piespiež pogu
 (Hyperlink);
(Hyperlink); - lieto komandu Insert / Hyperlink;
- lieto kontekstizvēlnes komandu Hyperlink:

- dialoglodziņā Insert Hyperlink:
- grupā Link to atlasa iespēju E-mail Address, ja tā nav aktīva:

- lodziņā E-mail address norāda e-pasta adresi, piemēram, ;
- lodziņā Subject norāda e-pasta ziņojuma tēmu, ja vēlas;
- piespiež pogu
 .
.
Ja pārlūkprogrammas logā aktivizē hipersaiti, tad tiek atvērts e-pasta lietotnes, piemēram, Microsoft Outlook 2010, jauna ziņojuma logs, kuras adresāta laukā ir norādīta e-pasta adrese:

10.4. Hipersaites rediģēšana un dzēšana
Ja hipersaiti ir nepieciešams rediģēt vai dzēst:
- atlasa objektu, piemēram, tekstu, kuram izveidota hipersaite;
- izpilda kādu no darbībām, piemēram:
- rīkjoslā Common piespiež pogu
 (Hyperlink);
(Hyperlink); - lieto komandu Insert / Hyperlink;
- lieto kontekstizvēlnes komandu Hyperlink Properties;
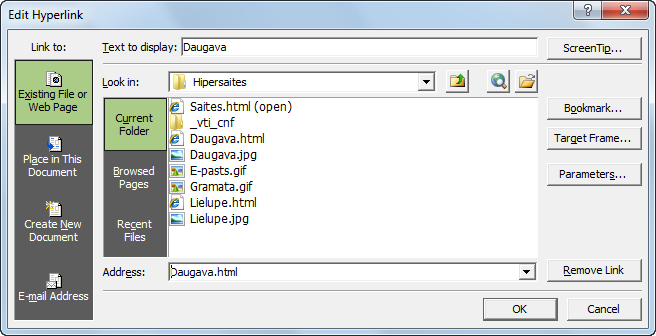
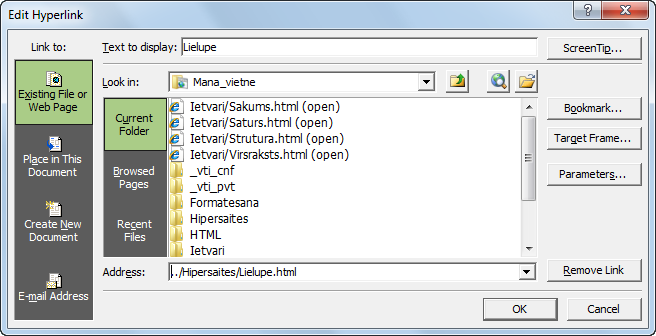
Atveras dialoglodziņš Edit Hyperlink:

- dialoglodziņā Edit Hyperlink:
- izpilda kādu no darbībām, piemēram:
- veic nepieciešamās rediģēšanas darbības un piespiež pogu
 ;
; - piespiež pogu
 , lai dzēstu hipersaiti.
, lai dzēstu hipersaiti.
11. VIENKĀRŠU FORMU LIETOŠANA
Lietojot formas, tīmekļa vietnes uzturētājs var iegūt atsauksmes, komentārus un cita veida informāciju.
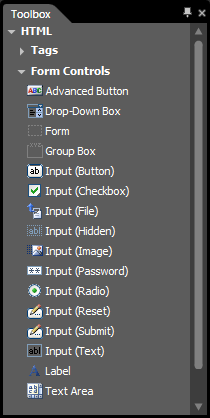
Formas veidošanai lieto paneļa Toolbox grupas Form Controls vadības elementus:

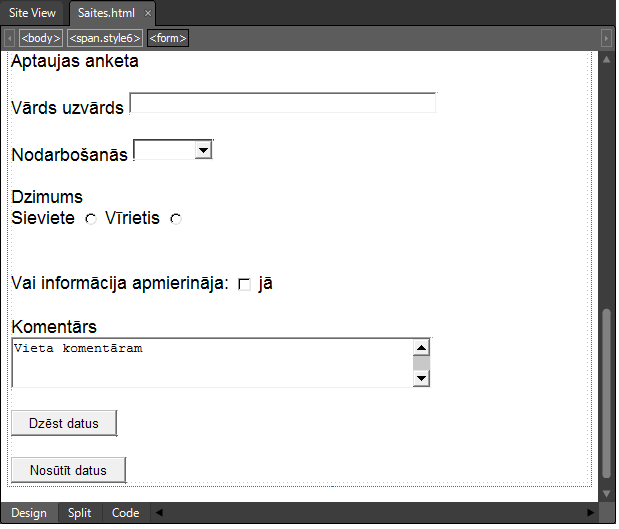
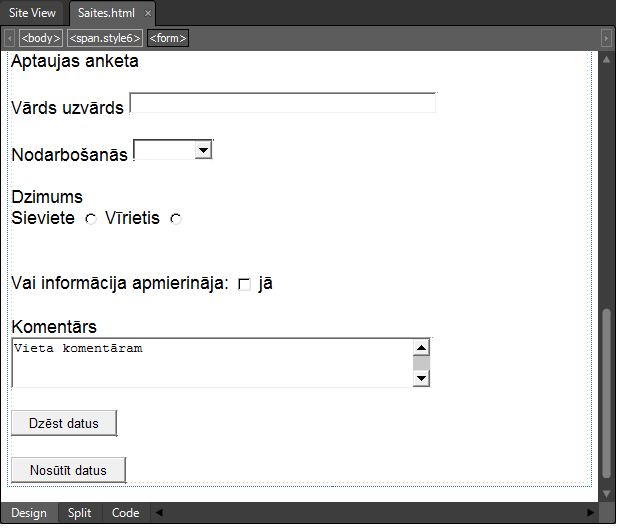
Šajā nodaļā tiks apskatīti vadības elementi, kas nepieciešami attēlā redzamās formas izveidošanai:

11.1. Formas ievietošana
Lai lappusē ievietotu formu:
- novieto kursoru vietā, kurā jāievieto forma;
- izpilda kādu no darbībām, lietojot vadības elementu
 (Form):
(Form): - izpilda dubultklikšķi uz vadības elementa;
- lieto vadības elementa kontekstizvēlnes komandu Insert:

- pārvelk vadības elementu no paneļa Toolbox grupas Form Controls uz izvēlēto vietu lappusē.
Tīmekļa lappusē ievietoto formu norāda taisnstūris ar zilu kontūrlīniju:

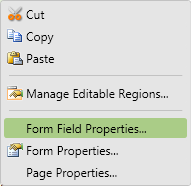
- atver formas īpašību dialoglodziņu, izpildot kādu no darbībām:
- lieto formas kontekstizvēlnes komandu Form Field Properties:

- atlasa formu un lieto komandu Format / Properties;
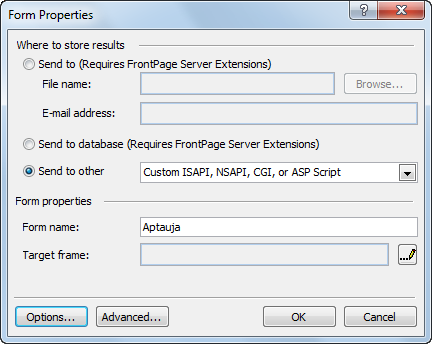
- dialoglodziņā Form Properties:

- grupas Form properties tekstlodziņā Form name ievada formas nosaukumu, piemēram, Aptauja;
- piespiež pogu
 .
.
11.2. Teksta lauka veidošana
Lai izveidotu teksta lauku:
- novieto kursoru vietā, kurā jāizveido teksta lauks;
- izpilda kādu no darbībām, lietojot vadības elementu
 (Input Text):
(Input Text): - izpilda dubultklikšķi uz vadības elementa;
- lieto vadības elementa kontekstizvēlnes komandu Insert;

- pārvelk vadības elementu no paneļa Toolbox grupas Form Controls uz izvēlēto vietu lappusē.
Tīmekļa lappusē izveidotais teksta lauks izskatās, piemēram, šādi:

- atver teksta lauka īpašību dialoglodziņu, izpildot kādu no darbībām:
- lieto teksta lauka kontekstizvēlnes komandu Form Field Properties:

- atlasa teksta lauku un lieto komandu Format / Properties;
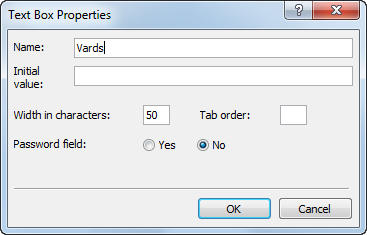
- dialoglodziņā Text Box Properties:

- tekstlodziņā Name ievada teksta lauka nosaukumu, piemēram, Vards;
- tekstlodziņā Initial value var ievadīt tekstu, kurš pēc noklusējuma ir redzams laukā, atverot lappusi;
- lodziņā Width in characters norāda maksimālo rakstzīmju skaitu, ko var ievadīt laukā;
- piespiež pogu
 .
.
11.3. Vairākrindu teksta lauka veidošana
Lai izveidotu vairākrindu teksta lauku:
- novieto kursoru vietā, kurā jāizveido vairākrindu teksta lauks;
- izpilda kādu no darbībām, lietojot vadības elementu
 (Text Area):
(Text Area): - izpilda dubultklikšķi uz vadības elementa;
- lieto vadības elementa kontekstizvēlnes komandu Insert;

- pārvelk vadības elementu no paneļa Toolbox grupas Form Controls uz izvēlēto vietu lappusē.
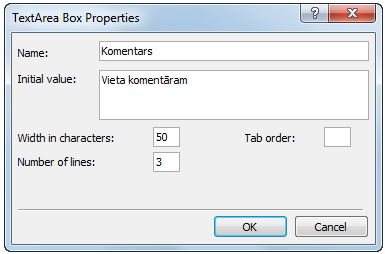
Tīmekļa lappusē izveidotais vairākrindu teksta lauks izskatās, piemēram, šādi:

- atver teksta lauka īpašību dialoglodziņu, izpildot kādu no darbībām:
- lieto teksta lauka kontekstizvēlnes komandu Form Field Properties:

- atlasa teksta lauku un lieto komandu Format / Properties;
- dialoglodziņā TextArea Properties:

- tekstlodziņā Name ievada teksta lauka nosaukumu, piemēram, Komentars;
- tekstlodziņā Initial value ievada tekstu, kurš pēc noklusējuma ir redzams laukā, atverot lappusi, piemēram, Vieta komentāram;
- lodziņā Width in characters norāda maksimālo rakstzīmju skaitu, kuras var ievadīt laukā;
- lodziņā Number of lines norāda rindu skaitu;
- piespiež pogu
 .
.
11.4. Saraksta veidošana
Lai izveidotu sarakstu:
- novieto kursoru vietā, kurā jāizveido saraksts;
- izpilda kādu no darbībām, lietojot vadības elementu
 (Drop-Down Box):
(Drop-Down Box): - izpilda dubultklikšķi uz vadības elementa;
- lieto vadības elementa kontekstizvēlnes komandu Insert:

- pārvelk vadības elementu no paneļa Toolbox grupas Form Controls uz izvēlēto vietu lappusē.
Tīmekļa lappusē izveidotais saraksta lauks izskatās, piemēram, šādi:

- atver saraksta īpašību dialoglodziņu, izpildot kādu no darbībām:
- lieto saraksta kontekstizvēlnes komandu Form Field Properties;

- atlasa sarakstu un lieto komandu Format / Properties;
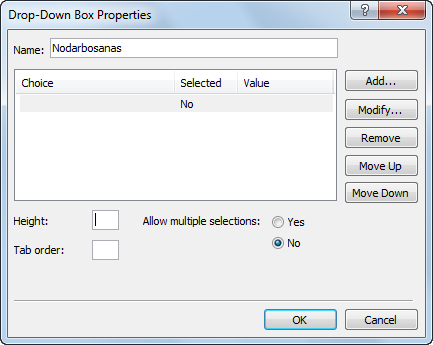
- dialoglodziņā Drop-Down Box Properties:

- tekstlodziņā Name ievada saraksta nosaukumu, piemēram, Nodarbosanas;
- pievieno saraksta pirmo elementu, piespiežot pogu
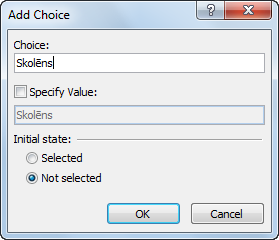
 . Atveras dialoglodziņš Add Choice, kurā:
. Atveras dialoglodziņš Add Choice, kurā:

- tekstlodziņā Choice ievada saraksta elementu, piemēram, Skolēns;
- piespiež pogu
 ;
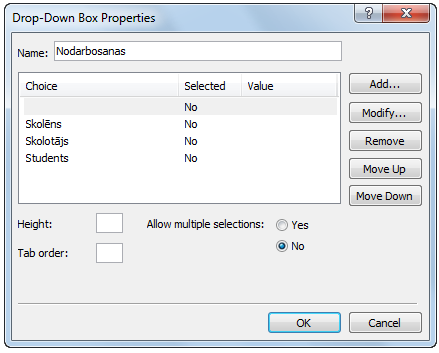
; - pievieno pārējos saraksta elementus, iegūstot, piemēram, šādu sarakstu:

- ja nepieciešams, rediģē sarakstu, atlasot nepieciešamo elementu un lietojot pogas:
 – mainīt elementu, piemēram, izlabot pareizrakstības kļūdu;
– mainīt elementu, piemēram, izlabot pareizrakstības kļūdu; – izdzēst elementu;
– izdzēst elementu; – pārvietot elementu sarakstā uz augšu;
– pārvietot elementu sarakstā uz augšu; – pārvietot elementu sarakstā uz leju;
– pārvietot elementu sarakstā uz leju;- piespiež pogu
 .
.
11.5. Radiopogas veidošana
Lai izveidotu radiopogu:
- novieto kursoru vietā, kurā jāizveido radiopoga;
- izpilda kādu no darbībām, lietojot vadības elementu
 (Input (Radio)):
(Input (Radio)): - izpilda dubultklikšķi uz vadības elementa;
- lieto vadības elementa kontekstizvēlnes komandu Insert:

- pārvelk vadības elementu no paneļa Toolbox grupas Form Controls uz izvēlēto vietu lappusē.
Tīmekļa lappusē izveidotā radiopoga izskatās, piemēram, šādi:

- atver radiopogas īpašību dialoglodziņu, izpildot kādu no darbībām:
- lieto radiopogas kontekstizvēlnes komandu Form Field Properties:

- atlasa radiopogu un lieto komandu Format / Properties;
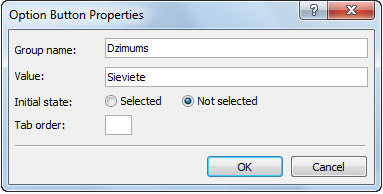
- dialoglodziņā Option Button Properties:

- tekstlodziņā Group Name ievada radiopogas grupas nosaukumu, piemēram, Dzimums;
- tekstlodziņā Value norāda radiopogas vērtību, piemēram, Sieviete;
- piespiež pogu
 .
.
11.6. Izvēles rūtiņas veidošana
Lai izveidotu izvēles rūtiņu:
- novieto kursoru vietā, kurā jāizveido izvēles rūtiņa;
- izpilda kādu no darbībām, lietojot vadības elementu
 (Input (Checkbox)):
(Input (Checkbox)): - izpilda dubultklikšķi uz vadības elementa;
- lieto vadības elementa kontekstizvēlnes komandu Insert:

- pārvelk vadības elementu no paneļa Toolbox grupas Form Controls uz izvēlēto vietu lappusē.
Tīmekļa lappusē izveidotā izvēles rūtiņa izskatās, piemēram, šādi:

- atver izvēles rūtiņas īpašību dialoglodziņu, izpildot kādu no darbībām:
- lieto izvēles rūtiņas kontekstizvēlnes komandu Form Field Properties:

- atlasa izvēles rūtiņu un lieto komandu Format / Properties;
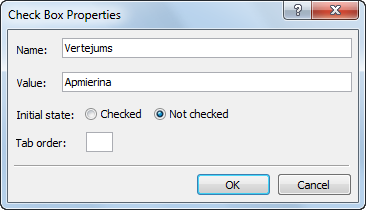
- dialoglodziņā Check Box Properties:

- tekstlodziņā Name ievada izvēles rūtiņas nosaukumu, piemēram, Vertejums;
- tekstlodziņā Value norāda vērtību, piemēram, Apmierina;
- piespiež pogu
 .
.
11.7. Datu dzēšanas pogas veidošana
Lai izveidotu formā ievadīto datu dzēšanas pogu:
- novieto kursoru vietā, kurā jāizveido poga;
- izpilda kādu no darbībām, lietojot vadības elementu
 (Input (Reset)):
(Input (Reset)): - izpilda dubultklikšķi uz vadības elementa;
- lieto vadības elementa kontekstizvēlnes komandu Insert:

- pārvelk vadības elementu no paneļa Toolbox grupas Form Controls uz izvēlēto vietu lappusē.
Tīmekļa lappusē izveidotā datu dzēšanas poga izskatās, piemēram, šādi:

- atver pogas īpašību dialoglodziņu, izpildot kādu no darbībām:
- lieto pogas kontekstizvēlnes komandu Form Field Properties:

- atlasa pogu un lieto komandu Format / Properties;
- dialoglodziņā Push Button Properties:

- tekstlodziņā Name ievada pogas nosaukumu, piemēram, Dzest;
- tekstlodziņā Value/label ievada tekstu, kuram jāparādās uz pogas, piemēram, Dzēst datus;
- piespiež pogu
 .
.
11.8. Datu nosūtīšanas pogas veidošana
Lai izveidotu formā ievadīto datu nosūtīšanas pogu:
- novieto kursoru vietā, kurā jāizveido poga;
- izpilda kādu no darbībām, lietojot vadības elementu
 (Input (Submit)):
(Input (Submit)): - izpilda dubultklikšķi uz vadības elementa;
- lieto vadības elementa kontekstizvēlnes komandu Insert;

- pārvelk vadības elementu no paneļa Toolbox grupas Form Controls uz izvēlēto vietu lappusē.
Tīmekļa lappusē izveidotā formā ievadīto datu nosūtīšanas poga izskatās, piemēram, šādi:

- atver pogas īpašību dialoglodziņu, izpildot kādu no darbībām:
- lieto pogas kontekstizvēlnes komandu Form Field Properties:

- atlasa pogu un lieto komandu Format / Properties;
- dialoglodziņā Push Button Properties:

- tekstlodziņā Name ievada pogas nosaukumu, piemēram, Sutit;
- tekstlodziņā Value/label tekstu, kuram jāparādās uz pogas, piemēram, Nosūtīt datus;
- piespiež pogu
 .
.
12. IETVARU LIETOŠANA
Ietvars (frame) ir pārlūkprogrammas loga daļa, kurā var attēlot tīmekļa lappusi. Pārlūkprogrammas logs var saturēt vairākus ietvarus, un katrā ietvarā var tikt attēlota cita tīmekļa lappuse.
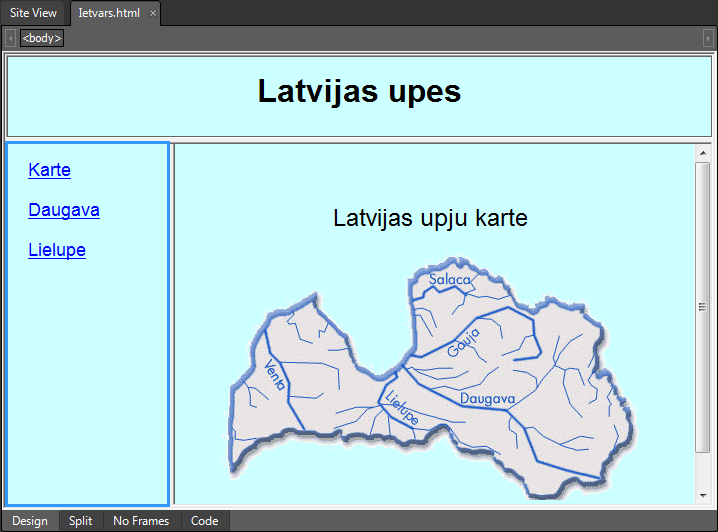
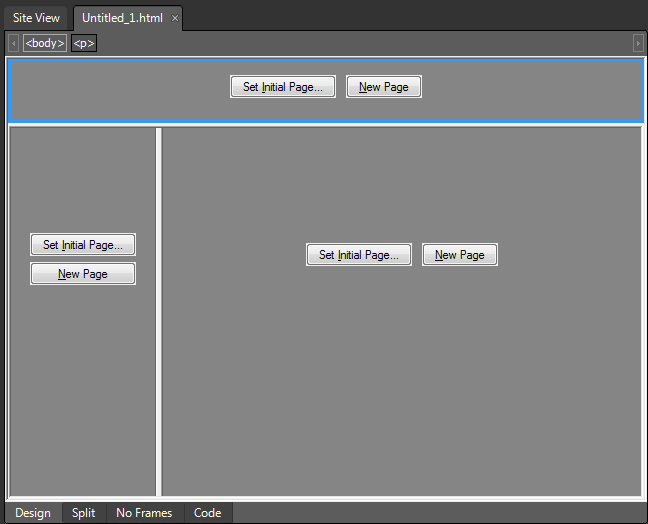
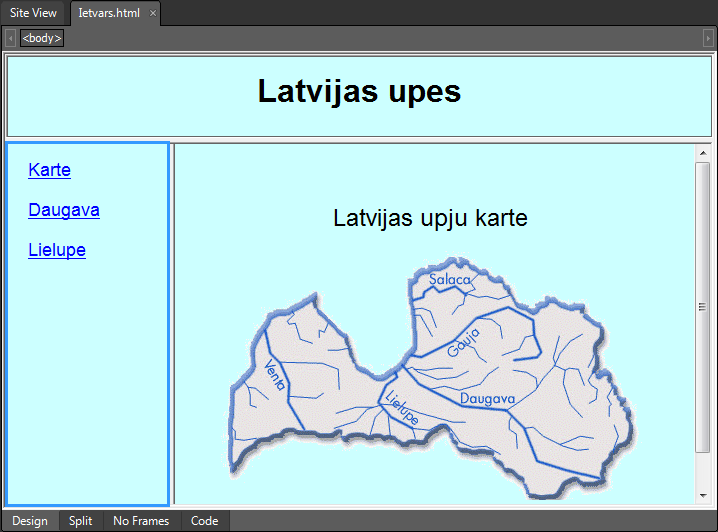
Piemēram, attēlā dota tīmekļa lappuse, kurā ir trīs ietvari:
- augšējais ietvars satur lappusi, kurā norādīts virsraksts;
- kreisais ietvars satur lappusi, kurā dots satura rādītājs. Satura rādītāja elementiem ir izveidotas hipersaites, kuras aktivizējot, labajā ietvarā tiek attēlota atbilstošā lappuse;
- labajā ietvarā tiek attēlotas lappuses, kas satur informāciju:

Ietvaru lietošanai ir šādas priekšrocības:
- iespēja vienā pārlūkprogrammas logā attēlot vairākas tīmekļa lappuses;
- informācija mainās tikai vienā loga daļā, bet pārējā paliek nemainīga. Piemēram, iepriekš apskatītajā lappusē visu laiku redzams virsraksts un satura rādītājs.
Ietvaru lietošanai ir šādi trūkumi:
- tīmekļa vietnes veidotājiem ir jāseko vairāku HTML dokumentu attēlošanai ietvaru struktūrā, kas var izraisīt nepareizas lappuses atvēršanu konkrētā ietvarā;
- meklētājprogrammas nespēj pareizi norādīt lappuses, kas atrodas ietvaru struktūrā;
- var būt apgrūtināta ietvaros attēloto lappušu izdrukāšana;
- dažas pārlūkprogrammas nenodrošina darbu ar ietvariem.
Norādīto trūkumu dēļ ietvari tiek lietoti pietiekami maz.
12.1. Lappuses ar ietvariem veidošana
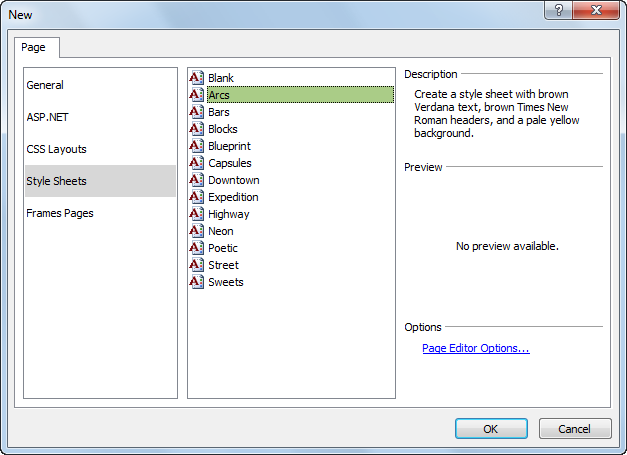
11.1.1. Lappuses ar vertikālu vai horizontālu ietvaru struktūru veidošana
Vienkāršākās ir lappuses ar ietvaru struktūru (frameset), kas satur vairākus horizontālus vai vertikālus ietvarus.
Lai izveidotu tīmekļa lappusi ar vertikālu vai horizontālu ietvaru struktūru:
- izpilda kādu no darbībām, piemēram:
- lieto komandu File / New / Page;
- rīkjoslā Common pogas
 (New Document) izvēlnē lieto komandu Page:
(New Document) izvēlnē lieto komandu Page:

Atveras dialoglodziņš New:

- dialoglodziņā New:
- cilnes Page lappusē:
- pirmajā sarakstā izvēlas lappuses veidošanas veidu Frames Pages;
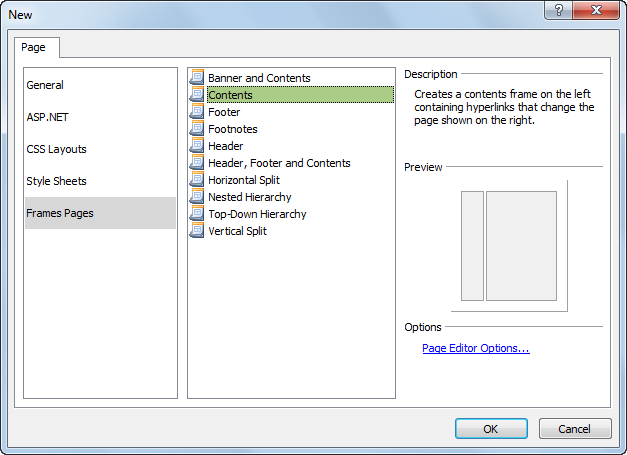
- otrajā sarakstā izvēlas lappuses veidni ar horizontālu vai vertikālu ietvaru struktūru, piemēram, Contents. Rezultātā var aplūkot:
- grupā Description atlasītās ietvaru struktūras aprakstu;
- grupā Preview atlasīto ietvaru struktūru;
- grupā Options var atvērt HTML redaktora īpašību logu, lai mainītu ar ietvaru lietošanu saistītos iestatījumus;
- piespiež pogu
 .
.
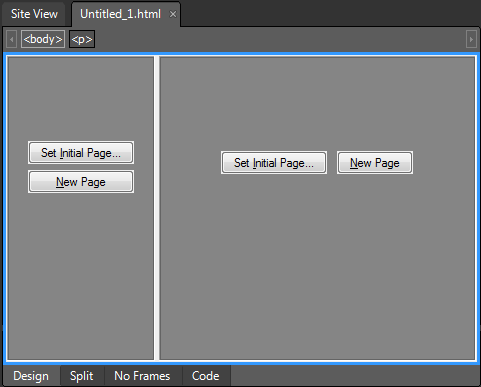
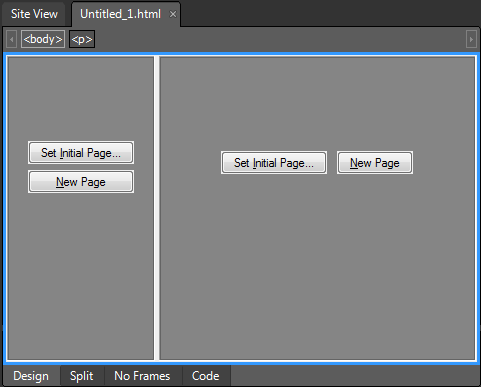
Rezultātā, piemēram, tiek izveidota tīmekļa lappuse, kurā ir divi vertikāli ietvari:

11.1.2. Ietvaru ligzdstruktūru veidošana
Ietvaru ligzdstruktūra veidojas, ja ietvars satur citu ietvaru.
Lai izveidotu tīmekļa lappusi ar ietvaru ligzdstruktūru:
- izpilda kādu no darbībām, piemēram:
- lieto komandu File / New / Page;
- rīkjoslā Common pogas
 (New Document) izvēlnē lieto komandu Page;
(New Document) izvēlnē lieto komandu Page;

Atveras dialoglodziņš New:

- dialoglodziņā New:
- cilnes Page lappusē:
- pirmajā sarakstā izvēlas lappuses veidošanas veidu Frames Pages;
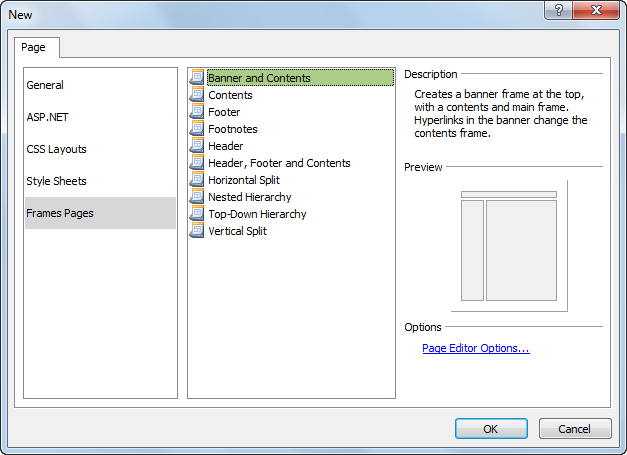
- otrajā sarakstā izvēlas veidni, kas satur horizontālus un vertikālus ietvarus, piemēram, Banner and Contents. Rezultātā var apskatīt:
- grupā Description atlasītās ietvaru struktūras aprakstu;
- grupā Preview atlasīto ietvaru struktūru;
- grupā Options var atvērt HTML redaktora īpašību logu, lai mainītu ar ietvaru lietošanu saistītos iestatījumus;
- piespiež pogu
 .
.
- struktūras pirmajā rindā ir viens horizontāls ietvars visas lappuses platumā;
- struktūras otrajā rindā ir divi vertikāli ietvari:

12.2. Ietvaru struktūras rediģēšana
Ja ir nepieciešams, ietvaru struktūru var rediģēt, piemēram:
- sadalīt ietvaru;
- dzēst ietvaru.
11.2.1. Ietvara sadalīšana
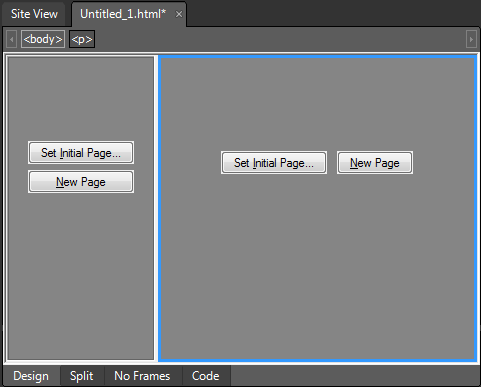
Piemēram, aplūkosim izveidotu tīmekļa lappusi ar ietvariem, lietojot veidni Contents:

Lai sadalītu ietvaru:
- atlasa ietvaru, kurš tiks sadalīts, piemēram, labo ietvaru:

- lieto komandu Format / Frame / Split.
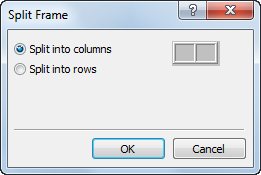
Atveras dialoglodziņš Split Frame:

- dialoglodziņā Split Frame:
- norāda dalīšanas veidu, piemēram:
- atzīmē radiopogu Split into columns, lai izveidotu divus vertikālus ietvarus;
- atzīmē radiopogu Split into rows, lai izveidotu divus horizontālus ietvarus;
- piespiež pogu
 .
.
Apskatāmajā piemērā labais ietvars tiek sadalīts divos vertikālos ietvaros:

11.2.2. Ietvara dzēšana
Lai dzēstu ietvaru:
- lappusē ar ietvariem atlasa ietvaru, kurš ir jādzēš, piemēram, labo ietvaru:

- lieto komandu Format / Frame / Delete Frame:

12.3. Lappuses ar ietvariem aizpildīšana un saglabāšana
Pieņemsim, ka ir izveidota lappuse ar ietvariem, lietojot veidni Banner and Contents:

Lai lappusi ar ietvariem aizpildītu un saglabātu:
- aizpilda ietvarus, lietojot kādu no pogām, piemēram:
 , lai izveidot jaunu lappusi.
, lai izveidot jaunu lappusi.
Rezultātā, piemēram, divos ietvaros izveidotas jaunas lappuses:

 , lai norādītu jau izveidotu tīmekļa lappusi.
, lai norādītu jau izveidotu tīmekļa lappusi.
Atveras dialoglodziņš Insert Hyperlink, kurā:

- norāda datni, kas ir jāievieto ietvarā, piemēram, Sakums.html;
- piespiež pogu
 .
.
Rezultātā, piemēram, tiek iegūta šāda lappuse:

- saglabā lappusi, izpildot kādu no darbībām, piemēram:
- lieto komandu File / Save;
- rīkjoslā Common piespiež pogu
 (Save).
(Save).
Atveras dialoglodziņš Save As.

- dialoglodziņā Save As veic šādas darbības:
- navigācijas rūtī atlasa mapi, kurā saglabāt ietvarā ietilpstošās lappuses;
- tekstlodziņā File name ievada HTML dokumenta nosaukumu;
- piespiež pogu
 .
.
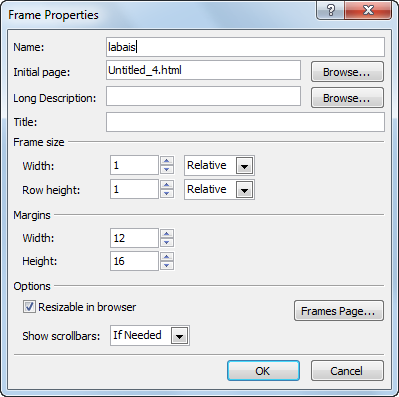
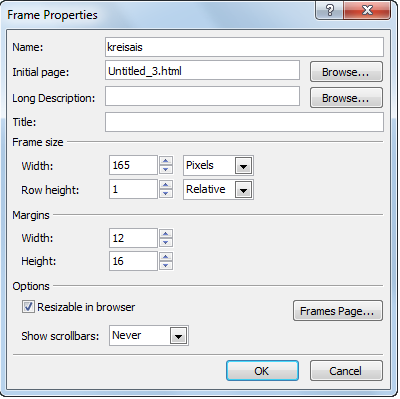
12.4. Ietvara īpašības
Lai iestatītu ietvara īpašības:
- atver ietvara īpašību dialoglodziņu Frame Properties, izpildot kādu no darbībām, piemēram:
- lieto ietvara kontekstizvēlnes komandu Frame Properties;
- lieto komandu Format / Frames / Frame Properties:

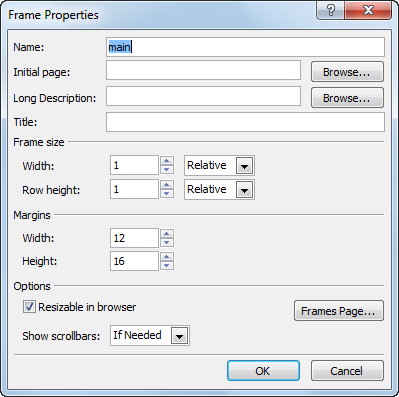
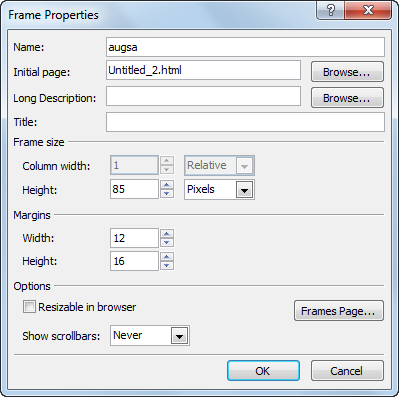
- dialoglodziņā Frame Properties:
- augšējā grupā norāda vispārīgas īpašības, piemēram:
- Name – ietvara nosaukumu;
- Initial page – tīmekļa lappusi, kas tiek atvērta, ietvaru atverot;
- grupā Frame size iestata ietvara izmērus, piemēram;
- Width – platumu;
- Row height – rindas augstumu.
- Relative – izmērs ir atkarīgs no citu ietvaru izmēra;
- Percent – procentos no lappuses platuma;
- Pixels – pikseļos;
- grupā Margins iestata atkāpes no ietvara malām:
- Width – horizontālā virzienā;
- Height – vertikālā virzienā;
- grupā Options nosaka šādas īpašības:
- atzīmē izvēles rūtiņu Resizable in browser, lai lietotājs varētu mainīt ietvaru lielumu, aplūkojot šo lappusi;
- sarakstā Show scrollbars izvēlas ritjoslu rādīšanas veidu:

- piespiež pogu
 .
.
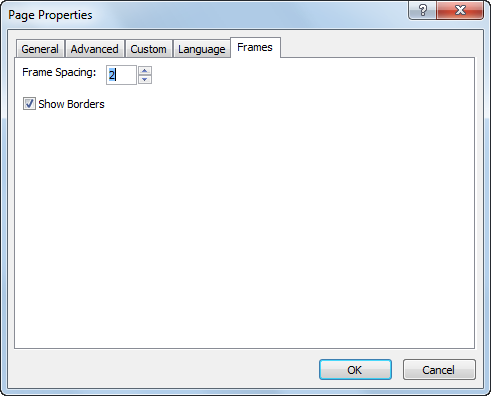
Atveras dialoglodziņš Page Properties ar atlasītu cilni Frames, kurā:

- lodziņā Frame Spacing nosaka attālumu starp ietvariem;
- atzīmē izvēles rūtiņu Show Borders, lai rādītu ietvaru apmales, vai atceļ izvēles rūtiņas atzīmēšanu, lai ietvaru apmales nerādītu;
- piespiež pogu
 ;
; - dialoglodziņā Frame Properties piespiež pogu
 .
.
12.5. Hipersaišu lietošanas ietvaros
Ietvaru struktūrās ir svarīgi pareizi norādīt mērķa ietvaru, kurā jāatver ar hipersaiti saistītais objekts.
Lai norādītu mērķa ietvaru, kurā atvērt ar hipersaiti saistīto objektu:
- atver hipersaites rediģēšanas dialoglodziņu Edit Hyperlink, izpildot kādu no darbībām, piemēram:
- rīkjoslā Common piespiež pogu
 (Hyperlink);
(Hyperlink); - lieto komandu Insert / Hyperlink;
- lieto kontekstizvēlnes komandu Hyperlink Properties:

- dialoglodziņā Edit Hyperlink piespiež pogu
 .
.
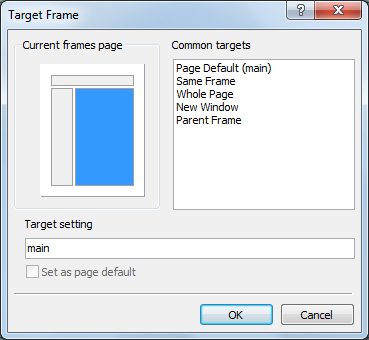
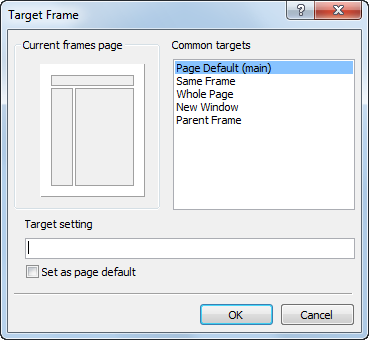
Atveras dialoglodziņš Target Frame, kurā nosaka mēŗka ietvaru kādā no veidiem, piemēram:
- grupā Current frames page atlasa ietvaru, kurā attēlot ar hipersaiti saistīto objektu. Atlasītā ietvara nosaukums tiek norādīts tekstlodziņā Target setting:

- grupā Common targets norāda nepieciešamo atvēršanas vietu:

- Page Default (main) – pēc noklusējuma (šai gadījumā labajā ietvarā ar nosaukumu main);
- Same Frame – tajā pašā ietvarā, kurā atrodas objekts, kam ir izveidota hipersaite;
- Whole Page – lappusē, kurā atrodas tīmekļa lappuse ar ietvariem;
- New Window – jaunā logā;
- Parent Frame – augstāka līmeņa ietvarā (lieto sarežģītu ietvaru struktūru gadījumā).
- dialoglodziņā Target Frame piespiež pogu
 ;
; - dialoglodziņā Edit Hyperlink piespiež pogu
 .
.
13. TĪMEKĻA VIETNES PUBLICĒŠANA
13.1. Tīmekļa vietnes mājaslapa
Mājaslapa ir HTML dokuments, kas tīmekļa vietnē tiek atvērts kā pirmais. Mājaslapa raksturo tīmekļa vietnes saturu un satur hipersaites uz citiem vietnes dokumentiem. Tīmekļa vietnē datņu var būt ļoti daudz, un parasti tās ir apvienotas tematiskās mapēs, kas veido hierarhisku struktūru. Mājaslapa parasti tiek saglabāta ar nosaukumu default.html vai index.html.
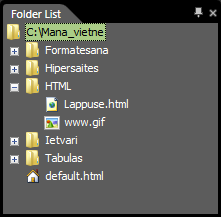
Piemēram, ja ir izpildīti visi šī mācību materiāla vingrinājumi, tad ir izveidota tīmekļa vietne ar nosaukumu Mana_vietne ar attēlā redzamo struktūru:

Kā vietnes mājaslapa var tikt izveidota šāda lappuse:

Pasvītrotais teksts norāda uz hipersaitēm, kuras aktivizējot, var atvērt vingrinājumu izpildes laikā izveidotās lappuses.
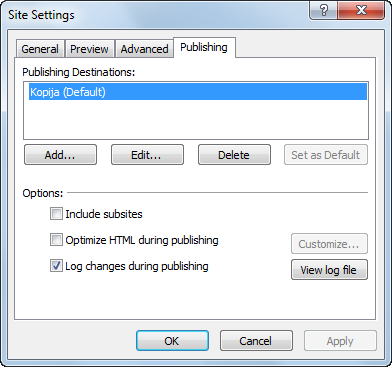
13.2. Tīmekļa vietnes publicēšana
Lai reāli publicētu tīmekļa vietni, jābūt pieejamai:
- tīmekļa adresei;
- datoram, kurš ir pieslēgts internetam un kurā ir tīmekļa servera programma.
Realizēt publicēšanu var dažādi, piemēram:
- izveido tīmekļa vietni un nodod publicēšanai kādam, kas to spēj nodrošināt. Diezgan bieži šajā gadījumā tiek veikta vietnes augšupielāde (datu nosūtīšana) uz Interneta serveri, kurā vietne tiks publicēta;
- lietotājs pats iegūst savā īpašumā tīmekļa adresi, pieslēgumu internetam un instalē nepieciešamo programmatūru.
Šajā punktā tiks apskatītas publicēšanas iespējas, lietojot lietotni Expression Web 3.
Tīmekļa vietnes publicēšanai nepieciešams noteikt savienojuma īpašības ar publicēšanas mērķa vietni.
Lai publicētu tīmekļa vietnes saturu:
- atver tīmekļa vietni, kuras saturs ir jāpublicē;
- cilnes Site View lappusē atver publicēšanas skatu Publishing View, izpildot kādu no darbībām, piemēram:
- lieto komandu Site / Publishing:

- lappuses apakšējā daļā skatu joslā piespiež pogu
 :
:

- atver savienojuma iestatījumu dialoglodziņu Connection Settings kādā no veidiem, piemēram:
- lieto komandu Site / Publishing Setting vai skatā Publishing View piespiež pogu
 un dialoglodziņā Site Settings piespiež pogu
un dialoglodziņā Site Settings piespiež pogu  :
:

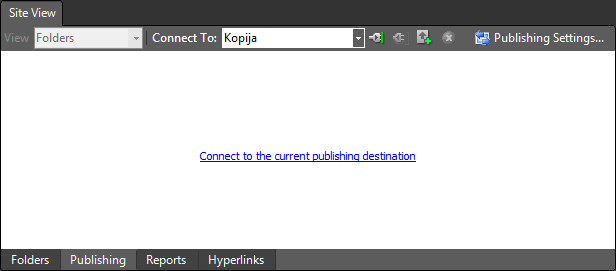
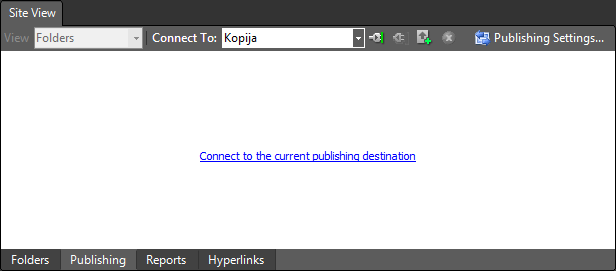
- skatā Publishing View izpilda klikšķi uz saites
 .
.
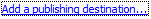
Atveras savienojuma iestatījumu dialoglodziņš Connection Settings, kurā norāda publicēšanas mērķa vietni un savienojuma parametrus:

- parasti dialoglodziņā Connection Settings norāda:
- tekstlodziņā Name savienojuma nosaukumu;
- sarakstā Connection Type savienojuma tipu;
- grupā Location servera vietrādi URL un nepieciešamības gadījumā arī mapi;
- grupā Credentials piekļuves atribūtus (lietotājvārdu User name un paroli Password).
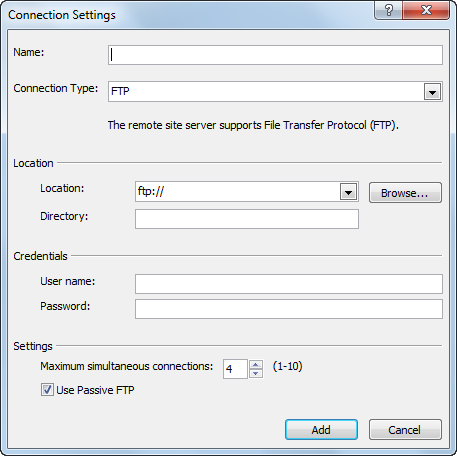
Tā kā savienojuma ietatījumi var būt ļoti dažādi, tad publicēšanas iespēju demonstrēšanai šajā mācību materiālā tiek piedāvāts izvēlēties savienojuma tipu File System un pārējos lodziņus aizpildīt atbilstoši paraugam (tad tīmekļa vietnes saturu var publicēt jeb pārsūtīt uz citu datorā izveidotu vietni):

- iestatījums apstiprina, dialoglodziņā Connection Settings piespiežot pogu
 .
.
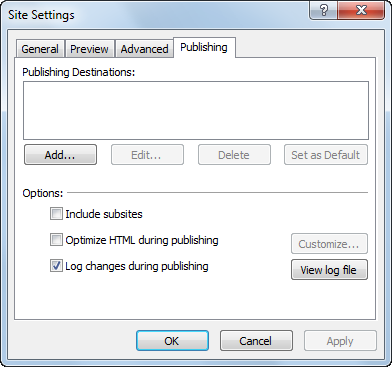
Aktivizējas dialoglodziņš Site Settings, kura saraksts Publishing Destinations satur iestatītos savienojumus:

- dialoglodziņā Site Settings piespiež pogu
 ;
; - pievienojas publicēšanas mērķa vietnei, skatā Publishing izpildot kādu no darbībām, piemēram:

- izpilda klikšķi uz saites
 ;
; - piespiež pogu
 (Connect);
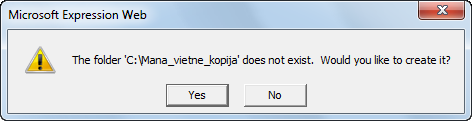
(Connect); - dialoglodziņā Microsoft Expression Web piespiež pogu
 , lai tiktu izveidota mērķa mape:
, lai tiktu izveidota mērķa mape:

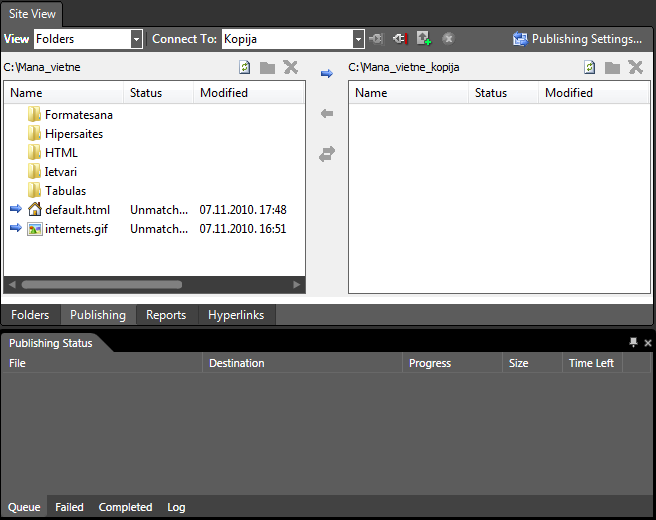
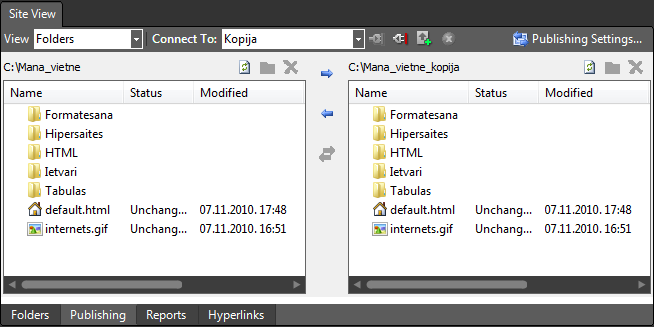
Rezultātā skatā Publishing kreisajā rūtī ir redzams publicējamās vietnes mapju un datņu saraksts, bet labajā pusē mērķa vietnes saraksta rūts:

- kreisajā rūtī atlasa publicējamās vietnes mapes un datnes:

- piespiež pogu
 .
.
Rezultātā cilnes Publishing Status lappusē var novērot publicēšanas procesu raksturojošu informāciju.
Publicētais vietnes saturs redzams skata Publishing View labajā rūtī:

- lai pārtrauktu savienojumu, piespiež pogu
 (Disconnect):
(Disconnect):

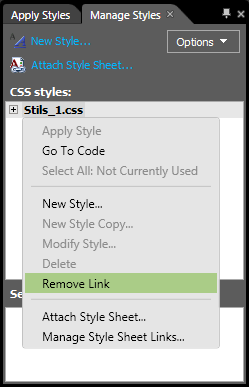
14. STILA LAPU KASKADĒŠANA
14.1. Pamatjēdzieni
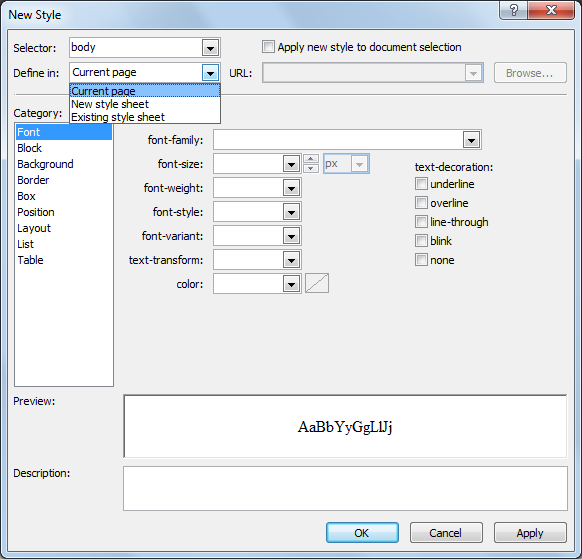
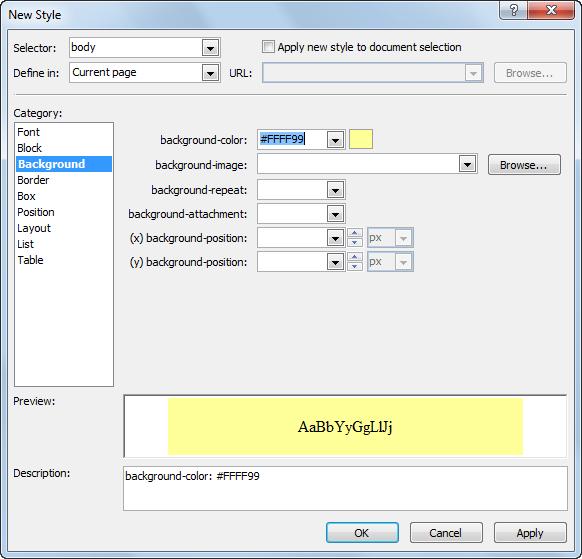
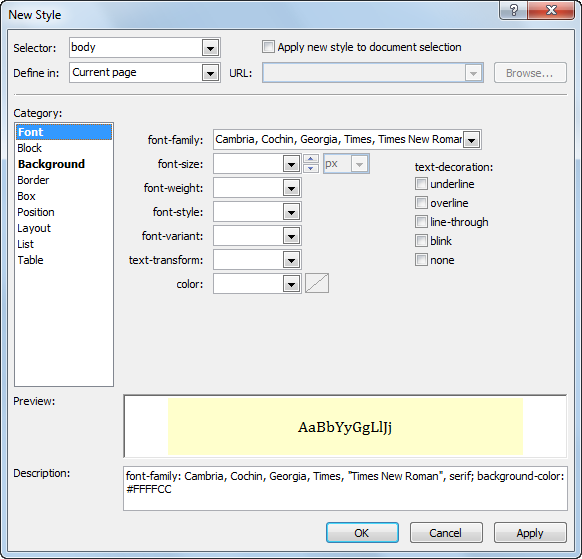
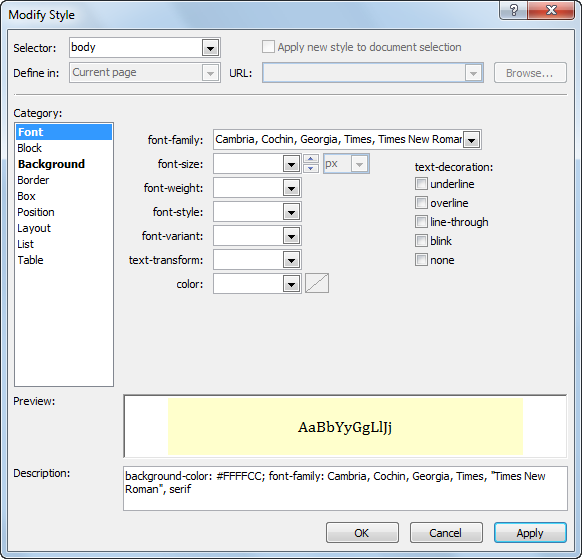
Stila lapu kaskadēšana jeb CSS (Cascading Style Sheet, CSS) ir valoda, kas paredzēta HTML (arī XHTML, XML) valodā veidotu dokumentu formatēšanas stila (style) aprakstam. Izveidotos stilus var lietot tīmekļa lappuses saturam, piemēram, virsrakstiem, rindkopām, fonam, tabulām un citiem elementiem. Stilu lietošana ļauj ievērojami paātrināt tīmekļa lappušu noformēšanu, jo stilus var izmantot visam vienas lappuses saturam vai visām tīmekļa vietnes lappusēm.
Tīmekļa lappusē lietojamie stili tiek apvienoti stila lapās (style sheet), kas parasti tiek ievietotas vai uz ko ir norāde HTML dokumenta sākumā.
CSS ir ļoti populāra un to atbalsta visas populārākās pārlūkprogrammas. CSS lietošanu nosaka globālā tīmekļa konsorcija (World Wide Web Consortium, W3C) izstrādāta specifikācija.
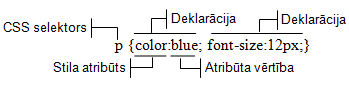
13.1.1. CSS sintakse
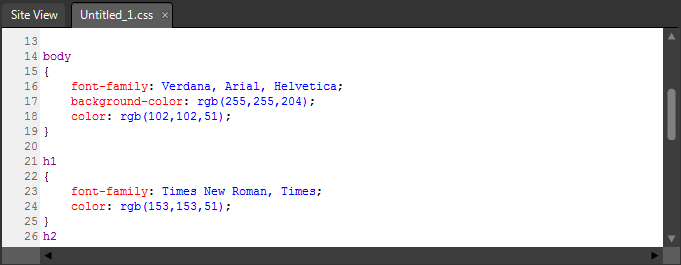
Stilu veido viens vai vairāki noformēšanas noteikumi (rules). Katram noteikumam ir divas daļas:
- CSS selektors, kas norāda stila tipu;
- viena vai vairākas deklarācijas. Katra deklarācija satur stila atribūtu un atribūta vērtību.
Piemēram, rindkopai lietojams stils (rakstzīmju krāsa – zila, lielums – 12 pikseļi) var izskatīties šādi:

Eksistē vairāki selektoru tipi, kas nosaka stila lietošanas veidu, piemēram:
- elementa selektors (element selectors). Šādus stilus parasti lieto visiem noteikta tipa HTML elementiem, piemēram, rindkopām, visā tīmekļa lappusē. Piemēram, stils, kuram ir elementa selektors p (rindkopa), var izskatīties šādi:

- klases selektors (class selectors). Šāda tipa stilā ir iestatītas viena vai vairāku stila atribūtu vērtības. Stilu var lietot vienam vai vairākiem dažādiem HTML elementiem tīmekļa lappusē. Klases selektoru norāda ar punktu, kam seko selektora nosaukums, piemēram, .class1:

- dentifikatora selektors (ID selectors). Šāda tipa stilā arī ir iestatītas vairāku stila atribūtu vērtības, bet stilu parasti lieto tikai vienam HTML elementam tīmekļa lappusē. ID selektoru norāda ar simbolu #, kam seko selektora nosaukums, piemēram, #selector1;

- stils bez selektora jeb iekļautais stils (inline style), kas tiek ievietots HTML elementa iekšienē. Šis veids būtībā neatbilst CSS lietošanas idejai, bet tomēr praksē ir sastopams. Iekļauto stilu norāda, lietojot atribūtu style:

13.1.2. Stila lapu veidi
Stila lapas pēc to norādīšanas HTML dokumentā var iedalīt divos veidos, piemēram:
- iekšējā stila lapa (internal style sheet) – stila lapa tiek ievietota HTML dokumenta galvā ar tagu pāri <style>, </style>. Šis veids parasti tiek lietots, ja stila lapu piemēro visiem noteikta tipa elementiem visā tīmekļa lappusē;
- ārējā stila lapa (external style sheet). Ārējo stila lapu var izveidot, lietojot jebkuru vienkāršu teksta apstrādes lietotni un saglabājot to kā atsevišķu datni ar tipu css. Ārējo stila lapu norāda dokumenta galvā, parasti lietojot tagu <link />. Ārējo stila lapu lietošana ir vispiemērotākā gadījumos, ja stila lapā definētie stili ir jālieto daudzām lappusēm. Piemēram, visos tīmekļa vietnes dokumentos norāda saiti uz vienu ārējo stila lapu. Rediģējot šīs stila lapas saturu, izmaiņas automātiski parādīsies visos vietnes dokumentos.
13.1.3. Stila lapu lietošanas prioritāte
Veidojot tīmekļa lappuses, praksē ir sastopami gadījumi, kad vienā HTML dokumentā tiek lietotas dažāda veida stila lapas. Lai atrisinātu iespējamos konfliktus starp stilu lapām, tiek lietota stilu lapu „kaskadēšana” jeb pārklāšana, nosakot stila lapu lietošanas prioritāti. Kaskadēšanas prioritāte samazinās šādā secībā:
- iekļautie stili;
- iekšējās stila lapas;
- ārējās stila lapas;
- pārlūkprogrammā lietotās stila lapas.
13.1.4. Stilu veidošanas paņēmieni
Stilus var veidot dažādi, piemēram:
- definēt stilu, lietotājam pašam ievadot nepieciešamos CSS noteikumus;
- izmantot HTML redaktoros ietvertās stilu un stila lapu veidošanas iespējas.
Nākamajos nodaļas punktos tiks apskatīta iekšējo un ārējo stila lapu veidošana lietotnē Expression Web 3.
14.2. Iekšējās stila lapas veidošana
Lai izveidotu iekšējo stila lapu:
- atver vietni un tīmekļa lappusi, kurai jāizveido iekšējā stila lappuse;
- atver stila veidošanas dialoglodziņu New Style kādā no veidiem, piemēram:
- lieto komandu Format / New Style;
- panelī Apply Styles vai Manage Styles izvēlas iespēju New Style:


Atveras dialoglodziņš New Style:

- dialoglodziņā New Style veic šādas darbības:
- saraksta Selector lodziņā norāda CSS selektoru kādā no veidiem, piemēram:
- ievada klases vai ID selektoru;
- sarakstā izvēlas elementa selektoru, piemēram, body:

- sarakstā Define in norāda stila lapas definēšanas vietu – Current page:

- sadaļā Category, kas sadalīta kategorijās, veic stila atribūtu vērtību iestatīšanu, piemēram, kategorijas Background sarakstā background-color iestata lappuses fona krāsu:

Ja nepieciešams, izvēlas citu kategoriju un iestata nepieciešamās vērtības, piemēram, kategorijas Font sarakstā font-family iestata lappusē lietojamo fontu.
Pēc katra atribūta iestatīšanas grupā Preview var apskatīt, kā tas maina izvēlētā objekta formatējumu, bet grupā Description – stila formatējuma aprakstu (deklarāciju):

- piespiež pogu
 .
.
Dialoglodziņā New Style pogām ir šāda nozīme:
 – lietot stilus tīmekļa lappusei. Dialoglodziņa nosaukums mainās uz Modify Style, un, ja ir nepieciešams, stilu var mainīt:
– lietot stilus tīmekļa lappusei. Dialoglodziņa nosaukums mainās uz Modify Style, un, ja ir nepieciešams, stilu var mainīt:

 – atteikties no stila veidošanas. Dialoglodziņš New Style tiek aizvērts;
– atteikties no stila veidošanas. Dialoglodziņš New Style tiek aizvērts; – lietot stilus tīmekļa lappusei un aizvērt dialoglodziņu New Style.
– lietot stilus tīmekļa lappusei un aizvērt dialoglodziņu New Style.
Izveidoto stila lapu dokumenta galvā, kuru nosaka tagi <head>. </head>, norāda ar tagu pāri <style>, </style>.

- ja nepieciešams, papildina izveidoto iekšējo stila lapu ar jauniem stiliem;
- aizpilda tīmekļa lappusi ar nepieciešamo informāciju;
- saglabā un aizver lappusi.
14.3. Ārējās stila lapas lietošana
Ārējās stila lapas lietošana ietver:
- stila lapas izveidošanu;
- stila lapas pievienošanu tīmekļa lappusei vai lappusēm;
- stila lapas atvienošanu no tīmekļa lappuses vai lappusēm.
13.3.1. Ārējās stila lapas izveidošana
Ārējo stila lapu var izveidot vairākos veidos, piemēram, lietojot:
- dialoglodziņu New Style;
- veidnes.
13.3.1.1. Ārējās stila lapas veidošana, lietojot dialoglodziņu New Style
Lai izveidotu ārējo stila lapu, lietojot dialoglodziņu New Style:
- izveido jaunu ārējo stila lapu (dokumentu ar tipu css) kādā no veidiem, piemēram:
- lieto komandu File / New / CSS;
- rīkjoslā Common pogas
 (New Document) izvēlnē lieto komandu CSS:
(New Document) izvēlnē lieto komandu CSS:

Tiek izveidota tukša stila lapa:

- atver stila veidošanas dialoglodziņu New Style kādā no veidiem, piemēram:
- lieto komandu Format / New Style;
- panelī Apply Styles vai Manage Styles izvēlas iespēju New Style:


Atveras dialoglodziņš New Style:

- dialoglodziņā New Style veic šādas darbības;
- saraksta Selector lodziņā norāda CSS selektoru kādā no veidiem, piemēram:
- ievada klases vai ID selektoru;
- sarakstā izvēlas elementa selektoru, piemēram, body:

- sarakstā Define in norāda ārējo stila lapu kādā no veidiem, piemēram:
- ja stila lapa jau ir izveidota, kā tas ir apskatāmajā piemērā, izvēlas iespēju Existing style sheet:

Dialoglodziņā New Style aktivizējas lodziņš URL, kurā tiek norādīts izveidotās stila lapas noklusētais nosaukums, piemēram, Untitled_1.css:

![]() Lietojot pogu Browse, ir iespējams norādīt citu stila lapu, kuras saturu nepieciešams papildināt ar jauniem stiliem.
Lietojot pogu Browse, ir iespējams norādīt citu stila lapu, kuras saturu nepieciešams papildināt ar jauniem stiliem.
- izvēlas iespēju New style sheet (tad tiek izveidota jauna stila lapa). Šī iespēja šajā piemērā netiks apskatīta;
- sadaļā Category, kas sadalīta kategorijās, veic stila atribūtu vērtību iestatīšanu, kā aprakstīts punktā 13.2;
- ja nepieciešams, papildina izveidoto ārējo stila lapu ar jauniem stiliem, iegūstot, piemēram, šādu rezultātu:

- saglabā ārējo stila lappusi kādā no veidiem, piemēram:
- lieto komandu File / Save;
- rīkjoslā Common piespiež pogu
 (Save);
(Save); - lieto CSS dokumenta loga cilnes kontekstizvēlnes komandu Save.
Atveras dialoglodziņš Save As:

- dialoglodziņā Save As veic šādas darbības:
- navigācijas rūtī atlasa mapi, kurā saglabāt dokumentu;
- tekstlodziņā File name ievada nosaukumu, piemēram, Stils_1;
- piespiež pogu
 .
. - aizver izveidoto ārējo stila lapu.
13.3.1.2. Ārējās stila lapas veidošana, lietojot veidnes
Lai izveidotu ārējo stila lapu, lietojot veidnes:
- izpilda kādu no darbībām, piemēram:
- lieto komandu File / New / Page;
- rīkjoslā Common pogas
 (New Document) izvēlnē lieto komandu Page:
(New Document) izvēlnē lieto komandu Page:

Atveras dialoglodziņš New:

- dialoglodziņa New cilnes Page lappusē izvēlas nepieciešamo veidni no kategorijas Style Sheets;
- piespiež pogu
 .
.
Rezultātā tiek izveidota jauna stila lapa:

- ja nepieciešams, rediģē dokumenta saturu, piemēram:
- papildina to ar jauniem stiliem;
- dzēš nevajadzīgos stilus;
- maina esošos stilus;
- saglabā un aizver izveidoto stila lapu.
13.3.2. Ārējās stila lapas pievienošana tīmekļa lappusei
Lai tīmekļa lappusei pievienotu eksistējošu ārējo stila lapu:
- atver tīmekļa lappusi;
- izpilda kādu no darbībām, piemēram:
- lieto komandu Format / CSS Styles / Attach Style Sheet:

- panelī Apply Styles vai Manage Styles izvēlas iespēju Attach Style Sheet:


Atveras dialoglodziņš Attach Style Sheet:

- dialoglodziņā Attach Style Sheet veic šādas darbības:
- lodziņā URL norāda lapas vietrādi URL kādā no veidiem, piemēram:
- ievada, lietojot tastatūru;
- piespiež pogu
 . Rezultātā atveras dialoglodziņš Select Style Sheet, kurā norāda ārējo stila lapu, piemēram, Stils_2.css, un piespiež pogu
. Rezultātā atveras dialoglodziņš Select Style Sheet, kurā norāda ārējo stila lapu, piemēram, Stils_2.css, un piespiež pogu  :
:

- grupā Attach to norāda lappuses, kurām pievienot ārējo stila lappusi:
- All HTML pages – pievienot visām vietnes lappusēm;
- Selected page(s) – iepriekš atlasītām lappusēm;
- Current page – atvērtajai lappusei;
Piemēram, izvēlas Current page. - grupā Attach as norāda pievienošanas veidu:
- Link – veidot saiti, lietojot tagu <link />;
- Import – importējot;
Piemēram, izvēlas Link. - piespiež pogu
 .
.
Ārējā stila lapa tiek pievienota tīmekļa lappusei, uz ko norāda tags <link /> HTML dokumenta galvā:
<link href="Stils_2.css" rel="stylesheet" type="text/css" />

13.3.3. Ārējās stila lapas atvienošana no tīmekļa lappuses
Lai atvienotu ārējo stila lapu no tīmekļa lappuses:
- atver tīmekļa lappusi, kurai ir pievienota ārējā stila lapa;
- lieto kādu no paņēmieniem, piemēram:
- panelī Apply Styles vai Manage Styles veic šādas darbības:
- atver ārējās stila lapas kontekstizvēlni:


- kontekstizvēlnē lieto komandu Remove Link;
- lieto komandu Format / CSS Styles / Manage Style Sheet Links:

Atveras dialoglodziņš Link Style Sheet, kurā veic šādas darbības:

- augšējā grupā norāda lappuses, no kurām atvienot ārējo stila lappusi, piemēram, Current page;
- grupā URL atlasa stila lapu;
- piespiež pogu
 :
:

- piespiež pogu
 .
.
15. PIELIKUMI
15.1. Datu tipu rādīšana/paslēpšana lietotnē Windows Explorer
Pēc operētājsistēmas Windows 7 instalēšanas lietotnē Windows Explorer datu tipi pēc noklusējuma netiek rādīti. Lietotāji dažāda tipa datnes parasti atpazīst pēc ikonu izskata.
Lai datņu tipus padarītu redzamus:
- atver lietotni Windows Explorer, izpildot kādu no darbībām:
- izpilda klikšķi uz ikonas
 (Windows Explorer) uzdevumjoslā;
(Windows Explorer) uzdevumjoslā; - lieto pogas Start kontekstizvēlnes komandu Open Windows Explorer:

- piespiež pogas Start izvēlnē pogu Documents;
- izpilda komandu Organize / Folder and Search Options.
Atveras dialoglodziņš Folder Options;
- dialoglodziņā Folder Options izvēlas cilni View:

- dialoglodziņā Folder Options cilnes View lappuses grupā Advanced settings atceļ izvēles rūtiņas Hide extension for known file types atzīmēšanu;
- piespiež pogu
 .
.
15.2. Vietnes metadati
Izveidojot jaunu vietni, tai automātiki tiek pievienoti metadati, ko lietotne Expression Web 3 izmanto vietnes pārvaldībai, piemēram:
- lai veidotu pārskatus par vietni;
- pārbaudītu hipersaišu lietošanas pareizību.
Lai aizsargātu metadatus no nejaušām izmaiņām, tie tiek glabāti slēptās (hidden) mapēs un panelī Folder List nav redzami.
Lai aplūkotu metadatu mapes un datnes:
- atver lietotni Windows Explorer;
- lietotnes Windows Explorer logā atlasa vietnes mapi:

Vietne satur šādas metadatu mapes:
- _vti_cnf – satur informāciju par katru vietnes datni;
- _vti_pvt – satur informāciju par vietnes konfigurāciju.
15.3. Dialoglodziņa Accessibility Properties lietošana
Dialoglodziņā Accessibility Properties var veikt šādas darbības:
- ja izvēles rūtiņa Alternate text ir atzīmēta, tekstlodziņā var ievadīt tekstu, kuram jāparādās, ja attēla ielāde neizdodas. Ja izvēles rūtiņas Alternate text atzīmēšanu atceļ, alternatīvais teksts netiek lietots:

- tekstlodziņā Long description norādīt datni, kurā dots attēla izvērsts raksturojums. Ja nepieciešams, datnes norādīšanai lieto pogu Browse;
- atcelt izvēles rūtiņas Show this prompt when inserting images atzīmēšanu, tad turpmāk pirms attēla ievietošanas dialoglodziņš Accessibility Properties netiks atvērts;
- iestatījumus apstiprina, piespiežot pogu
 .
.
Dialoglodziņa Accessibility Properties lietošanas veidu var precizēt lietotnes iestatījumos, izpildot šādas darbības:
- lieto komandu Tools / Page Editor Options:

- dialoglodziņā Page Editor Options cilnes General lappuses pirmajā grupā izpilda kādu no darbībām:
- atzīmē izvēles rūtiņu Prompt for accessibility properties when inserting images, lai pirms attēla ievietošanas dialoglodziņš Accessibility Properties tiktu rādīts;
- atceļ izvēles rūtiņas Prompt for accessibility properties when inserting images atzīmēšanu, lai pirms attēla ievietošanas dialoglodziņš Accessibility Properties netiktu rādīts;
- piespiež pogu
 .
.
16. VINGRINĀJUMI
16.1. Tīmekļa lappušu veidošanas pamati
1. vingrinājums
- Izveidot HTML dokumentu atbilstoši punktā 2.3.1. dotajiem norādījumiem.
- Apskatīt izveidoto tīmekļa lappusi un HTML kodu pārlūkprogrammā atbilstoši punktā 2.3.2. dotajiem norādījumiem.
- Papildināt izveidoto HTML dokumentu ar tekstu un tagiem, kas paredzēti teksta formatēšanai atbilstoši punktā 2.3.3. dotajiem norādījumiem.
- Izveidot HTML dokumentā aizzīmētu un numurētu sarakstu atbilstoši punktā 2.3.4. dotajiem norādījumiem.
- Ievietot HTML dokumentā attēlu atbilstoši punktā 2.3.4. dotajiem norādījumiem.
2. vingrinājums
Izveidot tīmekļa lappusi, kuras saturs ir saistīts ar apgūstamo profesiju un kuras veidošanā tiek lietoti nodaļā aprakstītie tagi.
16.2. HTML redaktora Microsoft Expression Web 3 darba vide
3. vingrinājums
- Atvērt lietotni Microsoft Expression Web 3.
- Pievienot lietotnes logam rīkjoslu Formatting.
- Noņemt lietotnes logam rīkjoslu Formatting.
- Aizvērt paneli Folder List.
- Atvērt paneli Folder List.
- Apskatīt dokumentu Untitled_1.html skatos Split, Code, Design.
- Aizvērt lietotni Microsoft Expression Web 3.
16.3. Tīmekļa vietnes izveidošana un lietošana
4. vingrinājums
- Izveidot vispārēja veida tīmekļa vietni ar nosaukumu Mana_vietne, izvēloties veidu One Page Site.
- Aizvērt tīmekļa vietni Mana_vietne.
5. vingrinājums
- Izveidot vispārēja veida tukšu tīmekļa vietni ar nosaukumu Mana_vietne2.
- Pārdēvēt vietni Mana_vietne2 par Tukša_vietne.
- Dzēst vietni Tukša_vietne.
6. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Iestatīt vietnei noklusēto lappuses kodēšanas veidu – Baltic.
- Aizvērt tīmekļa vietni Mana_vietne.
- Atvērt pārvaldāmo vietņu sarakstu.
- Izmest vietni Mana_vietne no vietņu saraksta.
- Pievienot vietni Mana_vietne vietņu sarakstam.
- Atsvaidzināt vietņu sarakstu.
- Aizvērt vietņu sarakstu.
7. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Izveidot tīmekļa vietnē Mana_vietne jaunu mapi ar nosaukumu HTML.
- Izveidot tīmekļa vietnē Mana_vietne vēl vienu jaunu mapi ar nosaukumu Darba.
- Pārvietot mapi Darba uz mapi HTML.
- Pārdēvēt mapi Darba par Lieka.
- Dzēst mapi Lieka.
- Aizvērt tīmekļa vietni Mana_vietne.
16.4. Tīmekļa lappušu lietošana un iestatījumi
8. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Atvērt datni default.html.
- Aizvērt lappusi default.html.
- Izveidot jaunu HTML dokumentu.
- Saglabāt izveidoto dokumentu mapē Mana_vietne ar nosaukumu Jauns.
- Pārdēvēt datni Jauns.html par Eksperimenti.html.
- Atvērt datni Eksperimenti.html.
- Iestatīt lappusei Eksperimenti.html tīmekļa lappuses virsrakstu Eksperimentu lappuse.
- Iestatīt lappusei Eksperimenti.html kā fonu jebkuru attēlu.
- Iestatīt lappusei Eksperimenti.html visu malu lielumus – 30 pikseļi.
- Iestatīt lappusei Eksperimenti.html parametru, kas norāda, ka teksts lappusē ir latviešu valodā.
- Dzēst datni Eksperimenti.html.
- Aizvērt tīmekļa vietni Mana_vietne.
9. vingrinājums
Pildot vingrinājumu, tiek uzskatīts, ka importējamās datnes atrodas skolotāja norādītajā vietā, piemēram, cietā diska mapē Dokumenti.
- Atvērt tīmekļa vietni Mana_vietne.
- Atlasīt mapi HTML.
- Importēt datnes Lappuse.html un www.gif mapē HTML (sk. punktu 5.3.).
- Priekšskatīt lappusi Lappuse.html vairākās pārlūkprogrammās, izvēloties dažādas izšķirtspējas.
16.5. Teksta ievadīšana un formatēšana
10. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Mapē Mana_vietne izveidot mapi Formatesana.
- Mapē Formatesana izveidot jaunu dokumentu.
- Izveidotajā dokumentā ievadīt tekstu atbilstoši paraugam, ievērojot punktā 6.1.1. dotos norādījumus.

- Saglabāt dokumentu ar nosaukumu Teksts.
- Pirmajai rindkopai lietot virsraksta stilu Heading1.
- Visam tekstam iestatīt fontu Arial, Helvetica, sans-serif.
- Visam tekstam, sākot ar 2. rindkopu, iestatīt rakstzīmju lielumu large.
- 2. rindkopā angļu valodā rakstītam tekstam iestatīt slīprakstu.
- Centrēt pirmo rindkopu.
- 2. rindkopai līdzināt abas malas.
- 3. rindkopai iestatīt treknrakstu.
- Pēdējām četrām rindkopām iestatīt 3 pikseļus lielu atstarpi pirms un pēc rindkopas.
- Pēdējās četras rindkopas pārveidot par aizzīmētu sarakstu, kā aizzīmi lietojot simbolu ■.
- Iestatīt lappusei Teksts.html tīmekļa lappuses virsrakstu Teksta noformēšana.
- Iestatīt lappusei Teksts.html gaiši dzeltenu fona krāsu un tumši zilu rakstzīmju krāsu.
- Iestatīt lappusei Teksts.html visu malu lielumus – 20 pikseļi.
- Iestatīt lappusei Teksts.html parametru, kas norāda, ka teksts lappusē ir latviešu valodā.
16.6. Attēlu lietošana
11. vingrinājums
Pildot vingrinājumu, tiek uzskatīts, ka importējamās datnes atrodas skolotāja norādītajā vietā, piemēram, cietā diska mapē Dokumenti.
- Atvērt tīmekļa vietni Mana_vietne.
- Atvērt mapi Formatesana.
- Importēt divas grafiskās datnes, piemēram, ar nosaukumiem www1.gif un www2.gif, ievietojot tās mapē Formatesana.
- Ievietot attēlu www1.gif teksta rindkopas sākumā (sk. punktu 7.2.).
- Ievietotajam attēlam iestatīt īpašības atbilstoši punktā 7.3. dotajam dialoglodziņa Picture Properties saturam.
- Ievietot attēlu www2.gif lappuses apakšā jaunā rindkopā. Alternatīvo tekstu nelietot.
- Iestatīt attēla izmēru – 200 x 200 pikseļi.
- Centrēt ievietoto attēlu.
- Saglabāt izmaiņas un aizvērt dokumentu Teksts.html.
16.7. Tabulu lietošana
12. vingrinājums
Pildot vingrinājumu, tiek uzskatīts, ka importējamās datnes atrodas skolotāja norādītajā vietā, piemēram, cietā diska mapē Dokumenti.
- Atvērt tīmekļa vietni Mana_vietne.
- Izveidot vietnē jaunu mapi ar nosaukumu Tabulas.
- Importēt datni Upes.html un grafiskās datnes Aiviekste.jpg, Daugava.jpg, Gauja.jpg, Lielupe.jpg un Venta.jpg, ievietojot tās mapē Tabulas.
- Atvērt datni Upes.html.
- Zem teksta (sākas ar Latvijas lielāko) izveidot tabulu ar 2 rindām un 5 kolonnām ar noklusētajiem parametriem.
- Tabulā ievadīt tekstu un ievietot attēlus atbilstoši paraugam (attēliem alternatīvo tekstu nelietot un katra attēla platumu iestatīt150 pikseļi).
- Iestatīt tabulas īpašības: apmale zilā krāsā ar platumu 3 pikseļi, attālums starp apmali un šūnu saturu – 3 pikseļi.
- Iestatīt tabulas šūnu īpašības: apmales gaiši zilā krāsā ar platumu 1 pikselis, visu šūnu saturs centrēts horizontālā virzienā un novietots pa vidu vertikālā virzienā.

13. vingrinājums
- Turpināt darb u ar lappusi Upes.html.
- Zem tabulas ievadīt tekstu un izveidot aizzīmētu sarakstu atbilstoši paraugam.

- Nākamajā rindkopā zem teksta izveidot tabulu ar 7 rindām un 6 kolonnām.
- Apvienot šūnas un aizpildīt tabulu ar tekstu un skaitļiem atbilstoši paraugam.

- Iestatīt tabulas īpašības: apmale zilā krāsā ar platumu 4 pikseļi, attālums starp apmali un šūnu saturu 2 pikseļi.
- Iestatīt tabulas šūnu īpašības: apmales gaiši zilā krāsā ar platumu 1 pikselis, visu šūnu saturs centrēts horizontālā virzienā un novietots pa vidu vertikālā virzienā.
- Visam tekstam iestatīt fontu Cambria, Cochin, ...
- Virsraksta rindai iestatīt rakstzīmju lielumu x-large un to centrēt.
- Pārējam tekstam iestatīt rakstzīmju lielumu large.
- Teksta pirmajai rindkopai iestatīt abu malu līdzināšanu.
- Saglabāt izmaiņas un aizvērt datni Upes.html.
- Aizvērt tīmekļa vietni Mana_vietne.
16.8. Hipersaišu veidošana
14. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Izveidot vietnē jaunu mapi ar nosaukumu Hipersaites.
- Importēt datni Saites.html, Daugava.html, Lielupe.html, Daugava.jpg, Lielupe.jpg, Gramata.gif un E-pasts.gif, ievietojot tās mapē Hipersaites.
- Atvērt datni Saites.html.
- Izveidot vārdam Daugava hipersaiti uz datni Daugava.html.
- Izveidot vārdam Lielupe hipersaiti uz datni Lielupe.html un norādīt, ka lappusei jāatveras jaunā logā.
- Izveidot tekstam Latvijas daba hipersaiti uz tīmekļa adresi http://latvijas.daba.lv.
- Izveidot grāmatas attēlam hipersaiti uz tīmekļa adresi http://latvijas.daba.lv un norādīt, ka lappusei jāatveras jaunā logā.
- Izveidot tekstam E-pasts hipersaiti uz e-pasta adresi upes@pasts.lv.
- Izveidot sunīša attēlam hipersaiti uz e-pasta adresi upes@pasts.lv.
- Saglabāt izmaiņas un atvērt datni Saites.html pārlūkprogrammā.
- Izmēģināt hipersaišu darbību.
16.9. Vienkāršu formu lietošana
15. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Atvērt mapi Hipersaites un datni Saites.html.
- Izveidot atvērtās lappuses apakšējā daļā formu atbilstoši paraugam, izmantojot šā punkta mācību materiālu.

- Saglabāt izmaiņas un aplūkot izveidoto formu pārlūkprogrammā.
- Izmēģināt datu ievadīšanu formā un to dzēšanu.
- Aizvērt lappusi Saites.
16.10. Ietvaru lietošana
16. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Izveidot mapi Ietvari.
- Izveidot lappusi, lietojot veidni Contents.
- Sadalīt labo ietvaru divos vertikālos ietvaros.
- Saglabāt izveidoto lappusi mapē Ietvari ar nosaukumu Struktura_vertikala un aizvērt to.
17. vingrinājums
- Turpināt darbu tīmekļa vietnes Mana_vietne mapē Ietvari.
- Izveidot lappusi, lietojot veidni Top-Down Hierarchy.
- Dzēst vidējo ietvaru.
- Saglabāt izveidoto lappusi mapē Ietvari ar nosaukumu Struktura_horizontala un aizvērt to.
18. vingrinājums
- Turpināt darbu tīmekļa vietnes Mana_vietne mapē Ietvari.
- Izveidot lappusi, lietojot veidni Nested Hierarchy.
- Saglabāt izveidoto lappusi mapē Ietvari ar nosaukumu Ligzdstruktura un aizvērt to.
19. vingrinājums
Izpildot vingrinājumu, tiks izveidota attēlā redzamā tīmekļa lappuse.

- Turpināt darbu tīmekļa vietnes Mana_vietne mapē Ietvari.
- Globālajā tīmeklī sameklēt Latvijas upju kartes attēlu un saglabāt to mapē Ietvari ar nosaukumu Karte.
- Izveidot lappusi ar ietvariem, lietojot veidni Banner and Contents.
- Izveidot jaunu lappusi augšējā ietvarā. Ievadīt lappusē tekstu un iestatīt šādus formatēšanas iestatījumus: teksta fonts – Arial, Helvetica, sans-serif, rakstzīmju
izmērs – xx-large, lappuses virsraksts – Latvijas upes, lappuses fons – gaiši zils.
- Augšējam ietvaram iestatīt šādas īpašības: ietvara nosaukums – augsa, ietvara augstums – 85 pikseļi, pārlūkprogrammā nekad nerādīt ritjoslas (sk. attēlu).

- Izveidot jaunu lappusi labajā ietvarā. Ievadīt lappusē tekstu un iestatīt šādus formatēšanas iestatījumus: teksta fonts – Arial, Helvetica, sans-serif, rakstzīmju
izmērs – x-large, lappuses virsraksts – Latvijas upju karte, lappuses fons – gaiši zils. Ievietot lappusē attēlu Karte un to centrēt.
- Labajam ietvaram iestatīt šādas īpašības: ietvara nosaukums – labais, pārlūkprogrammā ritjoslas rādīt, ja tas ir nepieciešams (sk. attēlu).

- Izveidot jaunu lappusi kreisajā ietvarā. Ievadīt lappusē tekstu un iestatīt šādus formatēšanas iestatījumus: teksta fonts – Arial, Helvetica, sans-serif, rakstzīmju
izmērs – large, lappuses virsraksts – Saturs, lappuses fons – gaiši zils.
- Kreisajam ietvaram iestatīt šādas īpašības: ietvara nosaukums – kreisais, ietvara platums – 165 pikseļi, pārlūkprogrammā nekad nerādīt ritjoslas (sk. attēlu).

- Saglabāt tīmekļa lappuses: augšēja ietvarā izveidoto (Untitled_2.html) ar nosaukumu Virsraksts.html, kreisajā ietvarā izveidoto (Untitled_3.html) ar nosaukumu Saturs.html, labajā ietvarā izveidoto (Untitled_4.html) ar nosaukumu Sakums.html, lappusi ar ietvaru struktūru (Untitled_1.html) ar nosaukumu Struktura.html.
- Izveidot kreisajā ietvarā izveidotajā lappusē hipersaites: vārdam Karte uz datni Sakums.html, vārdam Daugava uz datni Daugava.html (atrodas mapē Hipersaites), vārdam Lielupe uz datni Lielupe.html (atrodas mapē Hipersaites). Visām hipersaitēm kā mērķa ietvaru norādīt labo ietvaru.

- Saglabāt izmaiņas un aplūkot iegūto rezultātu pārlūkprogrammā. Pārliecināties, ka hipersaites darbojas pareizi.
- Aizvērt datni Struktura.html un vietni Mana_vietne.
16.11. Tīmekļa vietnes publicēšana
20. vingrinājums
Pildot vingrinājumu, tiks izveidota attēlā redzmā tīmekļa lappuse.

- Atvērt tīmekļa vietni Mana_vietne un datni default.html.
- Globālajā tīmeklī sameklēt attēlu par internetu vai globālo tīmekli un saglabāt to mapē Mana_vietne ar nosaukumu Internets.
- Ievadīt un noformēt virsrakstu (fonts – Arial, Helvetica, sans-serif, rakstzīmju
izmērs – xx-large, lappuses virsraksts – Tīmekļa lappušu piemēri, līdzinājums – centrēt). - Izveidot tabulu (viena rinda, divas kolonnas, apmales platums 0 pikseļi, pirmās kolonnas platums 330 pikseļi, otrās kolonnas platums 230 pikseļi, tabula centrēta).
- Tabulas kreisajā šūnā ievadīt un noformēt tekstu (fonts – Arial, Helvetica, sans-serif, rakstzīmju izmērs – x-large, līdzinājums – pa kreisi).
- Tabulas labajā šūnā ievietot attēlu Internets (šūnas saturs novietots pa vidu vertikālā virzienā).
- Tekstam HTML valodas pamati izveidot hipersaiti uz datni Lappuse.html mapē HTML, norādot, ka lappusei jāatveras jaunā logā.
- Tekstam Teksta noformēšana izveidot hipersaiti uz datni Teksts.html mapē Formatesana, norādot, ka lappusei jāatveras jaunā logā.
- Tekstam Tabulu lietošana izveidot hipersaiti uz datni Upes.html mapē Tabulas, norādot, ka lappusei jāatveras jaunā logā.
- Tekstam Hipersaites un formas izveidot hipersaiti uz datni Saites.html mapē Hipersaites, norādot, ka lappusei jāatveras jaunā logā.
- Tekstam Ietvari izveidot hipersaiti uz datni Struktura.html mapē Ietvari, norādot, ka lappusei jāatveras jaunā logā.
- Saglabāt izmaiņas un aplūkot iegūto rezultātu pārlūkprogrammā. Pārliecināties, ka hipersaites darbojas pareizi.
- Aizvērt datni default.html un vietni Mana_vietne.
21. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Veikt vietnes satura publicēšanu atbilstoši punktā 12.2. aprakstītajai darbību secībai.
22. vingrinājums
- Atvērt tīmekļa vietni Mana_vietne.
- Ja ir iespējams, veikt vietnes satura publicēšanu globālajā tīmeklī, lietojot klasē pieejamās iespējas.