Microsoft Expression Web 3
3. TĪMEKĻA LAPPUŠU VEIDOŠANAS PAMATI
3.3. Vienkāršas tīmekļa lappuses veidošana
HTML valodā izveidots dokuments sastāv no HTML elementiem, kurus veido HTML tagi un attēlojamā informācija. HTML tagu lietošanu var raksturot šādi:
- ar tagiem iezīmē HTML elementus;
- tagiem ir šāds izskats: <taga nosaukums>;
- tagi parasti tiek lietoti pa pāriem, piemēram: <html> un </html>. Pirmais tags norāda HTML elementa sākumu, bet otrais beigas (aiz simbola < atrodas slīpsvītra /);
- tekstu starp sākuma un beigu tagiem sauc par elementa saturu;
- tagi var saturēt atribūtus, kas precizē veicamās funkcijas;
- tagus var pierakstīt gan ar mazajiem, gan ar lielajiem burtiem.
2.3.1. HTML dokumenta izveidošana
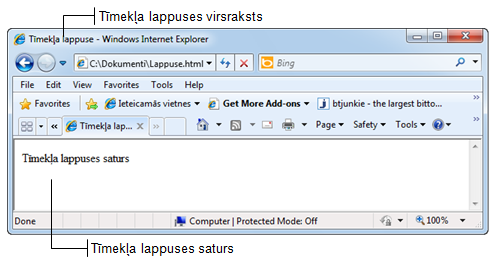
Piemēram, pārlūkprogrammas Windows Internet Explorer logā redzama vienkārša tīmekļa lappuse:

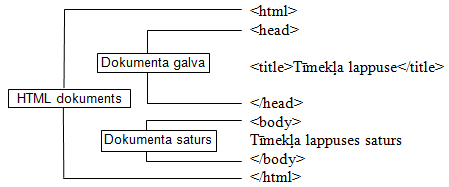
Tīmekļa lappusei atbilstošā HTML dokumenta struktūra var būt šāda.

HTML dokumenta struktūru definē ar šādiem tagiem:
|
Tagi |
Apraksts |
|
<html>, </html> |
Iezīmē HTML dokumenta sākumu un beigas. |
|
<head>, </head> |
Iezīmē HTML dokumenta galvu, kas var saturēt tīmekļa lappusi raksturojošu informāciju, bet kuru neattēlo pārlūkprogrammas logā. |
|
<title>, </title> |
Norāda tīmekļa lappuses virsrakstu, kurš tiek attēlots pārlūkprogrammas virsrakstjoslā. |
|
<body>, </body> |
Iezīmē tīmekļa lappuses saturu, kas tiek attēlots pārlūkprogrammas logā. |
Lai izveidotu HTML dokumentu:
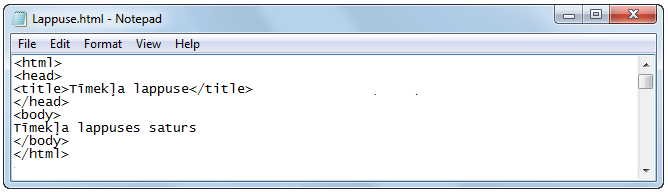
- atver tekstapstrādes lietotni, piemēram, Notepad, lietojot komandu Start / All Programs / Accessories / Notepad;
- ievada tekstu atbilstoši paraugam;

- saglabā izveidoto dokumentu, izpildot šādas darbības:
- lieto komandu File / Save.
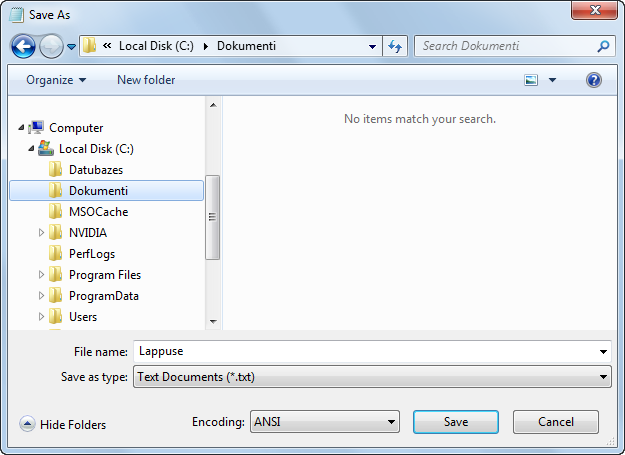
Atveras dialoglodziņš Save As, kurā: - norāda datnes nosaukumu un atrašanās vietu;

- piespiež pogu
 .
. - nomaina saglabātā dokumenta tipu no txt uz html, izpildot šādas darbības:
- atver mapi, kurā ir saglabāts dokuments;
- maina datnes nosaukumu, nodzēšot tipu txt un ievadot tipu html:

- piespiež taustiņu
 .
.
Atveras dialoglodziņš Rename:

- dialoglodziņā Rename piespiež pogu
 , lai apstiprinātu datnes tipa maiņu.
, lai apstiprinātu datnes tipa maiņu.
2.3.2. Tīmekļa lappuses apskatīšana pārlūkprogrammā
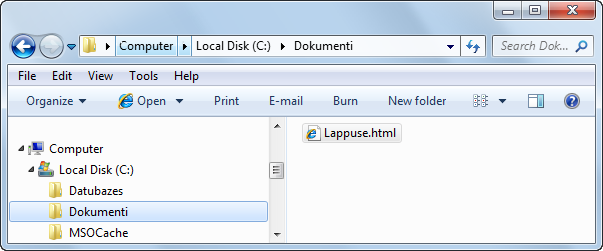
Lai pārlūkprogrammā apskatītu ar izveidoto HTML dokumentu aprakstīto tīmekļa lappusi, izpilda kādu no darbībām:
- atver mapi, kurā saglabāts HTML dokuments, un izpilda dubultklikšķi uz datnes nosaukuma:

- atver pārlūkprogrammu un izpilda šādas darbības:
- lieto komandu File / Open.
Atveras dialoglodziņš Open:

- dialoglodziņā Open piespiež pogu Browse.
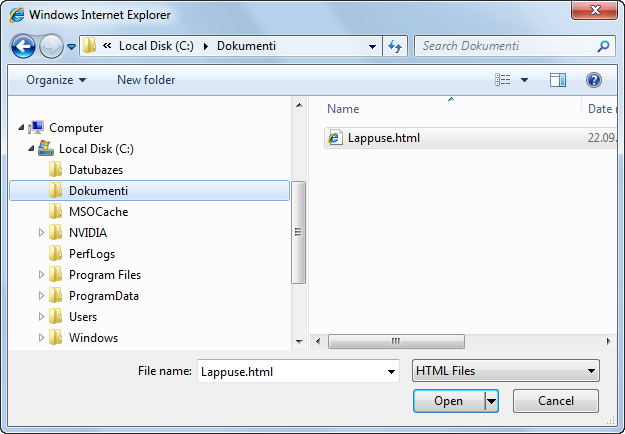
Atveras dialoglodziņš Windows Internet Explorer, kurā veic šādas darbības:

- navigācijas rūtī atver mapi, kurā saglabāts HTML dokuments;
- izpilda dubultklikšķi uz HTML dokumenta nosaukuma vai atlasa dokumentu un piespiež pogu
 .
.
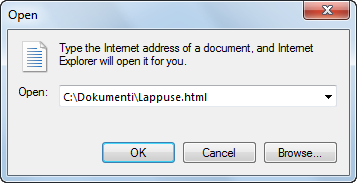
Aktivizējas dialoglodziņš Open:

- dialoglodziņā Open piespiež pogu
 .
.
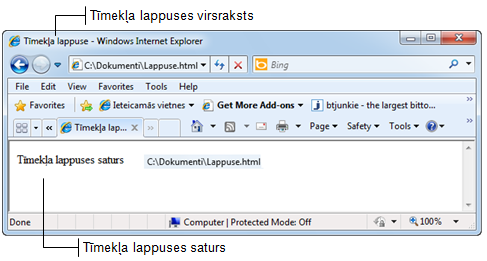
Atveras pārlūkprogrammas logs, kurā redzama izveidotā tīmekļa lappuse:

Lai pārlūkprogrammā apskatītu tīmekļa lappuses HTML kodu, lieto komandu View / Source.
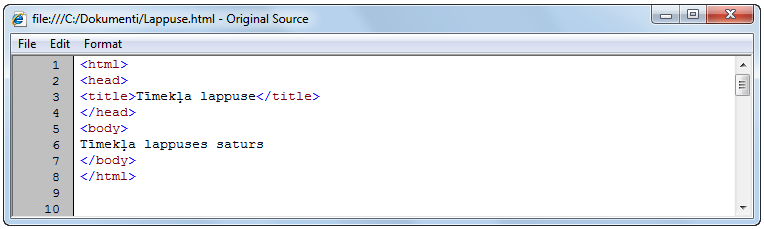
Atveras dialoglodziņš Original Source, kurā redzams ievadītais HTML kods:

Lai apgūtu HTML valodas iespējas, izveidotais dokuments turpmākajos punktos tiks papildināts ar jauniem HTML elementiem.
2.3.3. HTML dokumenta rediģēšana un teksta noformēšana
Izveidoto HTML dokumentu var rediģēt, izpildot dažādas rediģēšanas darbības, piemēram:
- dzēšot nevajadzīgo tekstu;
- ievadot jaunu tekstu;
- lietojot nepieciešamos tagus, piemēram, kas paredzēti teksta formatēšanai;
- labojot kļūdas.
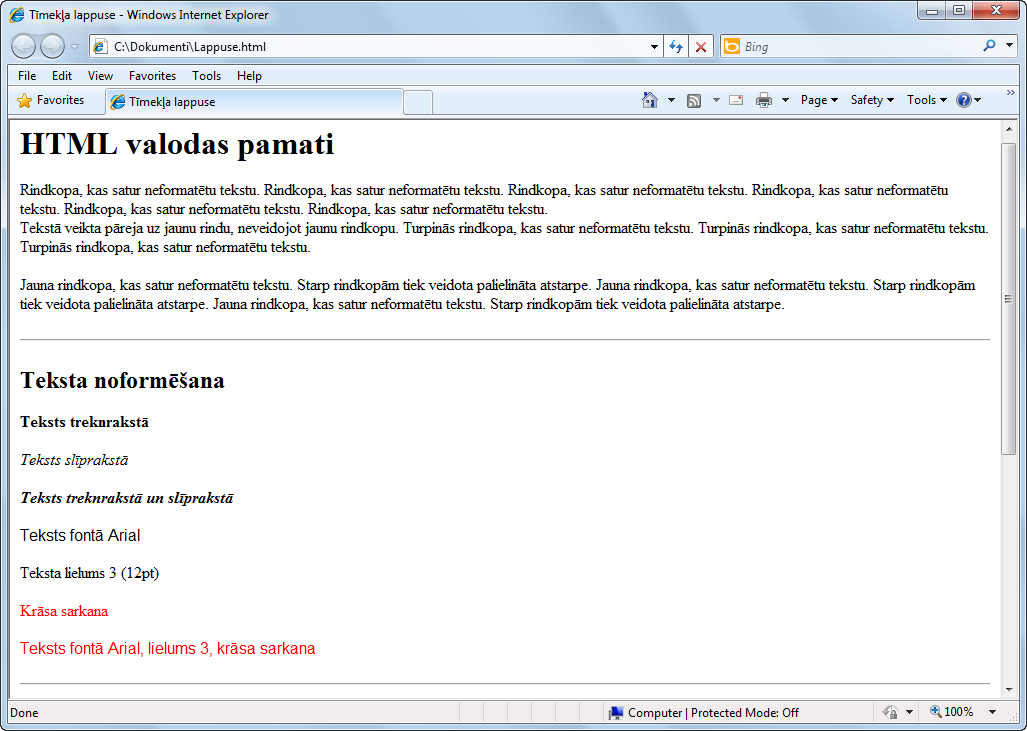
Rezultātā var tikt iegūta, piemēram, šāda tīmekļa lappuse:

HTML dokumentā teksta formatēšanai lieto šādus tagus:
|
Tagi |
Apraksts |
|
<h1>, </h1>, <h2>, </h2> utt. |
Piešķir virsraksta stilu (ir 6 stili). Jo lielāks cipars, jo mazāks virsraksts. |
|
<p>, </p> |
Norāda rindkopas sākumu un beigas. Starp rindkopām tiek veidota palielināta atstarpe. |
|
<br> |
Pāriet uz jaunu rindu, neveidojot jaunu rindkopu. |
|
<hr> |
Ievieto horizontālu līniju ekrāna platumā. |
|
<b>, </b> |
Piešķir treknrakstu. |
|
<i>, </i> |
Piešķir slīprakstu. |
|
<font>, </font> |
Iestata fonta atribūtus: face – fontu, size – lielumu (ir 6 lielumi), color – krāsu (krāsu kodi ir pieejami http://www.w3schools.com/tags/ref_colorpicker.asp). |
Lai rediģētu izveidoto HTML dokumentu:
- atver tekstapstrādes lietotni, piemēram, Notepad;
- atver HTML dokumentu, izpildot šādas darbības:
- lieto komandu File / Open.
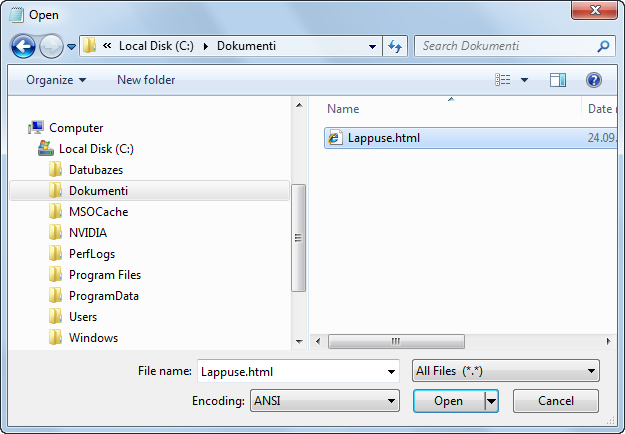
Atveras dialoglodziņš Open, kurā:

- navigācijas rūtī atlasa mapi;
- datņu tipu sarakstā norāda tipu All Files (*.*):

- izpilda dubultklikšķi uz datnes nosaukuma vai atlasa datni un piespiež pogu
 ;
; - rediģē un ievada tekstu atbilstoši paraugam:

- saglabā izmaiņas.
Ja lietotājs vēlas pārliecināties par veikto darbību pareizību, tad:
- apskata rezultātu pārlūkprogrammas logā;
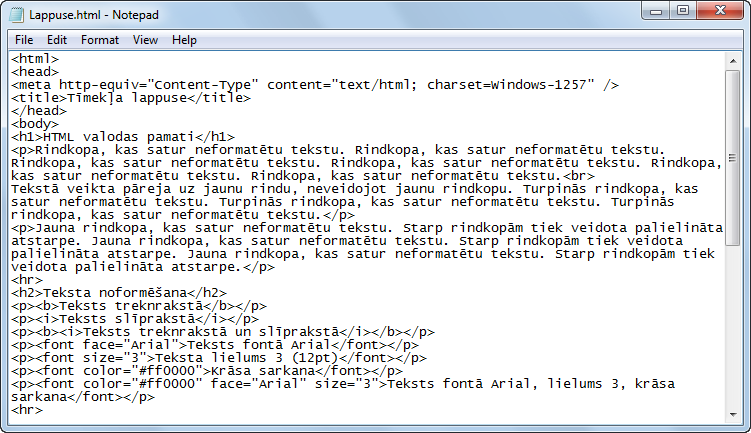
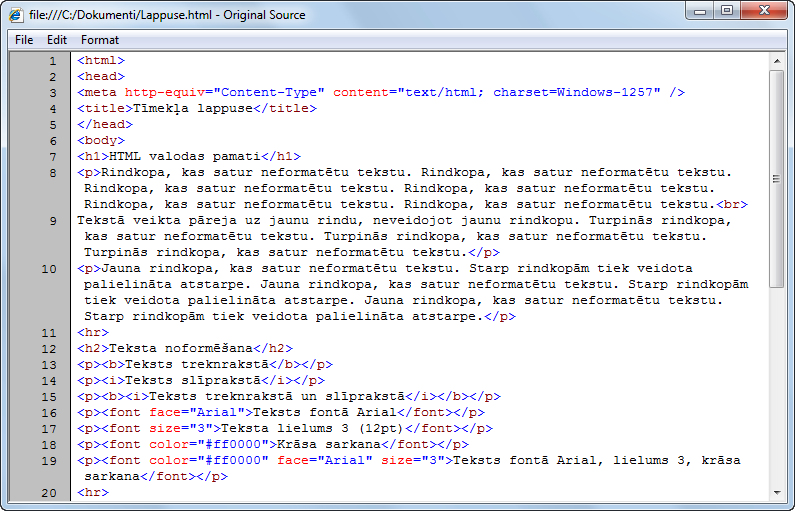
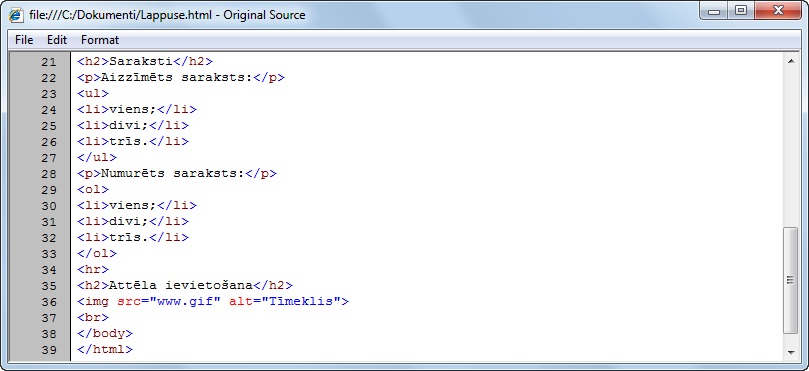
- apskata tīmekļa lappuses HTML kodu:

2.3.4. Sarakstu un attēlu lietošana
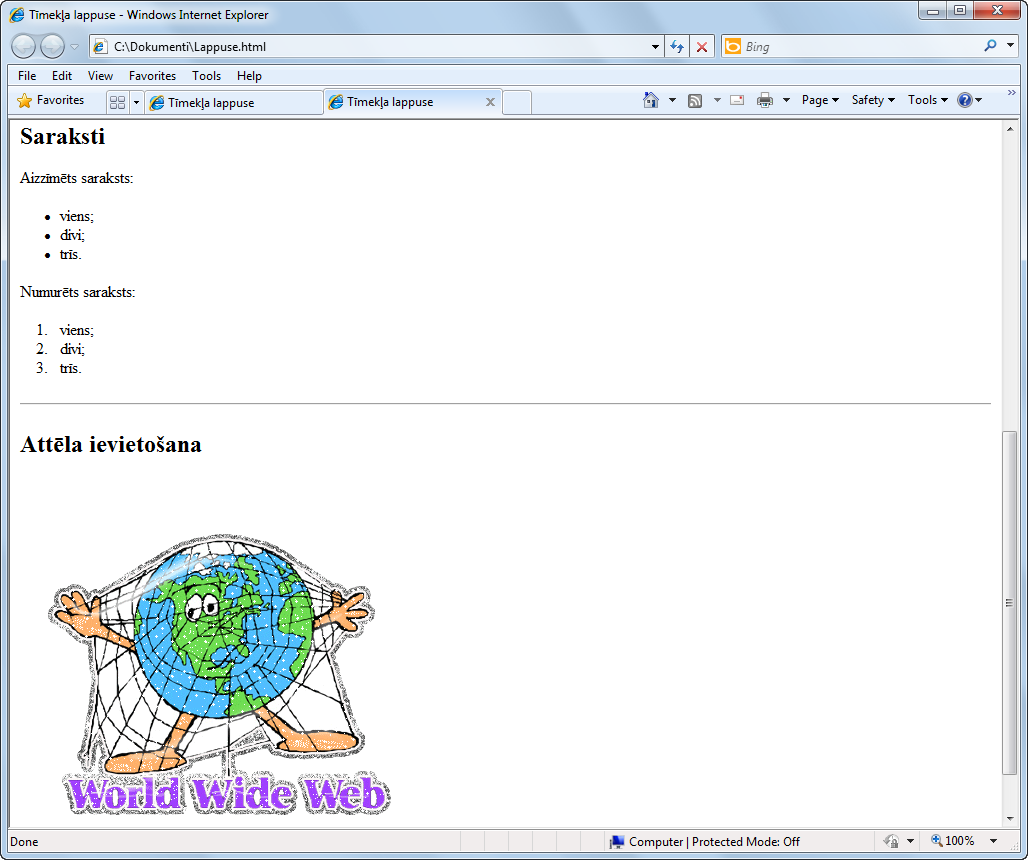
HTML dokumentā var veidot aizzīmētus un numurētus sarakstus, kā arī norādīt tīmekļa lappusē ievietotos attēlus, iegūstot, piemēram, attēlā redzamo rezultātu:

HTML dokumentā sarakstu veidošanai un attēlu norādīšanai lieto šāds tagus:
|
Tags |
Nozīme |
|
<ul>, </ul> |
Norāda aizzīmēta saraksta sākumu un beigas |
|
<ol>, </ol> |
Norāda numurēta saraksta sākumu un beigas |
|
<li>, </li> |
Norāda saraksta elementus |
|
<img> |
Ievieto attēlu, norādot atribūtus: scr – atrašanās vietu (ja attēls ir vienā mapē ar HTML dokumentu, tad norāda tikai attēla nosaukumu. Citādi jānorāda attēla URL), alt – alternatīvo tekstu, kas parādās, ja attēla ielāde neizdodas |
Lai papildinātu izveidoto HTML dokumentu:
- atver tekstapstrādes lietotni, piemēram, Notepad;
- atver HTML dokumentu;
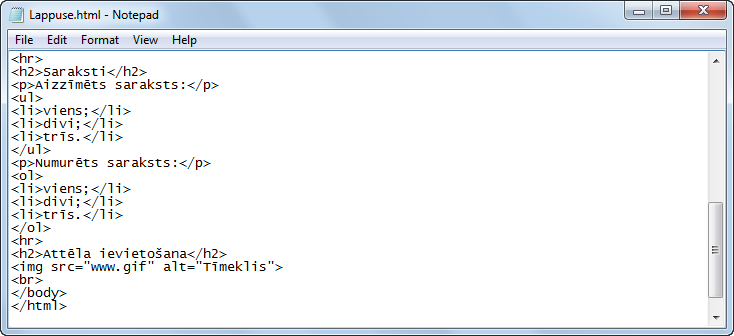
- ievada tekstu atbilstoši paraugam:

- saglabā izmaiņas un aizver dokumentu.
Lai attēls tiktu parādīts tīmekļa lappusē, izpilda kādu no darbībām:
- iekopē mapē, kurā atrodas HTML dokuments, attēla datni, piemēram, www.gif;
- rediģē HTML dokumentu, taga img atribūtā src norādot attēla datnes atrašanās vietu datora atmiņā (pilnu ceļu līdz datnei).
Ja lietotājs vēlas pārliecināties par veikto darbību pareizību, tad:
- apskata rezultātu pārlūkprogramma logā;
- apskata tīmekļa lappuses HTML kodu:

![]() Ja ir nepieciešamība padziļināti apgūt valodu HTML, valodas aprakstus var sameklēt globālajā tīmeklī. Piemēram, viena no šādām tīmekļa vietnēm ir http://www.w3schools.com/html/html_quick.asp.
Ja ir nepieciešamība padziļināti apgūt valodu HTML, valodas aprakstus var sameklēt globālajā tīmeklī. Piemēram, viena no šādām tīmekļa vietnēm ir http://www.w3schools.com/html/html_quick.asp.