KompoZer 0.8
KompoZer 0.8
14. CSS LIETOŠANA
14.4. CSS selektoru parametri
13.4.1.Teksts
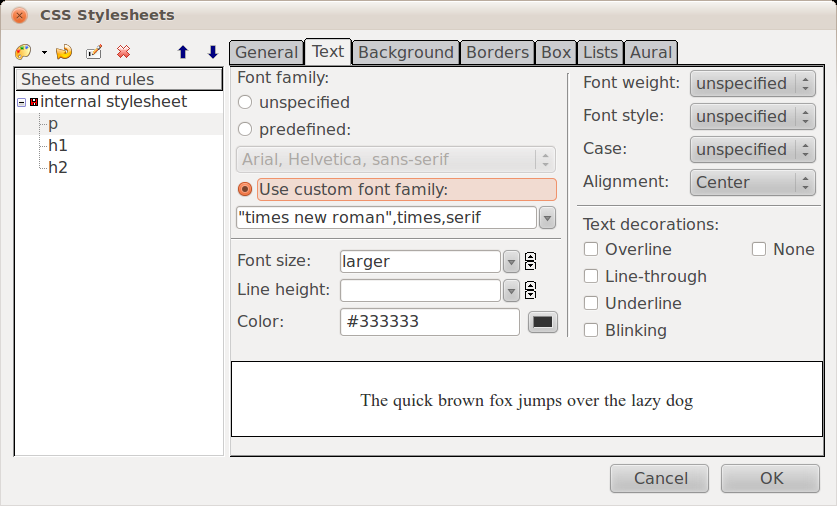
Cilnē Text iestata teksta parametrus:

- Font family – teksta fonts:
- predefined – biežāk izmantotie fonti tīmekļa lapās;
- Use custom font family – pielāgots fonts;
- Font size – fonta izmērs, var norādīt absolūtos izmēros (px, pt, cm u.c.) vai relatīvos izmēros (em, %, larger, smaller u.c.);
- Line hight – vienas rindiņas aizņemtais augstums )ja tiek norādīts pārāk mazs, teksts pārklāsies viens uz otra, 100% ir normāls izmērs);
- Color – teksta krāsa;
- Font weight – fonta biezums:
- normal – vienkāršs;
- bold – treknraksts;
- bolder – treknāks;
- lighter – plānāks;
- Font style – fonta stils;
- normal – vienkāršs;
- italic – slīpraksts, kas izskatās pēc rokraksta;
- oblique – slīpraksts, kas iegūts, sašķiebjot burtus;
- Case – burtu reģistrs (lielie un mazie burti):
- No change – bez izmaiņām;
- Lower case – visi mazie burti;
- Upper case – visi lielie burti;
- Capitalize – katrs vārda pirmais burts ir lielais burts;
- Alignment – līdzināšana;
- Left – līdzināt pie kreisās malas;
- Right – līdzināt pie labās malas;
- Center – līdzināt vidū;
- Justified – līdzināt pie abām malām.
- Text decorations – teksta dekorācijas (nav ieteicams lietot):
- Overline – svītra virs teksta;
- Line through – svītra caur tekstu (nosvītrots);
- Underline – pasvītrots (tiek izmantots hipersaitēs);
- Blinking – mirgo (ļoti kaitinošs);
- None – neizmantot teksta dekorācijas (izmanto, lai noņemtu pasvītrojumu hipersaitēm).
13.4.2.Fons
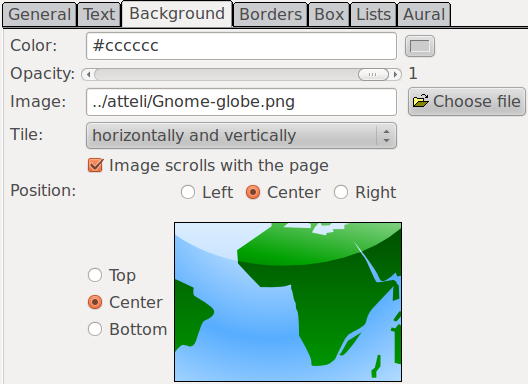
Fona krāsu iestata cilnē Background:

- Color – fona krāsa;
- Opacity – visa elementa (ne tikai fona) necaurspīdība. Parasti izmanto attēlu izbalināšanai;
- Image – fona attēls. To var norādīt, piespiežot pogu Choose file un to norādot failu atvēršanas dialoglodziņā;
- Tile – attēla atkārtošanas jeb flīzēšanas veids, ja attēls ir mazāks par elementu, kurā tas ir ievietots:
- don't tile – neatkārtot attēlu;
- horizontally – atkārtot uz horizontālās ass;
- vertically – atkārtot uz vertikālās ass;
- horizontally and vertically – atkārtot gan horizontāli, gan vertikāli;
- Position – attēla novietojums elementā:
- Left – kreisajā pusē;
- Center – vidū;
- Right – labajā pusē;
- Top – augšpusē;
- Bottom – lejā.
13.4.3.Apmales
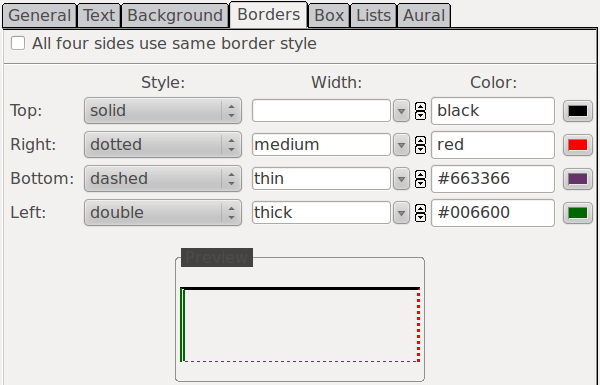
Apmales iestata cilnē Borders:

- All four sides use same border style – visas malas izmanto vienu un to pašu stilu;
- Style – līnijas veids;
- Width – līnijas platums;
- Color – līnijas krāsa.
Apakšā ir redzams apmaļu priekšskatījums.
13.4.4.Saraksti
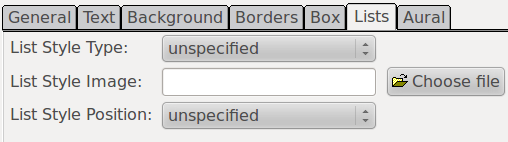
Sarakstu stilu iestata cilnē Lists. Tos ir vērts iestatīt tikai sarakstu elementiem (<ul>, <ol>, <li>) vai to klasēm:

- List Style Type – saraksta aizzīmes vai numerācijas veids;
- List Style Image – aizzīmes attēls;
- List Style Position – aizzīmes vai numerācijas atrašanās vieta.