Microsoft Access 2010
7. FORMAS
7.3. Formas galvenes un kājenes rediģēšana
Formas galveni un kājeni var rediģēt projektēšanas skatā, ko atver kādā no veidiem:
- ja forma ir aizvērta, lieto formas konteksta izvēlnes komandu
 ;
; - ja forma ir atvērta kādā citā skatā, lieto kādu no paņēmieniem, piemēram:
- lieto formas cilnes konteksta izvēlnes komandu
 ;
; - lentes cilnes Home lappuses grupā Views atver pogas
 izvēlni, kurā lieto komandu
izvēlni, kurā lieto komandu  .
.
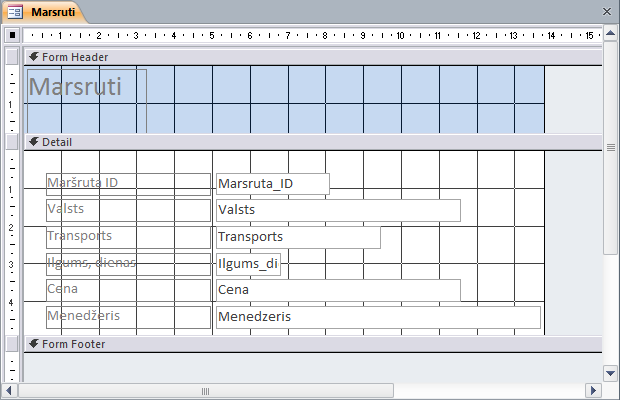
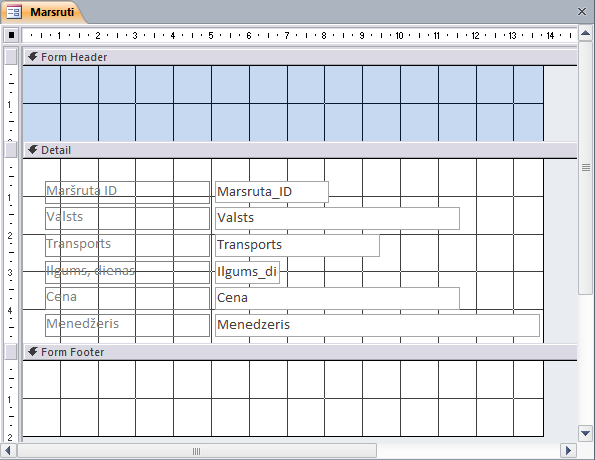
Projektēšanas skatā redzama formas struktūra, ko parasti veido trīs sekcijas:
- Form Header – formas galvene;
- Detail – sekcijā tiek attēloti datu lauku nosaukumi un lauki;
- Form Footer – formas kājene.

Projektēšanas skatā var veikt formas noformēšanu un struktūras rediģēšanu daudz detalizētāk nekā izkārtojuma skatā.
6.3.1. Galvenes un kājenes pievienošana/noņemšana
Lai formai noņemtu galveni un kājeni:
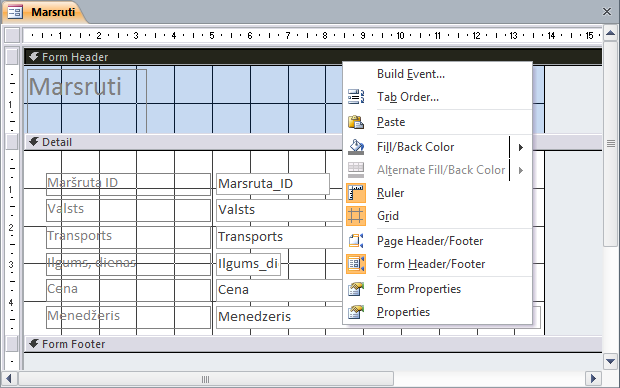
- atver sekcijas konteksta izvēlni, izpildot klikšķi ar peles labo pogu uz jebkuras sekcijas nosaukuma:

- izpilda klikšķi uz komandas
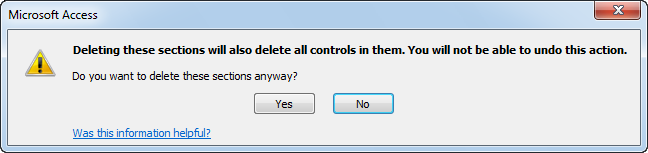
 . Atveras brīdinājuma lodziņš, kurā norādīts, ka dzēšanu atsaukt nav iespējams, un tiek jautāts, vai sekcijas vajag dzēst:
. Atveras brīdinājuma lodziņš, kurā norādīts, ka dzēšanu atsaukt nav iespējams, un tiek jautāts, vai sekcijas vajag dzēst:

- apstiprina dzēšanu, piespiežot pogu
 brīdinājuma lodziņā.
brīdinājuma lodziņā.
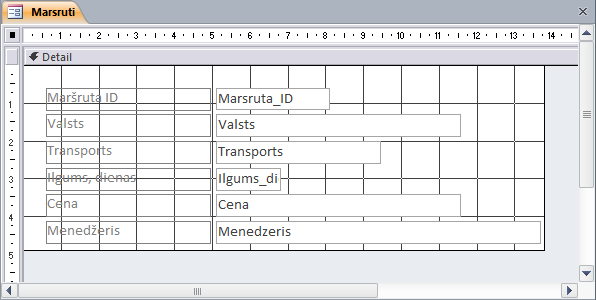
Formai paliek tikai sekcija Detail:

Lai formai pievienotu galveni un kājeni:
- atver sekcijas konteksta izvēlni;
- lieto komandu
 :
:

6.3.2. Galvenes un kājenes rediģēšana
Lai rediģētu formas galveni un kājeni, lieto konteksta Form Design Tools cilnes:
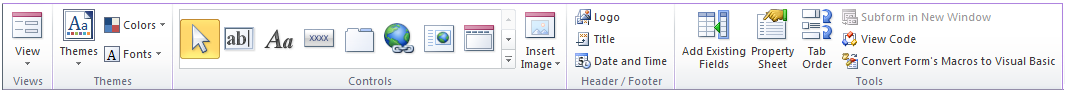
- Design lappuses komandas, piemēram:

- vadības elementu ievietošanai – grupas Controls pogas;
- logo, virsraksta un datuma/laika ievietošanai – grupas Header/Footer pogas;
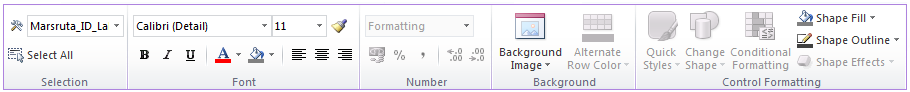
- Format lappuses komandas, piemēram:

- teksta noformēšanai – grupas Font pogas;
- skaitļu noformēšanai – grupas Number pogas.
6.3.2.1. Objektu ievietošana
Lai formas galvenē vai kājenē ievietotu tekstu:
- konteksta Form Design Tools cilnes Design lappuses grupā Controls izpilda klikšķi uz pogas
 (Label);
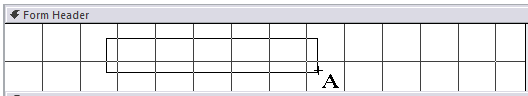
(Label); - velkot peli, iezīmē laukumu tekstam (peles rādītā forma redzama attēlā):

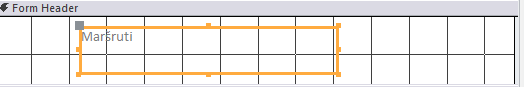
- ievada vajadzīgo tekstu, piemēram, Maršruti;
- piespiež taustiņu
 vai izpilda klikšķi ārpus teksta laukuma:
vai izpilda klikšķi ārpus teksta laukuma:

Lai galvenē ievietotu datumu:
- konteksta Form Design Tools cilnes Design lappuses grupā Header/Footer izpilda klikšķi uz pogas
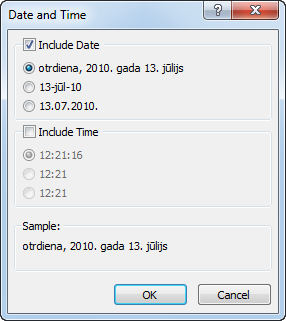
 . Atveras dialoglodziņš Date and Time:
. Atveras dialoglodziņš Date and Time:

- dialoglodziņā Date and Time izvēlas:
- vai ievietot datumu (atzīmēta izvēles rūtiņa
 ) vai laiku (atzīmēta izvēles rūtiņa
) vai laiku (atzīmēta izvēles rūtiņa  ), vai abus lielumus (atzīmētas abas izvēles rūtiņas);
), vai abus lielumus (atzīmētas abas izvēles rūtiņas); - datuma un laika attēlošanas formātu;
- piespiež pogu
 .
.
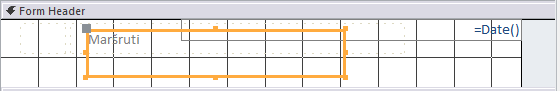
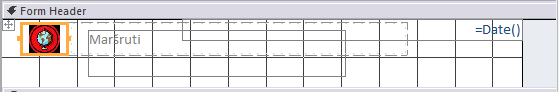
Galvenes labajā augšējā daļā parādās datuma lauks =Date():

Lai formas galvenē vai kājenē ievietotu grafisku datni (attēlu):
- norāda sekciju, izpildot klikšķi sekcijā, piemēram, galvenē;
- konteksta Form Design Tools cilnes Design lappuses grupā Header/Footer izpilda klikšķi uz pogas
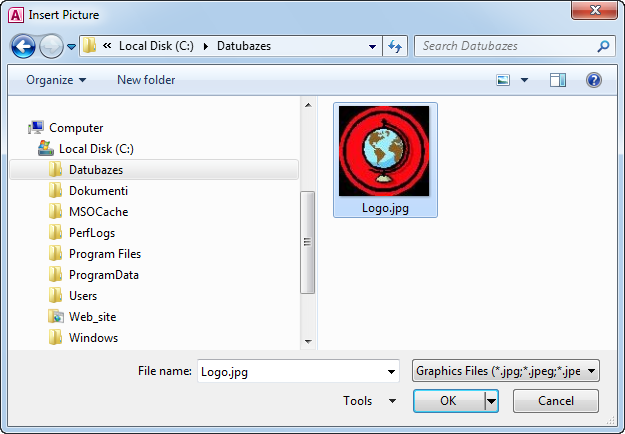
 . Atveras dialoglodziņš Insert Picture, kura:
. Atveras dialoglodziņš Insert Picture, kura: - navigācijas rūtī izvēlas mapi, kurā glabājas grafiskās datnes;

- ievieto datni kādā no veidiem, piemēram:
- izpilda dubultklikšķi uz datnes ikonas;
- atlasa datnes ikonu un piespiež pogu
 vai taustiņu
vai taustiņu  .
.
Galvenes kreisajā daļā parādās attēls:

6.3.2.2. Galvenes un kājenes noformēšana
Lai mainītu galvenes vai kājenes noformējumu, piemēram, galvenei iestatītu citu fona krāsu (pēc noklusējuma fons ir gaiši zils), izpilda kādu no darbībām:
- konteksta Form Design Tools cilnes Format grupā Control Formatting:
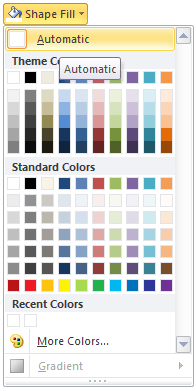
- atver pogas
 izvēlni;
izvēlni; - izvēlas fona krāsu, piemēram, Automatic (baltu):

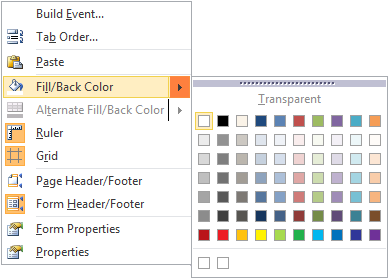
- atver sekcijas konteksta izvēlni, kurā:
- atver komandas Fill/Back Color sarakstu:

- ar klikšķi sarakstā izvēlas krāsu, piemēram, baltu.
- peles rādītāju novieto uz sekcijas apakšējās robežas, līdz tas maina izskatu uz melnu dubultbultiņu
 :
:

- turot piespiestu kreiso pogu, velk peli, līdz sasniegts vajadzīgais sekcijas augstums.
Lai mainītu galvenē un kājenē ievietoto vadības elementu izkārtojumu:
- atlasa elementu kādā no veidiem, piemēram, izpildot klikšķi uz tā. Uz atlasītā elementa rāmīša parādās kvadrātiņi:

- veic nepieciešamās darbības, piemēram:
- lai mainītu elementa rāmīša lielumu, novieto peles rādītāju uz kvadrātiņiem un brīdī, kad tam ir divvirzienu bultiņas izskats
 , velk peli vajadzīgajā virzienā;
, velk peli vajadzīgajā virzienā; - lai pārvietotu elementu, to pārvelk uz izvēlēto vietu brīdī, kad peles rādītājam ir šāds izskats
 (parādās, tuvinot peles rādītāju rāmīša kreisajam augšējam stūrim vai jebkurai malai).
(parādās, tuvinot peles rādītāju rāmīša kreisajam augšējam stūrim vai jebkurai malai).
Piemēram, formu var noformēt šādi (virsrakstam palielināts fonta lielums):

Atverot formu formas skatā, redzams noformēšanas rezultāts: