KompoZer 0.8
KompoZer 0.8
14. CSS LIETOŠANA
14.2. Iekšējās stila lapas veidošana
Lai izveidotu iekšējo stila lapu:
- atver vietni un tīmekļa lappusi, kurai jāizveido iekšējā stila lappuse;
- atver stila veidošanas dialoglodziņu CSS Stylesheets kādā no veidiem, piemēram:
- lieto komandu Tools / CSS editor;
- piespiež pogu
 (CSS);
(CSS);

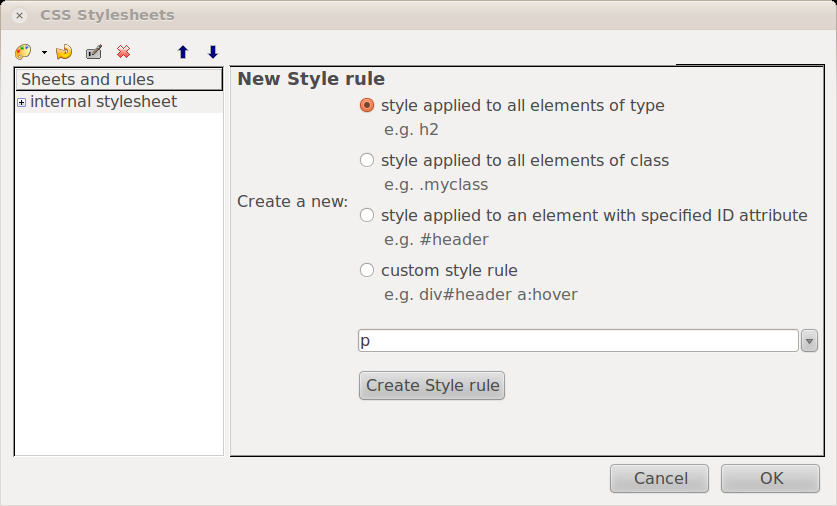
- Atveras dialoglodziņš CSS Stylesheet. Lai izveidotu jaunu CSS instrukciju, piespiež pogu
 (Style rule):
(Style rule): - no saraksta izvēlas vienu no stila veidiem:
- style applied to all elements of type – elementa stils. Visas lapas izskatu nosaka elements body;
- style applied to all elements of class – klases stils;
- style applied to an element with specified ID attribute – identifikatora stils;
- custom style rule – pielāgots selektors (tiem, kas zina CSS sintaksi);
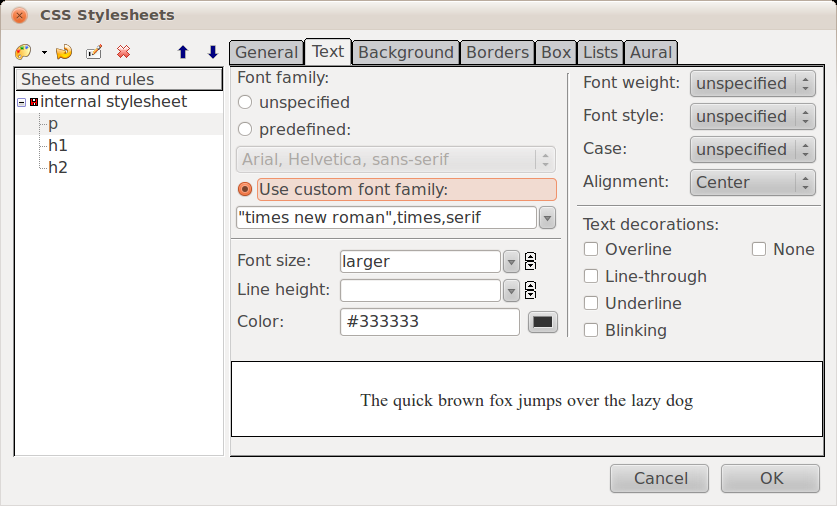
- piespiež pogu Create Syle rule. Atvērsies logdaļa, kurā var iestatīt stila parametrus:

Stili ir sadalīti vairākās grupās:
- General – var aplūkot esošo iestatījumu CSS sintaksi un veikt manuālas izmaiņas;
- Text – teksta izskats, izvietojums un dekoratīvie stili;
- Background – fona krāsa vai bilde;
- Borders – apmales;
- Box – kastes elementu iestatījumi, kas tiek izmantoti lapas izkārtojuma veidošanai. Šajā materiālā netiek aplūkots;
- Lists – stili, kas attiecas tikai uz sarakstiem.
Stilos veiktās izmaiņas uzreiz ir redzamas lapā. Lai šīs izmaiņas saglabātu, beigās jāpiespiež taustiņš OK.
Lielai daļai noformēšanas parametru ir vērtība unspecified, kas nozīmē, ka to nosaka klienta pārlūkprogrammas iestatījumi. Sīkāk par katru no šīm sadaļām skatīt 13.4. nodaļā.
Lai rediģētu stila lapu:
- atver dialoglodziņu CSS Stylesheets;
- kreisajā sarakstā atlasa stila selektoru;
- labajā logdaļā rediģē stilu tāpat, kā to veidojot.