Microsoft Expression Web 3
14. STILA LAPU KASKADĒŠANA
14.1. Pamatjēdzieni
Stila lapu kaskadēšana jeb CSS (Cascading Style Sheet, CSS) ir valoda, kas paredzēta HTML (arī XHTML, XML) valodā veidotu dokumentu formatēšanas stila (style) aprakstam. Izveidotos stilus var lietot tīmekļa lappuses saturam, piemēram, virsrakstiem, rindkopām, fonam, tabulām un citiem elementiem. Stilu lietošana ļauj ievērojami paātrināt tīmekļa lappušu noformēšanu, jo stilus var izmantot visam vienas lappuses saturam vai visām tīmekļa vietnes lappusēm.
Tīmekļa lappusē lietojamie stili tiek apvienoti stila lapās (style sheet), kas parasti tiek ievietotas vai uz ko ir norāde HTML dokumenta sākumā.
CSS ir ļoti populāra un to atbalsta visas populārākās pārlūkprogrammas. CSS lietošanu nosaka globālā tīmekļa konsorcija (World Wide Web Consortium, W3C) izstrādāta specifikācija.
13.1.1. CSS sintakse
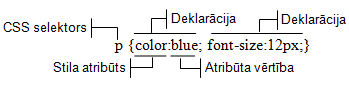
Stilu veido viens vai vairāki noformēšanas noteikumi (rules). Katram noteikumam ir divas daļas:
- CSS selektors, kas norāda stila tipu;
- viena vai vairākas deklarācijas. Katra deklarācija satur stila atribūtu un atribūta vērtību.
Piemēram, rindkopai lietojams stils (rakstzīmju krāsa – zila, lielums – 12 pikseļi) var izskatīties šādi:

Eksistē vairāki selektoru tipi, kas nosaka stila lietošanas veidu, piemēram:
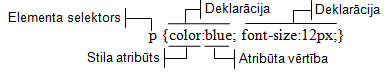
- elementa selektors (element selectors). Šādus stilus parasti lieto visiem noteikta tipa HTML elementiem, piemēram, rindkopām, visā tīmekļa lappusē. Piemēram, stils, kuram ir elementa selektors p (rindkopa), var izskatīties šādi:

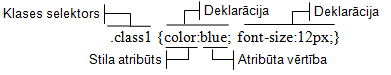
- klases selektors (class selectors). Šāda tipa stilā ir iestatītas viena vai vairāku stila atribūtu vērtības. Stilu var lietot vienam vai vairākiem dažādiem HTML elementiem tīmekļa lappusē. Klases selektoru norāda ar punktu, kam seko selektora nosaukums, piemēram, .class1:

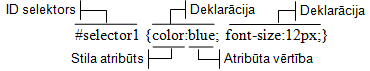
- dentifikatora selektors (ID selectors). Šāda tipa stilā arī ir iestatītas vairāku stila atribūtu vērtības, bet stilu parasti lieto tikai vienam HTML elementam tīmekļa lappusē. ID selektoru norāda ar simbolu #, kam seko selektora nosaukums, piemēram, #selector1;

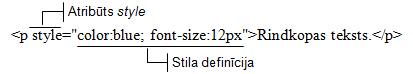
- stils bez selektora jeb iekļautais stils (inline style), kas tiek ievietots HTML elementa iekšienē. Šis veids būtībā neatbilst CSS lietošanas idejai, bet tomēr praksē ir sastopams. Iekļauto stilu norāda, lietojot atribūtu style:

13.1.2. Stila lapu veidi
Stila lapas pēc to norādīšanas HTML dokumentā var iedalīt divos veidos, piemēram:
- iekšējā stila lapa (internal style sheet) – stila lapa tiek ievietota HTML dokumenta galvā ar tagu pāri <style>, </style>. Šis veids parasti tiek lietots, ja stila lapu piemēro visiem noteikta tipa elementiem visā tīmekļa lappusē;
- ārējā stila lapa (external style sheet). Ārējo stila lapu var izveidot, lietojot jebkuru vienkāršu teksta apstrādes lietotni un saglabājot to kā atsevišķu datni ar tipu css. Ārējo stila lapu norāda dokumenta galvā, parasti lietojot tagu <link />. Ārējo stila lapu lietošana ir vispiemērotākā gadījumos, ja stila lapā definētie stili ir jālieto daudzām lappusēm. Piemēram, visos tīmekļa vietnes dokumentos norāda saiti uz vienu ārējo stila lapu. Rediģējot šīs stila lapas saturu, izmaiņas automātiski parādīsies visos vietnes dokumentos.
13.1.3. Stila lapu lietošanas prioritāte
Veidojot tīmekļa lappuses, praksē ir sastopami gadījumi, kad vienā HTML dokumentā tiek lietotas dažāda veida stila lapas. Lai atrisinātu iespējamos konfliktus starp stilu lapām, tiek lietota stilu lapu „kaskadēšana” jeb pārklāšana, nosakot stila lapu lietošanas prioritāti. Kaskadēšanas prioritāte samazinās šādā secībā:
- iekļautie stili;
- iekšējās stila lapas;
- ārējās stila lapas;
- pārlūkprogrammā lietotās stila lapas.
13.1.4. Stilu veidošanas paņēmieni
Stilus var veidot dažādi, piemēram:
- definēt stilu, lietotājam pašam ievadot nepieciešamos CSS noteikumus;
- izmantot HTML redaktoros ietvertās stilu un stila lapu veidošanas iespējas.
Nākamajos nodaļas punktos tiks apskatīta iekšējo un ārējo stila lapu veidošana lietotnē Expression Web 3.