Inkscape 0.47
| Site: | Profesionālajā izglītībā iesaistīto vispārizglītojošo mācību priekšmetu pedagogu kompetences paaugstināšana |
| Course: | DatZT008 : Informātikas apguves iespējas profesionālajās izglītības iestādēs |
| Book: | Inkscape 0.47 |
| Printed by: | Guest user |
| Date: | Monday, 22 December 2025, 8:24 PM |
Description
Inkscape 0.47
Table of contents
- 1. Titullapa
- 2. VEKTORGRAFIKAS LIETOTNES UN TO IZMANTOŠANAS IESPĒJAS
- 3. INKSCAPE VIDE
- 4. JAUNAS DATNES IZVEIDOŠANA , DARBĪBAS AR DOKUMENTU
- 4.1. Jaunas zīmējuma datnes izveidošana
- 4.2. Zīmējuma datnes saglabāšana
- 4.3. Pārvietošanās starp atvērtām zīmējumu datnēm
- 4.4. Tālummaiņas līdzekļu izmantošana
- 4.5. Objektu izvietošanas palīglīdzekļi
- 4.6. Izpildīto darbību atsaukšana un atatsaukšana
- 4.7. Datnes saglabāšana citos formātos un rastra eksportēšana
- 4.8. Zīmējuma datnes aizvēršana
- 4.9. Zīmējuma datnes atvēršana
- 4.10. Lietotnes aizvēršana
- 5. VIENKĀRŠU FIGŪRU UN LĪNIJU ZĪMĒŠANA
- 6. OBJEKTU ATLASE UN NOFORMĒŠANA
- 7. OBJEKTU MODIFICĒŠANA
- 8. ZĪMĒŠANA AR SPALVU, OTU UN ZĪMULI. CEĻU REDIĢĒŠANA
- 9. TEKSTA VEIDOŠANA
- 10. SPECIĀLO EFEKTU UN OPERĀCIJU LIETOŠANA
- 11. SLĀŅU LIETOŠANA
- 12. DRUKĀŠANAS PARAMETRU IZVĒLE UN DRUKĀŠANA
- 13. PIELIKUMI
1. Titullapa



Inkscape 0.47
Materiāls izstrādāts
ESF Darbības programmas 2007. - 2013.gadam
„Cilvēkresursi un nodarbinātība”
prioritātes 1.2. „Izglītība un prasmes”
pasākuma 1.2.1.„Profesionālās izglītības un vispārējo prasmju attīstība”
aktivitātes 1.2.1.2. „Vispārējo zināšanu un prasmju uzlabošana”
apakšaktivitātes 1.2.1.1.2. „Profesionālajā izglītībā iesaistīto pedagogu
kompetences paaugstināšana”
Latvijas Universitātes realizētā projekta
„Profesionālajā izglītībā iesaistīto vispārizglītojošo mācību priekšmetu pedagogu
kompetences paaugstināšana”
(Vienošanās Nr.2009/0274/1DP/1.2.1.1.2/09/IPIA/VIAA/003,
LU reģistrācijas Nr.ESS2009/88) īstenošanai
2. VEKTORGRAFIKAS LIETOTNES UN TO IZMANTOŠANAS IESPĒJAS
Vektorgrafikas lietotnes paredzētas darbam ar zīmētiem objektiem – dažādas formas, biezuma, krāsas un stila līnijām, daudzstūriem, ovāliem u.tml.
Pateicoties iespējām vienkārši mainīt objektu formu, krāsu, novietojumu un citus parametrus, kā arī neierobežoti palielināt vai samazināt attēlu, nezaudējot tā kvalitāti, vektorgrafika guvusi plašu pielietojumu dažādās jomās. Piemēram, ar vektorgrafikas lietotni var sagatavot:
- dažādas sarežģītības pakāpes rasējumus un dizaina skices;
- organizāciju logotipus, veidlapas, vizītkartes, reklāmas materiālus;
- plakātus dažādu pasākumu, pakalpojumu vai produktu popularizēšanai;
- tīmekļa lappušu noformējuma grafiskos elementus.
Lai gan vektorgrafikas zīmējums sastāv no samērā vienkāršiem objektiem un efektiem, tos kombinējot, var iegūt arī šķietami telpisku vai tradicionālai grafikai līdzīgu attēlu.

Pastāv gan komerciāli vektorgrafikas produkti, tādi kā Adobe Illustrator, CorelDRAW, Xara Xtreme, gan brīvās programmatūras projekti: Inkscape, sK1, Xara Xtreme for Linux, OpenOffice.org Draw.
Inkscape ir labi attīstīts un aktīvs projekts, kurā veidotais vektorgrafikas redaktors ir savietojams ar Linux saimes operētājsistēmām, Windows, Mac OS X un atbalsta atvērto SVG (Scalable Vector Graphics) standartu.
SVG formāta dokumentus ir iespējams apskatīt ar mūsdienīgiem tīmekļa pārlūkiem, bet rediģēt – pat ar vienkārša teksta redaktoru. Tomēr parasti rediģēšanai ērtāk ir izmantot Inkscape vai cita grafiskā redaktora piedāvātos rīkus.
Šajā materiālā tiks apskatīta Inkscape versija 0.47 Ubuntu 10.04 Lucid Lynx vidē. Tā kā Inkscape un Ubuntu ir aktīvi projekti, to aktuālajās versijās var būt izstrādātas jaunas iespējas un izlabotas nepilnības, ieviešot atšķirības no šī materiāla satura. Citādu Inkscape saskarnes elementu izskatu un uzvedību var noteikt arī cita darbības vide, piemēram, Windows vai KDE.
3. INKSCAPE VIDE
Daudzi Inkscape lietošanas aspekti ir kopīgi ar citām grafikas lietotnēm, dažas lietas ir saistītas ar vektorgrafikas un SVG formāta īpatnībām, bet citas – raksturīgas tieši Inkscape.
Piemēram, rīku kaste ir atrodama arī Gimp rastrgrafikas redaktorā, plašas tālummaiņas (zoom) iespējas būtu jānodrošina katram vektorgrafikas redaktoram, bet Inkscape izstrādātāji pievērsuši īpašu uzmanību saskarnes vienkāršībai un tastatūras īsinājumtaustiņiem.
3.1. Lietotnes atvēršana
Inkscape var atvērt, piemēram:
- ar komandu Applications / Graphics / Inkscape Vector Graphics Editor;
- palaidēja logā (Alt+F2) ierakstot vai izvēloties Inkscape un nospiežot Run;
- izpildot klikšķi uz lietotnes ikonas panelī, ja tāda izveidota:


- atverot datni, kuras formāts (piemēram, SVG) piesaistīts Inkscape.
3.2. Inkscape darba vide
Katram atvērtajam Inkscape dokumentam ir savs logs. Tā malās parasti atrodas rīkjoslas, bet vidū – zīmēšanas laukuma redzamā daļa ar lapu, kurā izkārto zīmējuma elementus:
Atšķirībā no tekstapstrādes un rastrgrafikas lietotnēm lapas robežas nenosaka dokumenta robežas, un darba gaitā zīmējuma elementus var brīvi veidot un izvietot visā zīmēšanas laukumā, kas praktiski ir neierobežots:

Turklāt atbilstoši vektorgrafikas iespējām jebkuru elementu var apskatīt un rediģēt gandrīz neierobežotā palielinājumā:

Lai atvieglotu „navigāciju” šādā dokumentā, noder 3.4. nodaļā aprakstītie tālummaiņas rīki un paņēmieni.
2.2.1.Izvēlņu josla
![]()
Zem loga virsraksta joslas, kas satur dokumenta nosaukumu, atrodas Inkscape izvēlņu josla. Tabulā dots katras izvēlnes komandu īss apraksts.
|
Nosaukums |
Darbības |
|---|---|
|
File |
Datņu atvēršana un saglabāšana, importēšana un eksportēšana, drukāšana, metadatu un iestatījumu rediģēšana, datnes un lietotnes aizvēršana. |
|
Edit |
Darbību atcelšana un vēsture, kopēšana, ielīmēšana, īpašību pārnese, dublēšana, klonēšana, dzēšana, iezīmēšanas darbības, XML rīki. |
|
View |
Tālummaiņa un attēlošanas režīms, režģa, palīglīniju un saskarnes elementu pārslēgi, logu pārvaldība, ikonas priekšskatījums. |
|
Layer |
Slāņu pārvaldība. |
|
Object |
Darbības ar objektiem. |
|
Path |
Ceļu veidošana no objektiem un rastra attēliem, darbības ar ceļiem. |
|
Text |
Darbības ar tekstu. |
|
Filters |
Dažādi filtri un efekti, piemēram, tekstūras, ēnas un spīdumi. |
|
Extensions |
Paplašinājumi – plašs rīku klāsts specifisku uzdevumu veikšanai, piemēram, kalendāru un daudzskaldņu ģeneratori, rastrgrafikas darbības. |
|
Help |
Pieeja tiešsaistes dokumentācijai, jautājumu un kļūdas ziņojumu sistēmām, Inkscape lietošanas paraugiem, kā arī informācijai par lietotni un tās operatīvās atmiņas patēriņu. Īpaši ieteicama ir sadaļa Tutorials. |
Izmantojot izvēlnes View / Show/Hide komandas, kā arī taustiņu F12, gandrīz visus Inkscape loga saskarnes elementus iespējams paslēpt:

Šāds saskarnes režīms gan vairāk piemērots tiem lietotājiem, kuri jau ir labi iegaumējuši Inkscape tastatūras īsinājumtaustiņus.
Izvēlnes komanda Help / About Inkscape atver logu, kas sniedz informāciju par programmas versiju un izstrādes projekta dalībniekiem, kā arī ilustrē vektorgrafikas iespējas.

2.2.2.Komandu josla
Līdzīgi kā citās lietotnēs, rīkjoslas var atdalīt un pārvietot, paņemot tās aiz sākuma malas, taču pēc noklusējuma augšējā rīkjosla ir komandu josla:
![]()
Tā satur īsceļus uz izvēlnes komandām, ko parasti gadās lietot biežāk, padarot tās pieejamas ar vienu peles klikšķi. Inkscape komandu joslu veido deviņas sadaļas:
|
Pogas |
Taustiņi |
Komandas |
|---|---|---|
|
|
Ctrl+ |
Izveidot jaunu un atvērt iepriekš saglabātu datni, saglabāt un drukāt datni (atvēršanai un drukāšanai – dialoglodziņi) |
|
|
Ctrl+I |
Importēt un eksportēt attēlu (dialoglodziņi) |
|
|
Ctrl+Z |
Atsaukt darbību un atcelt atsaukšanu |
|
|
Ctrl+ |
Kopēt, izgriezt un ielīmēt |
|
|
3 4 5 |
Pielāgot tālummaiņu iezīmētajam, visam saturam vai lapai |
|
|
Ctrl+D Alt+D Shift+Alt+D |
Dublēt, klonēt un atsaistīt no oriģināla (klonētus) objektus |
|
|
Ctrl+G Shift+Ctrl+G |
Grupēt un atgrupēt |
|
|
Shift+Ctrl+ |
Pārvaldīt objektu īpašības, tekstu, slāņus, XML un izkārtojumu (dialoglodziņi) |
|
|
Shift+Ctrl+ |
Mainīt Inkscape un dotā dokumenta iestatījumus (dialoglodziņi) |
Ja kāda rīkjosla neietilpst dokumenta logā, tās slēptās pogas ir pieejamas kā komandas izvēlnē, ko atver poga rīkjoslas galā:
2.2.3.Rīku kaste un rīka vadības josla
Rīkjosla, ko sauc par rīku kasti, nodrošina piekļuvi atlases, zīmēšanas, dzēšanas un citiem rīkiem. Atbilstoši izvēlētajam rīkam un objektiem mainās arī rīka vadības joslas saturs.
|
Rīks |
Poga |
Vadības josla un lietojums |
|---|---|---|
|
Select |
|
Objektu atlase, pagriešana, to kārtības, novietojuma un izmēru maiņa. |
|
Edit Nodes |
|
Ceļu rediģēšana mezglu un posmu līmenī. |
|
Tweak |
|
Dažādas objektu, ceļu un krāsu modifikācijas ar otas veida instrumentu. |
|
Zoom |
|
|
|
Rectangle |
|
Taisnstūru zīmēšana, tai skaitā ar noapaļotiem stūriem. |
|
Box |
|
Taisnstūra paralēlskaldņu zīmēšana dažādās projekcijās. |
|
Ellipse |
|
Elipšu, riņķu, sektoru un loku zīmēšana. |
|
Star |
|
Daudzstūru un zvaigžņu zīmēšana, arī ar noapaļotiem stūriem. |
|
Spiral |
|
Spirāļu zīmēšana. |
|
Pencil |
|
Ceļu zīmēšana ar brīvu roku, pēc izvēles piemērojot tiem formu. |
|
Bézier Pen |
|
Ceļu zīmēšana ar taišņu vai līkņu nogriežņiem, pēc izvēles piemērojot tiem formu. |
|
Calligraphy |
|
Kaligrāfija vai grafika, imitējot tradicionālos rīkus. |
|
Eraser |
|
Objektu vai to laukuma daļu dzēšana. |
|
Bucket |
|
Vienkrāsainu apgabalu iekrāsošana, veidojot jaunus ceļus. |
|
Text |
|
Teksta ievietošana un rediģēšana. |
|
Connectors |
|
Savienotāju zīmēšana, noder shēmās. |
|
Gradient |
|
Krāsu pāreju veidošana un rediģēšana. |
|
Dropper |
|
Aizpildījuma vai kontūras krāsas iestatīšana no attēla punkta vai laukuma. |
Katru rīku var ieslēgt ar atbilstošo taustiņu vai taustiņu kombināciju, bet starp atlases un jebkuru citu rīku var pārslēgties arī ar atstarpes taustiņu. Rīku lietošana detalizētāk tiks aplūkota atbilstošo darbību, piemēram, objektu veidošanas vai noformēšanas, aprakstā.
2.2.4.Mērjoslas un piesaistes josla
Dažkārt rodas vajadzība izvietot objektus precīzi vai regulāri attiecībā pret citiem objektiem vai lapu. Šim nolūkam Inkscape ir paredzēti piesaistes palīglīdzekļi: režģis, palīglīnijas, mērjoslas un piesaistes josla. To lietošana ir aprakstīta 8.8.5. nodaļā.
2.2.5.Krāsu palete
Krāsu palete ļauj ātri iestatīt atlasīto objektu aizpildījuma un kontūras krāsu.
![]()
Dažas paletes, tai skaitā noklusētā jeb Inkscape default, satur tik daudz krāsu paraugu, ka tie var neietilpt lietotnes logā. Tādā gadījumā zem paletes parādās ritjosla, ar ko krāsas var ritināt līdz vajadzīgajam apgabalam.
Paletes augšējā labajā stūrī atrodas poga, kas atver paletes izvēlni. Izvēlnes pirmie trīs ieraksti – Size, Width, Wrap – satur krāsu paraugu izmēra un izvietojuma iestatījumus. Noklusētās vērtības ir mazs izmērs (small), liels platums (wide) un atslēgta aplaušana (wrap).
Šādi noklusētā krāsu palete izskatās, iestatot lielāku paraugu izmēru:
![]() Šādi – iestatot vismazāko paraugu platumu; visas krāsas ietilpst bez ritjoslas:
Šādi – iestatot vismazāko paraugu platumu; visas krāsas ietilpst bez ritjoslas:
![]() Šādi – ieslēdzot aplaušanas (wrap) režīmu; ietilpst gandrīz visas krāsas:
Šādi – ieslēdzot aplaušanas (wrap) režīmu; ietilpst gandrīz visas krāsas:
![]()
![]() Vidējais izmērs, vidējais platums, ar aplaušanu:
Vidējais izmērs, vidējais platums, ar aplaušanu:
Tālāk paletes izvēlnē seko pieejamo palešu saraksts. Lūk, daži piemēri: Tango, Gray, Gold, Topographic un MATLAB paletes:
![]()
![]()
![]()
![]()
![]()
Papildu paleti var iegūt, ja atver Swatches dialoglodziņu, izmantojot izvēlnes komandu View / Swatches vai taustiņu kombināciju Shift+Ctrl+W.

Tas ir dokojams dialoglodziņš, uz kuru attiecas 8.7.2.7. nodaļā dotās piezīmes. Atšķirībā no dokumenta logā iekļautās paletes tam ir arī saraksta (List) skats, kurā līdzās katras krāsas paraugam norādīts tās nosaukums.
Attēlā Swatches jeb krāsu paraugu dialoglodziņa saraksta skatā redzams SVG paletes fragments.
2.2.6.Statusa josla
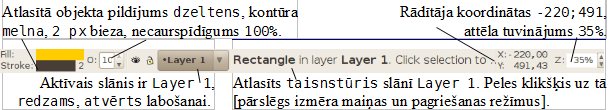
Inkscape statusa josla, kas atrodas loga apakšējā malā, parasti satur noderīgu informāciju. Daži informācijas lauki reizē ir arī rīki, tai skaitā:
- stila indikatora lauki;
- aktīvā slāņa režīmu pārslēgi;
- slāņu izvēles saraksts;
- tālummaiņas lauks.

2.2.7.Dokojamie dialoglodziņi
Dažas komandas nevis izpilda kādu darbību uzreiz, bet izsauc dialoglodziņu, kurā lietotājs var norādīt vēlamos parametrus. Inkscape bieži lietojamos dialoglodziņus var izvietot dažādos veidos, izmantojot iespēju, ko sauc par dokošanu. Šādus dialoglodziņus var atpazīt pēc to virsraksta joslas, kas sākas ar lodziņa saturam atbilstošo ikonu:

Lai pārvietotu dokojamu dialoglodziņu:
- lodziņu „satver” aiz tā virsraksta joslas, nospiežot un turot peles pogu;
- to velk uz vēlamo pozīciju;
- taisnstūrveida kontūra iezīmē pieejamos izvietojuma variantus – piemēram, horizontāli vai vertikāli līdzās citam lodziņam vai atsevišķā logā;
- kad atrasts vēlamais izvietojums, dialoglodziņu „noliek”, atlaižot peles pogu.
Lai minimizētu lodziņu dokumenta loga labajā malā, lieto pogu ![]() (Iconify).
(Iconify).
Atsevišķu logu, kas satur vairākus dialoglodziņus, sauc par peldošo doku (floating dock). Dokumenta loga labo pusi, kas satur minimizētos un logā iekļautos dialoglodziņus, var uzskatīt par statisko doku.
Kad panākts vēlamais lodziņa novietojums, to var „pieslēgt” dokam ar virsraksta joslas konteksta izvēlnes komandu Lock. Lai to atkal pārvietotu vai minimizētu, lodziņu „atslēdz” ar komandu UnLock.




Ja dialoglodziņi aizņem pārāk daudz vietas, tos var:
- aizvērt, nospiežot pogu Close virsraksta joslas labajā pusē;
- minimizēt, nospiežot pogu Iconify;
- slēpt ar taustiņu F12, kas paslēpj vai parāda visus neaizvērtos dialoglodziņus.
Strādājot ar vairākiem dokumentiem vienlaikus, der zināt, ka dokumenta logā iekļauts dialoglodziņš veic izmaiņas tikai „savā” dokumentā, bet, ja dialoglodziņš izcelts atsevišķā logā, tas ir „kopīgs” – citiem vārdiem sakot, tā saturs un izmaiņas attiecas uz jebkuru dotajā brīdī aktīvo dokumentu.
3.3. Lietotnes noklusēto parametru atjaunošana
Katrā lietošanas reizē, aizverot Inkscape, dažādi saskarnes un komandu iestatījumi (preferences) tiek saglabāti iestatījumu datnē. Ja datorā ar lietotni darbojas vairāki lietotāji, katrs no viņiem atstāj darba vidē savas „pēdas”. Taču lietotnes apgūšanas laikā ir īpaši svarīgi, lai visi darba vides elementi izskatītos kā mācību līdzeklī.
Tāpēc pirms lietotnes apguves (kā arī gadījumos, ja darba vidē veiktas kādas neparedzētas izmaiņas), var izdzēst iestatījumu datni, lai atgūtu noklusēto lietotnes darba vidi.
Lai atjaunotu Inkscape noklusētos parametrus:
- aizver visus Inkscape logus;
- failu pārvaldniekā atver mapi ~/.config/inkscape/;
- izdzēš datni preferences.xml (vai, ja pielāgotie iestatījumi vēlāk jāatjauno, nomaina tās nosaukumu).
Nākamajā palaišanas reizē Inkscape izveidos jaunu iestatījumu datni, kas saturēs noklusētos parametrus.
4. JAUNAS DATNES IZVEIDOŠANA , DARBĪBAS AR DOKUMENTU
Šajā nodaļā aplūkosim vispārīgas iemaņas darbā ar lietotni, kā arī paņēmienus, kas palīdz piemērot dokumentu un rediģēšanas režīmu konkrētā darba vajadzībām.4.1. Jaunas zīmējuma datnes izveidošana
Palaižot Inkscape, automātiski tiek atvērts jauns dokuments. Strādājot ar jau esošu dokumentu, visātrāk jaunu var izveidot divos veidos:
- nospiežot komandu rīkjoslas pirmo pogu
 ;
; - lietojot taustiņu kombināciju Ctrl+N.
Tā kā Inkscape lieto dažādiem grafikas veidiem, uzsākot jauna attēla veidošanu, ieteicams pielāgot dokumenta iestatījumus projekta vajadzībām. Lai atvieglotu šo darbību, Inkscape ir pieejamas veidnes (templates).
Līdz šim apskatītās darbības atver jaunu dokumentu, izmantojot noklusēto (default) veidni, bet pilns veidņu saraksts atrodams izvēlnē File / New. Tā satur veidnes, kas atbilst dažāda formāta papīram, darbvirsmas fona attēliem, CD un DVD vāciņiem, ikonām, vizītkartēm u.tml. Piemēram, attēlā redzams, kā atver jaunu dokumentu 90x50 mm vizītkartes izveidei:

Iegūst atbilstošā formāta lapu (uz mērjoslām atlikti milimetri):

Vajadzības gadījumā jaunā dokumenta iestatījumus izmaina, izmantojot dialoglodziņu Document Properties. To var atvērt vairākos veidos:
- ar komandu rīkjoslas pēdējo pogu
 ;
; - ar taustiņu kombināciju Shift+Ctrl+D;
- ar izvēlnes komandu File / Document Properties:

Piemēram, mainot mērvienības no milimetriem uz pikseļiem, mainās mērjoslu marķējums:


Dokumenta fona krāsu nosaka divi parametri: caurspīdīgums un pati krāsa. Indikatora kreisajā pusē krāsa ar norādīto caurspīdīgumu ir uzklāta pēlēkrūtainam fonam, kas ļauj novērtēt krāsas blīvumu. Labajā pusē parādīta fona krāsa bez caurspīdīguma. Noklusētais fons ir balts un pilnīgi caurspīdīgs:
![]()
 Izpildot klikšķi uz fona krāsas indikatora, atveras dialoglodziņš Background colour:
Izpildot klikšķi uz fona krāsas indikatora, atveras dialoglodziņš Background colour:
Tas satur dažādus rīkus, ar kuriem var iestatīt fona krāsu un tās caurspīdīgumu.
Lapas izmēru un orientācijas iestatījumi daudz neatšķiras no tekstapstrādes lietotņu iespējām, izņemot pogu Fit page to selection, kas pielāgo lapas garumu un platumu tā, lai tai būtu mazākais iespējamais izmērs, kas iekļauj visus atlasītos objektus. Šī iespēja noder darba beigās, ja iegūtā attēla proporcijas atšķiras no lapas proporcijām.
Sadaļā Border iestata lapas robežu attēlošanas parametrus. Tie neietekmē eksportēto vai drukāto attēlu izskatu, bet paredzēti lietotāja ērtībai. Iespējas ir:
- rādīt vai nerādīt lapas robežas (Show page border);
- rādīt robežas virs visiem attēla objektiem vai zem tiem (Border on top of drawing);
- rādīt robežas ēnu, kas palīdz to atšķirt no citiem taisnstūriem (Show border shadow).
Nākamās dokumenta iestatījumu cilnes aplūkosim 3.5. nodaļā.
4.2. Zīmējuma datnes saglabāšana
Tāpat kā daudzās citās lietotnēs, Inkscape datnes saglabāšanu veic:
- ar komandu izvēlnes pogu;
- ar taustiņu kombināciju Ctrl+S;
- ar izvēlnes komandu File / Save.
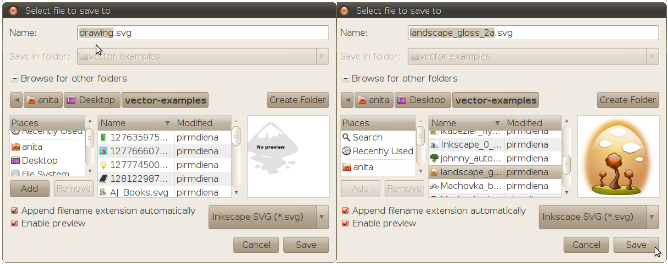
Ja dokuments iepriekš nav ticis saglabāts, atveras saglabāšanas dialoglodziņš. Jaunam zīmējumam noklusētais datnes nosaukums ir drawing.svg, taču to ieteicams aizvietot ar kādu informatīvāku vārdu, piemēram, spuldze.svg vai putni.svg.
Labāka savietojamība ar dažādām sistēmām ir failu nosaukumiem, kas satur tikai latīņu alfabēta burtus, ciparus un simbolus _ un -, bet ne /, \, >, <, *, ? , ", |, : vai ; .

Mapi, kurā saglabāt datni, var izvēlēties no saraksta Save in folder vai atrast sadaļā Browse. Saraksts Save in folder satur mapes no sistēmas izvēlnes Places, kā arī Inkscape veidņu mapi templates, kurā var saglabāt jaunas veidnes.
Izvēloties kādu no esošajām datnēm mapes laukā, tā tiks aizvietota ar saglabājamo dokumentu. Iespēja Enable preview ļauj apskatīt izvēlētās datnes saturu priekšskatījuma laukā, lai pārliecinātos, ka tiek pārrakstīts iecerētais attēls.
Ja dokuments iepriekš jau ticis saglabāts, komanda Save izmanto to pašu mapi un nosaukumu, neatverot dialoglodziņu. Datnes saglabāšanai ar citu nosaukumu vai citā vietā izmanto komandu:
- File / Save As (Shift+Ctrl+S), ja vēlas rediģēt nupat saglabāto dokumentu;
- File / Save a Copy (Shift+Ctrl+Alt+S), lai turpinātu rediģēt iepriekš saglabāto dokumentu.
4.3. Pārvietošanās starp atvērtām zīmējumu datnēm
Ja atvērti vairāki Inkscape dokumentu logi, aktīvo logu var pārslēgt:
- uz nākamo ar izvēlnes komandu View / Next Window jeb Ctrl+Tab;
- uz iepriekšējo ar komandu View / Previous Window jeb Shift+Ctrl+Tab.
Citiem vārdiem sakot, darbojas tās pašas komandas kā cilnes pārslēgšanai Mozilla Firefox vai Google Chrome tīmekļa pārlūkprogrammās.
4.4. Tālummaiņas līdzekļu izmantošana
Tuvinājums (procentos), kādā zīmējums attēlots dokumenta logā, ir redzams teksta laukā ar norādi Z (zoom) statusa joslas labajā malā. Dažas tālummaiņas pogas ir komandu rīkjoslā, bet pilns to klāsts piesaistīts tālummaiņas rīkam.
|
Pogas / Lauks |
Taustiņi |
Darbības |
Vieta |
|---|---|---|---|
|
|
Z |
Tuvināt, veicot klikšķi vai dubultklikšķi, vai tālināt, pieturot Shift taustiņu; apvilkt tuvināmo laukumu. |
Rīku kastē |
|
|
+ - |
Tuvināt, tālināt. |
Tālummaiņas rīka vadības joslā |
|
|
1 2 |
Iestatīt mērogu: 1:1, 1:2 vai 2:1. |
|
|
|
3 4 5 6 |
Pielāgot atlasītajam, visiem objektiem, lapai vai lapas platumam. |
|
|
|
` Shift+` |
Izmantot iepriekšējo vai nākamo mērogu no tālummaiņas vēstures. |
|
|
|
Alt+Z |
Iestatīt tuvinājumu procentos. Noklusētā vērtība ir 35%. |
Statusa joslā |
|
|
Q |
Rādīt attēlu divreiz lielākā tuvinājumā, kamēr piespiests taustiņš. |
|
Visātrāk izmainīt tuvinājumu var ar tabulā norādītajiem tastatūras īsceļiem vai ar peles ritentiņu, piespiežot un turot Ctrl taustiņu. Visas tālummaiņas rīka vadības joslas komandas atrodamas arī izvēlnē View / Zoom.
Kad ir izvēlēts tālummaiņas rīks, peles rādītājs maina izskatu uz palielināmo stiklu, kurā redzama pluszīme tuvināšanas režīmā ![]() , un mīnuszīme tālināšanas režīmā
, un mīnuszīme tālināšanas režīmā ![]() (turot piespiestu Shift taustiņu). Izpildot klikšķi vai dubultklikšķi, tuvinājums palielinās attiecīgi 1,41 vai 2 reizes. Apvelkot kādu attēla reģionu, tas tiek tuvināts pietiekami, lai aizņemtu visu logu.
(turot piespiestu Shift taustiņu). Izpildot klikšķi vai dubultklikšķi, tuvinājums palielinās attiecīgi 1,41 vai 2 reizes. Apvelkot kādu attēla reģionu, tas tiek tuvināts pietiekami, lai aizņemtu visu logu.
Ar taustiņu Q (Quick) var labāk redzēt detaļas, strādājot ar citiem rīkiem, jo tas nodrošina divreiz lielāku tuvinājumu, kamēr vien taustiņš ir nospiests.
Tuvinātu attēlu var pārlūkot jeb pārvietot attiecībā pret zīmēšanas laukuma redzamo daļu, izmantojot:
- ritjoslas ap attēla redzamo daļu;
- peles ritentiņu (pieturot Shift taustiņu, pārvietojas horizontāli);
- piespiestu peles vidējo pogu vai ritentiņu;
- Ctrl taustiņu reizē ar bultiņām uz tastatūras.
4.5. Objektu izvietošanas palīglīdzekļi
Kā jau minēts, Inkscape piedāvā vairākus saskarnes elementus, kas atvieglo precīzu objektu izvietošanu. Tas var būt īpaši svarīgi tehniskās grafikas darbos, bet var palīdzēt arī brīvākos vektorgrafikas lietojumos, tāpēc ir vērts tos pareizi iestatīt, uzsākot darbu.
Katrai figūrai, ceļam vai grupai ir to iekļaujošais taisnstūra rāmītis jeb robežkaste, kas parādās, kad attiecīgais objekts ir atlasīts. Inkscape novērtē objekta platumu un augstumu pēc robežkastes izmēriem, bet objekta koordinātas – pēc tās apakšējā kreisā stūra koordinātām.

Izvietojot objektus, var piesaistīt robežkastes stūrus, malu viduspunktus un centru dažādām piesaistes līnijām un punktiem.
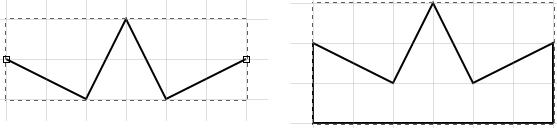
Zīmējot jaunus objektus vai mainot to formu, būtiski ir arī citi punkti – figūru turi (handles) un ceļu mezgli (nodes), kā arī līnijas, kas šos punktus saista. Attēlā redzama elipse ar trim turiem un ceļš, kas sastāv no astoņiem mezgliem:

Līnijas un punkti, ko izmanto objektu un punktu izvietošanai, var būt gan īpaši šim nolūkam radīti palīglīdzekļi (režģi, palīglīnijas), gan citi attēla elementi. Šādu precizēto izvietojuma sistēmu sauc par piesaisti (snapping), un tās parametrus iestata, izmantojot piesaistes joslu:
![]()
3.5.1.Režģi (Grids)
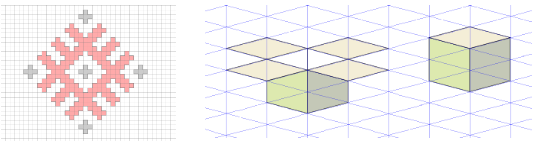
Režģis ir regulārs palīglīniju tīkls, līdzīgs burtnīcas vai milimetru papīra rūtiņām, kas pārklāj visu zīmēšanas laukumu.
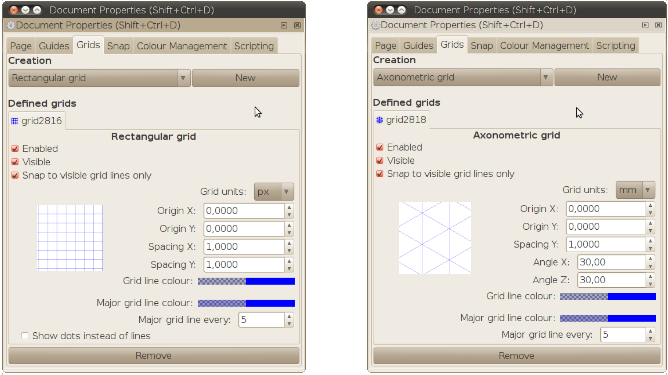
Inkscape dokumentam var būt viens vai vairāki režģi. To veidu un līniju izvietojumu iestata dialoglodziņa Document Properties cilnē Grids.

Jaunu režģi definē, izmantojot sadaļas Creation pogu New. Ir pieejami divi režģu tipi – taisnstūra (rectangular) un aksonometriskais (axonometric). Katrs no tiem ir piemērots noteiktu veidu grafikai.

Katru dokumentam definēto režģi var ieslēgt vai atslēgt ar rūtiņu Enabled, parādīt vai slēpt ar rūtiņu Visible. Piesaiste var notikt pie jebkurām vai arī tikai pie pašreizējā tuvinājumā redzamajām režģa līnijām, ko nosaka rūtiņa Snap to visible grid lines only.
Var iestatīt ne tikai līniju izvietojumu, bet arī to krāsas, kā arī izvēlēties attēlot tikai režģa līniju krustpunktus (Show dots instead of lines).
Ja definēts lieks režģis, to var dzēst ar pogu Remove.
Darba gaitā režģus pēc vajadzības parāda vai paslēpj, izmantojot izvēlnes komandu View / Grid vai ar taustiņu # (kas parasti atbilst Shift+3). Ja dokumentam neviens režģis nav definēts, šī komanda izveido jaunu režģi ar noklusētajiem iestatījumiem.
Piesaisti redzamam režģim var atslēgt un ieslēgt ar piesaistes joslas pogu ![]() .
.
3.5.2.Mērjoslas (Rulers) un palīglīnijas (Guides)
Mērjoslas jeb lineāli ir saskarnes joslas, uz kurām atzīmētas X (horizontālās ass) un Y (vertikālās ass) vienības. Tās palīdz novērtēt objektu izmēru un novietojumu, kā arī pašreizējo mērogu. Kā jau noskaidrojām, skaitļi uz mērjoslām ir izteikti tajās mērvienībās, kas norādītas dokumenta iestatījumos. Tās var paslēpt vai parādīt ar izvēlnes komandu View / Show/Hide / Rulers vai ar taustiņu kombināciju Ctrl+R.
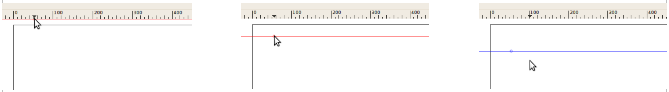
Mērjoslas ļauj arī ātri un vienkārši izveidot palīglīnijas – taisnes, kas iet caur noteiktu punktu noteiktā leņķī. Izmantojot atlases rīku ![]() vai ceļu rediģēšanas rīku
vai ceļu rediģēšanas rīku ![]() , horizontālas un vertikālas palīglīnijas var „paņemt” un ievilkt dokumentā no atbilstošās mērjoslas, bet palīglīnijas 45° leņķī- no mērjoslu galiem.
, horizontālas un vertikālas palīglīnijas var „paņemt” un ievilkt dokumentā no atbilstošās mērjoslas, bet palīglīnijas 45° leņķī- no mērjoslu galiem.

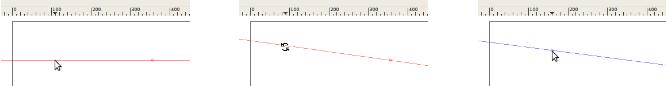
Paņemot un velkot ar kādu no šiem diviem rīkiem jau izveidotu palīglīniju, to var pārvietot, pagriezt (pieturot Shift taustiņu), vai pārvietot tās sākumpunktu (origin) (pieturot Ctrltaustiņu):

Izpildot uz palīglīnijas dubultklikšķi, atveras dialoglodziņš, kurā tās novietojumu – tas ir, sākumpunkta koordinātas un leņķi, var vai nu precīzi norādīt (noklusētajā režīmā), vai koriģēt (kad atzīmēta rūtiņa Relative change):

Palīglīnijas var slēpt vai parādīt ar izvēlnes komandu View / Guides vai taustiņu |. Bet, izveidojot jaunu palīglīniju, slēpšana tiek automātiski atslēgta. Palīglīniju krāsas un piesaistes iestatījumi atrodami dialoglodziņa Document Properties cilnē Guides:

Nevajadzīgas palīglīnijas var:
- ievilkt atpakaļ mērjoslās ar atlases vai ceļu rediģēšanas rīku;
- dzēst ar taustiņu Del, kad attiecīgā palīglīnija ir aktīva;
- dzēst, nospiežot pogu Delete palīglīnijas dialoglodziņā Guideline.
3.5.3.Piesaistes (Snapping) režīmi
Piesaistes sistēma izmanto režģus, palīglīnijas, kā arī citas attēla līnijas un punktus, lai atvieglotu precīzu objektu veidošanu, izvietojumu un izmēra maiņu. Šie punkti vai līnijas, ko sauc par piesaistes mērķiem, pievelk noteiktus objekta punktus, ko sauc par piesaistes punktiem, līdzīgi kā magnēts pievelk dzelzs priekšmetus.
Kā jau noskaidrojām, piesaistes punkti var būt:
- objekta robežkastes stūri;
- robežkastes malu viduspunkti;
- robežkastes centrs;
- figūras turi;
- ceļa mezgli.
Bez režģiem, palīglīnijām un to punktiem vēl iespējami šādi piesaistes mērķi:
- robežkastu malas un stūri;
- robežkastu malas viduspunkti un to centri;
- ceļi (tai skaitā tie, kas veido figūras);
- ceļu krustpunkti, mezgli un līniju viduspunkti;
- objektu ģeometriskie un rotācijas centri.
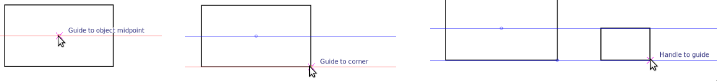
Inkscape ziņo par piesaisti ar X veida indikatoru, kuram līdzās norādīts piesaistes punkts un mērķis:

Pabeidzot darbību šajā rādītāja stāvoklī, lietotājs pieņem piesaistes priekšlikumu, un darbības rezultāts atbilst precīzām piesaistes mērķa koordinātām.
Piesaisti kopumā var ieslēgt vai atslēgt ar izvēlnes komandu View / Snap vai % taustiņu, bet detalizētiem režīma iestatījumiem darba gaitā izmanto piesaistes joslu (Snap Controls Bar), ko veido četras sadaļas:
- globālā piesaistes pārslēga poga;
- objektu robežkastes piesaistes grupa;
- objektus veidojošo ceļu piesaistes grupa;
- lapas, režģu un palīglīniju grupa.
Piesaistes joslas pogās piesaistes punkti iezīmēti ar zilu, bet piesaistes mērķi (izņemot režģi un palīglīnijas) – ar zaļu krāsu:
![]()
|
Pogas |
Darbības |
|---|---|
|
|
Ieslēdz vai atslēdz piesaisti, tai skaitā piesaisti objektiem, režģiem un palīglīnijām. |
|
|
Ieslēdz objekta robežkastes piesaisti, padarot tās stūrus par piesaistes punktiem. |
|
|
Piesaista punktus robežkastes malām / stūriem. |
|
|
Padara robežkastes malu viduspunktus / to centrus par piesaistes punktiem un mērķiem. |
|
|
Ieslēdz figūru turu un ceļu mezglu piesaisti (padarot tos par piesaistes punktiem). Piesaista punktus ceļu līnijām. |
|
|
Piesaista punktus ceļu krustpunktiem / stūrveida mezgliem / gludiem mezgliem. |
|
|
Piesaista punktus posmu viduspunktiem / objektu centriem (sakrīt ar robežkastes centru) / rotācijas centriem. |
|
|
Piesaista punktus lapas robežām / režģim / palīglīnijām. |
Šo pogu funkcijas kombinē, lai iegūtu dotajā brīdī vajadzīgo režīmu. Piemēram, kad piesaistes joslas pārslēgi ir attēlā redzamajā stāvoklī (piesaistīt turus un mezglus ceļiem un objektu centriem), ir viegli zīmēt ievilktas figūras:

Dokumenta piesaistes iestatījumus var rediģēt dialoglodziņa Document Properties (Shift+Ctrl+D) cilnē Snap:

Katram no piesaistes veidiem (pie objektiem, pie režģiem, pie palīglīnijām) var iestatīt:
- obligāto piesaisti (Always snap), kas neatļauj punktu izvietošanu ārpus piesaistes mērķiem;
- piesaistes attālumu (Snap distance), kas nosaka piesaistes mērķu darbības diapazonu.
Ja atsevišķas darbības veikšanas laikā piesaiste ir lieka, to var īslaicīgi atslēgt, pieturot Shift taustiņu.
Ja piesaistes režīms darba gaitā netiek mainīts, piesaistes joslu var slēpt ar izvēlnes komandu View / Show/Hide / Snap Controls Bar. To pašu komandu izmanto, lai vajadzības gadījumā joslu atkal parādītu.
4.6. Izpildīto darbību atsaukšana un atatsaukšana
Darba gaitā Inkscape ieraksta dokumenta vēsturi, kas dod iespēju atsaukt veiktās darbības un pārlūkot dokumenta iepriekšējās versijas. Pēdējo darbību var atsaukt ar:
- tradicionālo izvēlnes komandu Edit / Undo (izvēlnē nosaukta arī atsaucamā darbība);
- taustiņu kombināciju Ctrl+Z:

Nākamā šīs izvēlnes komanda Edit / Redo (Shift+Ctrl+Z) atsauc tikko veiktu darbības atsaukšanu. Atsaukšanu un atsaukšanas atsaukšanu jeb atatsaukšanu var veikt arī no konteksta izvēlnes, kas atveras, izpildot uz dokumenta labo peles klikšķi:

Komanda Edit / Undo History (Shift+Ctrl+H) atver dokojamu dialoglodziņu, kurā redzama visa dokumenta rediģēšanas vēsture, sākot ar tā atvēršanu:

Veicot peles klikšķi uz jebkuras darbības šajā sarakstā, tiek parādīts dokumenta stāvoklis pēc attiecīgās darbības veikšanas. Izmantojot dokumenta vēstures dialoglodziņu, var viegli atgūt vairākus soļus iepriekš dzēstus objektus u.tml.
Aizverot dokumenta logu, darbību vēsture tiek dzēsta.
4.7. Datnes saglabāšana citos formātos un rastra eksportēšana
Lai strādātu ar attēlu citās lietotnēs vai izdrukātu to ar specializētām iekārtām, dažkārt nepieciešams to saglabāt citā formātā. To var izdarīt ar izvēlnes komandu File / Save As vai taustiņu kombināciju Shift+Ctrl+S.
3.7.1.Formāta maiņa
Līdzīgi kā ar File / Save, atveras dialoglodziņš, kurā var norādīt jaunās datnes nosaukumu un saglabāšanas vietu, kā arī izvēlēties vēlamo formātu no saraksta apakšējā labajā stūrī. Sarakstā, kura saturs atkarīgs arī no sistēmā instalētās programmatūras, katram formātam dots īss apraksts un paplašinājums. Daži piemēri:
- Plain SVG, ko ieteicams lietot savietojamībai ar tīmekļa pārlūkiem;
- Portable Document Format – skatīšanai un izdrukāšanai ar publisku datoru;
- GIMP XCF maintaining layers – lai rediģētu iegūto attēlu ar Gimp, nesaplacinot to jeb saglabājot slāņus.

Inkscape iegaumē pēdējo saglabāšanai lietoto formātu un piedāvā to arī nākamajā reizē. Tomēr, ja nav īpašu savietojamības vajadzību, ieteicamākais ir Inkscape SVG formāts, jo tas vislabāk atbalsta lietotnes iespējas – tas ir, saglabājot nekas netiks zaudēts.
Komandas Save As variants Save a Copy ļauj pēc jaunās datnes saglabāšanas automātiski atgriezties pie iepriekš saglabātā dokumenta rediģēšanas. Piemēram, saglabājot datnes putni.svg kopiju GIMP XCF formātā un pēc tam veicot dokumentā izmaiņas, taustiņu kombinācija Ctrl+S (vai komanda File / Save) ierakstīs izmaiņas datnē putni.svg, nevis putni.xcf.
3.7.2.Savas dokumentu veidnes saglabāšana
Lai pievienotu dokumentu kā jaunu veidni izvēlnei File / New, to saglabā parastajā Inkscape SVG formātā, bet no vietu saraksta (kas pieejams, kad aizvērta sadaļa Browse) izvēlas mapi templates:
3.7.3. Rastra attēla eksportēšana
 Rastra attēla veidošanu no vektorattēla vai tā elementiem sauc par rastra attēla eksportēšanu (bitmap export). Lai to izdarītu, pēc vajadzības atlasa eksportējamos objektus un izsauc dialoglodziņu Export Bitmap, izmantojot:
Rastra attēla veidošanu no vektorattēla vai tā elementiem sauc par rastra attēla eksportēšanu (bitmap export). Lai to izdarītu, pēc vajadzības atlasa eksportējamos objektus un izsauc dialoglodziņu Export Bitmap, izmantojot:
- izvēlnes komandu File / Export Bitmap;
- komandu rīkjoslas pogu
 ;
; - taustiņu kombināciju Shift+Ctrl+E.
Inkscape piedāvā četrus eksportēšanas režīmus:
- Page – eksportēt dokumenta lapas laukumu;
- Drawing – eksportēt laukumu, kas iekļauj visus zīmējuma objektus;
- Selection – eksportēt mazāko laukumu, kas aptver visus atlasītos objektus;
- Custom – eksportēt laukumu, ko definē lietotāja uzdotās koordinātas.
Piemēram, ja uzzīmēts darbvirsmas fona attēls un tas ir izvietots lapā, kuras izmēri atbilst noteiktiem monitora iestatījumiem, darba beigās ieteicams eksportēt lapu. Ja jāparāda viss zīmējuma saturs, kas var iziet arī ārpus lapas, jāeksportē zīmējums. Ja uzzīmēti vairāki logotipa varianti, bet rastra formātā vajadzīgs viens no tiem, noder atlases (selection) režīms. Bet ceturtais režīms ļauj pielāgot atlasīto laukumu, piemēram, palielinot platumu vai augstumu līdz vajadzīgajai izmēru attiecībai.
Kad definēts eksportējamais laukums, sadaļā Bitmap size norāda galveno vektorrastra konversijas parametru – izšķirtspēju. Vektorgrafikas zīmējumu izmērus var brīvi mainīt, nezaudējot attēla kvalitāti, bet rastra attēls sastāv no noteikta skaita pikseļu un uz monitora ekrāna vislabāk izskatās mērogā 1:1. Tāpēc:
- ja ir zināms vajadzīgais rastra attēla platums vai augstums, kas atšķiras no lauka Width vai Height satura sadaļā Bitmap size, to ievada attiecīgajā laukā, un Inkscape automātiski izrēķina otru dimensiju un izšķirtspēju;
- ja rastra attēlu paredzēts izdrukāt, vēlams iestatīt printera vajadzībām atbilstošu izšķirtspēju, piemēram, 300 vai 600 dpi (jāņem vērā, ka izveidotais attēls aizņems arī vairāk vietas uz diska);
- ja mērogā 1:1 vektorattēls ir redzams vēlamajā izmērā un rastra attēls paredzēts attēlošanai uz ekrāna (piemēram, tīmekļa lapā vai prezentācijā), to var eksportēt ar noklusēto izšķirtspēju – 90 dpi (dots per inch).
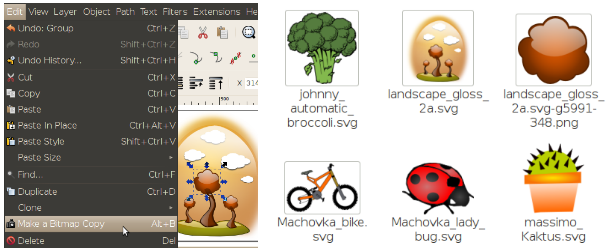
Ātrākais veids, kā eksportēt atlasītos objektus ar noklusētajiem iestatījumiem (tas ir, neatverot eksporta dialoglodziņu), ir izvēlnes komanda Edit / Make a Bitmap Copy (Alt+B). Inkscape 0.47 versijā tā veic divas darbības:
- izveido un saglabā kā atsevišķu datni rastra attēlu ar atlasīto saturu;
- ievieto attēlu aktīvajā dokumentā, kur to var pārvietot vai dzēst.
(Inkscape 0.48 izveidotais rastra attēls tiek iekļauts dokumentā, neveidojot tam atsevišķu datni.)

4.8. Zīmējuma datnes aizvēršana
Aktīvo zīmējuma datni var aizvērt vairākos veidos, piemēram:
- ar komandu File / Close;
- ar taustiņu kombināciju Ctrl+W;
- izmantojot loga aizvēršanas pogu virsraksta joslā.
Ja pēdējās izmaiņas zīmējuma datnē nav saglabātas, atveras brīdinājuma logs:

Šajā logā pieejamās pogas jeb iespējamās atbildes ir:
- Close without saving – aizvērt zīmējuma datni, nesaglabājot izmaiņas;
- Cancel – atcelt aizvēršanas komandu;
- Save – saglabāt datni ar iepriekšējo nosaukumu iepriekš norādītajā vietā un aizvērt. Ja datne iepriekš nav bijusi saglabāta, atvērsies saglabāšanas dialoglodziņš.
Šis paziņojums visām mainītajām datnēm var tikt izvadīts arī tad, kad tiek aizvērta lietotne.
4.9. Zīmējuma datnes atvēršana
Tāpat kā citas datnes, Inkscape SVG zīmējumus var atvērt, izmantojot failu pārvaldnieku vai sistēmas izvēlni Places / Recent Documents.
Bet, ja kāds Inkscape logs jau atvērts, cita dokumenta atvēršanai var lietot:
- izvēlnes komandu File / Open;
- taustiņu kombināciju Ctrl+O;
- komandu rīkjoslas pogu
 ;
; - iepriekš atvērto datņu sarakstu izvēlnē File / Open Recent.

Atvēršanas dialoglodziņā jāatver mape, kurā saglabāts atveramais dokuments. Formātu sarakstā var izvēlēties skatīt, piemēram, tikai SVG tipa datnes, bet noklusētā vērtība All Inkscape Files parāda visas datnes, ko var atvērt ar Inkscape. Kad atlasīta viena vai vairākas datnes, kas jāatver, piespiež pogu Open vai taustiņu Enter.
4.10. Lietotnes aizvēršana
Darbu ar Inkscape var beigt:
- aizverot katru atvērto dokumentu ar Ctrl+W vai loga aizvēršanas pogu;
- pirmajā atvērtajā logā lietojot izvēlnes komandu File / Quit (Ctrl+Q), kas aizver visus dokumentus, kuri atvērti no šī loga ar komandām New, Open u.tml.
5. VIENKĀRŠU FIGŪRU UN LĪNIJU ZĪMĒŠANA
Pirms sākt veidot sarežģītus zīmējumus, jāapgūst vienkāršu figūru un līniju veidošana, jo, lai cik arī sarežģīts izskatītos zīmējums, parasti tas sastāv no vienkāršiem objektiem, kas tiek atbilstoši noformēti un transformēti.
Objektus vektorgrafikā var nosacīti iedalīt divās kategorijās: figūras un ceļi jeb līnijas. Figūra (shape) ir vektorgrafikas objekts, kam ir noteikta tipa forma un īpaši parametri formas mainīšanai zināmās robežās. Savukārt ceļš (path) ir objekts, kura formu nosaka tikai to veidojošo punktu un līniju īpašības. Tas paver plašāku rīcības brīvību, bet prasa arī nopietnāku darbu. Sāksim ar figūrām – tās zīmējot, lielu daļu darba paveic Inkscape:

Inkscape ir pieci figūru rīki: taisnstūris (Rectangle), taisnstūra paralēlskaldnis jeb kaste (Box), elipse (Ellipse), daudzstūris vai zvaigzne (Star) un spirāle (Spiral). Šajā nodaļā apskatīsim arī ceļu zīmēšanu ar zīmuļa rīku (Pencil), kas ir pietiekami vienkāršs.
|
Rīks |
Ikona |
Vadības josla un lietojums |
|---|---|---|
|
Rectangle |
|
Taisnstūru zīmēšana, tai skaitā ar noapaļotiem stūriem. |
|
Box |
|
Taisnstūra paralēlskaldņu zīmēšana dažādās projekcijās. |
|
Ellipse |
|
Elipšu, riņķu, sektoru un loku zīmēšana. |
|
Star |
|
Daudzstūru un zvaigžņu zīmēšana, arī ar noapaļotiem stūriem. |
|
Spiral |
|
Spirāļu zīmēšana. |
|
Pencil |
|
Ceļu zīmēšana ar brīvu roku, pēc izvēles piemērojot tiem formu. |
Kā palīglīdzekli dažreiz lietosim arī atlases rīku (Select Tool, S), bet vēl neaprakstīsim visas tā iespējas.
5.1. Sākotnējo stila parametru iestatīšana
Lai gan līnijas vai noslēgta objekta pildījuma parametrus var izvēlēties jau pirms objekta zīmēšanas, apgūstot rīku lietošanas pamatprincipus, labāk visas figūras vispirms uzzīmēt, bet noformēšanu un rediģēšanu veikt pēc tam.
Ar noklusētajiem iestatījumiem katra nākamā figūra tiek zīmēta ar tādiem kontūrlīnijas un pildījuma parametriem, kā tikusi noformēta iepriekšējā. Piemēram, ja dokumentā kvadrāts noformēts ar 5 px biezu kontūrlīniju oranžā krāsā, bet tā pildījumam izvēlēta pelēka krāsa, tad nākamais dokumentā zīmētais objekts, piemēram, riņķis, tiks noformēts tāpat.

Lai noformēšana nenovērstu uzmanību, vēlams:
- vai nu ieslēgt kontūrskata režīmu ar izvēlnes komandu View / Display mode / Outline;
 vai arī noteikt visām figūrām pastāvīgus sākotnējos parametrus pēc parauga:
vai arī noteikt visām figūrām pastāvīgus sākotnējos parametrus pēc parauga:
- ar taustiņu R vai peli ieslēdz taisnstūra rīku;
- izveido patvaļīga izmēra taisnstūri, ar peli iezīmējot tā diagonāli;
- izpildot peles klikšķi, izvēlas balto krāsu no paletes:

- atver dialoglodziņu Inkscape Preferences, izmantojot komandu File / Inkscape Preferences, taustiņu kombināciju Shift+Ctrl+P vai komandu rīkjoslas pogu
 ;
; - sadaļā Tools / Shapes katrai figūrai atzīmē radiopogu This tool's own style un nospiež pogu Take from selection:

- aizver iestatījumu dialoglodziņu ar pogu augšējā labajā stūrī.
5.2. Taisnstūru zīmēšana
Kā jau ievadā noskaidrojām, taisnstūru zīmēšanai izmanto rīku ![]() (Rectangle Tool), ko var ātri ieslēgt ar R taustiņu. Aktivizējot jebkuru zīmēšanas rīku, rādītājs iegūst izskatu, kas apzīmē tēmēšanu noteiktā punktā, turklāt tam līdzās ir atbilstošā rīka piktogramma. Taisnstūra gadījumā tas izskatās šādi:
(Rectangle Tool), ko var ātri ieslēgt ar R taustiņu. Aktivizējot jebkuru zīmēšanas rīku, rādītājs iegūst izskatu, kas apzīmē tēmēšanu noteiktā punktā, turklāt tam līdzās ir atbilstošā rīka piktogramma. Taisnstūra gadījumā tas izskatās šādi: ![]() .
.
Lai uzzīmētu taisnstūri, kad ieslēgts taisnstūra rīks:
- iedomājas, kur taisnstūrim vajadzētu atrasties;
- peles pogu nospiež vienā no iedomātā taisnstūra virsotnēm un tur, velkot pa diagonāli uz pretējo virsotni;
- kad taisnstūris ieguvis vēlamo formu, peles pogu atlaiž.
Zīmēšanas laikā pieejamas šādas iespējas:
- pieturot Ctrl taustiņu – pieļaut tikai regulāras malu attiecības 1:1 (kvadrāts), 1:2, 1:3 utt., kā arī 1:1,618 (zelta griezums);
- pieturot Shift taustiņu – zīmēt figūru nevis no virsotnes, bet no centra.
Kā tika aplūkots iepriekšējā šī materiāla nodaļā, zīmēto objektu izmēra kontrolei un precīzai novietošanai var lietot režģi, palīglīnijas un piesaisti citiem attēla elementiem. Tas attiecināms arī uz visām citām figūrām, kuru zīmēšana aplūkota šajā nodaļā.
Tā, piemēram, ja dokumentā iestatīta piesaiste režģim ar soli 5 mm, ļoti ērti zīmēt taisnstūrus ar malu garumiem 5, 10, 15, 20, ... mm:

Savukārt, ja ieslēgtas visas piesaistes iespējas, var izmantot palīglīniju un jaunu figūru izvietošanai jau uzzīmēto objektu viduspunktus, malas un virsotnes:

Lai norādītu jau uzzīmēta taisnstūra precīzus izmērus, lieto rīka vadības joslu:

- laukā W (width) ieraksta platumu;
- laukā H (height) – augstumu .
Taisnstūra, elipses, zvaigznes un spirāles rīku vadības joslām ir divi režīmi:
- New (jauns) – noklusētais režīms, ko lieto jaunu figūru zīmēšanai;
- Change (mainīt) – darbojas, kad atlasīta jau uzzīmēta figūra; lieto tās formas parametru rediģēšanai.
Kā redzams attēlā, rīka režīma indikators atrodas vadības joslas sākumā.
5.3. Noapaļotu taisnstūru zīmēšana
Otrs parametru pāris, ko var rediģēt taisnstūra rīka vadības joslā, ir stūru noapaļošanas rādiusi:

Piemēram, 40 px plats taisnstūris vai iegūt dažādu formu ar Rx=Ry=5 px, Rx=Ry=10 px, Rx=Ry=20 px, vai Rx=10 px, Ry=20 px rādiusiem:
![]()
Kaut arī ceturtā figūra izskatās pēc elipses, būtībā tā paliek taisnstūris, un tās parametrus rediģē ar taisnstūra rīku. Piemēram, lai noapaļotus stūrus atkal pārvērstu par taisniem, nospiež pogu ![]() rīka vadības joslā.
rīka vadības joslā.
Taisnstūra formas parametrus var mainīt arī ar peli, pavelkot aiz īpašām atlasītās figūras vietām – turiem, ko marķē kvadrātiņi (izmēra maiņai) vai riņķīši (stūru rādiusu maiņai). Turklāt, pieturot Ctrl taustiņu:
- velkot izmēra turi, iespējams saglabāt platumu vai augstumu nemainīgu;
- rādiusa turis ļauj iestatīt abus rādiusus reizē, lai iegūtu simetriski noapaļotu stūri:
5.4. Elipšu zīmēšana
Elipšu zīmēšanai izmanto elipses rīku ![]() , ko var ātri ieslēgt ar E taustiņu. Līdzīgi kā taisnstūra gadījumā, kad rīks ir ieslēgts, nospiež peles pogu un „izvelk” elipsi vajadzīgajā lielumā, iezīmējot elipses apvilktā taisnstūra diagonāli.
, ko var ātri ieslēgt ar E taustiņu. Līdzīgi kā taisnstūra gadījumā, kad rīks ir ieslēgts, nospiež peles pogu un „izvelk” elipsi vajadzīgajā lielumā, iezīmējot elipses apvilktā taisnstūra diagonāli.
Zīmēšanas laikā pieejamas šādas iespējas:
- pieturot Ctrl taustiņu – pieļaut tikai regulāras platuma un augstuma attiecības, tas ir, 1:1 (riņķis), 1:2, 1:3 utt.;
- pieturot Shift taustiņu – zīmēt figūru nevis no virsotnes, bet no centra.
Uzzīmētas elipses precīzas koordinātas un izmērus var norādīt, izmantojot atlases rīka vadības joslu:
-
izpilda klikšķi uz elipses un nospiež S taustiņu.

Ap figūru parādās atlases rīka izmēra maiņas turi – melnas divvirzienu bultiņas, bet virs dokumenta – atlases rīka vadības josla: -
pēc vajadzības laukos X un Y ievada koordinātas, laukos W un H – platumu un augstumu izvēlētajās vienībās.
Indikatorpoga
 norāda, ka izmēru attiecība netiek saglabāta – tas ir, var mainīt platumu, nemainot augstumu. To nospiežot, platuma un augstuma attiecība tiek fiksēta, un izmēru maiņa saglabā objekta proporcijas;
norāda, ka izmēru attiecība netiek saglabāta – tas ir, var mainīt platumu, nemainot augstumu. To nospiežot, platuma un augstuma attiecība tiek fiksēta, un izmēru maiņa saglabā objekta proporcijas; -
atgriežas pie elipses rīka, nospiežot E taustiņu.
Kad ieslēgts elipses rīks, figūras izmēra maiņas turi ļauj ne tikai brīvi mainīt elipses platumu vai augstumu, bet arī pārvērst to par riņķi, vilkšanas laikā pieturot Ctrl taustiņu:

5.5. Loku un segmentu zīmēšana
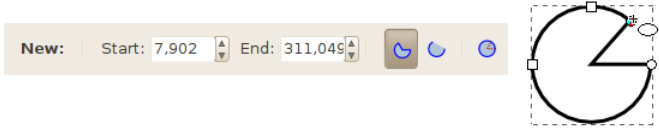
Elipses rīka vadības josla satur vairākus iestatījumus loku un segmentu zīmēšanai, bet atbilstošais vizuālais instruments ir elipses apaļais turis:
Lai pārvērstu elipsi par loku vai segmentu:
- ar peli:
- apaļo turi pavelk uz augšu vai uz leju, kamēr iegūta vajadzīgās formas figūra;
- ja peles pogu atlaiž, kamēr rādītājs atrodas elipses iekšpusē, iegūst loku, pretējā gadījumā – segmentu;


- ar rīka vadības joslu:
- atlasa elipsi, veicot peles klikšķi;
- laukos Start un End ievada attiecīgi loka sākumu un beigas grādos, skaitot no apaļā tura pulksteņa rādītāja virzienā;
- pēc izvēles izmanto segmenta vai loka pogu.
Lai loku vai segmentu pārvērstu par elipsi, vajadzīgo figūru atlasa un nospiež rīka vadības joslas pēdējo pogu ![]() .
.
5.6. Daudzstūru zīmēšana
Gan regulārus un nejaušus daudzstūrus, gan zvaigžņveida figūras Inkscape zīmē ar zvaigznes rīku ![]() , pārslēdzot to vajadzīgajā režīmā:
, pārslēdzot to vajadzīgajā režīmā:
![]()
Atgādināsim, ka figūras formu nosaka nevis atsevišķu virsotņu koordinātas vai malu garumi, bet visai figūrai kopīgi parametri, tāpēc šis rīks ir piemērots tādu daudzstūru zīmēšanai, kuru virsotnes izkārtotas vai nu regulāri, vai pilnīgi nejauši. Lai iegūtu, piemēram, neregulāru četrstūri ar noteiktiem malu garumiem, labāk noderēs ceļu zīmēšanas un rediģēšanas rīki, kas tiks apskatīti 7. nodaļā.
Lai uzzīmētu regulāru piecstūri:
- ar pogu
 vai ar * taustiņu (parasti Shift+8) ieslēdz zvaigznes rīku;
vai ar * taustiņu (parasti Shift+8) ieslēdz zvaigznes rīku; - pārliecinās, ka rīka vadības joslā ieslēgts daudzstūra režīms (pirmā poga);
- novieto peles rādītāju punktā, kur jābūt daudzstūra centram;
- piespiež peles pogu un velk, līdz sasniegts vēlamais figūras izmērs un leņķis;
- atlaiž peles pogu:


Tātad atšķirībā no taisnstūriem un elipsēm daudzstūri un zvaigznes vienmēr tiek zīmēti no centra. Zīmēšanas darbības laikā ir pieejama šāda iespēja:
-
pieturot Ctrl taustiņu, atļaut pagriešanu tikai ik pa 15°. Tā var panākt, lai ne tikai daudzstūra malu garums un leņķi, bet arī tā novietojums ir „regulārs”.
Lai iegūtu daudzstūri ar vajadzīgo virsotņu skaitu, pirms zīmēšanas ievada atbilstošo skaitli rīka vadības joslas laukā Corners. Inkscape atbalsta jebkuru virsotņu skaitu no 3 līdz 1024, un, kā redzams attēlā, regulāru 1024-stūri pēc izskata vairs nevar atšķirt no riņķa, tātad ir iespējams uzzīmēt praktiski jebkuru regulāru daudzstūri:
![]()
![]()
Jau uzzīmētu daudzstūri var modificēt ne tikai ar rīka vadības joslas parametriem, bet arī, izmantojot daudzstūra vienīgo rombveida turi:

Atšķirībā no taisnstūra un elipses izmēra turiem šis rīks ļauj reizē veikt izmēra maiņu un pagriešanu. Parametru, kas tiek mainīts, var iedomāties kā daudzstūrim apvilktās riņķa līnijas rādiusu, ko raksturo gan garums, gan leņķis. Kad vēlas mainīt tikai izmēru, rotācijas funkciju atslēdz, pieturot Ctrl taustiņu.
4.6.1.Liektu daudzstūru zīmēšana
Jaudīgs Inkscape zvaigznes rīka parametrs ir malu liekums, ko iestata laukā Rounded:
![]()
Attēlā redzami 11 regulāri piecstūri, kuru vienīgā atšķirība ir liekuma parametra vērtības, kas mainās no -8 līdz 8:
Iespējamās liekuma vērtības ir skaitļi no -10 līdz 10, bet noklusētā vērtība, kad daudzstūra malas ir taisnes nogriežņi, ir nulle.
4.6.2.Neregulāru daudzstūru zīmēšana
Pēdējais parametrs zvaigznes rīka vadības joslā ir neregulāra virsotņu izvietojuma novirze, ko iestata laukā Randomised. Rezultāts nav pilnīgi nejaušs, bet atkarīgs no daudzstūra rombveida tura pozīcijas.

Attēlā redzami seši piecstūri ar novirzes vērtībām no 0 līdz 2 un to modificētās versijas. Noklusētā novirzes vērtība, protams, ir nulle:
![]()
Lai ātri atgrieztos pie visu rīka vadības joslas parametru noklusētajām vērtībām, lieto pogu
![]() (Reset). Ja to nospiež, kad atlasīts jau uzzīmēts daudzstūris (režīmā Change), arī tā forma tiek pielāgota noklusētajiem iestatījumiem. Jāņem vērā, ka arī daudzstūra/zvaigznes pārslēgi tiek iestatīti noklusētajā stāvoklī (zvaigzne), tāpēc, ja bija vajadzīgs regulārs piecstūris, nevis piecstaru zvaigzne, jānospiež daudzstūra poga.
(Reset). Ja to nospiež, kad atlasīts jau uzzīmēts daudzstūris (režīmā Change), arī tā forma tiek pielāgota noklusētajiem iestatījumiem. Jāņem vērā, ka arī daudzstūra/zvaigznes pārslēgi tiek iestatīti noklusētajā stāvoklī (zvaigzne), tāpēc, ja bija vajadzīgs regulārs piecstūris, nevis piecstaru zvaigzne, jānospiež daudzstūra poga.
5.7. Zvaigžņu zīmēšana
Kā jau minēts, zvaigznes rīka noklusētais režīms paredzēts zvaigžņveida figūru zīmēšanai. Zvaigznes galvenais parametrs ir tās staru skaits (Corners). Noklusētā vērtība ir 5, bet Inkscape, protams, atbalsta variantus no 3 līdz 1024 (attēlā – 3–12 un 1024-staru zvaigznes).
![]()
Tātad, lai uzzīmētu zvaigzni:
- ieslēdz zvaigznes rīku ar pogu
 vai taustiņu * (Shift+8);
vai taustiņu * (Shift+8); - pārliecinās, ka rīka vadības joslā ieslēgts zvaigznes režīms (otrā poga);
- novieto peles rādītāju punktā, kur jābūt zvaigznes centram;
- piespiež peles pogu un velk, līdz sasniegts vēlamais figūras izmērs un leņķis;
- atlaiž peles pogu.
Zīmēšanas darbības laikā ir pieejama šāda iespēja:
-
pieturot Ctrl taustiņu, atļaut pagriešanu tikai ik pa 15°.
Bez staru skaita regulāras zvaigznes izskatu nosaka arī divi rādiusi – ārējais jeb apvilktās riņķa līnijas rādiuss (attēlā zils) un iekšējais jeb ievilktās riņķa līnijas rādiuss (sarkans):


Šo rādiusu attiecību (Spoke ratio) var iestatīt rīka vadības joslas atbilstošajā laukā. Parametra iespējamās vērtības ir no 0,01 līdz 1, noklusētā vērtība ir 0,5 – tas ir, iekšējais rādiuss uz pusi īsāks par ārējo.
![]()
Piemēram, aplūkosim 11 zvaigznes, kuru rādiusu attiecības mainās visā pieļaujamo vērtību diapazonā. Kā redzams, kad šī parametrs pārsniedz zināmu vērtību (kas atkarīga no zvaigznes staru skaita), figūra sāk līdzināties daudzstūrim:
![]()
Tāpat kā daudzstūriem, arī zvaigznēm var iestatīt liekuma parametra Rounded vērtību no -10 līdz 10 (piemērā – no -8 līdz 8), kas ļauj iegūt dekoratīvus zvaigžņveida objektus:
![]()
Neregulārās novirzes parametrs Randomised ar nelielām absolūtajām vērtībām (≤0,25) veido neregulāras zvaigznes, bet ar lielākām – slēgtas lauztas (vai liektas) līnijas:


Atšķirībā no daudzstūra, zvaigznes tipa figūrai ir divi rombveida turi, no kuriem viens atbilst ārējā, bet otrs – iekšējā rādiusa galapunktam. Inkscape tos sauc par tip radius handle (galotnes rādiusa turi) un base radius handle (pamata rādiusa turi).

Kaut arī tie izskatās vienādi, zvaigznes turiem piesaistīti atšķirīgi formas parametri, tāpēc tos der atšķirt, vajadzības gadījumā ieskatoties statusa joslā:
![]()
![]()
Ar jebkuru no zvaigznes turiem:
- pieturot Shift taustiņu, var mainīt liekuma parametru;
- pieturot Alt taustiņu, var mainīt virsotņu novirzi (iespēja nav pieejama, ja šī taustiņa un peles kustības kombinācija aizņemta logu pārvietošanai).
Tikai ar galotnes turi (tip radius handle):
- pieturot Ctrl taustiņu, var mainīt tam atbilstošā rādiusa garumu (normālas formas zvaigznei tas ir ārējais rādiuss);
- nepieturot nevienu taustiņu, var reizē mainīt rādiusa garumu un virzienu; šī rādiusa virziena maiņa pagriež zvaigzni.
Tikai ar pamata turi (base radius handle):
- pieturot Ctrl taustiņu, var mainīt pamata rādiusa garumu „normālas” zvaigznes formas ietvaros;
- nepieturot nevienu taustiņu, var brīvi mainīt pamata rādiusa garumu un virzienu, iegūstot dažādas „iegrieztas” un savītas zvaigznes.

Lai atmestu parametru izmaiņas, zīmējot jaunu zvaigzni vai jau esošai zvaigznei, vienmēr var lietot pogu ![]() rīka vadības joslā.
rīka vadības joslā.
Tā kā zvaigznes turi maina tās rādiusus pa vienam, nevis reizē, tie nav piemēroti zvaigznes lieluma maiņai, saglabājot tās proporcijas. Lai mainītu zvaigznes izmēru, var:
![]()
- lietot atlases rīku ar proporcijas slēdzi;
- nokopēt rādiusu attiecības (Spoke ratio) parametru, pirms mainīt galotnes rādiusa garumu, lai pēc darbības veikšanas to atjaunotu.
5.8. Spirāļu zīmēšana
Inkscape spirāles zīmē ar tām paredzēto rīku, ko var ieslēgt ar pogu ![]() vai taustiņu I. Tātad, lai uzzīmētu spirāli:
vai taustiņu I. Tātad, lai uzzīmētu spirāli:
- ieslēdz spirāles rīku;
- nospiež peles pogu un „izstiepj” figūru vajadzīgajā lielumā un virzienā, ar peles rādītāju iezīmējot spirāles rādiusu;
- atlaiž peles pogu.
Zīmēšanas darbības laikā ir pieejama iespēja, pieturot Ctrl taustiņu, atļaut rādiusa pagriešanu tikai ik pa 15°.
Spirāli raksturo trīs parametri:
- vijumu skaits (Turns);
- novirze jeb diverģence (Divergence);
- iekšējais rādiuss (Inner radius):
![]()
Visus trīs parametrus var mainīt gan no rīka vadības joslas, gan ar spirāles turiem.
Maksimālais vijumu skaits ir 1024, noklusētā vērtība ir 3, bet attēlā redzamas spirāles ar 1–5 vijumiem.

Diverģence nosaka, cik lielā mērā vijumi kļūst šaurāki vai platāki. Noklusētā vērtība ir 1, kas apzīmē vienmērīgu vijumu platumu, bet attēlā redzami piemēri no 0,1 līdz 5:

Spirāles iekšējais rādiuss ir relatīvs parametrs, kas nosaka, cik liels attiecībā pret visu spirāli ir tās tukšais vidus. Attēlā – spirāles ar iekšējo rādiusu no 0 (noklusēta vērtība) līdz 0,7:

Uzzīmētai spirālei ir divi turi – iekšējais un ārējais:

Ārējā tura funkcijas:
- griežot rādiusu, „ritināt” spirāli, lai palielinātu vai samazinātu tās vijumu skaitu;
- pieturot Ctrl taustiņu – griezt rādiusu tikai ik pa 15°;
- pieturot Shifttaustiņu – mainīt arī rādiusa garumu (spirāles lielumu).
Iekšējā tura funkcijas:
- „ritināt” spirāli no iekšpuses, mainot tās iekšējo rādiusu;
- pieturot Ctrltaustiņu – griezt iekšējo rādiusu tikai ik pa 15°;
- pieturot Alttaustiņu – mainīt spirāles diverģenci (ja iespēja nav pieejama, var palīdzēt norādījumi 12.1. nodaļā).
Atkarībā no parametru vērtībām vai turu pozīcijām iegūst dažādas formas figūras:
5.9. Punktu un līniju zīmēšana
Vektorgrafikas vienkāršākie objekti ir punkts un taisnes nogrieznis. To formas īpašības pilnībā nosaka punktu koordinātas, tāpēc tiem nav vajadzīgi īpaši figūru rīki. Šos objektus zīmē ar zīmuļa vai spalvas rīkiem, kas paredzēti arī sarežģītāku ceļu veidošanai.
Lai uzzīmētu punktu:
- ieslēdz zīmuļa rīku ar pogu
 vai taustiņu P (Pencil);
vai taustiņu P (Pencil); - nospiež un tur taustiņu Ctrl;
- izpilda peles klikšķi, atzīmējot punkta atrašanās vietu.

Lai uzzīmētu taisnes nogriezni:
- ieslēdz zīmuļa rīku ar pogu
 vai taustiņu P (Pencil);
vai taustiņu P (Pencil); - izpilda peles klikšķi (ar atlaišanu) vienā galapunktā;
- izpilda tādu pašu peles klikšķi otrā galapunktā.
Darbības laikā (starp pirmā un otrā punkta atzīmēšanu) nogriežņa iespējamo novietojumu iezīmē sarkana līnija. Šajā brīdī ir pieejama standarta iespēja – pieturot Ctrl taustiņu, ierobežot nogriežņa leņķi.
Kad nogrieznis tikko uzzīmēts, pieturot Shift taustiņu, iespējams sākt nākamo nogriezni no tā galapunkta, lai iegūtu lauztu līniju vai daudzstūri:

Tomēr zīmēt šādus objektus ir vienkāršāk ar spalvas rīku, ko aplūkosim 8.12.1. nodaļā.
Tātad atšķirībā no figūrām, kuras zīmē, neatlaižot peles pogu, punktus un nogriežņus iegūst, izpildot atsevišķus peles klikšķus. Taču zīmuļa rīku var arī vilkt.
Lai iegūtu brīvu līniju:
- ieslēdz zīmuļa rīku;
- piespiež peles pogu līnijas sākumpunktā un, to neatlaižot, zīmē līniju;
- kad līnija gatava, atlaiž peles pogu.
Darbības laikā līnija ir zaļa, bet pēc uzzīmēšanas tā iegūst iestatījumiem atbilstošo noformējumu (noklusētajā variantā – 1 px melnu kontūru):


Tā kā līnija vilkta ar brīvu roku, tā var iznākt nevienmērīga, it īpaši, ja zīmēšana notiek lēni. Lai to novērstu, zīmējot jaunas līnijas, pastiprina nogludināšanu (Smoothing) rīka vadības joslā (noklusētā vērtība ir 4, un to var iestatīt ar līdzās esošo Reset pogu):
![]()
Piemēram – līdzīga līnija, kas zīmēta ar nogludināšanas parametra vērtību 45:

Tomēr pārāk spēcīga nogludināšana var traucēt vajadzīgās formas iegūšanai, ieviešot pārāk radikālus uzlabojumus, tāpēc šī parametra vērtību ieteicams noregulēt atbilstoši situācijai.
Lai nogludinātu līniju (vai jebkuru citu ceļu), kad tā ir tikko uzzīmēta vai atlasīta ar atlases rīku ![]() , lieto izvēlnes komandu Path / Simplify vai taustiņu kombināciju Ctrl+L. To var atkārtot vairākas reizes, lai panāktu vēlamo uzlabojuma līmeni:
, lieto izvēlnes komandu Path / Simplify vai taustiņu kombināciju Ctrl+L. To var atkārtot vairākas reizes, lai panāktu vēlamo uzlabojuma līmeni:

5.10. Taisnstūra paralēlskaldņu zīmēšana
Kaut gan Inkscape nav 3D grafikas redaktors, tā piedāvā figūras rīku, kas zīmē taisnstūra paralēlskaldņus jeb kastītes dažādās projekcijās.
![]()
Šī rīka vadības joslā atrodami projekcijas parametri, tai skaitā asu leņķi un paralelitātes pogas. Atkarībā no tā, cik no trīs pogām ir nospiestas, var iegūt dažādus perspektīvas veidus. Attēlā secīgi parādītas trīspunktu, divpunktu, vienpunkta perspektīva un paralēlā projekcija:

Kad izmanto paralēlo projekciju, var mainīt asu leņķus. Piemēram, lai iegūtu izometrisko projekciju, iestata Angle X 330, Angle Y 90, Angle Z 210:
![]()

Kad ieslēgts kāds no perspektīvas režīmiem (tas ir, nav ieslēgtas visas trīs paralelitātes pogas), svarīgi zīmēt jaunas figūras lapas robežās, jo pēc noklusējuma divpunktu perspektīvas satekpunkti atrodas uz kreisās un labās lapas malām:

Kad ieslēgts perspektīvas režīms (jeb atslēgta vismaz vienas ass paralelitāte), pēc noklusējuma visas uzzīmētās kastes ir piesaistītas vieniem un tiem pašiem satekpunktiem. Par to var pārliecināties, atlasot visus attēla objektus ar taustiņu kombināciju Ctrl+A:

Lai pārvietotu kasti, nezaudējot tās piesaisti sākotnējiem satekpunktiem (piemēram, kad vienā ainā jāizvieto vairākas kastes):
- pārliecinās, ka ieslēgts taisnstūra paralelograma jeb kastes rīks (X);
- atlasa pārvietojamo kasti, veicot peles klikšķi;
- „paņem” X-veida turi un velk kasti uz vēlamo vietu; tā maina izskatu atbilstoši perspektīvai;
- kad sasniegts vēlamais rezultāts, atlaiž peles pogu:

Izmantojot kastu modificēšanas un izvietošanas iespējas, var iegūt dažādas telpiskas kompozīcijas. Attēlos viens un tas pats zīmējums redzams parastajā skatījumā un kontūrskatā, ko ieslēdz ar izvēlnes komandu View / Display mode / Outline:


6. OBJEKTU ATLASE UN NOFORMĒŠANA
Ja zīmētos objektus vajag pārvietot, pagriezt, mainīt formu, izmēru, līnijas veidu, pildījumu, kā arī veikt citas transformācijas, tie jāatlasa (jāaktivizē).
Šajā nodaļā aplūkotas vienkāršākās objektu atlases un kontūrlīniju un pildījumu noformēšanas iespējas. Kā jau minēts, atlasītus objektus vai grupas marķē to robežkaste (bounding box). Attēlā – atlasītas trīs figūras un viena grupa:
6.1. Objektu atlase
Atlasei ar peli lieto atlases rīku (Select Tool), ko ieslēdz ar pogu ![]() , ar S taustiņu vai ar atstarpes taustiņu. Pēdējais paņēmiens īpaši noder, lai ātri ieslēgtu un atslēgtu atlases režīmu, strādājot ar kādu citu rīku.
, ar S taustiņu vai ar atstarpes taustiņu. Pēdējais paņēmiens īpaši noder, lai ātri ieslēgtu un atslēgtu atlases režīmu, strādājot ar kādu citu rīku.
5.1.1.Atsevišķu objektu atlase ar peles klikšķi
Lai atlasītu vienu objektu:
- ieslēdz atlases rīku (S);
- novieto rādītāju uz vēlamā objekta (rādītājs iegūst rokas formu);
- izpilda peles klikšķi.
Ja objektu pārklāj citi objekti, pietur Alt taustiņu un atkārto peles klikšķi, līdz atlasīts vajadzīgais (tas parasti ir redzams pēc parādītās robežkastes formas):

Pieturot Shift taustiņu un veicot peles klikšķi, jau atlasītajiem objektiem var pievienot citus vai arī pa vienam izslēgt objektus no atlases.
5.1.2.Vairāku objektu atlase ar peles žestu
Lai ar vienu darbību atlasītu vairākus objektus, ir pieejami divi paņēmieni:
- apvilkšana;
- iezīmēšana ar līniju.
Lai atlasītu objektus ar apvilkšanu:
- ieslēdz atlases rīku (S);
- iedomājas taisnstūri, kas iekļautu visus atlasāmos objektus;
 novieto rādītāju brīvā vietā vienā no iedomātā taisnstūra stūriem;
novieto rādītāju brīvā vietā vienā no iedomātā taisnstūra stūriem;- piespiež peles pogu un velk pa diagonāli – atlasāmo laukumu iezīmē rāmītis;
- kad apvilkti visi atlasāmie objekti, peles pogu atlaiž.
Lai sāktu apvilkšanu, kad rādītājs atrodas virs objekta, darbības laikā jāpietur Shift taustiņš.
Ja apvilkts kāds lieks objekts, pēc tam to var izņemt no atlases, pieturot Shift taustiņu un veicot peles klikšķi.
Dažkārt vajadzīgie objekti izvietoti tā, ka tos grūti apvilkt. Tad noder otrs atlases paņēmiens – objektu iezīmēšana, pieskaroties tiem ar vilciena līniju.
Lai atlasītu objektus, iezīmējot tos ar līniju:
 ieslēdz atlases rīku (S);
ieslēdz atlases rīku (S);- nospiež un tur Alt taustiņu;
- nospiež un tur peles pogu;
- ar rādītāju pieskaras katram atlasāmajam objektam – rādītāja ceļu iezīmē sarkana līnija;
- kad atlase pabeigta, atlaiž peles pogu un Alt taustiņu.
5.1.3.Darbs ar atlases palīgrīkiem
Atlasei ar tastatūru izmanto taustiņu Tab, kas pēc kārtas pa vienam atlasa katru objektu vai grupu aktīvajā slānī. Lai atgrieztos pie iepriekšējā atlasītā objekta, jānospiež Shift+Tab.
Vispārīgām atlases darbībām lieto pogas atlases rīka vadības joslā:
- Select all (Ctrl+A) – atlasa visus objektus aktīvajā slānī;
- Select all in all layers (Ctrl+Alt+A) – atlasa visus objektus visos redzamos un rediģējamos slāņos;

- Deselect – atceļ atlasi.
Izsaukuma zīme (Shift+1) invertē atlasi – tas ir, atlasa tikai tos objektus, kas pašlaik nav atlasīti. Pēdējās četras komandas pieejamas arī izvēlnē Edit.
6.2. Objektu kontūrlīniju un pildījumu noformēšana
Tā kā tagad pievērsīsimies noformējumam, varam atmest zīmēšanas apguvei veiktos iestatījumus, izdzēšot Inkscape iestatījumu datni, kā aprakstīts 8.7.3. nodaļā.Vienkāršākie objekta noformējuma elementi jeb atribūti ir tā kontūrlīnijas un pildījuma parametri. Attēlā redzama zvaigzne ar biezu, nepārtrauktu, puscaurspīdīgu melnu kontūrlīniju un necaurspīdīgu, viendabīgu dzeltenu pildījumu:

Ir redzams, ka kontūrlīnija tiek „vilkta” pa objektu aprakstošo ceļu un tās iekšējā daļa pārklāj pildījuma krāsu.
Inkscape ir vairāki saskarnes elementi objektu noformēšanai. Daži ir noklusētās saskarnes sastāvā, bet citi ir pēc vajadzības izsaucami un aizverami dialoglodziņi.
5.2.1.Krāsu palešu lietošana
Izmantojot krāsu paleti, kas novietota zem zīmēšanas laukuma, iespējams ātri iestatīt atlasītā objekta pildījuma un kontūrlīnijas krāsu. Pirmais ar krustu pārsvītrotais lauciņš apzīmē „nekādu” krāsu:
![]()
Lai iestatītu objekta pildījuma krāsu:
- atlasa attiecīgo objektu (piemēram, veicot peles klikšķi);
- izpilda peles klikšķi uz vēlamās krāsas parauga.
Lai iestatītu objekta kontūrlīnijas krāsu:
- atlasa attiecīgo objektu (piemēram, veicot peles klikšķi);
- pieturot Shift taustiņu, izpilda peles klikšķi uz vēlamās krāsas parauga.
Lai iestatītu kontūrlīnijas krāsu, nelietojot tastatūru, var arī izpildīt labo peles klikšķi uz krāsas parauga un izvēlēties Set stroke:

Šīs darbības saglabā iepriekš iestatīto pildījuma vai kontūrlīnijas caurspīdīgumu. Piemēram, attēlā redzama zvaigzne ar puscaurspīdīgo kontūrlīniju, kad iestatīta sarkana kontūrlīnijas krāsa:

Atgādināsim, ka paletes krāsu sastāvu var mainīt, izmantojot izvēlni, ko atver poga ![]() paletes augšējā labajā stūrī. Tāpat lieto arī papildu paleti, ko var iegūt, ieslēdzot dialoglodziņu Swatches (Shift+Ctrl+W):
paletes augšējā labajā stūrī. Tāpat lieto arī papildu paleti, ko var iegūt, ieslēdzot dialoglodziņu Swatches (Shift+Ctrl+W):
5.2.2. Pildījuma iestatīšana Fill and Stroke dialoglodziņā
Vairāk noformējuma parametru pieejams pildījuma un kontūrlīnijas dialoglodziņā Fill and Stroke, ko izsauc ar izvēlnes komandu Object / Fill and Stroke vai taustiņu kombināciju Shift+Ctrl+F.
Gan pildījuma, gan kontūrlīnijas noformējumam ir sešas iespējas:
- bez krāsas (no paint);
- vienmērīga krāsa (flat colour);
- lineāra krāsu pāreja (linear gradient);
- radiāla krāsu pāreja (radial gradient);
- raksts (pattern);
- bez iestatījumiem, to mantošanai no vecākelementa (unset).
Pirmās piecas iespējas ilustrētas attēlā (uzskatāmībai dokumentam iestatīta pelēka fona krāsa):

Vajadzīgo iespēju izvēlas, nospiežot attiecīgo pogu cilnē Fill, kas maina tās saturu.
![]()
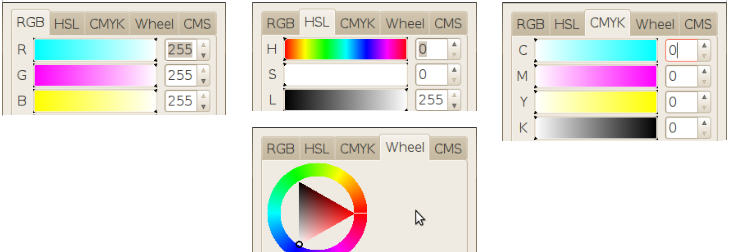
Sadaļā Flat colour atrodas četri krāsas izvēles rīki. Ja vien krāsu pārvaldības vajadzības nenosaka pretējo, var brīvi izvēlēties ērtāko, lai gan CMYK atbalsts vēl nav pilnīgs:

Pirmās trīs cilnes atbilst dažādiem krāsu modeļiem (RGB, HSL un CMYK), riņķveida krāsu izvēles rīks (Wheel) radniecīgs HSL, bet cilni ar nosaukumu CMS (Colour Management System) lieto krāsu pārvaldības vajadzībām.
Izpildot peles klikšķi, krāsu var izvēlēties arī no paletes.
Šajā sadaļā ir vēl divi lauki, kas attiecas uz jebkuru krāsu:
- A (Alpha) – alfa kanāla jeb necaurspīdīguma (opacity) vērtība;
- RGBA – krāsas heksadecimālais RGB+alfa kods, kas tās pašas R, G, B un A vērtības apzīmē nevis ar pierastajiem skaitļiem no 0 līdz 255, bet ar divciparu skaitļiem sešpadsmitnieku sistēmā – no 00 līdz ff.

Krāsu pāreju sadaļās Linear gradient un Radial gradient iespējams izvēlēties kādu no dokumentā lietotajām krāsu pārejām, rediģēt pārejas krāsas, nospiežot pogu Edit, kā arī iestatīt krāsu pārejas atkārtošanās režīmu sarakstā Repeat. Krāsu pāreju rediģēšanas iespējas tiks sīkāk aplūkotas 5.2.6. nodaļā.
Sadaļā Pattern atrodami daži raksti, kas var veidot objekta pildījumu. Piemēram, attēlā redzami raksti Stripes 1:1, Polka dots large, Camouflage, Sand un Old paint:
5.2.3. Kontūrlīnijas krāsas iestatīšana Fill and Stroke dialoglodziņā
Kontūrlīnijas parametri izvietoti divās cilnēs:
- Stroke paint – nosaka kontūrlīnijas krāsu un tās caurspīdīgumu;
- Stroke style – nosaka kontūrlīnijas platumu (biezumu), tās stūru un galu formu, kā arī līnijas pārtraukumu stilu.

5.2.4.Kontūrlīnijas stila iestatīšana Fill and Stroke dialoglodziņā
Sadaļu Stroke style var iedalīt četros parametru blokos:
- Width (platums) nosaka kontūrlīnijas biezumu jeb platumu;
- Join, Mitre limit, Cap nosaka tās stūru un galu formu;
- Dashes piedāvā dažādus raustītas līnijas un punktējuma veidus;
- Start, Mid, End Markers iestata marķierus līnijas sākumā, vidū vai beigās (noder, piemēram, bultiņu zīmēšanai):

Attēlā redzamas zvaigznes ar 1 px, 2 px, 4 px, 8 px un 16 px platu kontūrlīniju:

Join (savienojums) nosaka līniju savienojuma formu. Attēlā – zvaigznes ar 8 px platu kontūru un Mitre, Round un Bevel formas savienojumiem:

Formai Mitre ir papildu parametrs Mitre limit. Asie stūri, kuru garums aiz sākotnējā savienojuma punkta pārsniedz norādīto lielumu, tiek apgriezti. Attēlā – zvaigznes ar puscaurspīdīgu melnu kontūru un Mitre limit 8 px, 4 px (noklusētā vērtība) un 0 px (ekvivalents Bevel savienojuma formai):

Parametrs Cap nosaka līniju brīvo galu formu.
Izmantojot izvēles sarakstus Dashes un Markers, var iegūt dažādus līniju noformējumus. Attēlā redzami daži piemēri:

Līnijas gala stils Cap attiecas arī uz atsevišķiem punktētas līnijas fragmentiem – tas ir, punkti var būt gan kvadrātveida, gan apaļi.
Lauku, kas atrodas līdzās Dashes sarakstam (Pattern offset – raksta nobīde), lieto, lai „pavirzītu” līnijas punktējumu uz priekšu pa objekta kontūru. Parasti tas nav nepieciešams, tomēr dažkārt šāda iespēja noder:![]()
5.2.5. Ātrā noformēšana ar stila indikatoru
Loga statusa joslas kreisajā pusē atrodas stila indikators, kas parāda atlasītā objekta galvenos noformējuma parametrus. Piemēram, attēlā redzams, ka atlasītajam objektam ir dzeltens vienas krāsas pildījums un melna 1 px plata kontūra, un tas ir 81% necaurspīdīgs:
![]()
Izpildot uz kāda no indikatora laukiem labo peles klikšķi, atveras izvēlne ar noformējuma maiņas variantiem:

Protams, necaurspīdīguma laukā, kas apzīmēts ar O (opacity), var arī ievadīt vēlamo vērtību ar tastatūru.
Savukārt pildījuma un kontūras krāsu var mainīt, „aizvelkot un nometot” uz attiecīgā lauka krāsu paraugu no paletes.
5.2.6.Krāsu pāreju rediģēšana
Kā jau minēts, atsevišķa objekta pildījumam vai kontūrai var izvēlēties krāsu pāreju dialoglodziņā Fill and Stroke (Shift+Ctrl+F):

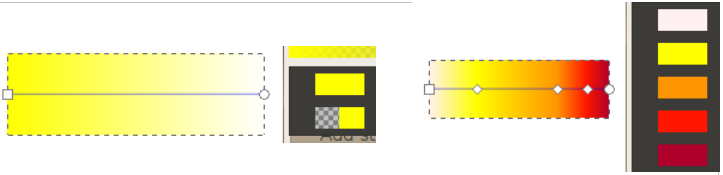
Krāsu pāreju veido divi vai vairāki punkti, no kuriem katram ir piešķirta kāda krāsa. Divi nepieciešamie punkti ir sākuma punkts un galapunkts, bet var pievienot arī starppunktus. Noklusētā starppunkta pozīcija ir pa vidu starp tā kaimiņiem.
Attēlā salīdzinājumam parādīta noklusētā krāsu pāreja (no necaurspīdīgas uz caurspīdīgu izvēlēto pildījuma krāsu) un sarežģītāka pāreja ar trīs starppunktiem:

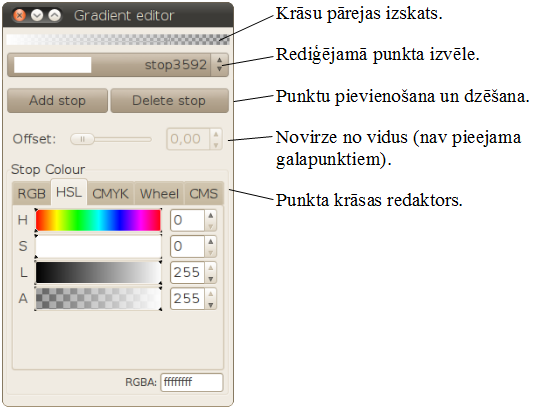
Lai mainītu pāreju veidojošās krāsas, nospiež pogu Edit, kas atver dialoglodziņu Gradient editor:

Pārejas parametru pielāgošanai īpaši paredzēts krāsu pārejas rīks (Gradient Tool), ko ieslēdz ar pogu ![]() vai taustiņu G.
vai taustiņu G.
![]()
Šī rīka vadības josla satur divas sadaļas:
- New – jaunas krāsu pārejas izveidošana atlasītā objekta pildījumam vai kontūrai;
- Change – jau esošo krāsu pāreju krāsu rediģēšanai.
Lai piešķirtu kādam objektam jaunu krāsu pāreju ar krāsu pārejas rīku:
- ieslēdz krāsu pārejas rīku ar pogu
 vai ar taustiņu G;
vai ar taustiņu G; - izvēlas pārejas tipu – lineāru vai radiālu (riņķveida);
- izvēlas pārejas mērķi – objekta pildījumu vai kontūru;
- izpilda dubultklikšķi uz vajadzīgā objekta.
Lai rediģētu kāda objekta krāsu pāreju:
- ieslēdz krāsu pārejas rīku ar pogu
 vai ar taustiņu G;
vai ar taustiņu G; - atlasa objektu ar peles klikšķi.
Tad sadaļa Change satur objektam piešķirtās krāsu pārejas sastāvu, ko var rediģēt, nospiežot pogu Edit, bet zīmēšanas laukumā parādās attiecīgās pārejas turi. Attēlā – lineāras un radiālas pārejas turi uz zvaigznēm:

Pārvietojot šos turus, maina krāsu pārejas novietojumu un radiālas krāsu pārejas formu.
Attēlā – abas pārejas pēc izmaiņām (viens no radiālās pārejas turiem ir atlasīts):

Kad krāsu pārejas galapunkts (apaļais turis) novietots objekta iekšpusē, rezultātu nosaka dialoglodziņa Fill and Stroke (Shift+Ctrl+F) sarakstā Repeat izvēlētā vērtība:

Attēlā pirmā riņķa pildījumam iestatīts atkārtojums (repeat) none (noklusētā vērtība), otrā – reflected, bet trešā – direct:

Izpildot dubultklikšķi uz līnijas, kas savieno turus, var pievienot pārejai jaunu starppunktu. Punktam piešķirto krāsu var mainīt, „nometot” uz tā krāsas paraugu no paletes vai izpildot uz tā dubultklikšķi, kas atver krāsu pārejas redaktora dialoglodziņu.
Radiālām pārejām ir vēl viens parametrs – fokusa novietojums. Parasti fokuss ir piesaistīts pārejas centram, bet, pieturot Shift taustiņu, ar peles vilcienu to var atdalīt. Attēlā – riņķis ar pārejas fokusu centrā un riņķis ar ekscentrisku pārejas fokusu (apzīmēts ar krustveida turi):

5.2.7.Objekta izpludināšana un caurspīdīguma iestatīšana
Dialoglodziņš Fill and Stroke satur vēl divas iespējas, kas attiecas nevis uz pildījumu vai kontūrlīniju, bet uz visu objektu.
Izpludinājuma (Blur) iespējamās vērtības ir no 0 līdz 100, bet attēlā parādītas zvaigznes ar izpludinājumu 0, 5, 10, 20 un 50:

Atšķirībā no rastrgrafikas, kur šāda darbība būtu neatgriezeniska, izpludināts vektorgrafikas objekts saglabā savu būtību. Piemēram, arī pēdējo zvaigzni var rediģēt ar zvaigznes rīku, mainīt tās kontūras parametrus vai mazināt izpludinājumu.
Der zināt, ka izpludinājuma vērtība ir relatīvs lielums – lielākiem objektiem līdzīga efekta sasniegšanai pietiek ar mazāku izpludinājumu.
Necaurspīdīgums jeb blīvums (Opacity) ir līdzīgs krāsas alfa kanāla vērtībai, bet tas nosaka visa objekta necaurredzamības pakāpi. Attēlā – 5%, 10%, 20%, 50% un 100%:

6.3. Īpašību pārņemšana no citiem attēla elementiem
Objektu noformējumu var ne tikai iestatīt no jauna, bet arī pārņemt vai nokopēt no jau esošiem objektiem un attēla laukumiem.
5.3.1.Krāsu pārneses rīka Dropper lietošana
Krāsu pipete jeb Dropper rīks piešķir atlasītajiem objektiem krāsu, kas atrodama noteiktā punktā (izpildot peles klikšķi), vai noteikta laukuma vidējo krāsu (ar peles vilcienu).
To ieslēdz ar pogu ![]() rīku kastē vai taustiņu D. Tā kā šo rīku parasti lieto īslaicīgi, atkārtoti nospiežot D, var atgriezties pie iepriekšējā rīka.
rīku kastē vai taustiņu D. Tā kā šo rīku parasti lieto īslaicīgi, atkārtoti nospiežot D, var atgriezties pie iepriekšējā rīka.
Lai piešķirtu objekta pildījumam kādu no attēlā redzamajām krāsām:
- atlasa vajadzīgo objektu;
- ieslēdz pipetes rīku;
- izpilda peles klikšķi uz jebkura punkta, kas ir vēlamajā krāsā.
Lai piešķirtu krāsu nevis pildījumam, bet kontūrai, klikšķa laikā pietur taustiņu Shift.
Rīka vadības panelis satur divus necaurspīdīguma (opacity) pārslēgus: Pick un Assign jeb „nolasīt” un „piešķirt”:
![]()
Kad ieslēgts pirmais, rīks sadala redzamo krāsu tās pamatvērtībās un necaurspīdīguma vērtībā. Ja ieslēgts arī otrais, atlasītajam objektam tiek piešķirta gan avota krāsa, gan caurspīdīgums. Ja nav, iegūst krāsas necaurspīdīgo variantu. Ja atslēgti abi, rīks piešķir atlasītajam objektam tādu krāsu, kas necaurspīdīga izskatās kā avota krāsa.
Attēlā puscaurspīdīga melna zvaigzne ir avots, riņķi – mērķi. Pirmais riņķis iekrāsots ar Pick un Assign, otrs – tikai Pick, trešais – abi atslēgti. Uzskatāmībai zem figūrām novietots dzeltens taisnstūris:

Pipetes rīkam ir arī iespēja nolasīt nevis atsevišķa punkta, bet riņķveida laukuma vidējo krāsu. Lai to izmantotu, peles klikšķa vietā veic peles vilcienu. Attēlā riņķim piešķirta abu taisnstūru vidējā krāsa:
5.3.2. Noformējuma dublēšana
Lai nokopētu noformējuma parametrus no viena objekta un piešķirtu tos citam objektam:
-
atlasa noformējuma avota objektu;
-
lieto kopēšanas komandu Edit / Copy jeb Ctrl+C;
-
atlasa noformējuma mērķa objektu;

- lieto stila „uzlīmēšanas” komandu Edit / Paste Style jeb Shift+Ctrl+V:
7. OBJEKTU MODIFICĒŠANA
Jebkuru objektu pēc uzzīmēšanas var modificēt, t.i., mainīt tā izmērus, pārvietot, šķiebt, pagriezt u.tml. Objektus var modificēt pa vienam vai vairākus reizē, taču tad tie visi pirms tam jāatlasa (kā aprakstīts 5.1. nodaļā). Modificēšanas darbības var veikt, lietojot komandas, rīkus, rīku vadības joslas, dialoglodziņus un peli. Šajā materiālā aplūkotas tikai dažas no tām, turklāt visos piemēros modificēšana tiek veikta tikai vienam atsevišķam objektam.7.1. Objektu pārvietošana
Lai objektu brīvi pārvietotu, var lietot peli:
- izvēlas atlases rīku (Selection Tool) ar pogu
 vai S taustiņu;
vai S taustiņu; - novieto peles rādītāju uz objekta vai uz tā kontūrlīnijas, ja objekts ir bez pildījuma – rādītājs iegūst rokas izskatu;
- turot piespiestu peles kreiso pogu, objektu pārvieto uz citu vietu:

Lai pārvietotu nevis pašu objektu, bet rakstu tā pildījumā vai kontūrā, lieto ceļu rediģēšanas rīku (Node Tool), ko ieslēdz ar N taustiņu. Tad līdzās atlasītiem objektiem, kuru noformējumā izmantoti raksti, parādās trīs dažādi raksta turi. Rakstu pārvieto ar krustveida turi:

Ja atlasīto objektu nepieciešams pārvietot par precīzu attālumu:
- atver dialoglodziņu Transform ar izvēlnes komandu Object / Transform vai taustiņu kombināciju Shift+Ctrl+M;
- cilnē Move norāda pārvietošanas attālumu horizontālā un vertikālā virzienā attiecīgi laukos Horizontal un Vertical;
- piespiež pogu Apply:

Kad rūtiņa Relative move nav atzīmēta ar ķeksīti, iespējams rediģēt objekta koordinātas.
Protams, objekta koordinātas var mainīt arī atlases rīka vadības joslas laukos X un Y.

Lai pārvietotu objektu uz citu dokumentu vai citu vietu dokumentā, lieto arī izgriešanas un ielīmēšanas metodi:
- atlasa pārvietojamo objektu;
- izgriež to, piemēram, ar taustiņu kombināciju Ctrl+X;
- novieto peles rādītāju jaunajā vietā (punktā, kur jāatrodas objekta centram);
- ielīmē objektu, piemēram, ar taustiņu kombināciju Ctrl+V.
7.2. Objektu dublēšana
Visbiežāk objektu dublēšanu veic ar jau pazīstamo kopēšanas un ielīmēšanas metodi:
- atlasa pārvietojamo objektu;
 nokopē to, piemēram, ar taustiņu kombināciju Ctrl+C;
nokopē to, piemēram, ar taustiņu kombināciju Ctrl+C;- novieto peles rādītāju jaunajā vietā (punktā, kur jāatrodas kopijas centram);
- ielīmē objekta kopiju, piemēram, ar taustiņu kombināciju Ctrl+V.
Lai uzliktu kopiju precīzi virsū oriģinālam, parastās ielīmēšanas komandas vietā lieto izvēlnes komandu Edit / Paste In Place vai taustiņu kombināciju Ctrl+Alt+V:

Īsāks komandu Copy un Paste In Place kombinācijas ekvivalents ir komanda Duplicate (Ctrl+D).
Gadījumos, kad vajadzīgs ātri izvietot vairākas objekta kopijas, ērtāk lietot zīmoga režīmu:
- ieslēdz atlases rīku (S);
- „paņem” objektu, nospiežot un turot uz tā peles pogu;
- ar peli pārvieto to vēlamajās vietās;
- katrreiz, kad jāievieto kopija, nospiež atstarpes taustiņu;
- beigās objektu „noliek”, atlaižot peles pogu:

6.2.1.Klonēšana
Īpaši jaudīgs dublēšanas līdzeklis ir izvēlnes komanda Edit / Clone / Create Tiled Clones. Piemēram, ar noklusētajiem iestatījumiem tas veido četrus objekta klonus, kas izvietoti divās rindās (pirmais klons novietots tieši virs oriģināla):

Kloni pārņem oriģināla noformējuma izmaiņas, jo tiem iestatīts stils Unset. Lai klonus pārvērstu par patstāvīgiem objektiem, tos atlasa un lieto izvēlnes komandu Edit / Clone / Unlink Clone, komandu joslas pogu ![]() vai taustiņu kombināciju Shift+Alt+D.
vai taustiņu kombināciju Shift+Alt+D.
7.3. Objektu pagriešana
Objektu pagriešanu jeb rotāciju var veikt gan brīvi ar peli (ap centru vai kādu citu punktu), gan ar noteiktu leņķi.
6.3.1.Brīvā un ierobežotā pagriešana
Lai objektu brīvi pagrieztu ap tā centru, lieto atlases rīku:
-
ieslēdz atlases rīku (S);
-
atlasa objektu;
-
izpilda uz atlasītā objekta peles klikšķi – objekta stūros parādās rotācijas turi, bet tā centrā – transformācijas centra turis:

- jebkuru no stūra turiem „paņem”, nospiežot un turot uz tā peles pogu, un pagriež objektu līdz vajadzīgajam stāvoklim:

- atlaiž peles pogu.
Lai ierobežotu pagriešanas leņķi ar 15° soli, darbības laikā tur piespiestu Ctrl taustiņu.
6.3.2.Rotācijas centra maiņa
Pagriešanas laikā turot piespiestu Shift taustiņu, par rotācijas centru īslaicīgi kļūst objekta robežkastes pretējais stūris:

Kad objekts jāpagriež ap kādu citu punktu, pirms pagriešanas ar piespiestu peles kreiso pogu transformācijas centra + veida turi pārvieto uz vēlamo vietu:

Ja rodas vajadzība atlikt transformācijas centru sākotnējā vietā, to vieglāk izdarīt, piesaistes rīkjoslā ieslēdzot mezglu un turu piesaisti objektu centriem:
6.3.3. Krāsu pārejas vai raksta leņķa fiksēšana
Dažkārt, pagriežot objektu, nav vēlams tam līdzi griezt arī pildījuma vai kontūras rakstu vai krāsu pāreju. Tad lieto divus pēdējos pārslēgus atlases rīka vadības joslas Affect (ietekmes) sadaļā, kas noklusētajā režīmā ir ieslēgti:
![]()
Otrais kvadrāts pagriezts ar ieslēgtu krāsu pāreju ietekmes slēdzi (noklusētais režīms), bet trešais – ar atslēgtu:

Otrā zvaigzne pagriezta ar ieslēgtu rakstu ietekmes slēdzi (noklusētais režīms), bet trešā – ar atslēgtu:
6.3.4.Pagriešana par noteiktu leņķi
Lai precīzi pagrieztu atlasīto objektu leņķī, kas nedalās ar 15°:
-
atver dialoglodziņu Transform ar izvēlnes komandu Object / Transform vai taustiņu kombināciju Shift +Ctrl+M;
-
pāriet uz cilni Rotate;
-
norāda vajadzīgo leņķi grādos vai radiānos;
-
nospiež pogu Apply:

Pagriežot vairākus objektus vienlaikus, svarīgs rūtiņas Apply to each object separately stāvoklis. Kad tā nav atzīmēta, Inkscape pagriež visus iezīmētos objektus kā grupu:

Kad šī rūtiņa ir atzīmēta, katrs objekts tiek pagriezts atsevišķi:

Lai pagrieztu objektus 90° leņķī, nav vajadzības lietot rotācijas turus vai atvērt dialoglodziņus. Atlases rīka vadības joslā ir divas pogas, kas pagriež atlasītos objektus attiecīgi pret pulksteņa rādītāju un pulksteņa rādītāja virzienā.
7.4. Objektu apmešana
Līdzās tikko minētajām pagriešanas pogām atrodas horizontālās un vertikālās apmešanas pogas. Var teikt, ka tās pārvērš objektu par tā spoguļattēlu:
![]()
Attēlā redzamas spirāles un teksta horizontāli un vertikāli apmestās versijas:

Apmešanu kopā ar izmēra maiņu var veikt arī ar atlases rīka izmēra maiņas turiem. Lai apmestu objektu, izmantojot turus:
- ieslēdz atlases rīku (S);
- atlasa objektu, veicot vienu peles klikšķi – tam apkārt parādās augstuma, platuma un abu izmēru maiņas turi;
- „paņem” vēlamajam apmešanas virzienam atbilstošo turi un velk to pāri objekta pretējai malai vai stūrim, līdz sasniegta vēlamā transformācija:


-
atlaiž peles pogu.
Šīs darbības laikā izmēra maiņas brīvību var ierobežot, piespiežot un turot Alt taustiņu.
7.5. Objektu mērogošana (izmēra maiņa)
Kā jau noskaidrojām, katram figūras rīkam ir attiecīgo figūru izmēra maiņas iespējas. Bet jebkuru objektu var mērogot jeb mainīt tā izmērus, izmantojot atlases rīku vai šī rīka vadības joslu.
Kad ieslēgts atlases rīks (Select Tool, S), atlasītā objekta brīvai izmēra maiņai lieto jebkuru no stūra turiem, kam ir attiecīgā bultiņu forma:

Mērogošanas laikā punkts, kas paliek uz vietas, ir iezīmēts ar + zīmi. Parasti tas ir turim pretējais robežkastes stūris, bet, piespiežot un turot taustiņu Shift, to var pārslēgt uz rotācijas centru. Kā jau minēts, rotācijas centru var pārvietot, kad ieslēgts pagriešanas režīms (ieslēdz un atslēdz, veicot peles klikšķi uz atlasīta objekta):

Lai saglabātu objekta izmēru attiecību jeb tā proporcijas, darbības laikā piespiež un tur Ctrl taustiņu.

Lai izstieptu vai saspiestu objektu horizontālā vai vertikālā virzienā, lieto sānu turus. Uz darbībām ar tiem attiecas tie paši režīma maiņas taustiņi Shift un Ctrl.
Lai piešķirtu objektam precīzu izmēru, visvienkāršāk lietot atlases rīka vadības joslas laukus W (width, platums) un H (height, augstums):
![]()
Tiem līdzās atrodas vienību izvēles saraksts, kas satur arī relatīvas vienības – procentus:
![]()
Kad ieslēgts proporcijas slēdzis, kas atrodas starp platuma un augstuma laukiem (tas iegūst aizslēgtas piekaramās atslēgas izskatu), jebkuras izmaiņas saglabā izmēru attiecību:
![]()
Vienlaikus mērogojot vairākus objektus, var noderēt dialoglodziņa Transform (Shift+Ctrl+M) cilne Scale:

Izmēru attiecības fiksēšanai lieto rūtiņu Scale proportionally. Savukārt, kad atzīmēta rūtiņa Apply to each object separately, norādītais izmērs tiek piešķirts katram atlasītajam objektam atsevišķi, nevis visai grupai kopā.
Neatkarīgi izvēlētās mērogošanas metodes rezultātu ietekmē atlases rīka vadības joslas sadaļas Affect pogas: kontūras, noapaļoto stūru, krāsu pārejas un raksta ietekmes slēdži:
![]()
Attēlā otrā zvaigzne samazināta, kad kontūras ietekme izslēgta, trešā – kad tā ieslēgta. Redzams, ka pirmajā gadījumā kontūras platums ir vienāds ar sākotnējo, bet pēdējā – proporcionāls jaunajam zvaigznes izmēram:

Līdzīgi darbojas apaļo stūru ietekmes slēdzis. Attēlā otrais kvadrāts samazināts, kad apaļo stūru ietekme atslēgta, trešais – kad tā ieslēgta (noklusētais stāvoklis):

Iepriekšējā nodaļā apskatīts, kā krāsu pārejas un raksta ietekmes slēdži ietekmē objekta pagriešanas rezultātu. Tagad aplūkosim to efektu mērogošanas gadījumā. Attēlā otrs riņķis samazināts ap tā rotācijas centru, kad krāsu pāreju ietekme atslēgta, trešais – kad tā ieslēgta (noklusētais stāvoklis):

Līdzīgi darbojas arī raksta ietekmes slēdzis:
7.6. Objektu šķiebšana
Objektu šķiebšanu var veikt gan brīvi ar peli, gan arī norādot precīzus šķiebšanas parametrus. Brīvai šķiebšanai izmanto atlases rīku rotācijas un šķiebšanas režīmā:
- ieslēdz atlases rīku (S);
- izpilda uz šķiebjamā objekta divus atsevišķus peles klikšķus – parādās rotācijas un šķiebšanas turi (attiecīgi robežkastes stūros un malās):

- „paņem” šķiebšanas virzienam atbilstošo turi un velk to uz vēlamo pusi, kamēr iegūst vajadzīgās pakāpes transformāciju:

- atlaiž peles pogu.
Kā norāda + zīme darbības laikā, parasti šķiebšana notiek ap objekta rotācijas centru. Piespiežot un turot Shift taustiņu, iespējams šķiebt objektu attiecībā pret robežkastes pretējo malu:

Kā jau ierasts, piespiežot un turot Ctrl taustiņu, var ierobežot šķiebšanas leņķi ar 15° soli.
Ja atlasīto objektu nepieciešams sašķiebt par precīzu leņķi :
- ar izvēlnes komandu Object / Transform vai taustiņu kombināciju Shift+Ctrl+M atver dialoglodziņu Transform;
- pāriet uz cilni Skew (šķiebt);
- izvēlas šķiebšanas leņķa vai novirzes vienības;
- ievada vēlamo vērtību:

- nospiež pogu Apply.
![]()
7.7. Objektu līdzināšana un izkliedēšana
Bieži lietots palīgs objektu izkārtošanā – tas ir, to līdzināšanā un izkliedēšanā, ir dialoglodziņš Align and Distribute. To atver ar izvēlnes komandu Object / Align and Distribute, ar komandu rīkjoslas pogu
6.7.1.Līdzināšana
Līdzināšanu veic dialoglodziņa sadaļā Align. Sarakstā Relative to (attiecībā pret) Inkscape piedāvā vairākus līdzināšanas režīmus.
Tos var iedalīt četrās grupās:
- līdzināt attiecībā pret kādu no atlasītajiem objektiem:
- pēdējo atlasīto;
- pirmo atlasīto;
- lielāko;
- mazāko;
- līdzināt attiecībā pret lapu;
- līdzināt attiecībā pret visu zīmējuma saturu;
- līdzināt attiecībā pret visu atlasīto objektu laukumu.

Piemēram, lai novietotu visus atlasītos objektus lapas centrā, jāizvēlas režīms Relative to Page:

Noklusētais režīms ir Relative to Selection, kas saglabā atlasīto objektu aptuveno atrašanās vietu, bet izlīdzina atsevišķu objektu novietojumu.
Tālāk sadaļā Align seko izvēles rūtiņa Treat selection as a group. Kad tā atzīmēta, atlasītie objekti tiek pārvietoti nevis katrs atsevišķi, bet kā viens veselums jeb grupa. Protams, šāda iespēja noder, līdzinot attiecībā pret lapu vai visu zīmējuma saturu, nevis pret atlasītajiem objektiem.
Kad izvēlēti līdzināšanas iestatījumi, atliek tikai nospiest vajadzīgās horizontālās un vertikālās līdzināšanas pogas. Ar tām veicamās darbības, kas nojaušamas arī no pogu piktogrammām, aprakstītas tabulā.
|
Pogas |
Darbības |
|---|---|
|
|
Līdzinot attiecībā pret kādu no atlasītajiem objektiem, saglabā šī atslēgas objekta novietojumu, bet pārējos objektus pārvieto tā, lai, piemēram, to labās malas atrastos uz vienas taisnes ar atslēgas objekta kreiso malu. |
|
|
|
|
|
Pārvieto atlasītos objektus tā, lai, piemēram, to kreisās malas atrastos uz vienas taisnes ar līdzināšanas bāzes attiecīgo malu. |
|
|
|
|
|
Pārvieto atlasītos objektus tā, lai to centri atrastos uz vienas vertikālas vai horizontālas taisnes. |
|
|
Pārvieto teksta objektus tā, lai uz vienas līnijas atrastos nevis to robežkastes, bet teksta rindas. |
Piemēram, riņķi attēlā līdzināti uz leju attiecībā pret mazākā objekta augšējo malu:

Trijstūri nākamajā attēlā līdzināti uz augšu attiecībā pret lapu:

Bet kvadrāti šajā attēlā – centrēti ap atlasīto objektu laukuma horizontālo asi:

Teksta objektiem paredzēts īpašs līdzināšanas veids. Attēlā pa kreisi – parastā līdzināšana uz leju, pa labi – vertikālā teksta līdzināšana:
![]()
Ja gadās nospiest nepareizo līdzināšanas pogu, iepriekšējo objektu izvietojumu var atgūt, izmantojot parasto atcelšanas taustiņu kombināciju Ctrl+Z.
6.7.2.Izkliedēšana
Izkliedēšanas ir izkārtošanas veids, kas izlīdzina attālumus. Align and Distribute dialoglodziņā ir pieejami vairāki izkliedēšanas un izkārtošanas veidi, kas aprakstīti tabulā.
|
Pogas |
Darbības |
|---|---|
|
|
Vienādo attālumus starp objektu robežkastu attiecīgajām malām, atvēlot katram objektam vienāda platuma joslu. |
|
|
Vienādo attālumus starp objektu centriem. |
|
|
Vienādo attālumus starp objektiem (to robežkastēm). |
|
|
Izkliedē teksta objektus pēc teksta, nevis robežkastes parametriem. |
|
|
Izkārto objektus nejauši. |
|
|
Izkārto objektus vienmērīgāk (var lietot atkārtoti, kamēr sasniegta vēlamā vienmērīguma pakāpe). |
Piemēram, attēlā redzami taisnstūri, kas horizontāli izkliedēti, vienādojot attālumus starp tiem:

Sadaļa Remove overlaps ļauj novērst objektu pārklāšanos, kad tā ir nevēlama, pēc izvēles arī norādot minimālo pieļaujamo horizontālo un vertikālo attālumu starp objektu malām:

Kombinējot līdzināšanas, izkliedēšanas un citas izkārtošanas darbības, var ātri izvietot lielu objektu skaitu pēc patikas vienmērīgi vai nevienmērīgi. Bet, lai izkārtotu tos regulārās rindās un kolonnās, labāk var noderēt attiecīgais dialoglodziņš, ko izsauc ar izvēlnes komandu Object / Rows and Columns.
Attēlā riņķi izkārtoti 1) nejauši, 2) vienmērīgāk, 3) rindās un kolonnās, 4) centrēti uz horizontālas taisnes, bez pārklāšanās:
7.8. Objektu secības maiņa

Kad objekti vai to daļas ieņem vienu un to pašu laukumu zīmējuma plaknē, vizuālais rezultāts ir tāds, ka viens objekts pārklāj otru. Parametru, kas nosaka, kurš elements ir virsū jeb tuvāk skatītājam, sauc par objektu secību (Z-order, kur Z ir trešā koordinātu ass).
Noklusētajā secībā vēlāk uzzīmētie attēla elementi atrodas virs iepriekš uzzīmētajiem. Bet jebkura objekta izvietojumu secībā var mainīt gan ar atlases rīka vadības joslas pogām, gan ar tastatūras taustiņiem.
|
Poga |
Taustiņš |
Darbība |
|---|---|---|
|
|
End |
Novieto objektu aizmugurē – zem visiem pārējiem. |
|
|
Page Down |
Pārvieto objektu par vienu līmeni dziļāk. |
|
|
Page Up |
Pārvieto objektu par vienu līmeni augstāk. |
|
|
Home |
Novieto objektu priekšplānā – virs visiem pārējiem. |
7.9. Objektu grupēšana un atgrupēšana
Ja zīmējums veidots no vairākiem elementiem, reizēm ir lietderīgi tos sagrupēt, lai atsevišķo objektu secība un novietojums netiktu izjaukts. Savukārt, ievietojot zīmējumā gatavas vektorgrafikas kompozīcijas, tās ir iespējams atgrupēt, lai dzēstu vai mainītu vienu vai vairākas attēla daļas.
Ne tikai atsevišķi objekti, bet arī grupas var būt grupu sastāvā – ir iespējami vairāki grupēšanas līmeņi. Attēlā atlasītas divas grupas, no kurām var izveidot grupu grupu:

Grupēšanai un atgrupēšanai lieto komandu rīkjoslas pogas vai taustiņu kombinācijas, kas dotas tabulā.
|
Poga |
Taustiņi |
Darbība |
|---|---|---|
|
|
Ctrl+G |
Grupē – izveido jaunu grupu, kas satur atlasītos objektus. |
|
|
Shift+Ctrl+G |
Atgrupē – pārvērš grupu atpakaļ par to veidojošiem elementiem (objektiem vai grupām). |
Lai atlasītu atsevišķu grupas elementu, neizjaucot grupu, atlasīšanas darbības laikā piespiež un tur Ctrl taustiņu.
7.10. Objektu dzēšana
Lai dzēstu vienu vai vairākus objektus:
- atlasa dzēšamos objektus;
- piespiež taustiņu Del vai lieto konteksta izvēlnes (labais peles klikšķis) komandu Delete vai izvēlnes komandu Edit / Delete.
![]()
Tam ir divi režīmi un platuma parametrs, kas iestatāmi rīka vadības joslā. Veselu objektu dzēšanai izmanto noklusēto režīmu, bet platumu var izvēlēties pēc vajadzības.
Lai dzēstu objektus ar „dzēšgumiju”:
-
ieslēdz rīku ar rīku kastes pogu vai taustiņu kombināciju Shift+E;
-
ar peli, turot piespiestu tās kreiso pogu, velk līniju, kas pieskaras katram dzēšamajam objektam (piemēram, „nosvītrojot” to):

- atlaiž peles pogu.
8. ZĪMĒŠANA AR SPALVU, OTU UN ZĪMULI. CEĻU REDIĢĒŠANA
Iepriekšējās materiāla nodaļās tika aplūkots, kā izveidot vienkāršus zīmējumus, izmantojot tipveida figūras, piemēram, četrstūrus, zvaigznes, ovālus un atsevišķus taisnes nogriežņus, taču Inkscape pieejami arī citi zīmēšanas rīki, kas dod iespēju veidot objektus līdzīgi, kā zīmējot, piemēram, ar rakstāmspalvu, zīmuli vai otu.
Šajā nodaļā vēl aprakstīsim aizliešanas jeb spainīša rīku Bucket, kas īsti nelīdzinās nevienam materiālam instrumentam, bet noder vektorgrafikā, kā arī rediģēšanas rīku Node Tool, kas lietojams praktiski jebkura objekta formas rediģēšanai.
|
Rīks |
Poga |
Vadības josla un pielietojums |
|---|---|---|
|
Bezier Pen |
|
Ceļu zīmēšana ar taišņu vai līkņu nogriežņiem, pēc izvēles piemērojot tiem formu. |
|
Pencil |
|
Ceļu zīmēšana ar brīvu roku, pēc izvēles piemērojot tiem formu. |
|
Calligraphy |
|
Kaligrāfija vai grafika, imitējot tradicionālos rīkus. |
|
Nodes |
|
Ceļu rediģēšana mezglu un posmu līmenī. |
Šo rīku veidotos objektus sauksim par ceļiem (paths). Atšķirībā no figūrām ceļiem nav turu, kas paredzēti visa objekta formas maiņai, bet ir atsevišķi punkti, kurus savieno taisnes vai līknes nogriežņi. Punktus, kas veido ceļu, sauksim par mezgliem (nodes), bet tos savienojošās līnijas – par posmiem (segments).
Attēlā redzami trīs dažādi ceļi ar tos veidojošajiem stūru un gludajiem mezgliem, taisniem un liektiem posmiem. Iespējami arī salikti ceļi, kas satur vairāk nekā vienu līniju:

Apgūstot Bezjē spalvas un zīmuļa rīku lietošanu, ieteicams noņemt objektu pildījumu, ja tāds iestatīts, izpildot peles klikšķi paletes pirmajā lauciņā, un pēc izvēles iestatīt vajadzīgo līnijas platumu un krāsu, piemēram, 1 px, melnu, necaurspīdīgu:

8.1. Zīmēšana ar rīku Bézier Pen
Vektorgrafikas raksturīgākais rīks ir Bezjē spalva (Bézier Pen), kas zīmē franču inženiera Pjēra Bezjē vārdā nosaukto līkņu nogriežņus. Pats Bezjē šādas līknes lietoja, lai aprakstītu jaunas automašīnu formas, strādājot kompānijā Renault.
Viens ceļš var saturēt gan taisnes, gan līknes nogriežņus, bet mācību nolūkos mēs tos apskatīsim pakāpeniski, sākot ar vienkāršākajiem posmiem – taisnes nogriežņiem.
7.1.1.Lauztu līniju un daudzstūru zīmēšana
Lai uzzīmētu lauztu līniju (atvērtu ceļu) vai daudzstūri (slēgtu ceļu):
- ieslēdz Bezjē spalvas rīku ar pogu
 vai taustiņu B;
vai taustiņu B; - izpilda peles klikšķi vietā, kur jāsāk zīmēšana – šajā vietā parādās neliels balts kvadrātiņš, kas apzīmē līnijas sākumpunktu jeb mezglu (node):

- pārvieto peles rādītāju uz nākamā mezgla vietu un vēlreiz izpilda klikšķi, kā rezultātā tiek izveidots pirmais līnijas posms.
Lai zīmēšanas laikā ierobežotu posma leņķi, piespiež un tur Ctrl taustiņu. Bet, ja vēlams izvietot mezglus tikai noteiktos zīmēšanas laukuma punktos, lieto piesaisti režģim (# jeb Shift+3, sk. 8.8.5.1. nodaļu);
-
turpina analoģiski, līdz uzzīmēta vajadzīgās formas līnija:

- pabeidz zīmēšanu:
- ja pēdējais posms vēl nav uzzīmēts, līnijas galapunktā izpilda nevis klikšķi, bet dubultklikšķi;
- ja galapunkts jau atzīmēts ar klikšķi, nospiež taustiņu Enter;
- ja zīmē noslēgtu līniju jeb daudzstūri, pēdējo klikšķi izpilda sākumpunktā:

Iegūst ceļu, kas sastāv no stūra mezgliem un taisniem posmiem:

Lai pievienotu tikko uzzīmētai vai atlasītai lauztai līnijai jaunus posmus, to zīmēšanu uzsāk ar peles klikšķi jebkurā no līnijas galapunktiem (kad mezgla indikators ir sarkans).
Jau uzzīmētu mezglu izvietojumu var mainīt, izmantojot ceļu rediģēšanas rīku Node Tool. Lai pārvietotu kādu no līnijas mezgliem:
- ieslēdz ceļu rediģēšanas rīku ar pogu
 vai ar N taustiņu;
vai ar N taustiņu; - ja līnija vēl nav atlasīta, atlasa to ar peles klikšķi – parādās ceļa mezgli un (uz brīdi) tā posmi:

- tuvina peles rādītāju vajadzīgajam mezglam, līdz tas kļūst sarkans:

- mezglu „paņem”, nospiežot un turot peles pogu, un velk to uz vēlamo vietu;
- atlaiž peles pogu (pārvietotais mezgls ir zils, jo tas ir atlasīts – šis rīks atlasa ne tikai objektus, bet arī atsevišķus mezglus):

Bezjē spalvas rīkam ir divi režīmi, kas paredzēti tieši lauztu līniju zīmēšanai. Tos ieslēdz ar pogām ![]() (patvaļīgām lauztām līnijām) un
(patvaļīgām lauztām līnijām) un ![]() (taisnleņķa lauztām līnijām).
(taisnleņķa lauztām līnijām).
7.1.2.Liektu līniju zīmēšana
Pirms ķerties pie jaunu liektu posmu zīmēšanas, apskatīsim, kā tos var iegūt ar ceļu rediģēšanas rīku. Pie reizes noskaidrosim, ar ko tie atšķiras no taisniem posmiem.
Lai pārvērstu lauztu līniju par liektu līniju:
-
ar Bezjē spalvu uzzīmē lauztu līniju (attēlā topošajai līnijai vēl jāatzīmē otrā posma galapunkts, izpildot dubultklikšķi):

- ieslēdz ceļu rediģēšanas rīku ar pogu
 vai ar N taustiņu;
vai ar N taustiņu; - ja līnija vēl nav atlasīta, atlasa to ar peles klikšķi:

- peles rādītāju novieto uz viena no posmiem, nospiež peles pogu un velk, kamēr sasniegts vēlamais posma liekums, tad pogu atlaiž:

- tāpat izliec citus līnijas posmus:

Izpildot uz atlasītās līnijas atkārtotu klikšķi ar ceļu rediģēšanas rīku, var redzēt, ka posmu liekums atbilst to veidojošo mezglu turu pozīcijām. Attēlā divi no mezgliem ir zili, jo atlasīts to veidotais posms:

Apaļos mezgla turus ar mezglu savieno zilas līnijas jeb „ūsiņas”, kuru garums nosaka izliekuma lielumu. Pavelkot aiz atsevišķa tura, var precīzāk mainīt posma formu:

Kā redzams, kad „ūsiņas” veido 90° leņķi, taisnā leņķī satiekas arī abi mezgla posmi, bet, kad tās atrodas uz vienas taisnes, pāreja starp līknēm ir gluda. Mezglu, kura turi vienmēr veido 180° leņķi, sauc par gludo mezglu (smooth node), bet tādu, kas pieļauj dažādus leņķus – par stūra mezglu (corner node).
Ja turis nav redzams, tas ir ievilkts (retracted) mezglā un neietekmē posma liekumu. Tātad lauztas līnijas veido stūra mezgli ar ievilktiem turiem.
Lai uzzīmētu gludu, nenoslēgtu liektu līniju ar Bezjē spalvu:
- ieslēdz Bezjē spalvas rīku ar pogu
vai taustiņu B;
- nospiež peles pogu līnijas sākumpunktā un velk to līdz punktam, kur jānovieto šī mezgla turis;
- atlaiž peles pogu un pārvieto rādītāju uz nākamā mezgla atlikšanas vietu:

- nospiež peles pogu uz nākamā mezgla un velk rādītāju līdz punktam, kur jānovieto šī mezgla turis:
- tiek izveidots gluds, simetrisks mezgls, tātad otrs turis atradīsies tieši pretī atliktajam un tādā pašā attālumā no mezgla;
- novietojot abu mezglu turus vienā pusē (attēlā – uz leju), iegūst savītu līknes nogriezni:

- novietojot otrā mezgla turi pretējā pusē (attēlā – uz augšu), iegūst vienkāršu liekumu:

- atlaiž peles pogu;
-
turpina atlikt līnijas posmus;
-
atzīmē galapunktu ar dubultklikšķi vai, ja tas jau atzīmēts, nospiež Enter taustiņu.
Rezultātā iegūst atvērtu ceļu, starp kura galapunktiem atrodas vairāki gludie mezgli. Attēlā tas parādīts ceļu rediģēšanas rīka skatījumā (N, pēc vajadzības objekta atlase, izpildot klikšķi, mezglu atlase ar apvilkšanu):

Var redzēt, ka stūra mezglus apzīmē rombiņi, bet gludos mezglus – mazliet lielāki kvadrātiņi:

Lai zīmēšanas laikā izveidotu nevis gludo, bet stūra mezglu (ar vienu turi), to atliekot, piespiež un tur Shift taustiņu. Lai izveidotu stūra mezglu ar ievilktiem turiem, peles vilciena vietā izpilda peles klikšķi (kā zīmējot lauztu līniju).
Attēlā – ceļš bez gludajiem mezgliem. Pirmie četri posmi ir taisni, jo to mezgli zīmēti, veicot peles klikšķi. Pārējie posmi iegūti ar vertikāliem peles vilcieniem, turot Shift taustiņu:

Savukārt, zīmējot nākamo attēlu, mezgli izlikti regulāri, bet pārmaiņus lietots peles vilciens un klikšķis, iegūstot divus galapunktus ar vienu turi, trīs stūra mezglus ar ievilktiem turiem un divus gludos mezglus:

Ja liektu līniju pabeidz, izpildot dubultklikšķi, iegūst galapunktu ar ievilktu turi.
8.2. Ceļu rediģēšana ar rīku Node Tool
Šajā nodaļā sistemātiskāk apskatīsim visas rīka Node Tool un tā vadības joslas iespējas, kas attiecas uz ceļu rediģēšanu.
Lai atlasītu vienu vai vairākus mezglus:
- ieslēdz ceļu rediģēšanas rīku ar pogu
 vai taustiņu N;
vai taustiņu N; - atlasa objektu, kas satur vajadzīgos mezglus, izpildot peles klikšķi;
- atlasa mezglus, līdzīgi kā ar atlases rīku:
- pa vienam – izpildot peles klikšķi uz katra mezgla, piespiežot un turot Shift taustiņu;
- ar apvilkšanu – apvelkot ar atlases rāmi visus vajadzīgos mezglus (tiks atlasīti tikai tie mezgli, kas veido aktīvo objektu, pat tad, ja atlases rāmī gadīsies arī citi);
- pa pāriem – ar peles klikšķi uz to veidotā ceļa posma.
Kā jau minēts, atlasītos mezglus var atpazīt pēc to zilās krāsas. Kad atlasīti vairāki mezgli, pārvietojot vienu no tiem, vienlaikus tiek pārvietoti arī pārējie:

Pievienot ceļam jaunu mezglu, pārveidojot vienu posmu par diviem, var divos veidos:
-
izpildot dubultklikšķi uz tās posma vietas, kur vēlas ievietot mezglu;
- atlasot vienu vai vairākus posmus un nospiežot rīka vadības joslas pogu
 :
:
Izmantojot otro metodi, jaunie mezgli tiek ievietoti posmu viduspunktos:

Pēc tam jaunos mezglus var pārvietot uz vajadzīgo vietu:

Lai dzēstu vienu vai vairākus ceļa mezglus:
- liekos mezglus atlasa;
- nospiež taustiņu Del vai rīka vadības joslas pogu
 .
.
Ja dzēstais mezgls nav bijis galapunkts, tā veidotos posmus aizvieto jauns posms, kas savieno abu sākotnējo posmu atlikušos mezglus:

Tātad pirmās divas rīka vadības joslas pogas ir samērā pašsaprotamas. Pārējo pogu iespējas aprakstītas tabulā.
|
Poga |
Darbība |
Piemērs |
|---|---|---|
|
|
Apvieno atlasītos galapunktus vienā mezglā. |
|
|
|
Sadala atlasīto mezglu divos. |
|
|
|
Izveido jaunu posmu starp atlasītajiem galapunktiem. |
|
|
|
Izdzēš atlasīto ceļa posmu (arī nesavienotas līnijas var veidot vienu salikto ceļu). |
|
|
|
Pārvērš atlasīto mezglu par stūra mezglu (noņem ierobežojumus). |
|
|
|
Pārvērš atlasīto mezglu par gludo mezglu – turi veido vienu taisni. |
|
|
|
Padara atlasīto mezglu simetrisku – turi veido vienu taisni un ir vienāda garuma. |
|
|
|
Padara atlasīto mezglu autogludu – pārvietojot mezglus, turu pozīcija mainās automātiski, lai saglabātu mezgla gludumu. |
|
|
|
Iztaisno atlasīto posmu (ievelk tā mezglu attiecīgos turus). |
|
|
|
Izvelk atlasītā posma mezglu turus (padara to liecamu). |
|
|
|
Pārvērš atlasīto objektu (piemēram, figūru) par ceļu. |
|
|
|
Pārvērš atlasītā objekta kontūrlīniju par ceļu. |
|
|
|
Parāda mezglu turus (noklusēti ieslēgts). |
|
|
|
Parāda ceļu kontūras. |
|
Bez pogām ceļu rediģēšanas rīka vadības joslā atrodas arī koordinātu lauki X un Y, kurus var izmantot atlasīto mezglu precīzai novietošanai:

8.3. Zīmēto ceļu noformēšana
Noformējot ar Bezjē spalvu zīmētās līnijas, var lietot tās pašas metodes, kas tika aplūkotas figūru kontūrlīniju noformēšanā (sk. 8.10.2. nodaļu). Tā, piemēram, līnijas krāsas izvēlei var lietot krāsu paleti, bet dialoglodziņā Fill and Stroke (Shift+Ctrl+F) var noteikt līniju pārtraukumu un galapunktu noformējumu.
Savukārt rīka vadības joslā ir izvēles saraksts Shape (forma), kas ļauj vienkāršu līniju vietā zīmēt līnijas ar objekta formu jeb formlīnijas:

Šajā sarakstā ir pieci izvēles varianti:
- None – (noklusētais režīms) zīmēt parastas, vienmērīga platuma līnijas;
- Triangle in – zīmēt formlīnijas, kuru platums samazinās;
- Triangle out – zīmēt formlīnijas, kuru platums palielinās;
- Ellipse – zīmēt formlīnijas ar noapaļotiem galiem un platāku vidu;
- From clipboard – zīmēt formlīnijas ar pēdējā kopētā objekta formu.

Noklusētais formlīniju noformējums ir melns pildījums bez kontūrlīnijas, taču tām, tāpat kā citiem objektiem, var piešķirt jebkuru pildījuma un kontūrlīnijas stilu:

Šie formas piešķiršanas un noformējuma paņēmieni attiecas arī uz zīmuļa jeb Pencil rīku.
8.4. Zīmēšana ar rīku Pencil
Zīmēšana ar rīku Pencil (zīmulis) jau tika apskatīta 8.9.9. nodaļā. Ar zīmuli veidotos punktus, nogriežņus un brīvās līnijas var rediģēt un noformēt tāpat kā ceļus, kas zīmēti ar Bezjē spalvu.8.5. Zīmēšana ar rīku Calligraphy Pen
Rīks Calligraphy Pen jeb kaligrāfijas spalva paredzēts gan kaligrāfijai (dekoratīvai rakstīšanai ar roku), gan citiem grafikas darbiem, kas imitē tradicionālo mākslas līdzekļu lietošanu. To ieslēdz ar pogu ![]() vai taustiņu C.
vai taustiņu C.
Atšķirībā no Bezjē spalvas un zīmuļa, šis rīks noklusētajā režīmā veido līnijas ar noteiktu formu – piemēram, ar platgala spalvas vilkuma formu. Lietojot grafisko planšeti ar attiecīgajām iespējām, forma var būt atkarīga arī no irbuļa spiediena un leņķa.

Spalvas formu iestata, mainot parametrus rīka vadības joslā. Parametru kombinācijas var saglabāt, un sešas pamatformas jau ir saglabātas noklusētajos iestatījumos. Tās ir Dip pen (tintes spalva), Marker (marķieris), Brush (ota), Wiggly (viļņaina ota), Splotchy (nevienmērīga ota) un Tracing (ota fona zīmējuma līniju pārvilkšanai):

Iepriekš saglabātu spalvas formu izvēlas no saraksta vadības joslas sākumā. Savukārt, lai saglabātu jaunos iestatījumus, saraksta beigās izvēlas komandu Save.
Bez gatavo formu saraksta rīka vadības josla satur arī:
- platuma slīdni Width;
- spiediena jutības slēdzi (grafikas planšetēm);
- fona jutības slēdzi (to lieto forma Tracing);
- lauku Thinning, kas nosaka, kā zīmēšanas ātrums ietekmē vilkuma platumu;
- leņķa lauku Angle un leņķa jutības slēdzi (grafikas planšetēm):
![]()
- lauku Fixation, kas nosaka leņķa atkarību no zīmēšanas virziena;
- lauku Caps, kas ļauj pievienot noapaļotus galus (kā formā Marker);

- slīdņus Tremor (viļņošanās), Wiggle (raustīšanās) un Mass (pretestība):
Šī rīka zīmēto objektu noklusētais noformējums ir melns pildījums bez kontūrlīnijas.
9. TEKSTA VEIDOŠANA
Teksta veidošanai un noformēšanai Inkscape lieto:
- teksta rīku, ko ieslēdz ar pogu
 vai ar taustiņu T;
vai ar taustiņu T; - teksta rīka vadības joslu:
![]()
- dialoglodziņu Text and Font (Shift+Ctrl+T);
- izvēlni Text:

Tā kā rakstzīmju un rindkopu noformēšanas pamatprincipi ir apgūti tekstapstrādes lietotnē, tad šajā materiālā tie tuvāk netiek aplūkoti.
Rakstzīmju un rindkopu formatēšanas parametri, piemēram, rakstzīmju fonts, izmērs, stils, rindkopu līdzināšanas veids, var tikt izvēlēti gan pirms teksta ievadīšanas, gan pēc tam, atbilstošo teksta objektu vai fragmentu atlasot.
9.1. Vienkārša teksta objekta izveidošana
Lai izveidotu vienkāršu teksta objektu:
- ieslēdz teksta rīku ar pogu
 vai ar taustiņu T;
vai ar taustiņu T; - izveido teksta objektu vienā no veidiem:
- izpilda klikšķi lappuses vietā, kur jāsāk teksta ievadīšana, iegūstot neierobežota platuma teksta objektu. Pāreja jaunā rindā notiek, piespiežot taustiņu Enter:

- izpilda klikšķi lappusē un, turot piespiestu peles kreiso pogu, uzzīmē taisnstūri, iegūstot noteikta platuma teksta objektu (flowed text). Pāreja jaunā rindā notiek automātiski, tiklīdz aizpildīts noteiktais platums;

- beidz teksta ievadi ar peles klikšķi ārpus objekta vai ieslēdzot kādu citu rīku:
Atšķirību starp noteikta un neierobežota platuma tekstu rada teksta rāmis (frame), kas ierobežo teksta platumu un arī tā augstumu. Tātad neierobežota platuma teksts ir „neierāmēts” jeb brīvs.
Teksta rāmis formas ziņā ir taisnstūrveida figūra, kam piemīt atbilstošās formas maiņas iespējas, piemēram, stūru noapaļošana. Tūlīt pēc teksta objekta izveides attiecīgie turi nav redzami, taču tie parādās, ja pavelk aiz vienīgā izmēra tura, kas sākumā redzams aktīvā teksta objekta labajā apakšējā stūrī:

Teksta objektu izmēru un formu var mainīt arī ar parastajām atlases rīka darbībām – mērogošanu, stiepšanu, šķiebšanu, bet tikai tādā gadījumā, ja vēlas mainīt arī atsevišķu rakstzīmju formu. Attēlā pirmajam teksta objektam samazināts rāmja platums, otrs saspiests, trešais samazināts:

Protams, samazinot rāmja platumu, vārdi tiek pārnesti jaunā rindā.
Mainot teksta objekta pildījuma un kontūrlīnijas stilu, tas tiek attiecināts uz katru rakstzīmi, ļaujot viegli iegūt dažādus teksta noformējuma efektus:

Jau apskatījām, kā noapaļot teksta rāmja stūrus. Bet Inkscape piedāvā arī plašākas rāmja formas izvēles iespējas.
9.2. Teksta izvietošana noteiktā laukumā
Vingrinoties teksta izvietošanā, var noderēt izvēlnes komanda Extensions / Text / Lorem ipsum, kas izveido norādīto teksta daudzumu un novieto to uz dokumenta lapas. Šo tekstu, kas aizgūts no nejauša latīņu valodas fragmenta, lieto, lai izplānotu teksta noformējumu, kad īstā teksta paraugi vēl nav pieejami:
Ja atlasīts jau esošs noteikta platuma teksts, Lorem ipsum pievienos tam izveidotos teikumus. Pretējā gadījumā tas izveidos jaunu teksta objektu.
Lai izvietotu uzrakstīto tekstu praktiski jebkuras formas rāmī:
-
uzzīmē vajadzīgās formas objektu, piemēram, sešstūri:

- atlasa gan teksta objektu, gan figūru (ar apvilkšanu vai piespiežot un turot Shift taustiņu);
- ar izvēlnes komandu Text / Flow into Frame vai taustiņu kombināciju Alt+W piesaista teksta formu objekta formai:

Rezultātā teksta objekts tiek arī pārnests. Vajadzības gadījumā var atdalīt tekstu no tā rāmja objekta, bet, pārvietojot rāmja objektu, tiks pārvietots arī teksts. Kad atlasīts teksta objekts, ar taustiņu kombināciju Shift+D var atlasīt tā rāmi:

Kad teksta rāmis atlasīts, tā izmēru, formu un leņķi var mainīt ar attiecīgo figūras rīku vai ceļu rediģēšanas rīku. Uzskatāmībai attēlā rāmim piešķirta zila kontūrlīnija:

Lai teksta forma labāk atbilstu rāmim, var izmantot teksta rīka vadības joslas pogu ![]() Justify (izlīdzināt), kas strādā tāpat kā tekstapstrādes lietotnēs:
Justify (izlīdzināt), kas strādā tāpat kā tekstapstrādes lietotnēs:

Lai atsaistītu teksta formu no objekta, tekstu atlasa un lieto izvēlnes komandu Text / Unflow vai taustiņu kombināciju Shift+Alt+W.
Tālāk aplūkosim formas piešķiršanu atsevišķai teksta rindiņai.
9.3. Teksta izvietošana uz kontūras
Lai izvietotu tekstu uz jebkura ceļa, piemēram, elipses, spirāles, lauztas vai liektas līnijas:
- atlasa gan teksta objektu, gan vajadzīgās formas ceļu;
- ar izvēlnes komandu Text / Put on Path „uzliek” tekstu uz ceļa.
Attēlā viens un tas pats teksts uzlikts uz figūras (spirāles) un uz zīmēta ceļa; abi ceļi uzskatāmībai iekrāsoti zaļi:

Teksta formas piesaiste ceļam darbojas līdzīgi kā teksta formas piesaiste objektam. Lai to noņemtu, lieto izvēlnes komandu Text / Remove from Path.
9.4. Teksta izvietošana ap objektu
Dažkārt rodas vajadzība teksta rāmī atstāt vietu kādam citam objektam, piemēram, dekoratīvai figūrai vai ilustrācijai. Lai to izdarītu, rāmja objektā izgriež atbilstošās formas tukšumu:
-
uzzīmē teksta rāmja objektu, kā arī citu objektu, piemēram, figūru, kas ir pēc formas vienāda vai nedaudz lielāka par tekstā ievietojamo attēlu:

- izvieto uzzīmēto figūru uz teksta rāmja objekta:

- atlasa abus objektus;
- ar izvēlnes komandu Path / Difference vai taustiņu kombināciju Ctrl+- izveido jauno rāmja objektu;
- piesaista teksta formu izveidotajam rāmja objektam:

- izslēdz rāmja kontūrlīniju un ievieto tekstā ilustrāciju.

Šo operāciju var veikt arī pēc tam, kad teksta forma piesaistīta rāmim, bet tad noteikti jāpārliecinās, ka ir atlasīts rāmja objekts, nevis teksts. Šāds kompleksais rāmja objekts nav figūra, tātad tā formu var mainīt tikai ar ceļu rediģēšanas rīku.
9.5. Teksta pārveidošana par ceļu
Lai nerastos problēmas ar fontu atbilstību, ja zīmējumu paredzēts pārnest atvēršanai vai izdrukāšanai no cita datora, teksta rakstzīmes var pārvērst par līnijveida objektiem. Bet tad tie kā teksts vairs nebūs rediģējami.
Otrs iemesls, kāpēc var noderēt teksta rakstzīmju pārvēršana par līnijveida objektiem, ir vēlme izveidot oriģinālu logotipu vai kādu uzrakstu, kas it kā būtu līdzīgs ar kādu no fontiem noformētam tekstam, bet tajā pašā laikā unikāls.
Lai pārvērstu tekstu par ceļu:
- atlasa teksta objektu;
- lieto izvēlnes komandu Path / Object to Path vai taustiņu kombināciju Shift+Ctrl+C.
Rezultāts ir objekts, kas izskatās tāpat kā sākotnējais teksts, taču būtībā ir viens saliktais ceļš. Lai atdalītu rakstzīmes katru atsevišķā ceļā (piemēram, lai piešķirtu katram burtam citu pildījumu), lieto izvēlnes komandu Path / Break Apart vai taustiņu kombināciju Shift+Ctrl+K.
Tā kā iegūtie objekti ir ceļi, to mezglus un posmus var brīvi mainīt ar ceļu rediģēšanas rīku.
10. SPECIĀLO EFEKTU UN OPERĀCIJU LIETOŠANA
Šajā nodaļā aplūkosim Inkscape iespējas sarežģītāku objektu un efektu veidošanā. Tās var nosacīti iedalīt trīs kategorijās:
- ceļu sadalīšana, apvienošana un citas darbības jeb operācijas ar ceļiem, kas ļauj iegūt vajadzīgās formas objektu;
- „dzīvie” ceļu efekti un filtri, kuri saglabā objekta rediģēšanas iespējas un pielāgojas tā izmaiņām (atšķirībā, piemēram, no rastrgrafikas efektiem vai neatgriezeniskiem vektoru pārveidojumiem);
- dažādas iespējas, ko piedāvā paplašinājumi, tai skaitā objektu pāreju veidošana, krāsu pārveidošana, automātiska objektu ģenerācija, ceļu mērīšana, kā arī rīki darbam ar tekstu un rastra attēliem.
Tā kā šo efektu un operāciju klāsts ir ļoti plašs, tiks aplūkota tikai tā daļa. Materiālā nepieminēto iespēju lietošanu un parametru iestatīšanu var apgūt eksperimentējot.
10.1. Dzēšgumijas izgriešanas režīms
Pirms ķerties pie operācijām, kas pieejamas izvēlnē Path, apskatīsim atņemšanas (difference) operāciju, ko veic dzēšgumijas rīks izgriešanas režīmā. To lieto, lai dzēstu nevis veselus objektus, bet to daļas.
Lai izgrieztu (dzēstu) objektu apgabalus:
- atlasa visus objektus, kuru daļas būs jādzēš;
- ieslēdz dzēšgumijas rīku ar pogu
 vai taustiņu kombināciju Shift+E;
vai taustiņu kombināciju Shift+E; - ieslēdz rīka vadības joslā izgriešanas režīmu, nospiežot pēdējo pārslēgu:
- iestata vēlamo „dzēšgumijas” izmēru ar slīdni Width (platums);
- ar piespiestu peles pogu velk līniju, kas apzīmē dzēšamo attēla daļu;
- darbības beigās atlaiž peles pogu:

Šī operācija nesadala vienu ceļu vairākos, bet var izveidot saliktu ceļu. Lai pārvērstu šādu objektu divos atsevišķos ceļos (piemēram, lai piešķirtu katrai daļai citu krāsu), lieto izvēlnes komandu Path / Break Apart vai taustiņu kombināciju Shift+Ctrl+K.
Lai gan šis rīks ir vienkārši lietojams, skaidrs, ka to ierobežo ar brīvu roku vilktās līnijas precizitāte. Tāpēc precīzākām darbībām noder izvēlne Path.
10.2. Operācijas ar ceļiem
Dažas Path jeb ceļa izvēlnes komandas tika pieminētas jau iepriekš:
-
Object to Path (Shift+Ctrl+C) un Stroke to Path (Ctrl+Alt+C), kas pārveido attiecīgi figūru vai tās kontūrlīniju par ceļu:

- Simplify (Ctrl+L), kas atmet liekos mezglus:

- Break Apart (Shift+Ctrl+K), kas sadala saliktu ceļu atsevišķos ceļos:

Šajā nodaļā apskatīsim ceļa formas pārveidojumus un ceļus kombinējošās operācijas, bet nākamajā nodaļā – tā saucamos dzīvos ceļa efektus. Jāņem vērā, ka Path izvēlnes komandas ir izpildāmas tikai ar ceļiem, tāpēc, ja kāds no mērķa objektiem ir figūra, tā tiek automātiski pārvērsta par ceļu.
9.2.1.Ceļa savilkšana un uzbiezināšana
Ceļa savilkšana un uzbiezināšana ir pārveidojumi, kas piemēroti darbam ar slēgtiem ceļiem – tas ir, tādiem, kuru galapunkts un sākumpunkts ir savienoti. Atvērtas līnijas šīs komandas pārveido par slēgtām.
Inset (Ctrl+( jeb Ctrl+9) un Outset (Ctrl+) jeb Ctrl+0) attiecīgi vienkārši savelk ceļa veidoto laukumu mazāku vai „uzaudzē” to lielāku. Komandu var atkārtot vairākas reizes, kamēr sasniegts vēlamais efekts:

Attēlā pirmā zvaigzne nav mainīta, otra „uzaudzēta” ar Outset, trešā savilkta ar Inset. Redzams, ka, ceļu vairākkārtīgi savelkot, tas var zaudēt formu:

Komanda Dynamic Offset (Ctrl+J) veido dinamisku jeb maināmu ceļa pārveidojumu – novirzi uz iekšu vai uz āru. Iegūtais objekts lietojams kā figūra ar vienu turi:

Attēlā pirmā zvaigzne nav mainīta, otra uzbiezināta, pavelkot turi uz augšu, trešā – savilkta, pavelkot turi uz leju. Atšķirībā no Inset savilkšana ar Dynamic Offset saglabā objekta formu:

Komanda Linked Offset jeb saistītā novirze (Ctrl+Alt+J) pārveido nevis atlasīto objektu, bet tā kopiju, kas paliek piesaistīta oriģināla formai. Tas ļauj, piemēram, mainīt pārveidotās zvaigznes staru skaitu un to garumu, kā redzams attēlā:

9.2.2.Divu vai vairāku ceļu kombinēšana
Runājot par teksta rāmjiem un dzēšgumijas rīka iespējām, jau pieminējām vienu no ceļu operācijām – atņemšanu. Izvēlnē Path pieejamas arī citas komandas, kas atvieglo sarežģītāku objektu veidošanu. Tabulā dots katras ceļu operācijas īss apraksts.
|
Komanda |
Taustiņu kombinācija |
Darbība |
|---|---|---|
|
|
Ctrl++ |
Apvieno atlasītos objektus, veidojot sarežģītāku objektu, ja tie pārklājas, vai saliktu ceļu, ja nepārklājas. |
|
|
Ctrl+- |
Izgriež no viena objekta daļu, ko pārklāj otrs objekts. |
|
|
Ctrl+* |
Izveido objektu, kas ietver tikai tos punktus, kur sākotnējie objekti pārklājas. |
|
|
Ctrl+^ |
Izveido objektu, kas ietver tikai tos punktus, kur sākotnējie objekti nepārklājas. |
|
|
Ctrl+/ |
Sadala jeb sagriež fona objektu pa pārklājošā objekta ceļu. |
|
|
Ctrl+Alt+/ |
Sadala jeb sagriež fona objekta ceļu. Īpaši piemērota nenoslēgtu līniju sadalīšanai. |
Piemēram, attēlos parādīta kvadrāta sadalīšana, izmantojot spirāli: 1) sākotnējais objektu izvietojums, 2) rezultāts pēc sākotnējo objektu atlasīšanas un komandas Path / Division, 3) iegūtie objekti pārvietoti uzskatāmībai:
10.3. „Dzīvie” ceļu efekti
Izvēlnes Path pēdējā sadaļa ir paredzēta darbam ar ceļu efektiem. Tos sauc arī par dzīvajiem efektiem, jo:
- izmantojot ceļa noformēšanai efektu, ceļš joprojām paliek rediģējams;
- rediģējot ceļu, efekts pielāgojas tā jaunajai formai un noformējumam.
Šajā ziņā „dzīvi” ir arī filtri, ko apskatīsim nākamajā nodaļā. Savukārt daži paplašinājumu efekti ir vienvirziena transformācijas, kas nesaglabā sākotnējā objekta datus:

Komanda Path / Path Effect Editor vai taustiņu kombinācija Shift+Ctrl+7 atver ceļu efektu redaktora dialoglodziņu Path Effect Editor:

Tajā ir trīs sadaļas:
- Apply new effect ar efektu sarakstu un pogu Add (pievienot);
- Effect list, kas satur atlasītajam objektam piešķirto efektu sarakstu, kurā var atslēgt kāda efekta redzamību, mainīt efektu secību vai noņemt izvēlēto efektu;
- Current effect, kurā atrodami izvēlētā efekta parametri.
9.3.1.Efekta piešķiršana un pielāgošana
Lai piešķirtu objektam dzīvo ceļa efektu:
- atlasa vajadzīgo objektu;
- ieslēdz ceļu efekta redaktoru ar izvēlnes komandu Path / Path Effect Editor vai taustiņu kombināciju Shift+Ctrl+7;
- no saraksta izvēlas vēlamo efektu, piemēram, Bend;
- nospiež pogu Add;
- pielāgo efekta parametrus.
Dažiem efektiem ir arī tādi parametri (piemēram, virziens vai forma), ko var mainīt zīmēšanas laukumā, izmantojot efekta ceļus un turus. Lai rediģētu kādu no dialoglodziņā Path Effect Editor izvēlētā efekta vizuālajiem parametriem:
- vai nu nospiež atbilstošo pogu
 (Edit on-canvas) sadaļā Current effect;
(Edit on-canvas) sadaļā Current effect; - vai lieto pogu
 (Show next path effect parameter) ceļu rediģēšanas rīka (N) vadības joslā, kamēr parādās vajadzīgās parametru grupas mezgli vai turi.
(Show next path effect parameter) ceļu rediģēšanas rīka (N) vadības joslā, kamēr parādās vajadzīgās parametru grupas mezgli vai turi.
Atsevišķi efekti kā parametrus pieņem arī papildu ceļus, piemēram, efekts Pattern Along Path izvieto kādu objektu kā rakstu pa doto ceļu. Lai nodotu efektam vajadzīgo objektu, to nokopē, un tad sadaļā Current effect nospiež pogu ![]() (Paste path).
(Paste path).
9.3.2.Deformācijas efekti
Objektu izliekšanai var izmantot vienu no diviem deformācijas efektiem:
- Bend (izliekums) – lai liektu objektu ar vienu ceļu, kas iet pa tā horizontālo viduslīniju;
- Envelope Deformation (aploksnes deformācija) – lai mainītu objekta formu ar „aploksni”, ko veido četri to iekļaujoši ceļi.
Attēlā – sākotnējais objekts bez efektiem, ar tikko piešķirtu efektu Bend, ar mainītu efekta ceļa formu:

Attēlā – sākotnējais objekts bez efektiem, ar tikko piešķirtu efektu Envelope Deformation, ar mainītu visu četru efekta ceļu formu:
Redzams, ka aploksnes deformācijas efekta četri ceļi nodrošina plašākas formas izmaiņas iespējas.
9.3.3.Skices imitācijas efekti
Lai vektorgrafikas precīzi uzzīmētajām līnijām vai formām piešķirtu brīvāku, ar roku zīmētai skicei līdzīgu izskatu, var lietot divus dzīvos ceļa efektus:
- Sketch (skice) piemērots līniju (gan atvēru ceļu, gan figūru kontūru) apstrādei;
- Hatches (svītrojums) ieskicē nevis līnijas, bet laukumus, ko var iekrāsot objekta pildījums.
Attēlā – sākotnējā riņķa līnija bez efektiem, ar efektu Sketch ar noklusētajiem parametriem, ar mainītiem parametriem:

Attēlā – sākotnējais taisnstūris bez efektiem, ar efektu Hatches ar noklusētajiem parametriem, ar mainītiem parametriem:

Efekta Hatches svītrojuma blīvuma, virziena un izliekuma parametrus maina ar četriem turiem, bet to nejaušības parametrus – efektu redaktora dialoglodziņa laukos:


Iestatot visus nejaušības parametrus uz 0, iegūst ļoti regulāru svītrojumu.
9.3.4.Līnijas efekti
Tāpat kā skices efekts, šie efekti strādā ar līnijām, nevis laukumiem:
- Knot (mezgls) attēlo līniju pārklāšanos ar apakšējās līnijas pārrāvumu;
- Pattern Along Path (raksts pa ceļu) izvieto uz ceļa jebkura objekta vienu vai vairākas kopijas;
- Ruler (lineāls) piešķir ceļam vienību iezīmes;
- Spiro spline (Spiro splains) pārveido ceļa Bezjē līknes par cita veida līknēm – Spiro splainiem, pēc iespējas saglabājot tā formu.
Attēlā redzams sākotnējais ceļš bez efektiem, ar efektu Knot ar noklusētajiem parametriem, ar mainītiem parametriem:

Attēlā – sākotnējais ceļš bez efektiem, ar efektu Pattern Along Path bez raksta, ar piešķirtu rakstu režīmā Repeated (atkārtots), kam izmantota zvaigznes figūra:

Efektu Pattern Along Path režīmā Single, stretched (viens, izstiepts) automātiski izmanto zīmuļa un Bezjē spalvas rīki, lai veidotu līnijas ar noteiktu formu (sk. 7.3. nodaļu).
Attēlā – sākotnējais ceļš bez efektiem, ar efektu Ruler ar noklusētajiem parametriem, ar mainītiem parametriem:

Attēlā – sākotnējais ceļš bez efektiem, ar efektu Spiro spline un ar mainītu ceļa formu, kas ilustrē Spiro splainu atšķirību no Bezjē līknēm:

Spiro splainu ceļus var zīmēt arī ar zīmuļa un Bezjē spalvas rīkiem, kad rīka vadības joslā ieslēgts Spiro režīms.
9.3.5.Starplīniju veidotājefekti
Šos efektus parasti lieto saliktiem ceļiem (tas ir, ceļiem, ko veido vairāk nekā viena līnija). Tie zīmē jaunas līnijas starp saliktā ceļa daļām:
- efekta Interpolate Sub-Paths (interpolēt ceļa daļas) veidotās starplīnijas iet sākotnējo līniju virzienā;
- starplīnijas, ko veido efekts Stitch Sub-Paths („sašūt” ceļa daļas), savieno sākotnējās līnijas.

Attēlā – sākotnējais saliktais ceļš bez efektiem, ar efektu Stitch Sub-Paths ar noklusētajiem parametriem, ar mainītiem parametriem:

Abiem efektiem ir ne tikai skaitliskie, bet arī vizuālie parametri. Attēlā redzami efektu ceļi un turi, kas pieejami ceļu rediģēšanas rīkam:

Kā redzams, efektu ceļiem var pievienot papildu mezglus, lai mainītu veidoto līniju formu.
9.3.6.Objektu veidotājefekti
Šie efekti veido jaunus objektus, izmantojot doto objektu un norādītos parametrus. Piemēram:
- efekts VonKoch (fon Koha efekts – par godu zviedru matemātiķim Helgem fon Koham, kurš aprakstīja vienu no pirmajiem fraktāļiem) veido un izvieto sākotnējā objekta kopijas vienā vai vairākās „paaudzēs”, ļaujot iegūt vienkāršotiem fraktāļiem līdzīgus zīmējumus;
- Gears (zobrati) veido zobratu ķēdi, kuras garumu un formu nosaka dotā ceļā mezgli;
- Construct grid (konstruēt režģi) veido režģi, par pamatelementu ņemot dotā objekta pirmo trīs mezglu grupu.
Attēlā – sākotnējais objekts bez efektiem, ar efektu VonKoch un noklusētajiem parametriem, ar mainītiem parametriem:

Attēlā – sākotnējais ceļš bez efektiem, ar efektu Gears un noklusētajiem parametriem, ar mainītiem parametriem:

Attēlā – sākotnējais objekts bez efektiem, ar efektu Construct grid, ar mainītu formu:

Lai veidotu sarežģītākus, logaritmiskus vai polārus režģus, labāk noder izvēlnes Extensions / Render rīki Cartesian Grid un Polar Grid.
9.3.7.Efektu dublēšana un noņemšana
Tāpat kā objektu noformējumu, arī ceļu efektus var kopēt no viena objekta un piešķirt otram. Lai dublētu ceļa efektu:
-
atlasa un nokopē objektu, kam jau piešķirts vajadzīgais efekts;
-
atlasa objektu, kuram tas jāpiešķir;

- lieto izvēlnes komandu Path / Paste Path Effect vai taustiņu kombināciju Ctrl+7, lai piešķirtu atlasītajam objektam nokopētā objekta efektu:
Savukārt, lai noņemtu visus atlasītajam objektam piešķirtos ceļu efektus, lieto izvēlnes komandu Path / Remove Path Effect.
10.4. Filtri
Filtrus lieto telpiska izskata, krāsu pārveidojumu, izpludināšanas, tekstūru un citu efektu piešķiršanai gan vektorgrafikas objektiem, gan dokumentā iekļautiem rastra attēliem. Ir iespējams ne tikai izmantot gatavos filtrus, bet arī veidot jaunus, taču šajā materiālā šo iespēju neapskatīsim.
Lai modificētu objekta izskatu ar kādu no gatavajiem filtriem:
- atlasa vajadzīgo objektu vai objektus;
- ja vēlas mainīt vairākus objektus kā vienotu veselumu, tos sagrupē (Ctrl+G);
- lieto filtra izvēlnes komandu, piemēram, Filters / ABCs / Roughen.
Izvēlnē Filters / ABCs atrodami vienkāršākie filtri, tāpēc to apskatīsim pilnībā (izņemot filtru Clean edges, kas paredzēts lietošanai pēc cita filtra, ja tas izveidojis pārāk izplūdušas vai nelīdzenas malas).
Attēlā katrs izvēlnes Filters / ABCs filtrs lietots objektu grupai, kas veido mājas attēlu uz noapaļota kvadrāta. Ja objekti nebūtu sagrupēti, filtrs iedarbotos uz katru objektu atsevišķi, veidojot atšķirīgu efektu.

Pārējie filtri sakārtoti izvēlnēs pēc to iedarbības veida vai efekta. Tā kā Inkscape gatavo filtru ir ļoti daudz, tos visus šeit neaplūkosim. Attēlā ilustrēts pa vienam filtram no katras kategorijas, izņemot Non realistic 3D shaders.

Lai noņemtu atlasītajam objektam lietotos filtrus, izmanto izvēlnes komandu Filters / Remove Filters.
10.5. Paplašinājumu efekti
Paplašinājumi ir papildu rīki, kas nav iekļauti Inkscape pamata saskarnē, bet iedarbināmi ar izvēlnes Extensions komandām. Paplašinājumu klāstu nav grūti arī papildināt ar citu lietotāju vai savām programmām, taču šajā materiālā šīs iespējas neapskatīsim.
Inkscape paplašinājumiem var būt savi iestatījumu un informācijas dialoglodziņi. Pēc komandas izpildes tās parametrus parasti vairs nevar mainīt, tāpēc rezultāta priekšskatīšanai lieto rūtiņu Live preview:

Tālāk dots katras kategorijas un dažu tās paplašinājumu īss apraksts un atsevišķi lietošanas piemēri.
Arrange – automātiska objektu izkārtojuma maiņa:
-
Restack – maina objektu secību atkarībā no to izvietojuma.
Colour – darbības visu atlasīto objektu krāsu modificēšanai:
- Greyscale – pārvērš krāsas par pelēktoņiem, ņemot vērā cilvēka redzes īpatnības;
- Randomise– nejauši izmaina izvēlētos krāsu parametrus, piemēram, nokrāsu (hue):

- Remove Blue, Remove Green, Remove Red – samazina katras krāsas zilo, zaļo vai sarkano komponenti līdz nullei:

- Replace colour – aizvieto norādīto krāsu ar citu (izmantojot krāsu heksadecimālo RGB pierakstu):

- RGB Barrel – novirza visas nokrāsas par 120 grādiem krāsu aplī (lietojot divreiz – par 240°, trīsreiz – par 360°, atgriežoties pie sākotnējām krāsām):

Generate from Path – jaunu objektu izveidošana, par pamatu izmantojot atlasītos ceļus:
-
Extrude – savieno divus ceļus ar līnijām vai daudzstūriem, radot telpiskuma efektu:

- Interpolate – izveido atlasīto ceļu pārejas formas (ņemot vērā arī rotāciju, ko nosaka pēc ceļa pirmā mezgla novietojuma):

- Pattern along Path – izvieto pa ceļu objekta kopijas (līdzīgi dzīvajam ceļa efektam).
Images – darbības ar dokumentā ievietotajiem rastra attēliem:
- Embed Images – iekļauj attēlus, nevis tikai atsauces uz tiem, dokumenta datnē (ļauj ērti pārnest visus attēla datus vienā datnē, bet jārēķinās ar tās palielināto izmēru);
- Extract Image – saglabā atlasīto attēlu atsevišķā rastra datnē.
Modify Path – darbības, kas pārveido atlasītos ceļus:
- Add Nodes – automātiski ievieto visos ceļa posmos jaunus mezglus;
- Flatten Beziers – pārveido liektu līniju par lauztu līniju, saglabājot tās formu;
- Straighten Segments – pilnīgi vai daļēji iztaisno ceļa posmus.
Raster – rīki rastra attēlu apstrādei.

Render – automātiska kompleksu objektu veidošana:
-
3D Polyhedron – zīmē daudzskaldņus:

- Calendar – veido kalendāru:

- Foldable Box – zīmē papīra kastītes izklājumu.
Text – darbības ar teksta objektiem:
- Convert to Braille – pārraksta tekstu Braila rakstā;
- Lorem ipsum – veido paraugtekstu maketēšanai;
- Replace text – aizvieto vienu teksta fragmentu ar citu visur, kur tas atrodams.
Visualise Path – rīki ceļa dimensiju attēlošanai:
-
Dimensions – zīmē objekta dimensiju nogriežņus:

- Measure Path – izmēra un pieraksta līnijas garumu:

- Number Nodes – atzīmē un numurē ceļa mezglus:

Web – rīki tīmekļa iespēju izmantošanai SVG dokumentos.
11. SLĀŅU LIETOŠANA
Tāpat kā rastrgrafikas lietotnēs, Inkscape pastāv iespēja izkārtot zīmējuma elementus vairākos slāņos. Atšķirībā no rastrgrafikas, nav nepieciešams lietot slāņus, lai saglabātu attēla rediģēšanas iespējas. Tomēr, ja dokuments ir sarežģīts, slāņi var noderēt, lai:
- atdalītu fonu no priekšplāna;
- atdalītu rediģējamos elementus no gatavajiem;
- iestatītu īpašu krāsu sapludināšanas (blend) režīmu, slāņiem pārklājoties.
Darbam ar slāņiem paredzēta izvēlne Layer un dialoglodziņš Layers, ko atver vai nu ar slāņu izvēlnes pēdējo komandu, vai ar taustiņu kombināciju Shift+Ctrl+L:

Vienkāršākās darbības ar slāņiem, kuras var veikt arī statusa joslā:
![]()
- aktīvā slāņa noteikšana;
- aktīvā slāņa maiņa;
- aktīvā slāņa redzamības un rediģējamības pārslēgšana.
11.1. Slāņu attēlojums dialoglodziņā Layers
Slāņiem, līdzīgi kā atsevišķiem objektiem, ir secība, kas nosaka, kurš no tiem ir „virspusē”. Ja dokumentam ir vairāki slāņi, dialoglodziņā Layers tie ir uzskaitīti saskaņā ar šo secību, bet atlasītais jeb aktīvais slānis ir iezīmēts ar citādu fonu. Slānis var saturēt arī apakšslāņus, tāpat kā grupa var saturēt apakšgrupas:


Katrs objekts, kas atrodas virsējā slānī, pārklās jebkuru dziļāka slāņa objektu. Atlasot objektu zīmējumā, to saturošais slānis automātiski kļūst par aktīvo slāni. Lai pārvietotu atlasīto objektu uz citu slāni, lieto taustiņu kombinācijas Shift+PageUp – uz augstāku slāni un Shift+PageDown – uz zemāku slāni.
11.2. Slāņa redzamības un rediģējamības pārslēgšana
Līdzās slāņa nosaukumam gan statusa joslā, gan dialoglodziņā Layers ir divi pārslēgi:
 /
/  redzamība (visibility) – nosaka, vai slānis ar visiem tā objektiem ir redzams;
redzamība (visibility) – nosaka, vai slānis ar visiem tā objektiem ir redzams; /
/  rediģējamība – nosaka, vai slāņa objekti ir atlasāmi un rediģējami.
rediģējamība – nosaka, vai slāņa objekti ir atlasāmi un rediģējami.
Lai iestatītu vajadzīgo režīmu, izmantojot pārslēgu, uz pārslēga pogas izpilda peles klikšķi. Pārslēgs maina izskatu, kalpojot kā režīma indikators. Atkārtoti izpildot klikšķi, atslēdz pārslēgu pretējā (sākotnējā) stāvoklī.
Slāņa redzamības un rediģējamības iestatījumi attiecas arī uz visiem tā apakšslāņiem.
11.3. Slāņa nosaukuma maiņa
Noklusētajā variantā dokumentā ir tikai viens slānis ar nosaukumu Layer 1. Lai mainītu slāņa nosaukumu:
- atver dialoglodziņu Layers (izvēlnē Layer / Layers vai Shift+Ctrl+L);
- atlasa vajadzīgo slāni, izpildot peles klikšķi uz tā nosaukuma;
- izpilda uz slāņa nosaukuma vēl vienu peles klikšķi (vai arī izvēlas tā konteksta izvēlnē komandu Rename Layer) – nosaukuma lauks kļūst rediģējams;
- ieraksta jauno slāņa nosaukumu;
- apstiprina izmaiņas, nospiežot taustiņu Enter.
11.4. Slāņu izveidošana, secības maiņa un dzēšana
Jaunu slāņu veidošanai un nevajadzīgo slāņu dzēšanai noder pogu josla zem slāņu saraksta dialoglodziņā Layers:
![]()
Pogas + un – attiecīgi izveido jaunu slāni un dzēš atlasīto slāni, bet bultiņu pogas pārvieto atlasīto slāni, mainot slāņu secību. Ja atlasītais slānis ir apakšslānis, to var novietot tikai virs vai zem citiem tā paša slāņa apakšslāņiem. Dzēšot slāni, tiek dzēsti arī visi objekti, ko tas satur.
11.5. Krāsu sapludināšanas iestatījumi
Tāpat kā rastrgrafikas redaktors Gimp, arī Inkscape piedāvā slāņu krāsu sapludināšanas režīmus, tomēr to klāsts nav tik plašs. Galvenā izvēle ir starp trīs iespējām:
- Normal – nesapludina necaurspīdīgas krāsas;
- Screen vai Lighten – sapludina krāsas aditīvajā jeb gaismas režīmā;
- Multiply vai Darken – sapludina krāsas subtraktīvajā jeb pigmentu režīmā.
Attēlā redzami šo trīs režīmu variantu izmantošanas rezultāti trīs necaurspīdīgiem riņķiem piesātinātās krāsās ar gaišumu (lightness) 170.

Visbeidzot – dialoglodziņa Layers sadaļā Opacity var iestatīt arī slāņa caurspīdīgumu (kas nav saistīts ne ar atsevišķu objektu caurspīdīgumu, ne ar to pildījuma vai kontūrlīnijas krāsas caurspīdīgumu).
12. DRUKĀŠANAS PARAMETRU IZVĒLE UN DRUKĀŠANA
Kad zīmējuma elementi ir izveidoti, noformēti un izkārtoti dokumenta lapā, iegūto attēlu var ne tikai saglabāt vai eksportēt, bet arī izdrukāt.
Inkscape piedāvā trīs paņēmienus drukāšanas dialoglodziņa izsaukšanai:
- izvēlnes komandu File / Print;
- taustiņu kombināciju Ctrl+P;
- komandu rīkjoslas pogu
 .
.
Izmantojot jebkuru no šīm iespējām, atveras dialoglodziņš Print. Tas satur trīs iestatījumu cilnes General (vispārīgi), Page Setup (lappuses iestatījumi) un Rendering (attēla atveide), kā arī papildu cilnes ar iestatījumiem, ko piedāvā izvēlētais printeris:

Divi galvenie drukāšanas veidi ir:
- drukāt uz papīra (vai cita materiāla), izmantojot kādu no sistēmā instalētajiem printeriem – iegūst attēlu uz fiziskas virsmas;
- drukāt failā – iegūst datni, kas satur attēlu kādā no izplatītajiem formātiem, ko var, piemēram, pārnest uz citu datoru un fiziski izdrukāt vēlāk.
Izvēloties printeru sarakstā Print to File, parādās papildu iestatījumi, kas attiecas tikai uz šo drukāšanas veidu – datnes nosaukums, mape, kur to saglabāt, un datnes formāts.

Noklusēto nosaukumu „output” ir vēlams aizvietot ar kādu atpazīstamāku vārdu, kas palīdzēs atšķirt izdrukāto datni no citām. PDF un PostScript ir populāri formāti tiešai drukāšanai uz papīra, bet SVG labi atbalsta, piemēram, mūsdienīgie tīmekļa pārlūki.
Gandrīz visas pārējās cilnes lietojamas tieši tāpat kā, piemēram, tekstapstrādes lietotnēs, tāpēc tuvāk apskatīsim tikai cilni Rendering, kas ir specifiska vektorgrafikai:

Lai izdrukātu izveidoto SVG attēlu uz papīra, Inkscape to eksportē kādā no printeru atbalstītajiem formātiem, piemēram, PDF vai PS (PostScript), un tikai tad nosūta printerim. Tāpēc cilne Rendering satur divus iespējamos attēla atveides režīmus, ko var izmantot drukājamos formātos:
- Vector – vektoru (noklusētais) režīms – rasterizēt (pārvērst par rastra attēliem) tikai tos objektus, kurus drukājamais formāts neatbalsta vektoru formā;
- Bitmap – rastra režīms – rasterizēt pilnīgi visu dokumentu.
Ja iestatīts rastra režīms, var izvēlēties arī rasterizēšanai izmantojamo izšķirtspēju. Rastra režīms ir savietojams ar jebkuru printeri un jebkādu dokumenta saturu, taču drukāšana var aizņemt vairāk laika, it īpaši lieliem attēliem ar lielu izšķirtspēju.
Lai pārliecinātos, ka lappuses un attēla atveides iestatījumi ir pareizi, lieto pogu Print Preview (drukas priekšskatījums). Atveras vienkāršs priekšskatījuma logs, kurā var apskatīt izveidoto dokumentu un nospiest drukāšanas pogu, vai arī, aizverot logu, atgriezties pie dokumenta rediģēšanas.
13. PIELIKUMI
13.1. Alt taustiņa nodošana Inkscape rīcībā
Dažkārt, lietojot Inkscape, piemēram, Ubuntu vidē ar noklusētajiem iestatījumiem, darbības, kuru laikā jāpiespiež un jātur Alt taustiņš, nav pieejamas, jo logu pārvaldnieks izmanto šo taustiņu kā signālu loga pārvietošanas režīma ieslēgšanai. Šis konflikts ir viegli atrisināms:
-
atver dialoglodziņu Window Preferences, izmantojot sistēmas izvēlnes komandu System / Preferences / Windows;

- sadaļā Movement Key pārslēdz radiopogu no Alt uz Super;
- aizver dialoglodziņu.
13.2. Inkscape palīdzības izvēlnes izmantošana
Palīdzības izvēlne Help bez 8.7.2.1. nodaļā minētā komanda Help / About, kas parāda informāciju par lietotnes versiju un izstrādātājiem, satur arī saites uz pamācību dokumentiem un tiešsaistes resursiem.
12.2.1.Pamācības (Tutorials)
Izvēlnē Help / Tutorials atrodamas vairākas pamācības Inkscape SVG formātā, kuru saturu iespējams atlasīt, apskatīt un arī modificēt, izmantojot Inkscape rīkus. Izpildot peles klikšķi uz kāda no šīs izvēlnes elementiem, attiecīgais dokuments tiek atvērts jaunā Inkscape logā.

Attēlā: kaligrāfijas pamācības Inkscape: Calligraphy fragments Inkscape logā. Viens no spalvas vilcieniem ilustrācijā ir atlasīts:

Inkscape 0.47 versijā pieejami septiņi pamācību dokumenti:
- Inkscape: Basic apskata Inkscape rīku lietošanas pamatiemaņas;
- Inkscape: Shapes – figūru zīmēšanu un noformēšanu;
- Inkscape: Advanced – darbu ar ceļiem un teksta objektiem;
- Inkscape: Tracing – rastra attēlu automātisku vektorizēšanu;
- Inkscape: Calligraphy – kaligrāfijas pamatus;
- Elements of Design – kompozīcijas elementus;
- Tips and Tricks – dažus noderīgus „trikus” un padomus.
12.2.2.Tiešsaistes resursi
Lielākā daļa Inkscape palīdzības izvēlnes komandu ir saites uz tiešsaistes resursiem.
- Inkscape Manual ir saite uz lietotāja rokasgrāmatu angļu valodā. Tā ir grāmatas „Inkscape: Guide to a Vector Drawing Program” elektroniskā versija, ko uztur tās autors Tavmjong Bah. http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
- Keys and Mouse Reference ir saite uz sarakstu, kas satur visus Inkscape noklusētajos iestatījumos definētos tastatūras īsinājumtaustiņus un peles darbības. Intensīvi strādājot ar lietotni, šādi īsceļi ir ļoti noderīgi. http://inkscape.org/doc/keys047.html
- Ask Us a Question ir saite uz Inkscape jautājumu un atbilžu forumu, kur projekta dalībnieki un citi brīvprātīgie palīdz lietotājiem atrisināt darba gaitā radušās neskaidrības vai problēmas. https://answers.launchpad.net/inkscape/
- Command Line Options ir saite uz rokasgrāmatu Inkscape lietošanai komandrindā. Šīs iespējas ļauj apstrādāt SVG datnes, nemaz neatverot grafiskās saskarnes logu. http://inkscape.modevia.com/inkscape-man.html
- FAQ ir saite uz Inkscape Wiki bieži uzdoto jautājumu lapu. Tā satur:
- vispārīgu informāciju;
- konkrētus padomus lietošanā un problēmu novēršanā;
- informāciju par SVG formāta Inkscape versiju;
- salīdzinājumus ar citām vektorgrafikas programmām;
- padomus tiem, kas vēlas palīdzēt projekta attīstībā.
http://wiki.inkscape.org/wiki/index.php/FAQ
- New in This Version ir saite uz Inkscape Wiki pārskatu par instalētās lietotnes versijas jaunajām iespējām un kļūdu labojumiem. Piemēram, šajā materiālā apskatītajai versijai tas ir http://wiki.inkscape.org/wiki/index.php/ReleaseNotes047
- Report a Bug ir saite uz norādījumiem, kā vislabāk informēt Inkscape izstrādātājus par atklātajām lietotnes nepilnībām. http://inkscape.org/report_bugs.php
- SVG 1.1 Specification, kā jau nosaukums norāda, ir saite uz SVG formāta 1.1 versijas specifikāciju – tehnisku dokumentu, ko izstrādā un publicē organizācija W3C (World Wide Web Consortium) jeb globālā tīmekļa konsorcijs. Šis dokuments precīzi apraksta prasības, kuras jāapmierina Inkscape, tīmekļa pārlūkiem un citai programmatūrai, lai pareizi atbalstītu vektorgrafikas formātu SVG. http://www.w3.org/TR/SVG11/
















