Adobe Photoshop CS5
2. ATTĒLU APSTRĀDES PAMATPRINCIPI
2.3. Krāsas
Krāsa (color vai colour) ir digitālā attēla pikseļa raksturlielums.
Spektrs (spectrum) ir varavīksnes krāsas, kas sakārtotas to dabiskajā secībā: sarkana (Red), oranža (Orange), dzeltena (Yellow), zaļa (Green), zila (Blue), indigo (Indigo) un violeta (Violet). Saīsināti apzīmē ar ROY G BIV.

1.3.1. Krāsu modeļi
Krāsu modelis (colour mode) ir noteikta sistēma, kurā ar dažu (parasti trīs vai četru) krāsu palīdzību var iegūt vajadzīgo krāsu. Kopējo iegūstamo krāsu kopumu sauc par krāsu diapazonu (color space).
Pastāv divi galvenie krāsu modeļi:
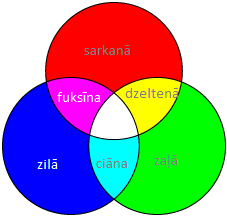
- aditīvais (additive), kurā tiek sajauktas krāsainas gaismas stari. Modeļa pamatkrāsas ir sarkana, zila un zaļa, bet fons ir melns:

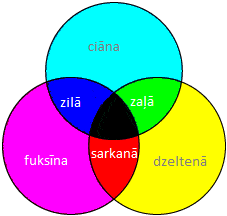
- substraktīvais (substractive), kurā tiek sajauktas krāsas vai krāsainas tintes. Modeļa pamatkrāsas ir sarkana, dzeltena un zila, bet fons ir balts:

Datorgrafikā izmanto vairākus krāsu modeļus, populārākie no kuriem ir:
- HSB;
- RGB;
- CMYK;
- Lab.
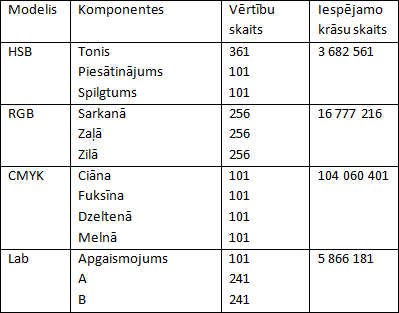
Krāsu modelis HSB
HSB krāsu modelī krāsa tiek definēta, izmantojot trīs krāsas īpašības: tonis (Hue), piesātinājums (Saturation) un spilgtums (Brightness).
Tonis ir jebkura no spektra krāsām.
Jebkuru krāsu iegūst no vienas tīras krāsas (tonis), kurai noteiktās proporcijās piejauc balto un/vai melno krāsu.
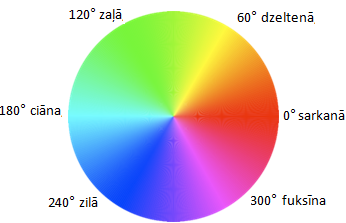
Tīro krāsu raksturo tās leņķis krāsu ritenī (color wheel), piemēram:

Piesātinājums nosaka krāsas daudzumu procentos (0 – nav krāsas). Piemērā parādītas krāsas, kas veidojas no tīras sarkanās krāsas ar dažādiem piesātinājumiem:

Spilgtums norāda, cik daudz baltās vai melnās krāsas jāpievieno. 0 nozīmē, ka jāpievieno balta krāsa, bet 100 – ka melnā. Jo vērtība tuvāka nullei, jo krāsa ir spilgtāka, jo tuvāk 100, jo tā ir tumšāka. Piemērā parādītas dažāda spilgtuma no tīrā sarkanā toņa iegūtās krāsas:

HSB modeli parasti izmanto attēlu apstrādes programmās, piemēram, krāsas izvēlei.
Krāsu modelis RGB
RGB ir aditīvais modelis, jo tas apraksta pozitīvo attēla veidošanas mehānismu, ko veido primārās gaismas krāsas: sarkana (Red), zaļa (Green) un zila (Blue). Krāsas punkts tiek veidots kā noteiktas intensitātes sarkanu, zaļu un zilu punktu sajaukums. Visu krāsu maksimālā intensitāte veido baltu krāsu, bet minimālā – melnu:

RGB modelis atbilst cilvēka acs redzes mehānismam un to parasti izmanto monitoros.
Krāsu modelis CMYK
CMYK ir substraktīvais krāsu modelis, ko izmanto poligrāfijā. Krāsainajā izdrukā visas spektra krāsas iegūst pārklājoties ciāna (Cyan), fuksīna (Magenta), dzeltenajai (Yellow) un melnajai tintei (blacK):

Melnā krāsa ir nepieciešama tādēļ, ka triju pamatkrāsu tinšu sajaukums tajās esošo piemaisījumu dēļ neizveido pilnīgi melnu krāsu. Otrs iemesls melnas krāsas ieviešanai ir tas, ka tā ir lētāka par krāsainajām.
CMYK krāsu modelī krāsas tiek attēlotas kā procentuālā daļa no ciāna, fuksīna, dzeltenās un melnās krāsas. Tā, piemēram, sarkanā krāsa sastāv no 14% ciāna, 100% fuksīna, 99% dzeltenas un 3% melnas krāsas, bet balto krāsu veido 0% ciāna, 0% fuksīna, 0% dzeltenās un 0% melnās krāsas.
Lab
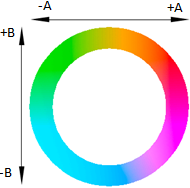
LAB modulī krāsa tiek definēta no apgaismojuma (luminance) un divām krāsu komponentēm – A un B. A komponentē ietilpst krāsas no zaļas līdz sarkanai, bet B komponentē – no zilas līdz dzeltenai. Modelis tika izstrādāts kā neatkarīgs no konkrētas ierīces, piemēram, monitora vai printera.
Apgaismojuma vērtības mainās no 0 līdz 100, bet krāsu komponentes – robežās no -120 līdz +120.

1.3.2. Krāsu dziļums
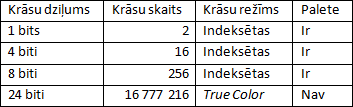
Krāsu dziļumu (colour depth) nosaka bitu skaits, kas tiek izmantots viena pikseļa krāsas raksturošanai. Jo lielāks krāsu dziļums, jo plašāks ir krāsu diapazons un līdz ar to krāsas precīzāk atbilst oriģinālam.
Krāsu dziļumu mēra bitos uz pikseli (bits per pixel – bpp).
Krāsu modeļu salīdzinājums

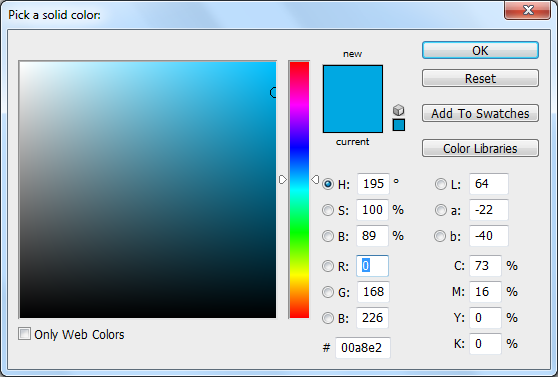
Grafiskās lietotnes krāsas izvēles dialoglodziņā var tikt piedāvāti vairāki krāsu modeļi, piemēram, Adobe Photoshop:

1.3.3. Krāsu palete
Dažas ierīces un datņu formāti vienlaicīgi izmanto ierobežotu krāsu skaitu, piemēram, 16, 256 u.tml. Palete (palette) jeb krāsu karte (color map) norāda, kura krāsu daļa tiek izmantota, un informācija par krāsu ir tās atrašanās vietas numurs (indekss) paletē.
Krāsu paletes izmantošanas galvenā priekšrocība ir mazāks glabājamo datu apjoms par attēlu.

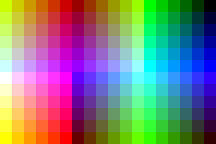
216 krāsu paletes piemērs:

1.3.4. Caurspīdīgums
Caurspīdīgumu (transparency) izmanto, lai piemēram:
- veidotu attēlu no vairākiem slāņiem, kur augšējiem spīdētu cauri apakšējais fons;
- izmantotu attēlu ievietošanai globālā tīmekļa lapā, kur cauri būtu redzams lappuses fona attēls vai krāsa.
Bez pilnīga caurspīdīguma pastāv arī daļējs caurspīdīgums, piemēram:
- pilnībā aizpildītas krāsas:

- izveidojot 50% aizpildītas krāsas dzeltenajam un sarkanajam ziedam:

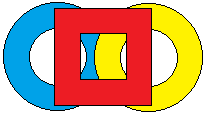
- savietojot objektus vienu uz otra, iegūst:

Tā kā, drukājot un izvadot informāciju uz ekrāna, katram punktam ir nepieciešama krāsa, tad rezultātu iegūst, sajaucot attēla un fona krāsas. Dažādām grafiskajām programmām var izmantot atšķirīgas krāsu sajaukšanas metodes.
Var būt grafikas programmas, kas caurspīdīguma efektu ignorē.
Rastrgrafikas programmās caurspīdīgums parasti tiek attēlots ar baltiem un pelēkiem kvadrātiņiem, piemēram:

Caurspīdīguma veidošanai parasti izmanto divas metodes:
- kāda no attēla krāsām tiek uzskatīta par caurspīdīgo. Šo paņēmienu izmanto programmā MS Paint, kurā, piemēram:
- tiek izveidoti objekti:

- izvēlēts caurspīdīguma režīms
 . Par caurspīdīgo automātiski tiek ņemta fona krāsa (šajā gadījumā – baltā);
. Par caurspīdīgo automātiski tiek ņemta fona krāsa (šajā gadījumā – baltā); - veicot atlasi un savietojot objektus, iegūst rezultātu:

- tiek izmantots alfa kanāls.
Alfa kanāls
Alfa kanāls (alpha channel) ir maska, caur kuru tiek rādīts attēls. Tas ir 8 bitu kanāls ar 256 pelēkajiem toņiem no 0 (melnā) līdz 256 (baltā).
Baltā krāsa darbojas kā redzamais laukums, bet melnā – kā caurspīdīgā. Pelēkā nosaka redzamību, piemēram, 50% pelēkuma nodrošina 50% redzamību.
Alfa kanālus parasti lieto kopā ar 24 bitu RGB attēliem, iegūstot RGBA attēlu (RGB + alfa kanāls).
Piemērs:
- oriģinālais attēls (RGB – 24 biti):

- alfa kanāls (A – 8 biti):

- iegūtais caurspīdīgais attēls (RGBA – 32 biti):

1.3.5. Krāsu korekcija
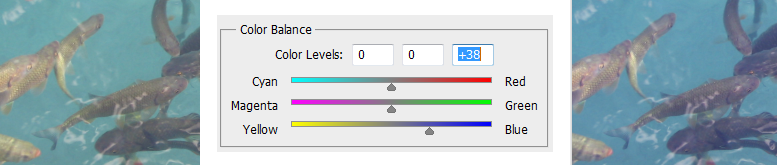
Atkarībā no apgaismojuma vai aparatūras iestatījumiem dažkārt iegūst digitālos attēlus, kurā kādas krāsas intensitāte ir lielāka. Izmantojot grafiskās programmas krāsu korekcijas (colour balance) iespējas, var mainīt krāsu intensitāti un iegūt dabiskajām līdzīguu rezultātu.
Tā, piemēram, ja attēlā dominē dzeltenā krāsa, tad maina tai pretējās krāsas(zilās) intensitāti:

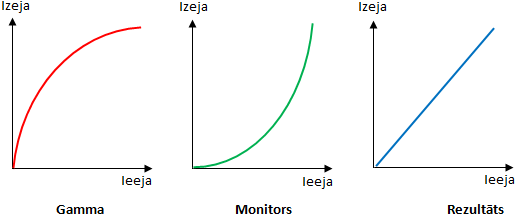
1.3.6. Gammas korekcija
Krāsu modeļa RGB vērtības, ko parasti izmanto datoros (0–255), kā arī analogās un ciparu televīzijas signālos, nav tieši proporcionālas gaismas atdevei no ekrāna. Acis (galvas smadzenes) uz gaismas intensitāti reaģē nevis lineāri, bet gandrīz logaritmiski. Tāpēc RGB vērtības tiek mērogotas nelineāri pretēji, lai tās aptuveni atbilstu spilgtuma uztverei. Šo nelineāro RGB datu pārveidošanu sauc par gamma kodēšanu.

Šis fakts jāņem vērā arī tad, kad grafiskajās programmās veic attēla apstrādi.